【PR】この記事には広告を含む場合があります
駆け足で過ぎ去ったテーマブロックでしたが、今回はもっと早い!
一つ一つのブロックの個別の解説はナシとしました
なぜなら基本的には、コピー&貼り付けすれば埋め込みブロックに自動で変換してくれる
なので難しく考えなくてオッケーなんです

コピペでオッケー! 埋め込みブロックは基本 全自動
基本埋め込みブロックは全自動なのですが、ところどころ注意が必要なところもあります
重要なところだけをみていきましょう!
目指せWordpressマスター!
WordPress × Cocoon × Gutenberg|埋込ブロック編
私の環境
WordPress 5.9.3, Cocoon Child バージョン: 1.1.3, スキンなし,
Gutenberg 12.9.0
(2022.04.12時点での最新バージョン)
M1 macOS Monterey 12.2.1
ブラウザはBrave バージョン: 1.36.117
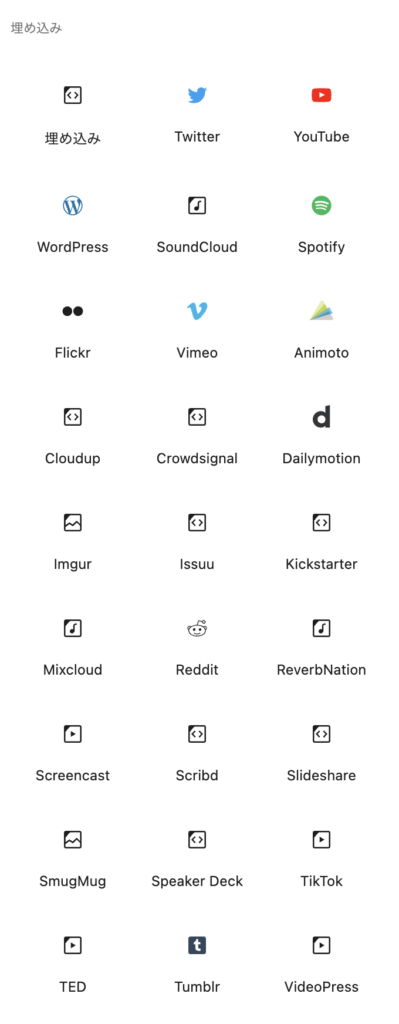
埋込ブロックの種類は全部で 31個
まずは、トップメニュー、もしくはコンテンツエリアの「+」マークを押して、
埋込ブロックを開いてみましょう、全部で 31種類 あります

全 31種類 あります


多すぎるよっ!! 海外で使われているものも多いですね
今回は、よく使われるものだけ厳選していきます!
埋め込み ★★★

通常のURLを埋め込む場合はこれでOK
というか、URLをコピペすると自動でこのブロックが生成されます 便利!

貼り付けし直したときは、ちゃんと更新されているかプレビューで確認しましょう
「埋め込みボタン」をもう一度クリックするか、新しくブロックを作り直します
埋め込まれた後に「サイトの画像」が表示されます
この画像がしっかりイメージに合ったものだとポイント高いですよね!
自分のサイトのイメージ画像などを変更する場合はこの記事がおすすめです


Amazon URL直接貼り付け・Kindleプレビューの落とし穴
ちなみに初期の頃、Amazonの通常URLをガッとコピーしてそのまま貼っていたら
上手くリンク先へ遷移されませんでした
クリックしても遷移しない状態になってしまっています
=このプレビューは使用できません、となります
画像が大きく表示されていいのですが、↑上の画像をクリックしても飛ばないんですよね汗
おそらく、AmazonのURLを埋め込むと、WordPressが勝手にKindle の埋め込みブロックにしてしまうようです
Amazon商品リンクが勝手にKindleプレビューになる | Cocoonテーマに関する質問 | Cocoon フォーラム
この形式で貼り付けたURLは、WordPressのAmazon埋め込みブロックが適用されしまうみたいですね。
ここら辺は、テーマ側からは、何も行っておらずWordPressデフォルトの仕様のようです。
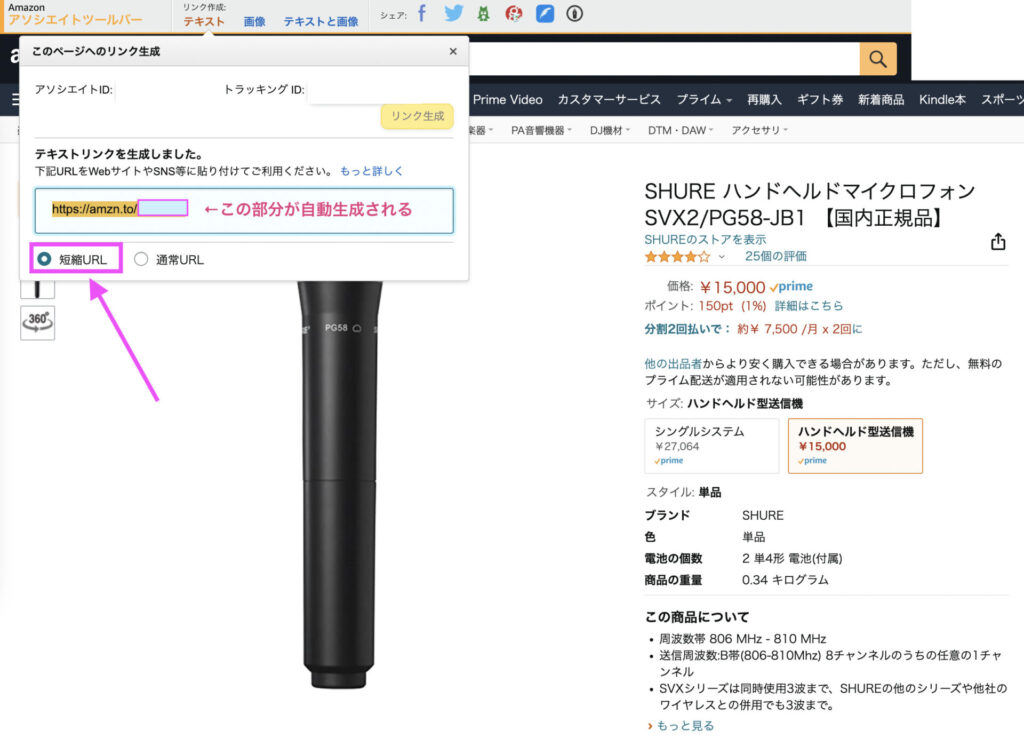
なので「短縮URL」で作成していただくしかないかもしれません。
短縮URLというのはおそらくですが、Amazonアソシエイト申請後に使える
商品紹介するURLの短縮版のことです

早めにAmazonアソシエイトに審査申請して、アソシエイトリンクを作る→審査合格したらRinkerで貼り直す
がおすすめかなとおもいます
デメリットは、Amazonに審査申請してから180日以内に3件の売上が上がらないと
またイチからやり直しになってしまうこと…
ブログ記事が少ない段階で売上3件を上げることはかなり難易度高いです
最初の頃、まだアソシエイト始めたくないときは、テキストにリンクを載せるほうが安全かもしれません
(もしくは、クリックしても見れないけどKindleプレビューで押し通すか…)
(更にいうと、Rinkerでショートコードを作って検索は楽天で行い、Amazonの画像やリンクを自分でアレンジするという技も…)
うーん、悩ましいですね
意外と、見れるように貼ったつもりがうまくいってないことがあったりするので
しっかりプレビュー確認は大事です!
Twitter ★★☆
使っている方も多いのではないでしょうか、Twitter!
私もこのブログを始めてからTwitter始めてみました

初期設定だと幅いっぱいに表示されるのが恥ずかしいですが…汗
こんな感じで、ツイートのURLをコピー&ペーストするだけで
ツイート埋め込みブロックに自動で変化し、綺麗に配置してくれます!
タイムラインそのものを表示させたい場合は、そのアカウントのプロフィールURLをコピペ
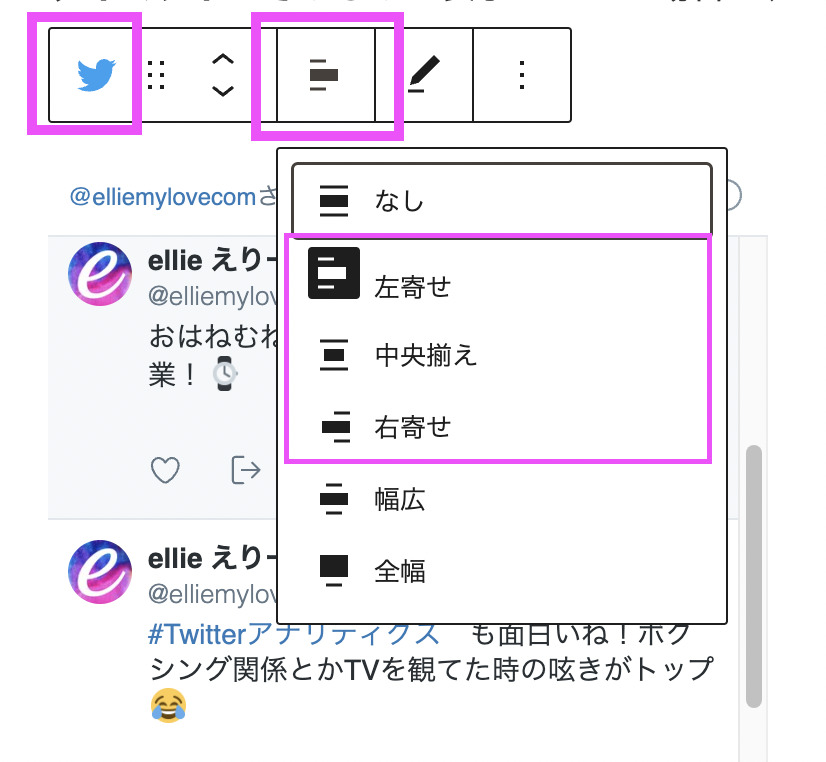
※幅が広すぎる場合は、ツールバーから「左寄せ」「中央揃え」「右寄せ」あたりを選択すると
程よい幅に自分で調整できます
左寄せにして、段落を入れる場所が変になりそうなときは、「スペーサー」で余白を作ることをおすすめします!

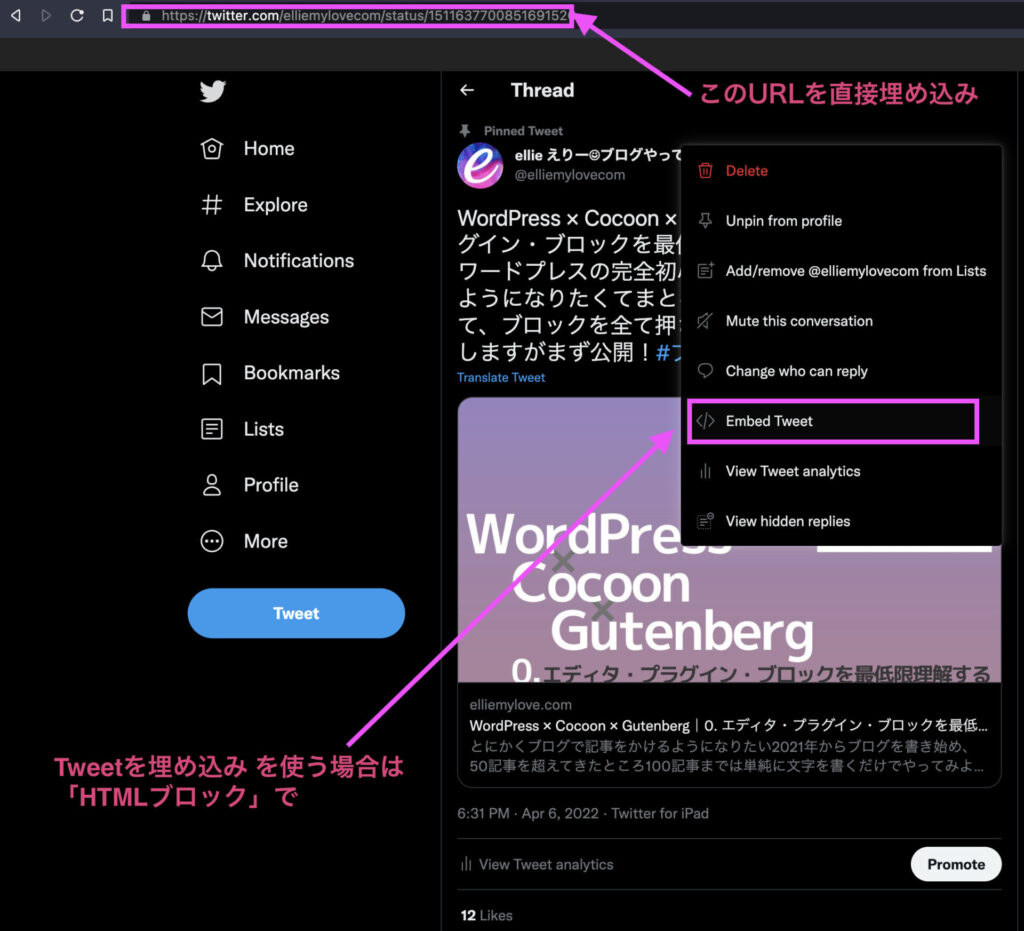
個別ツイートを表示させたい場合は、そのツイートを表示した状態でURLをコピーします

個別ツイートURLの貼り付けの例
↓こちらは、Twitterから埋め込みコード取得>HTMLブロックにコピペしたもの
見た目は全く一緒ですね!
やったね!またメールきてた📩🤍嬉しい!
— ellie えりー☺︎ブログやってます (@elliemylovecom) April 4, 2022
Googleの刻み、450、600、次はいつだろう?
上位5位以内を教えてもらってやったー!な感じ👏もっともっと上に行きます!!#Google #Google検索 #ブログ #上位表示 pic.twitter.com/601x0R279t
Youtube ★★★

Youtubeの埋め込みはもっと簡単です!
Youtube のURLをコピペすれば自動的に「Youtube 埋込ブロック」に変化してくれます
特に設定などが要らず、いい感じに配置してくれるのでおすすめ!
その他SoundCloud, Spotify, Tiktokなんかもありますが基本は同じです
なぜかInstagramは項目にありません‥
Instagram ★★★
Instagramブロックはデフォルトでは見つけられませんでした
↓ただリンクを埋め込みブロックにコピーした状態(クリックすると一応見れます)
PC上からインスタグラムにログインし、
↓埋め込みコードを取得し、HTMLブロックにコピペしたもの
うーん…文字数が多いと立てに長くなってしまうし、一個しか貼れないし、うーん…
今後のアップデートでインスタのブロックができると嬉しいですね
(この時点でプラグインを探したりはしていませんでした)
と思っていたところ…!
朗報!Instagramのプラグインが新たに誕生
Combine Social Photos | Still BE
というプラグインをタイムリーに発見しました!Twitter凄い!

なんかインスタのいい埋め込み方法ないかなぁ、と思っていたらまさに2022年4月の今、リリースされたそうです
他のプラグインを使ったこともなく、なんか良さそう!と思い使ってみました★
プラグインダウンロード・設定 手順
早速ダウンロードしてみました、手順を紹介します!
※リリース直後のためDL数はまだ少ない状態で、バグやエラーのフィードバックなどもこれからと思います
どんなプラグインでも、プラグインを追加される場合はご自身の責任でお願いいたします
もし、ダウンロードされたら積極的に感想を伝えていきましょう♪
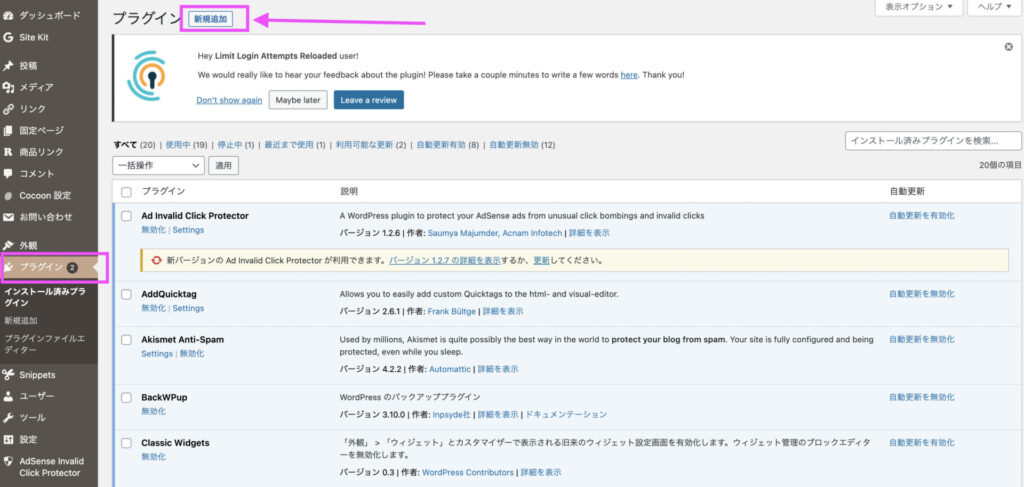
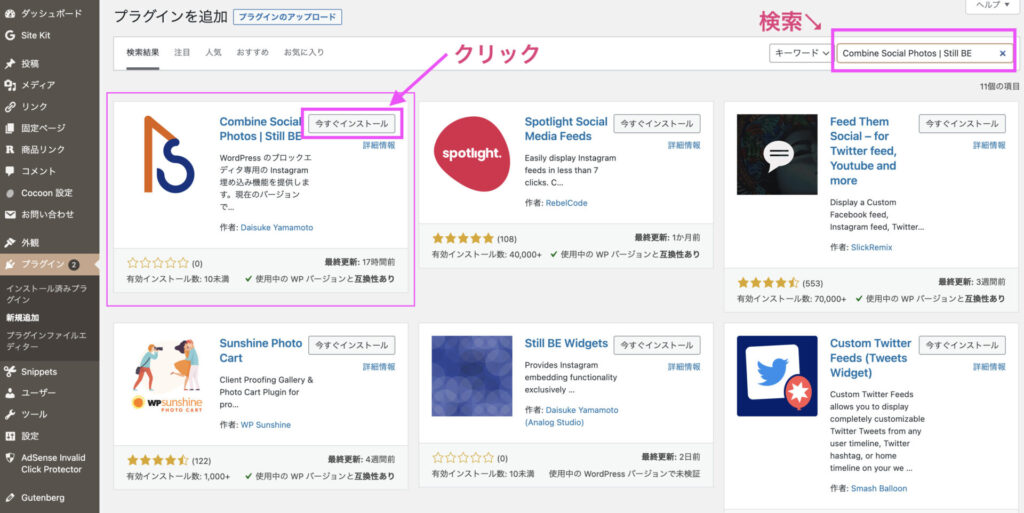
ダッシュボード>プラグイン>新規追加

Combine Social Photos で検索>今すぐインストール

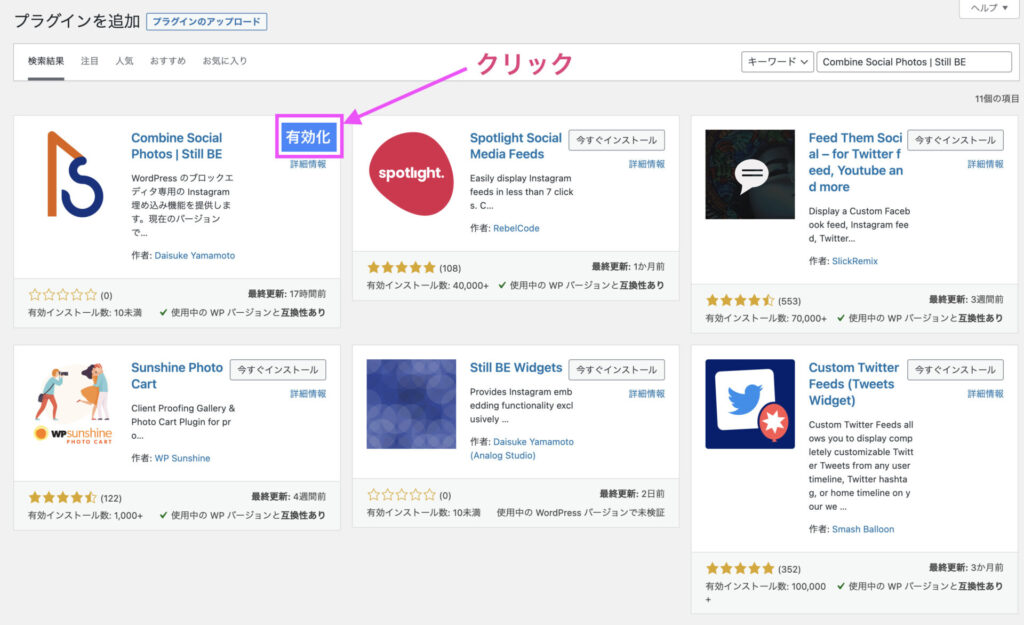
「有効化」をクリック

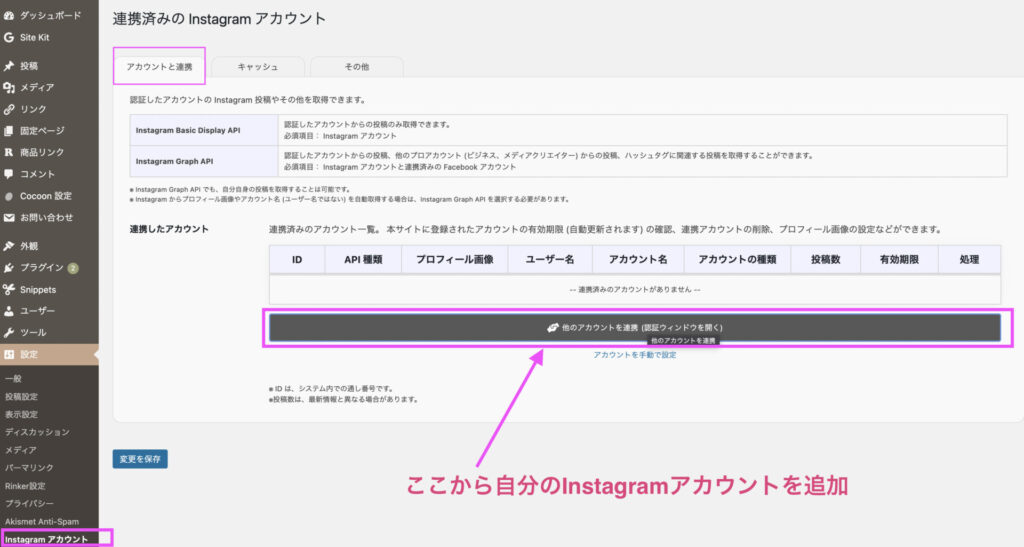
設定>Instagram アカウント>アカウントと連携>他のアカウントを連携(認証ウィンドウを開く)

ここから自分のインスタグラムアカウントを追加していきます
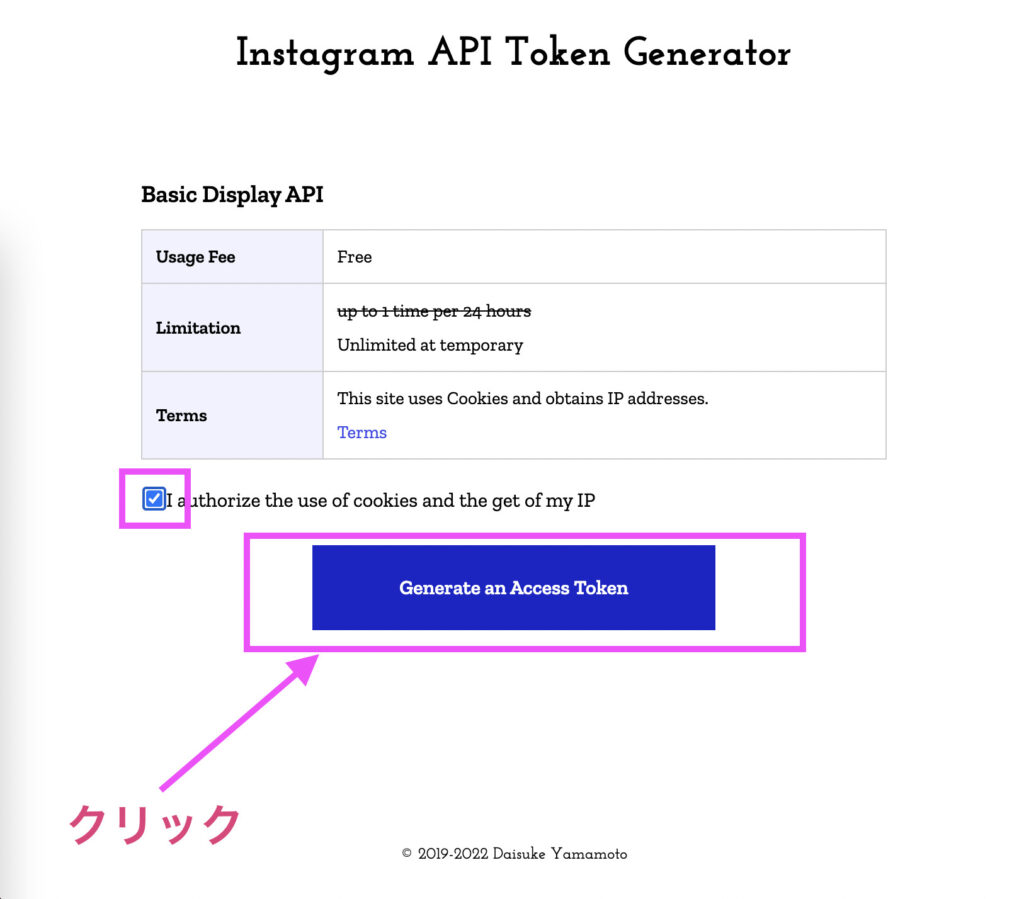
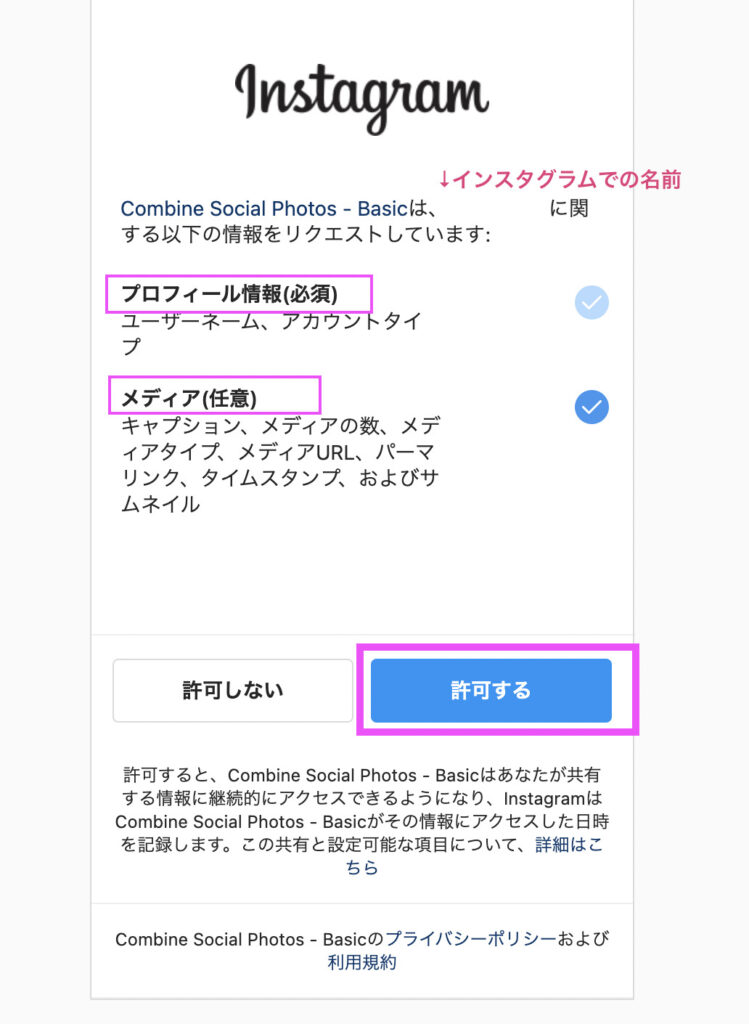
クッキーとIPアドレスのチェックを入れてGenerate an Access Token(アクセストークンの生成)をクリック

自分のインスタグラムの名前が表示されます
プロフィールだけ、もしくはプロフィールとメディアにチェックを入れて「許可する」

これで自分のインスタグラムアカウントが追加されました!
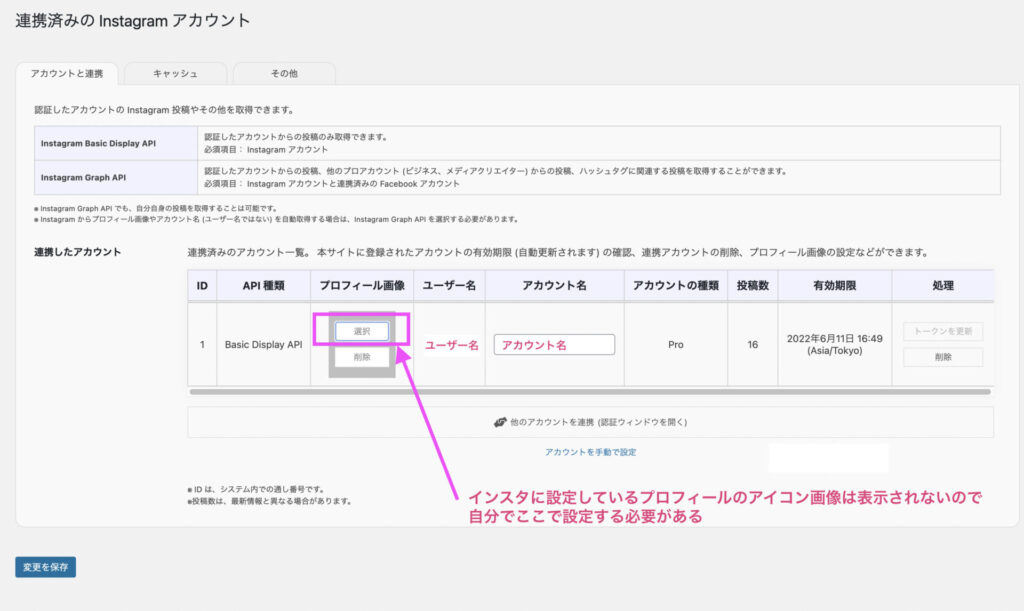
ここから、自分のアイコン写真を設定していきます
(アイコン画像=WordPressのInstagram埋め込み時に表示するアイコン画像)
(インスタグラム・インスタグラムアプリで設定しているアイコン画像を、自動取得することができない仕様のようです)

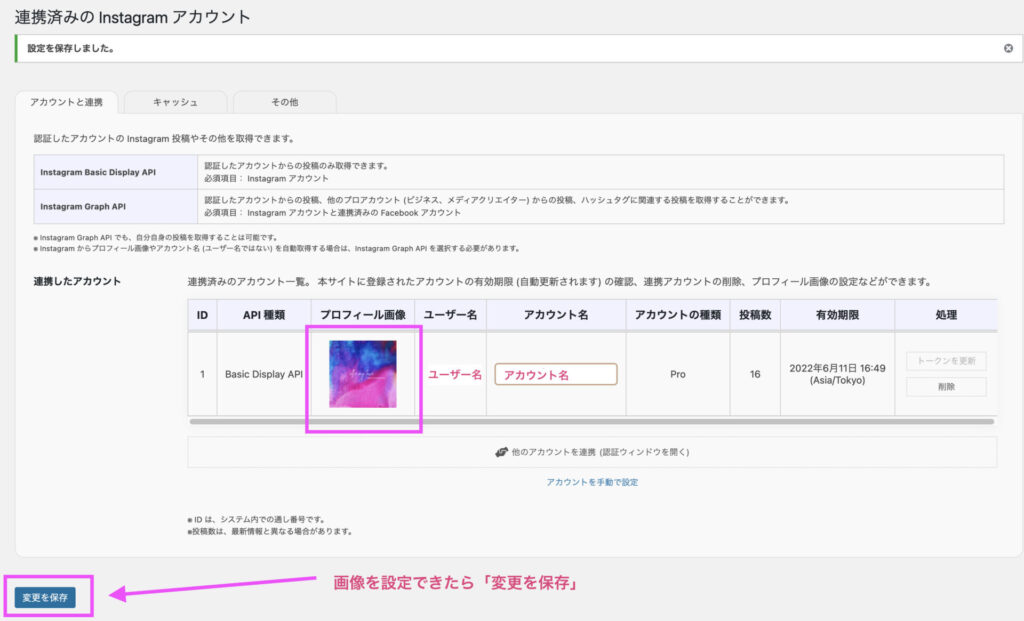
選択からアップロードもしくはメディアライブラリから選びます

画像設定ができたら「変更を保存」
WAF解除は不要でした!
WorfPrtessの記事投稿画面に戻り、Instagram埋め込みブロックを挿入します
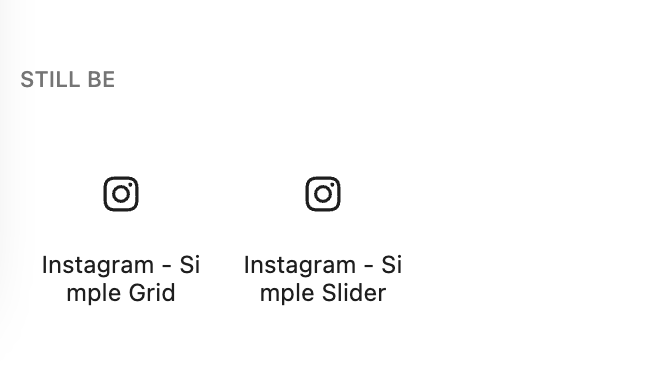
「+マーク」をクリックし、
「埋め込みブロック」と「COCOONブロック」の間から
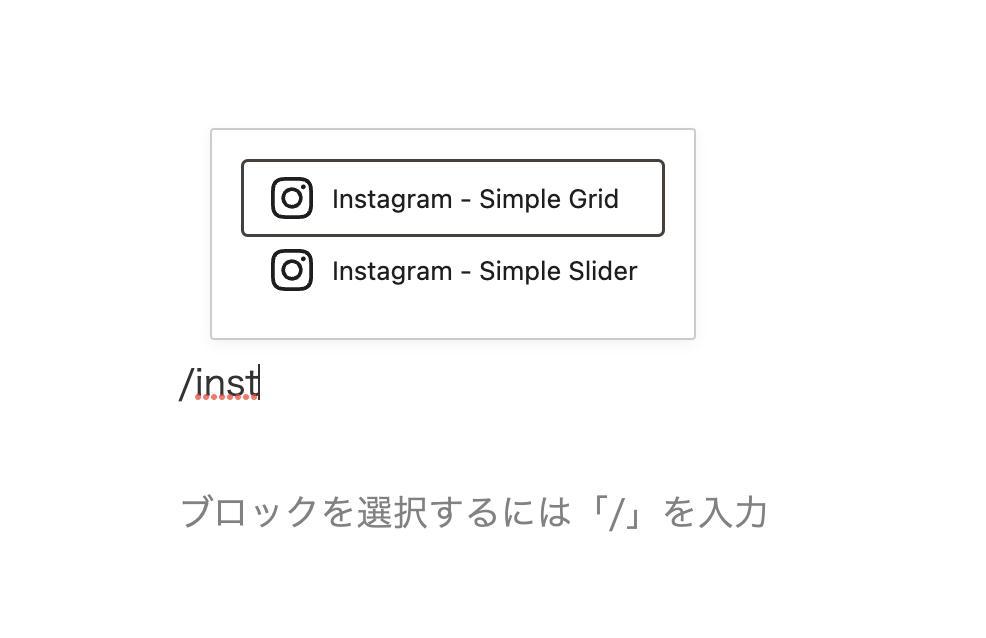
「Instagram Simple Grid」と「Instagram Simple Slider」のアイコンを探します

もしくは、「/instagram 」と入力してもブロック挿入できます!
こんな感じで、グリッド表示の埋め込みか、スライダー表示の埋め込みかを選択します

先程登録したアカウントを選択できます

ブロックはこのように表示できます!
サイドバーからもかなり細かい設定ができます
(ユーザー名の表示・非表示、写真の表示数、行数、アスペクト比、写真間の幅などなど)
Instagram Simple Grid埋め込み
<!– combine-social-photos/simple-grid –> <!– combine-social-photos/simple-grid –>Instagram Simple Slider 矢印をクリックすると3投稿ずつスライドしていく
<!– combine-social-photos/simple-slider –>エディタ画面でもプレビュー画面でも見れるので嬉しいですね‥!
インスタグラムで設定しているアイコンと、
このプラグインでのアイコンをわざと変えてみました!
ぜひ活用してみてくださいね
後もう少しでブロック全制覇です!!
次はCOCOONブロックでお会いしましょう★



コメント