
さぁ、文章の次はメディアブロック!
メディア、つまり、画像や動画、音声といった素材をどうサイトに表示させるか
Gutenbergのブロックの中でどんな風に見せることができるのか
画像検索が重要になってきたり、動画のほうが説明にわかりやすかったり
ブログ記事にメディアは欠かせないもの
近年ますます需要が高まっていますね
思った以上に簡単にできますよ、それでは見ていきましょう!
必須と言っても過言ではない、メディア

画像や動画、音声などの素材をWordPress上で表示させるためのブロックが「メディアブロック」として分類されています
ブログ初心者に必須な項目を見出しに★★★ で表現しました
私の環境
WordPress 5.9.3, Cocoon Child バージョン: 1.1.3, スキンなし,
Gutenberg 12.9.0
(2022.04.08時点での最新バージョン)
M1 macOS Monterey 12.2.1
ブラウザはBrave バージョン: 1.36.117
メディアブロックの種類は全部で 7個
まずは、トップメニュー、もしくはコンテンツエリアの「+」マークを押して、
メディアブロックを開いてみましょう、全部で 7種類 あります

全 7種類 を上から順に紹介していきます

また、これらのメディアでアップロードできるファイル形式は決まっています
バージョンにもよるかと思いますが、大抵のファイルはアップできるようになっています

画像 ★★★

メディアブロックでもダントツに使うであろう画像ブロック!
慣れてしまえばアップロード自体は簡単ですが、しっかり情報を追加することも大事です

写真で撮った画像だったり、作成したイラストデータ、画面のスクリーンショットだったり
JPEGやPNGといった画像ファイルを置くことができます
最大アップロードサイズ: 32 MB
※良いカメラから撮影した .ASFというファイルはとてもサイズが大きくNGでした
そういったサイズの大きいもの。対応していないものは、圧縮したり形式を変換してから挿入しましょう
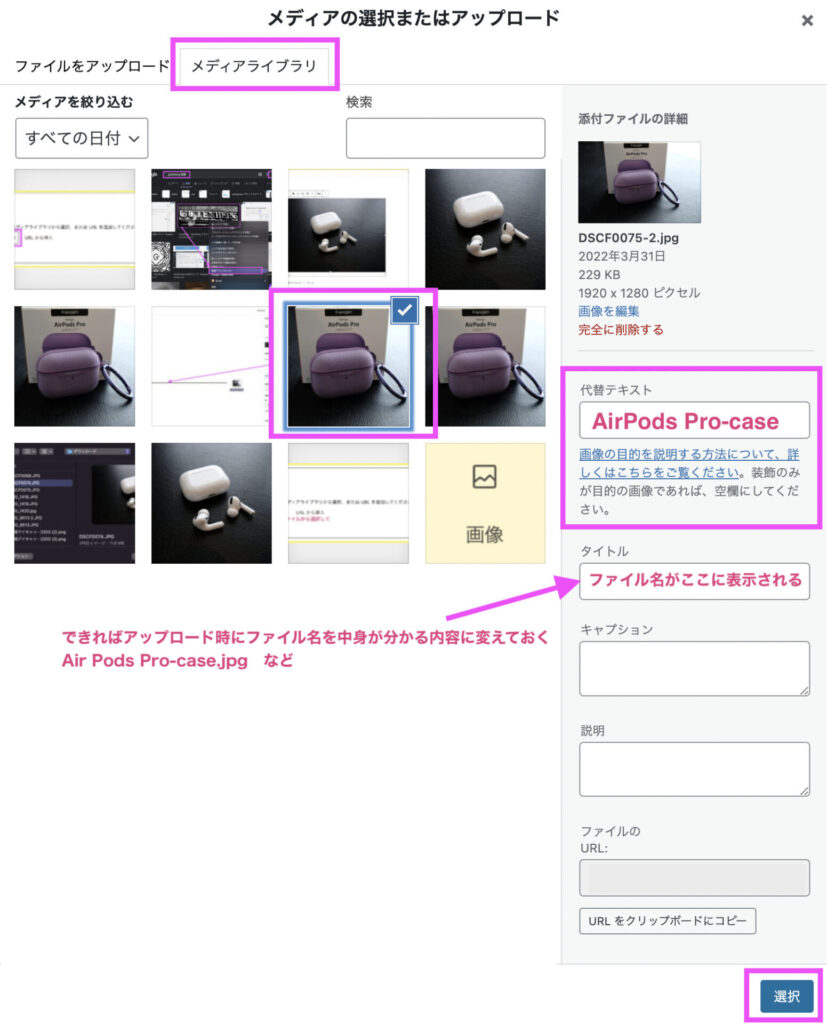
大事な「ファイル名」・「代替テキスト」
また、画像そのもののファイル名はワードプレスにアップロードする前に変更していたほうが良いそうです
「スクリーンショット 2022-04-04 9.10.12」→「gutenberg_media001」
「DSCF0068.JPG」→「AirPodsPro_fullshot」
私は全く考えずにポンポンアップしていたので、これからの方はぜひ!
(私もこれから頑張って写真アップし直そうと思います笑)
簡潔に写真の中身が説明できている状態だと、画像検索などで優位に働く可能性が高いらしいです
また、画像がうまく表示されなかったときのためや、画像を見ることができない環境にいる方のために、「代替テキスト」を記載しておくことも大事だそう
アップロード前にファイル名つける + アップロード後に代替テキストをつける
この2つはしっかりやっていくと良いと思います★
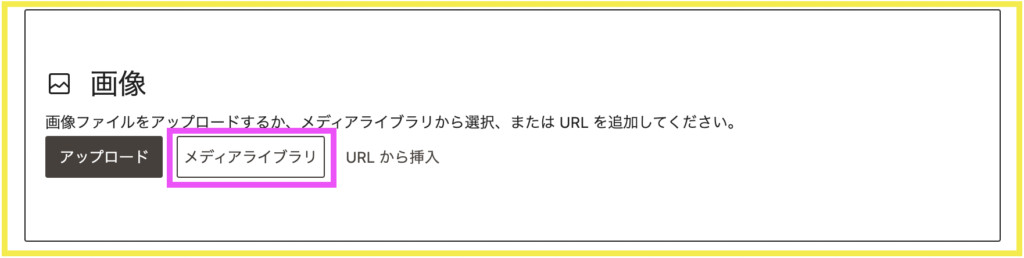
ではまず画像の置き方から!
画像ファイルの置き方 3種類
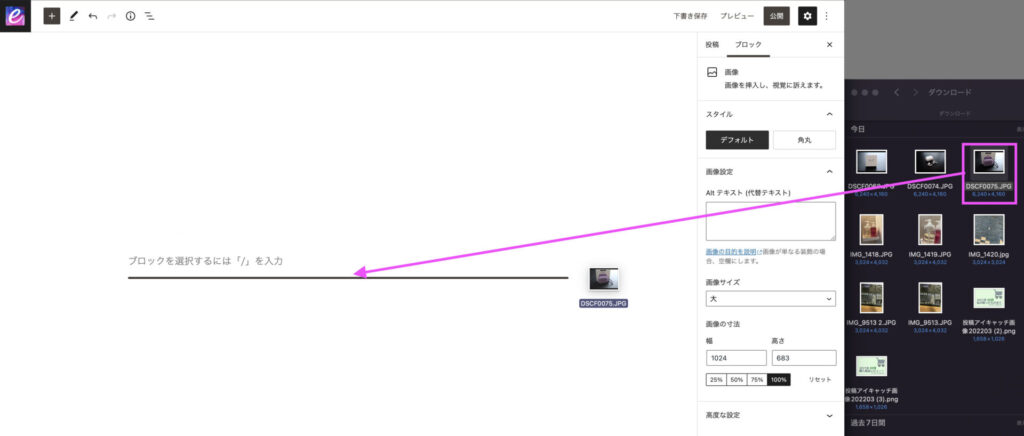
ドラッグ&ドロップでぐいーっと引っ張って配置

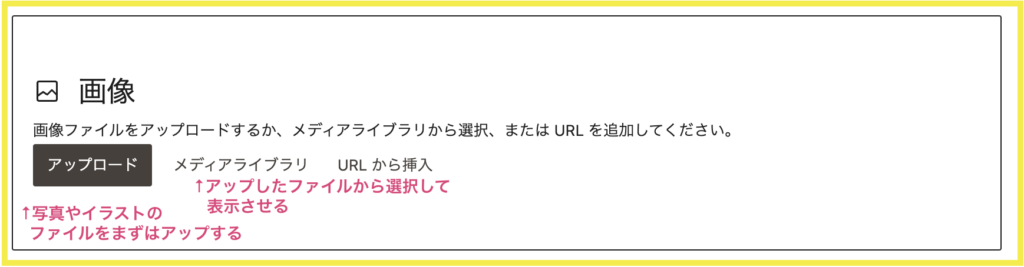
「アップロード」から画像ファイルを選ぶ
「+マーク」や「/画像」から 画像ブロックを作成し、「アップロード」を選びます


配置されました!

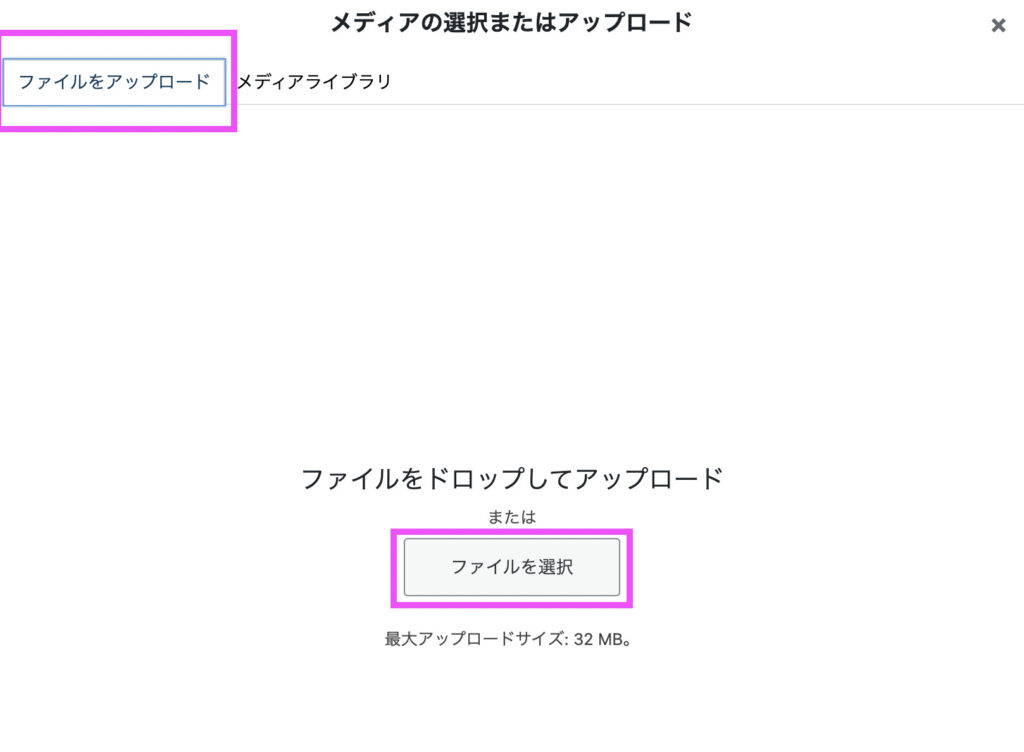
メディアライブラリから挿入
同じく画像ブロックから、メディアライブラリを選択

ファイルをアップロード>ファイルを選択

チェックマークがついたものを挿入できます

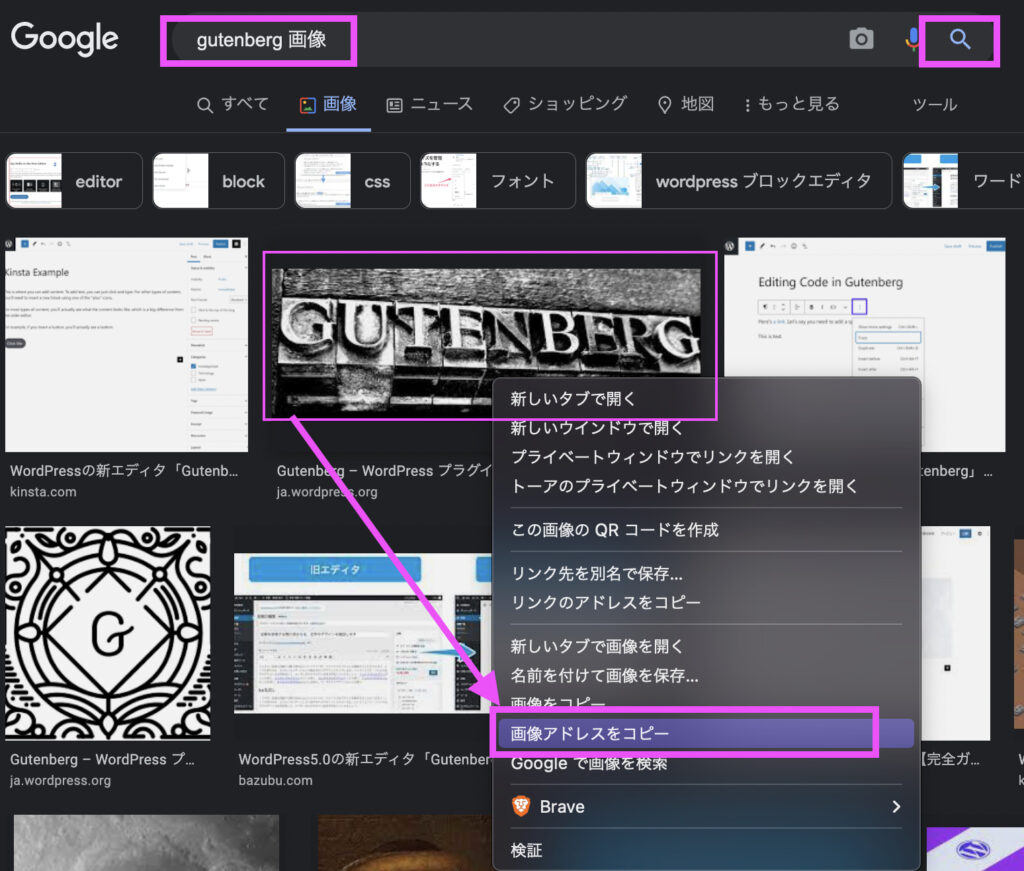
URLから挿入
試しにやってみました!
上の画像は、
Google画像検索で「Gutenberg」と入力→画像を右クリックして、「画像のURLをコピー」
そのあと画像ブロックで「URLから挿入」で埋め込みました

こんな方法があるんですね!
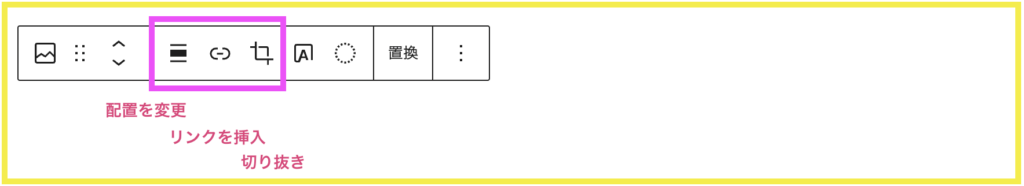
画像ツールバーでできること

配置を変更 の例


ここにテキストを書くスペースがある


ここにテキストを書くスペースがある


幅広や全幅はおそらく通常のcocoonのスキンを使っている状態では変化がなさそうです
リンクを編集
1 URLをペースト
好きなURLに画像クリックで飛ばすことができます

2 メディアファイル
画像を大きく表示させます

3 添付ファイルのページ
WordPressに画像をアップロードすると、
知らずのうちに、画像だけのページが作成されているそうです!
使う機会は少ないと思います

切り抜き
これは慣れるまで少し難しいかと思うのですが、切り抜きを選択すると、
「切り抜きモード」になり、「ズーム」「比率の変更」「右に90度回転」ができるようになります
個人的には、Macのプレビューで直感的に切り抜いたほうがやりやすいのかなと思います
(例えば すでにメディアライブラリにある画像ファイルで、2回目にアップの部分だけ使いたい場合、などはアップロード回数が増えないので良いのかもしれませんね)


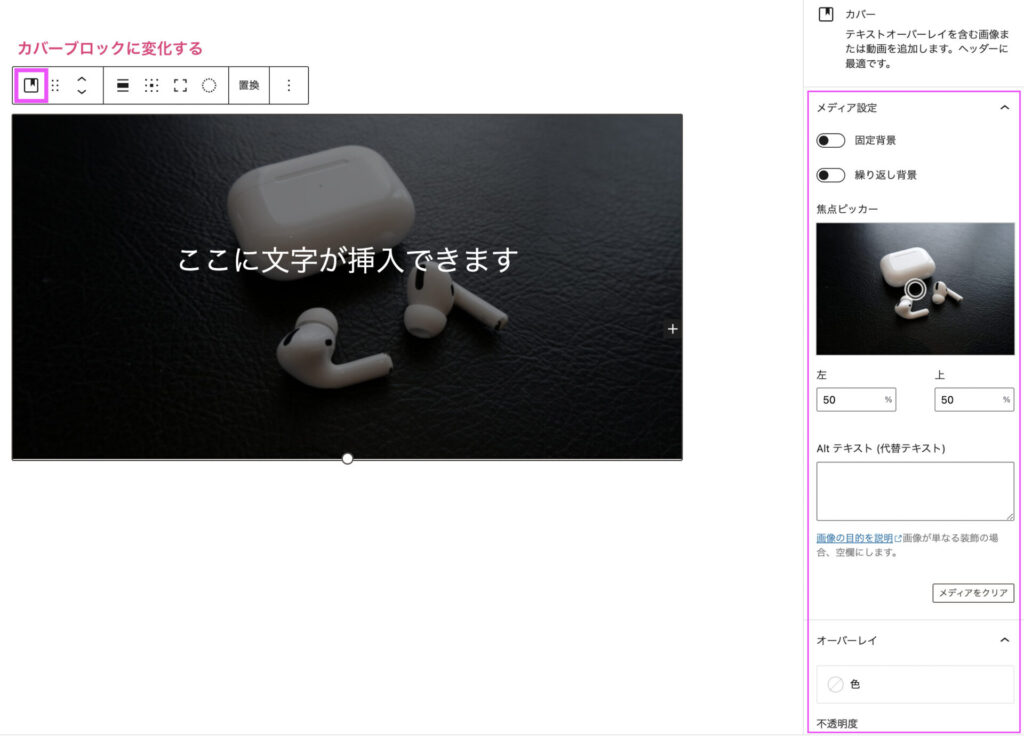
画像上にテキストを追加
これをクリックするとカバーブロックに変化し、少し暗くさせて 文字を挿入したりといった加工を行えます
ヘッダー画像向けの機能のようです

画像上にテキストを追加した例
かなり細かい調整もできるので、カバーブロックで紹介したいと思います

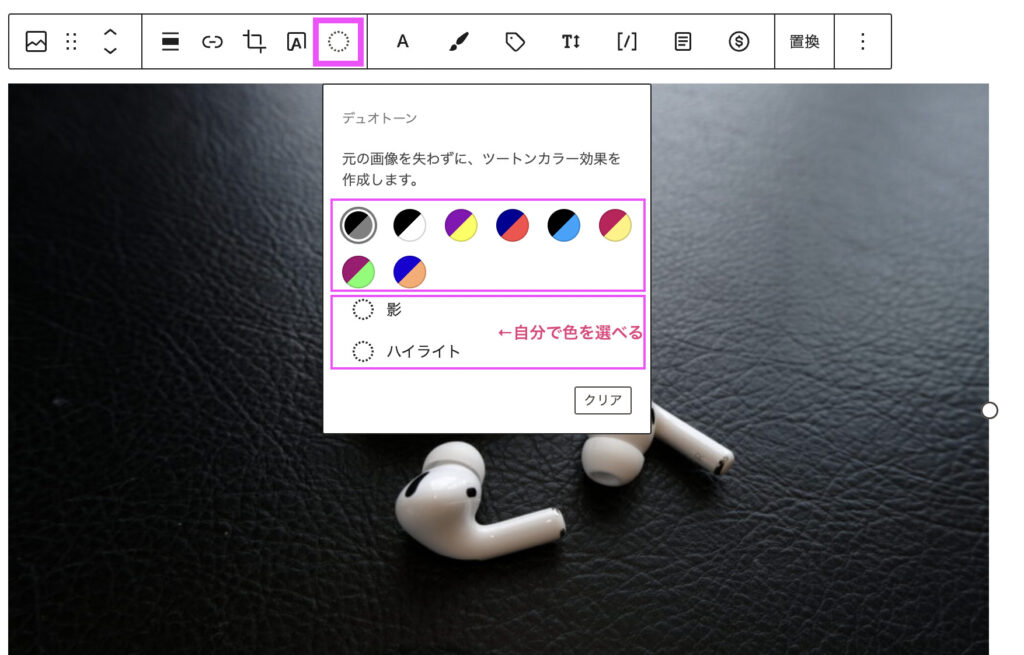
デュオトーンフィルターを適用
元の画像をを活かし、ツートンカラー効果を作成できます

デフォルトの「青とオレンジ」を設定してみました!
自分で2色それぞれ選ぶことができるので、色々おしゃれにできそうですね

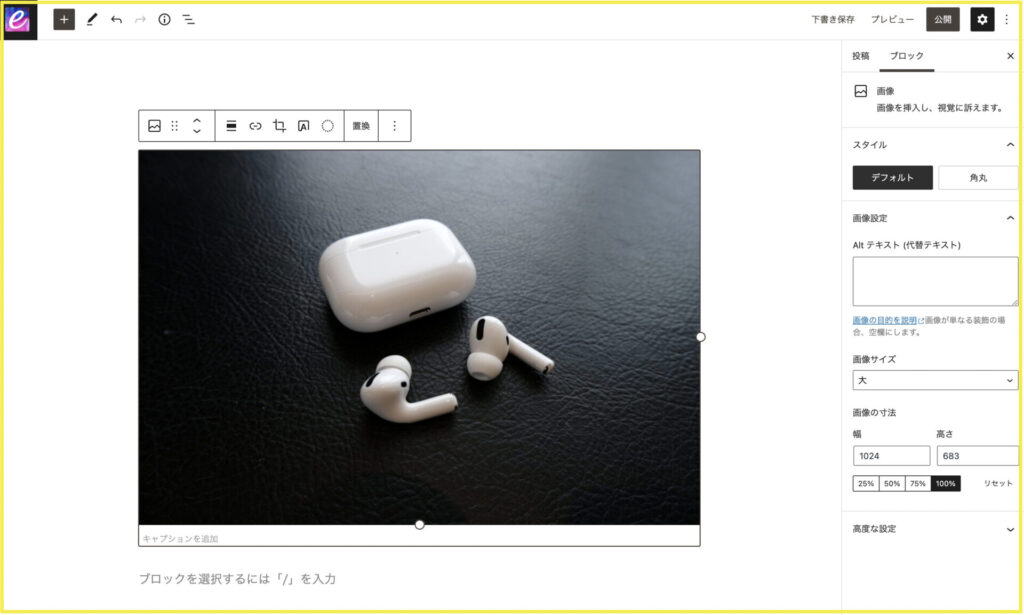
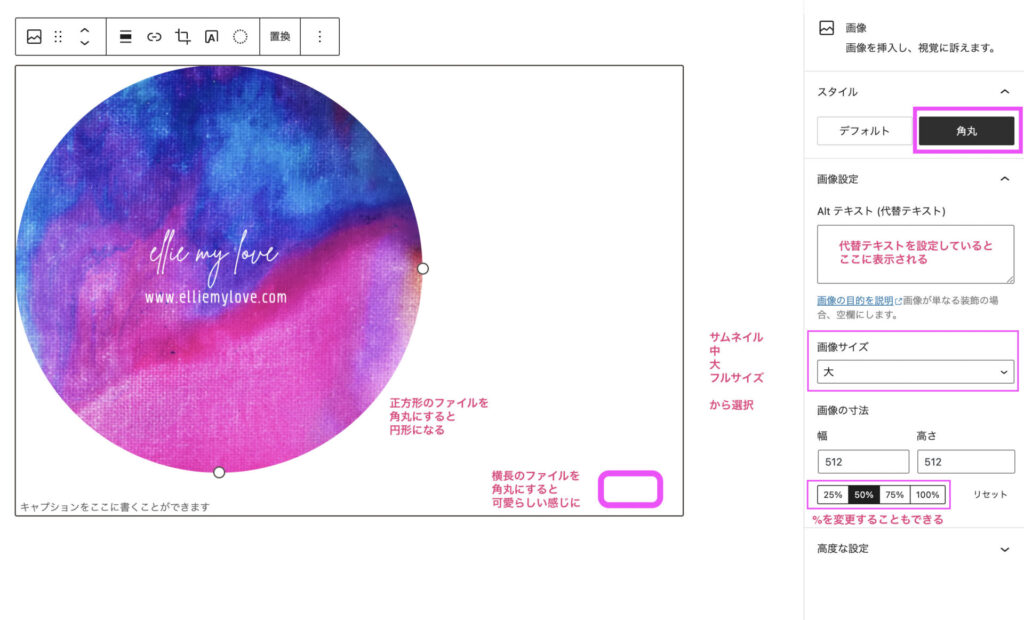
画像サイドバーでできること
画像ブロックを選んだ状態で右側のサイドバーを確認してみてください
角丸にしたり、代替テキストが入っているかを確認したり、画像サイズの変更などが行なえます


正方形×角丸の例、円形に表示される’
画像ブロックでできることも果てしなく多いですね!
また、画像ファイルの大きさについては圧縮できるプラグイン「EWWW Image Optimizer」がおすすめです
画像だけでこんなにできるなんてもぅ…
あたしゃお腹いっぱいだよォ….!!
ギャラリー ★★★

複数の画像を表示させる機能です


画像を並べて表示できます
今回は、大きさの違う2つの画像を一気に設定してみました
大きさの違う画像の場合、大きい方(横長画像)が小さい方(正方形画像)に合わせてトリミングされています
片方を横長の状態で表示させることもできます


では詳しく見ていきましょう!
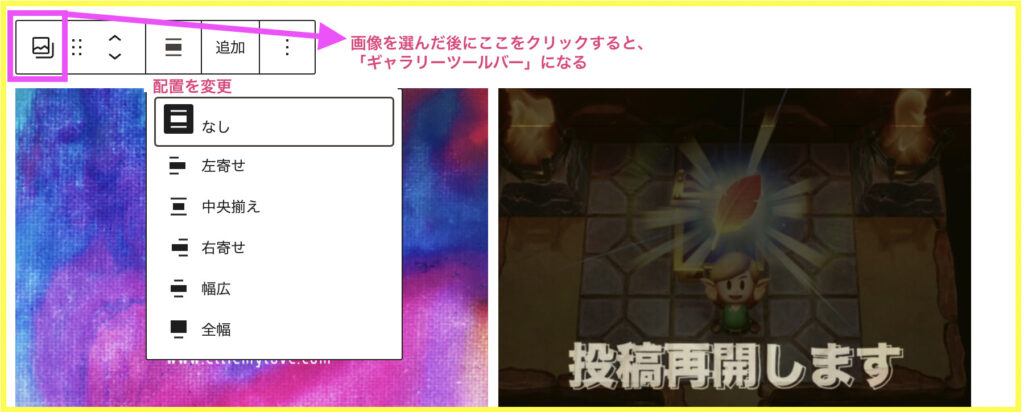
画像部分を選んだ後に、「ギャラリー」ボタンを押すと、「ギャラリーツールバー」「ギャラリーサイドバー」を扱える状態になります
ギャラリーツールバーでできること
分かりづらいのですが、ギャラリーの中の画像を選択した後に、![]() の部分をクリックすると、「ギャラリーツールバー」や「ギャラリーサイドバー」を扱えるようになります
の部分をクリックすると、「ギャラリーツールバー」や「ギャラリーサイドバー」を扱えるようになります
ギャラリーツールバーでは、「配置の変更」や「(画像の)追加」が行えます
また、画像単体ではなく、複数画像のギャラリーをまるごとコピーしたい場合も、![]() の部分をクリックしたあとに、コピーや複製をしましょう
の部分をクリックしたあとに、コピーや複製をしましょう
また、「個々の画像のキャプション」と「ギャラリーのキャプション」も分かれているので注意です
「画像ブロック」でできることと「ギャラリーブロック」でできることがそれぞれ違う上に
今時分がどちらを選択しているのかわかりにくので、慣れが必要です

配置の変更の例
ギャラリーツールバーで、配置の変更をしてみましょう!
配置の変更なし




配置の変更 左寄せ
中央揃え




右寄せ
幅広 ブロックの幅をコンテンツ幅に合わせます


全幅 画面の幅いっぱいまでブロックの幅を広げます


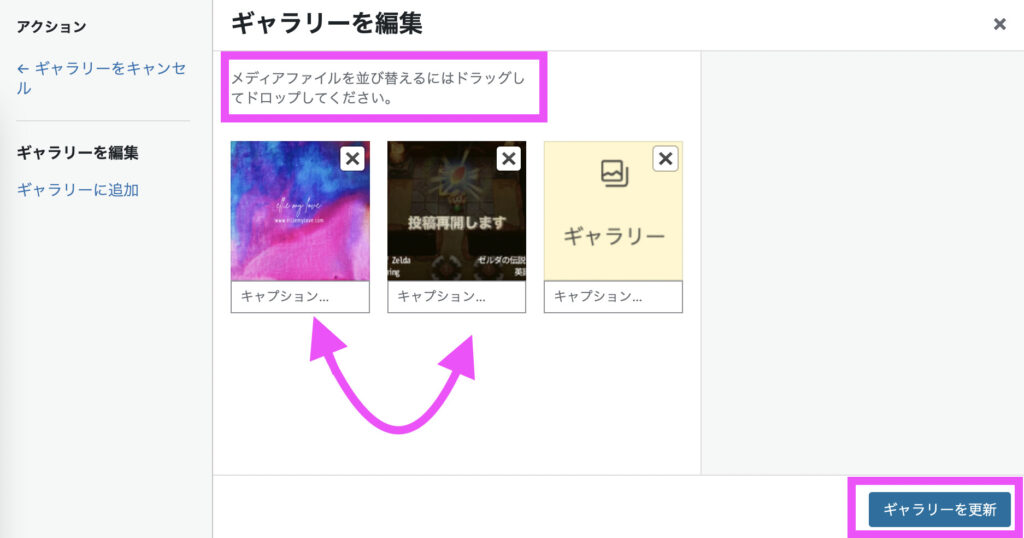
追加
ギャラリーツールバーの「追加」で画像を追加することができます
先程の画像ブロックと手順は同じです
「メディアライブラリを開く」もしくは「アップロード」から追加します
画像にチェックを入れて、「ギャラリーに追加」

ドラッグドロップで順番を入れ替えることができます
「ギャラリーを更新」を押すと、反映されます

こんな風に表示されます



この大きさの違う画像を、元の大きさのままに表示させるには、サイドバーで変更します
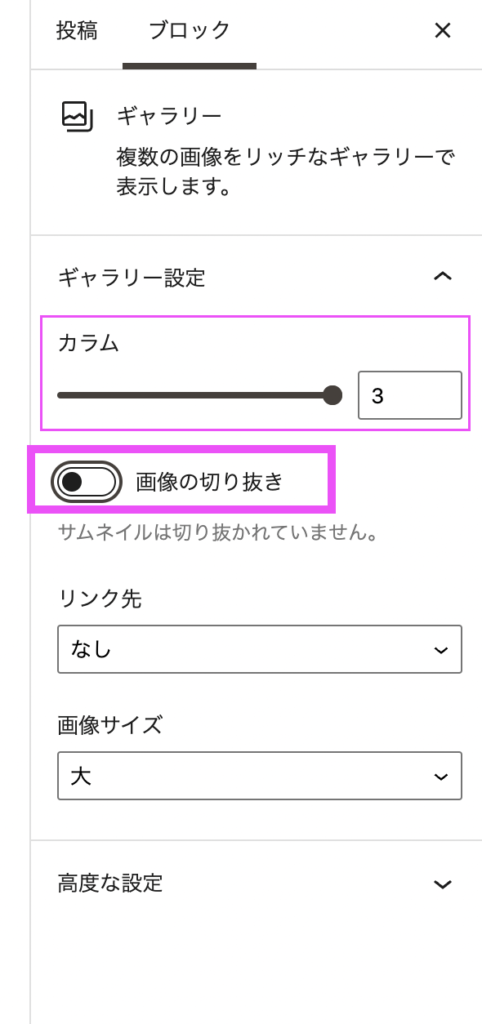
ギャラリーサイドバーでできること
ギャラリーブロックを選んだ状態で、サイドバーの「画像の切り抜き」のチェックを外します

画像の切り抜きがオフになると、大きさの違う画像がこのように並びます
また、サイドバーのカラム数の数字を動かして変更させるとこのように変化します
カラム3(1ページに対し3列表示)注: 環境によっては2段で表示される



カラム2 (1ページに対し2列表示)注: 環境によってはかなり引き伸ばされる



カラム1(1ページに対し1列表示) 注: 環境によってはかなり引き伸ばされる



また、個々の画像を選択すると、画像ブロックと同じように加工が行なえます
ギャラリーツールバー
リンクの挿入・切り取り・デュオトーンフィルタ
サイドバー
角丸・画面サイズの変更・代替テキストの変更
ギャラリーブロック、いろんな表現ができる分、分かりづらいところがあります
最初は慣れないかもしれませんが、色んな方法で画像を表示させることができます!
どんどん試してプレビューで確認してみましょう
音声 ☆☆☆

音声ファイルをアップロードできます
よく使われる形式は、mp3やm4a、wavでしょうか
wavデータを置いてみました!
ツールバーでは配置の変更や置き換え、
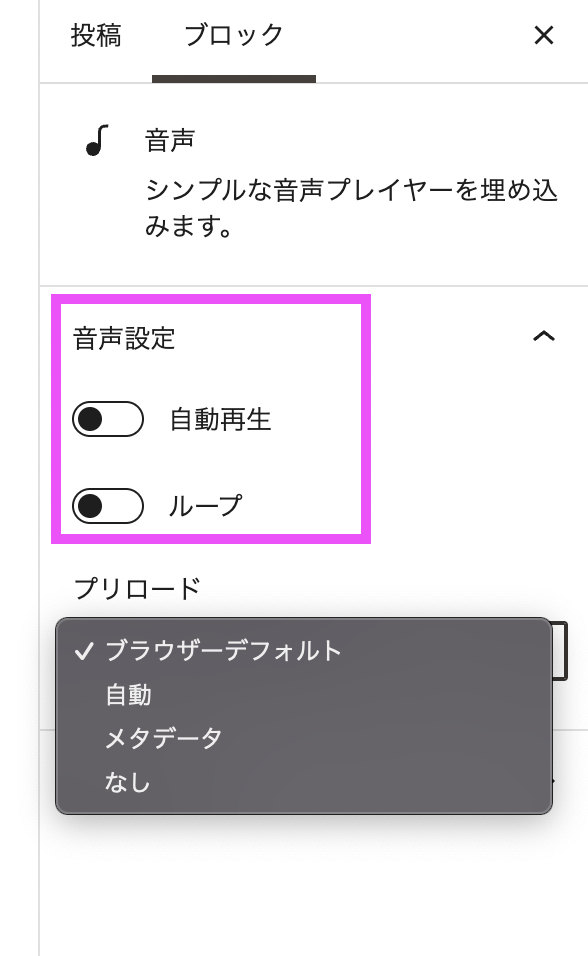
サイドバーでは自動再生のオンオフ・ループのオンオフやプリロードについて設定できます

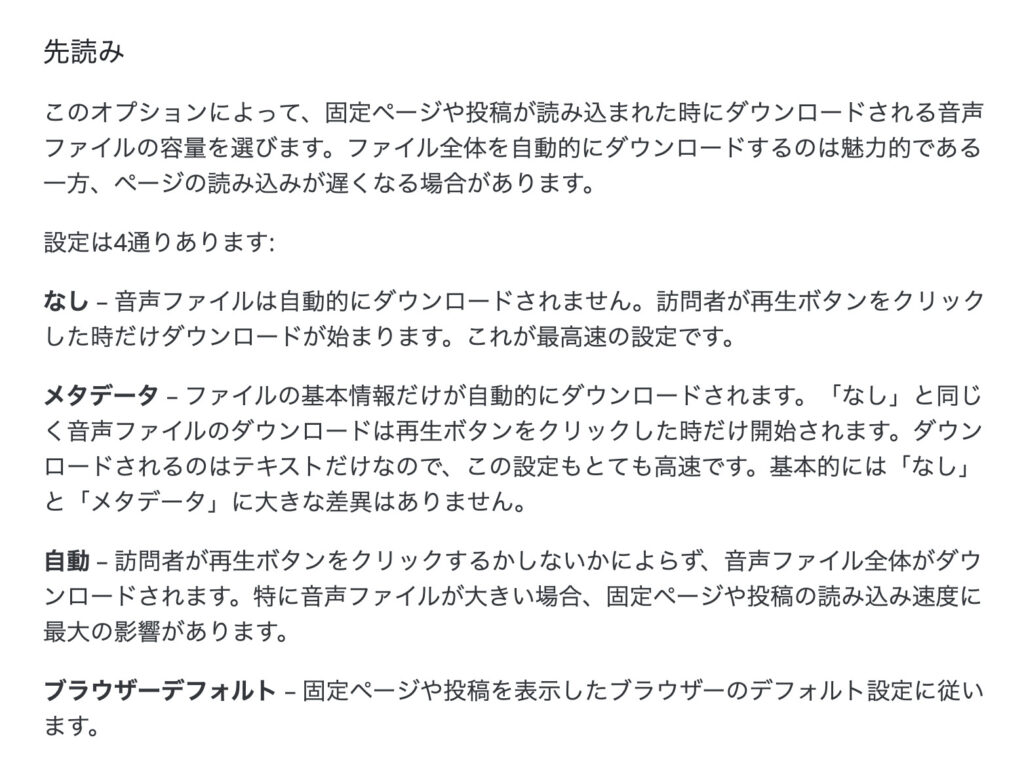
プリロード=先読み として紹介されています
最速で表示されるのは「なし」とのこと

「自動再生オフ」「ループオフ」「プリロードなし」が一番安定しているのではないでしょうか
音声はシンプルでいいですね!笑
カバー ★☆☆

画像ブロックで少し出てきた「カバーブロック」
これまたできることが多いです!1つずつ見ていきましょう
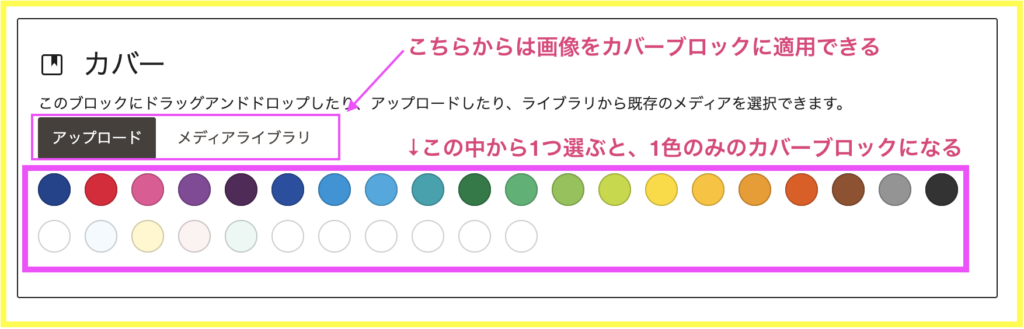
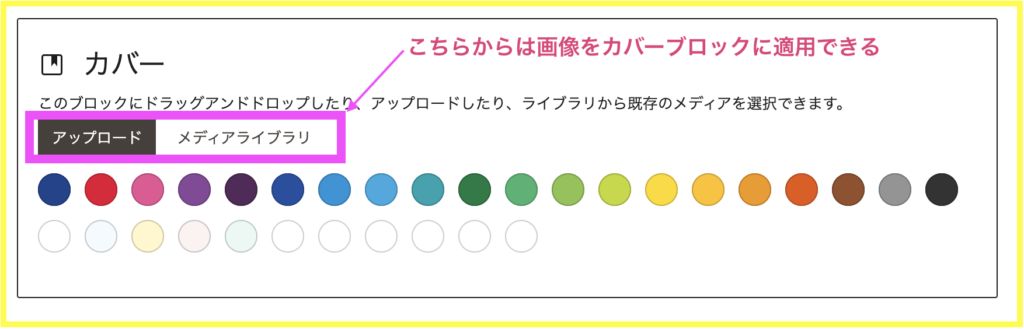
カバーブロックを追加しようとすると、このような画面が表示されます
大きく分けて「画像のカバーブロック」と「単色のカバーブロック」の2種類を作成することができます

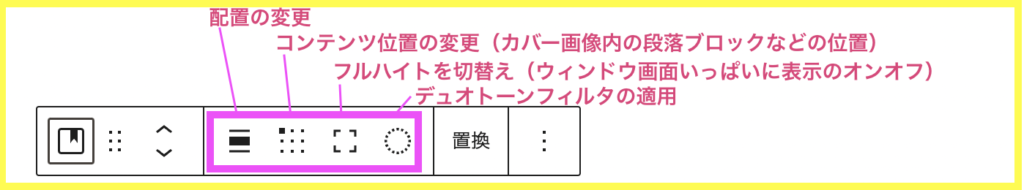
カバーツールバーでは、「配置の変更」「コンテンツ位置の変更」「フルハイトを切替え」「デュオトーンの適用」が行えます

なんのこっちゃ!ですが、一個ずつ試してみるとわかります
「配置の変更」と「デュオトーンフィルタの適用」は画像ブロックで見たので割愛します
単色カバーブロックの例
まずは単色カバーブロックを作ってみましょう!
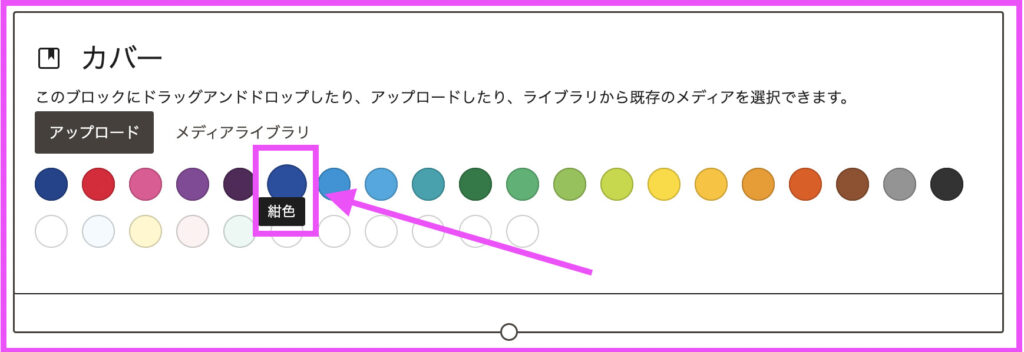
カバーブロックを追加し、好きな色を1つ選択します

このように表示されます
一番初めは、少し大きな文字で段落ブロックがあり、そこに文字を入力できるようになっています

このような感じで段落ブロックを追加したり、他のブロックを追加していくこともできます
背景色や写真の上に段落(文字)を配置できます
背景は1色のみ、不透明度は0-100まで、サイドバーで変更可能
画像の高さも設定できます
Enterを押すと段落が追加されていきます
他の見出しブロックなどを配置することもできます
文字色や背景色を変更することもできます
カバーツールバーやサイドバーでできることを簡単に動画で紹介してみました!
動画では行っていませんが、「カバー画像自体の高さ」を変えることもできます
サイドバーで変更する場合は、「カバー画像の最小の高さ」をpxなどで指定することができます
10pxの高さの例
ツールバーから選べる「フルハイト切替え」というのは、ウィンドウいっぱいに表示するか、という意味です
オンにするとこのように画面いっぱいに画像が広がるようになります
フルハイト切替えオンの例
また、単色カバーブロックにはデュオトーンフィルタをかけても何も変化ありませんでした
画像カバーブロックの例
画像カバーブロックは、アップロードかメディアライブラリから画像を選択して作成します

主にサイドバーについて紹介します
「固定背景」「繰り返し背景」「焦点ピッカー」「オーバーレイ」などの単語が出てきました!

見たほうが早い!カバー画像の例を作ってみましたのでイメージを掴んでくださいね
固定背景 オフ

固定背景をオフにした例
サイドバーから固定背景のオンが選択できます
固定背景 オン
固定背景をオンにした例
サイドバーから固定背景のオフが選択できます
スクロールすると中の画像は固定のまま、見ている窓が動くようなイメージです
おしゃれですね…
繰り返し背景 オン
繰り返し背景の例
サイドバーで「繰り返し背景オン」にすると、パターン画像ができます
サイドバーのオーバーレイから、画像の上に透かす色や不透明度も変更できます
これはオーバーレイ「ピンク」「不透明度50」の例です
上にかぶせた段落の文字色・背景色も変更できます
段落以外にも見出しやボタンなどブロックを追加できます
「焦点ピッカー」を動かすと、どこを画像の中心とするかが選べるようになります
直感的に動いてエディタ上で確認できるので、繰り返し背景やカバー画像(固定背景オフ)の場合に使ってみてください
カバー画像も奥が深いですが、色んなアレンジができますね
ブログ記事というより、企業サイトやLPなどでの需要がありそうです
ファイル ★☆☆

PDFなどのファイルをアップすることができます
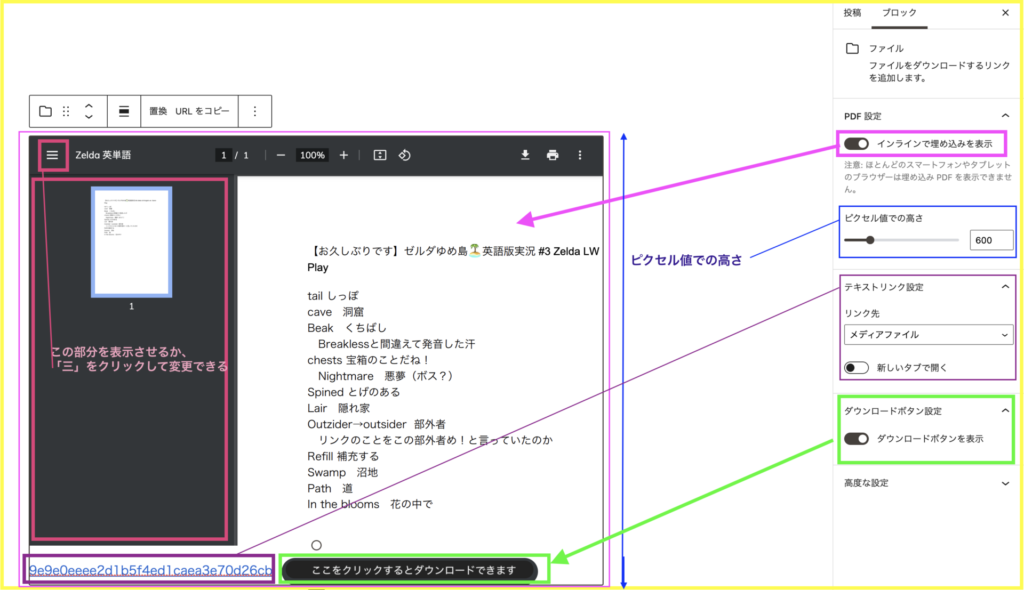
スクロールすると下まで見ることができます、これはすごい!
↓の「三」をクリックすると、表示が変わります
※お使いのブラウザや環境によっては表示されていない場合があります
「9e〜」から始まるリンクは自動で生成されました
「9e〜」部分はテキストリンクで、サイドバーで設定可能です、上書きすると
ゼルダ英単語PDFファイル
このようにファイル名を変更できます※PDFの実際のファイル名は「9e〜」のまま
ツールバーでは配置の変更や置き換え、URLのコピー
サイドバーではインラインで埋め込みを表示オンオフ、ピクセル値での高さ(初期値600)、テキストリンク設定、ダウンロードボタン設定が行なえます

ダウンロードボタンを簡単に設定できるのが良いですね!
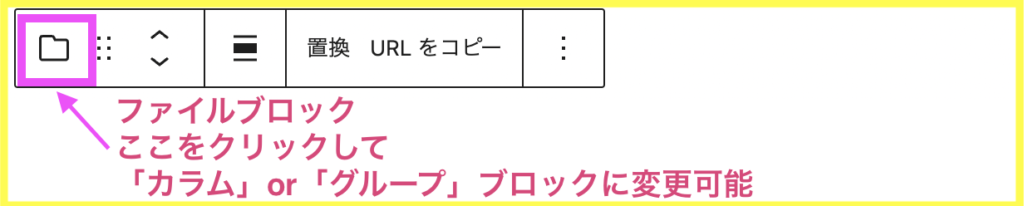
背景色を変更したい場合は、一度ツールバーで
ファイルブロックから「カラムブロック」もしくは「グループブロック」に変換する必要があります

カラムブロックの例(幅 80%)
ここに段落ブロックなどを挿入できます、文字色や背景色は変更可能です
グループブロックの例
ここに段落ブロックなどを挿入できます、文字色や背景色は変更可能です
青くなっている部分を書き直すとファイル名を変更することもできます¥
ファイルのダウンロード、ぜひ使ってみましょう!
動画 ★☆☆
動画をアップすることができます
最大32GBですが、データが大きいと中々アップロードされません
できれば圧縮してからアップしたほうが良いです
また、大きすぎるデータを大量のユーザに見てもらう だとサーバーを圧迫してしまうこともあるそうです
基本的には、YoutubeなどにアップしたものをURL埋め込みのほうが良さそうです
とはいえ、データ少ないし直接上げちゃいたい!という場合もありますよね
では見ていきましょう!
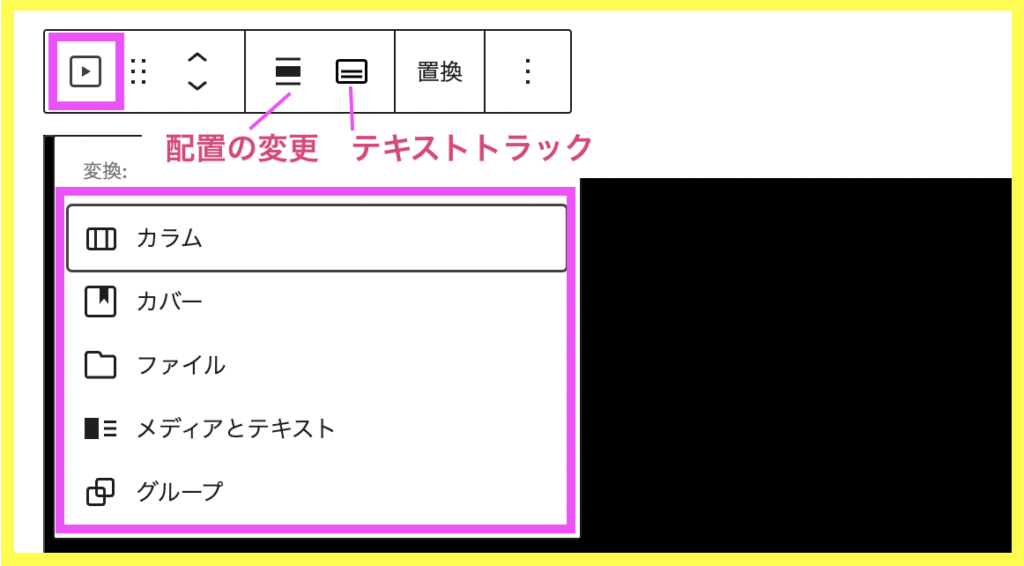
ツールバーでは、カラム・カバー・ファイル・メディアとテキスト・グループへの変換、配置の変更、テキストトラックの追加ができます
テキストトラックでは字幕やキャプションなどを追加できるようですが難しそうなので…割愛します

ブロックを変換していくとこのようにアレンジできます
カバーブロックに変換した例
自動でループしてしまう・・・
メディアとテキストに変換した例
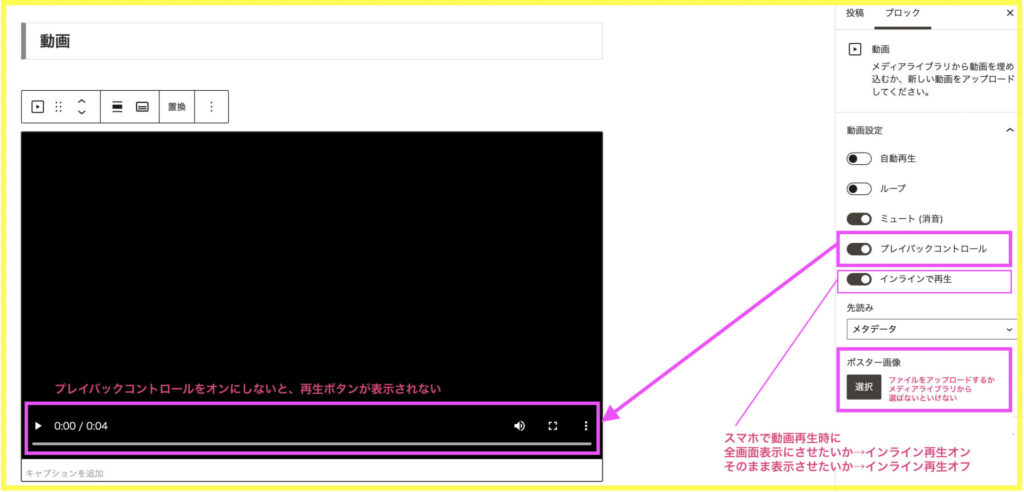
動画のファイルを配置すると、自動で「プレイバックコントロール」にチェックが付きます
インライン再生オフ:スマホで動画を再生したときに全画面表示になる
インライン再生オン:スマホで動画を再生したときに全画面表示にならない
ということのようです
ぜひ、スマホで試してみてください!あ〜これか!!となります笑
ミュートをオンにしておくと、初回再生時にはミュート(無音)になり、
自分で音を出すよう操作させることができるので見ている方も安心ですね

ポスター画像は、Youtubeのように再生画面から選ぶことはできず、画像を選択するしかないようです
また、YoutubeのURLを入力すると、Youtubeブロックに自動で変換されます
動画ブロックはあくまで、自分で動画素材そのものをアップロードしたい場合に使います
動画もいろんな事ができますね!
画像のように、動画自体にリンクを挿入することはできなさそうです
よくあるGIFなどでの説明動画は、画面録画→GIFに変換という感じで行うとよいのでしょうか
個人的には何回見られたかもチェックできるので、Youtubeでアップしていくのがスマートかなと感じています

メディアとテキスト ☆☆☆

動画で出てきた「メディアとテキスト」ブロックも見ていきましょう
左側に動画をアップして
この部分に説明を書けます
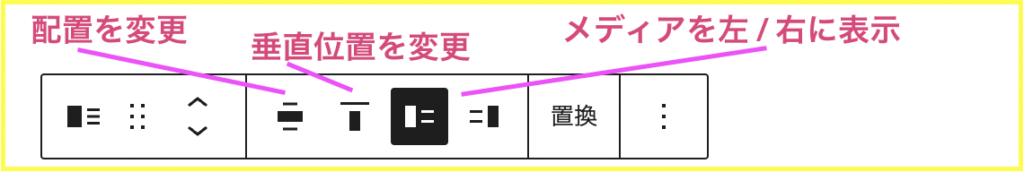
ツールバーでは「配置の変更」「垂直位置を変更」「メディアを右 / 左に表示」が選択できます

サイドバーでは、「モバイルでは縦に並べる」オンオフを設定できます
(最初はオンになっています)
メディア幅も変更可能です、メディア幅を広くすると自動でテキスト部分が狭くなります

おまけとして、
「メディアとテキストブロックの背景色」ではなく「テキストの段落ブロックの背景色」を変更するとこのように表示されます
左側に動画をアップして
この部分に説明を書けます
自分が今どこのブロックを選択しているのかによって、ツールバーやサイドバーの表示が変わってきます
慣れるまではここが大変だと思います
変更したいけどどこを触ればいいかわからない、いまなにをしているかわからない、等…
でもこれで、ついにメディアブロックも制覇しました!
頑張っていきましょう!
次はデザインブロックです


コメント