
文章、写真、デザイン
ここまで網羅したらもはや怖いものはない!もう必要な機能なんて無いんだ!
いえいえ 実はまだ全10ブロックの3つが終わっただけ…
え〜!多すぎる!と言った感じですが、大丈夫
ウィジェットブロックは見てすぐわかる機能が多いです
WordPress × Cocoon × Gutenberg|ウィジェットブロック編
いってみよう!

ウィジェットとか、難しい言葉 使わないで
ウィジェットってなんだろう?最近iPhoneの画面に追加されて話題になりましたね
ウィジェットとは、システム画面などに小さく表示される単機能のアプリケーションソフト。
IT用語辞典
ウィジェットブロックの多くは、ショートカットのようなイメージでいいかと思います
使いこなせればとっても助けになります
- 簡単に埋め込める
- 簡単に呼び出せる
- 勝手に更新してくれる
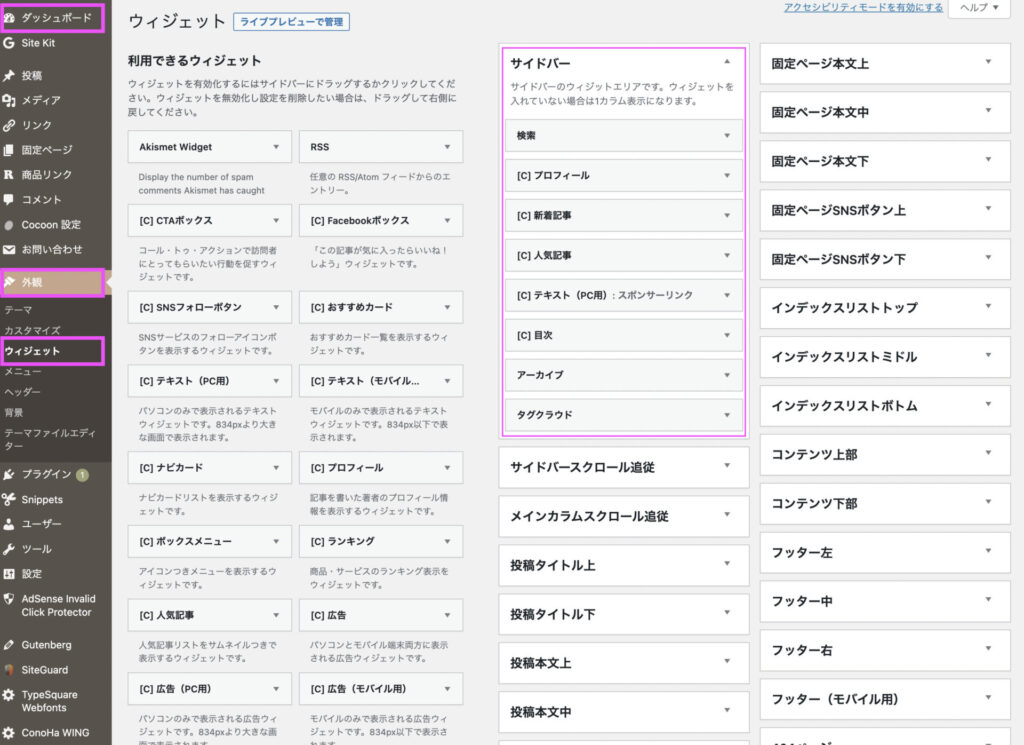
また、ブログ本文というよりは、ここで覚えたことをWordPressサイトの外観(メニューやサイドバー)をいじるときに使うといいかもしれません
また、カテゴリなどWordPressのダッシュボードで設定している部分とも影響し合います

ブログ初心者に必須な項目を見出しに★★★ で表現しました
目指せWordpressマスター!
私の環境
WordPress 5.9.3, Cocoon Child バージョン: 1.1.3, スキンなし,
Gutenberg 12.9.0
(2022.04.10時点での最新バージョン)
M1 macOS Monterey 12.2.1
ブラウザはBrave バージョン: 1.36.117
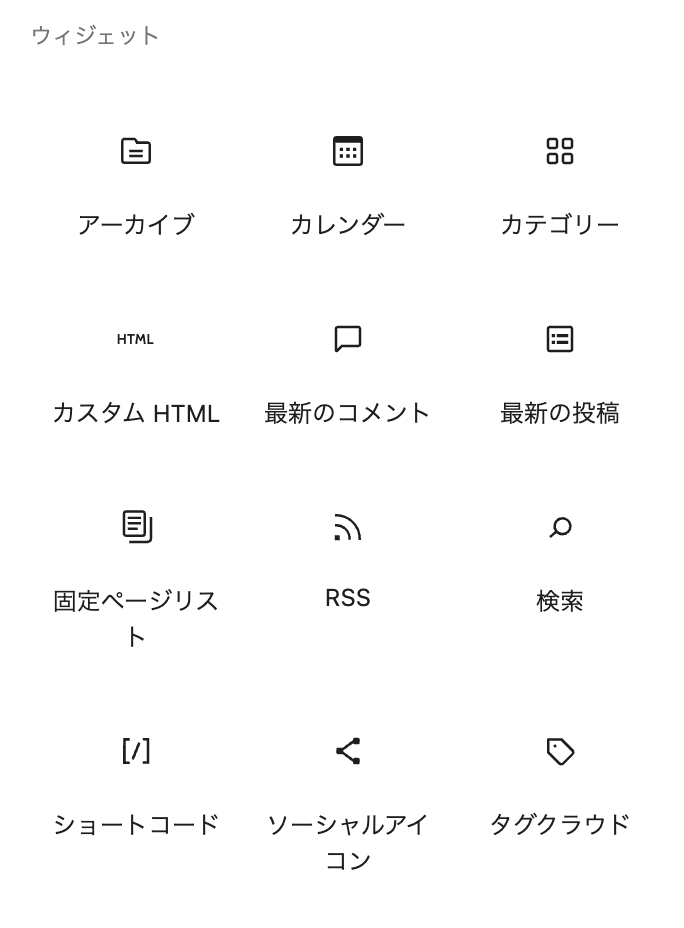
ウィジェットブロックの種類は全部で 12個
まずは、トップメニュー、もしくはコンテンツエリアの「+」マークを押して、
ウィジェットブロックを開いてみましょう、全部で 12種類 あります

全 12 種類 を上から順に紹介していきます

アーカイブ ★☆☆

ブログ記事を書いた月ごとのアーカイブ(月ごとの記事へのリンク付 一覧表)が表示されます
月ごとの表示はこんな感じです
埋め込んだ後も、自動で更新してくれます
作成後自動でリンクが作られていて、例えば2022年3月の箇所をクリックすると、3月に書いた記事一覧に飛べます
投稿数を表示をオン
サイドバーで、投稿数を表示をオンにすると、月ごとの投稿数を表示することもできますが、
私の場合一番後ろに()なしで ついてしまうので調整が必要なようです
↓例えば、2022年03月は 9記事投稿しました
- 2022年8月 (3)
- 2022年7月 (15)
- 2022年6月 (5)
- 2022年5月 (10)
- 2022年4月 (11)
- 2022年3月 (4)
- 2022年2月 (3)
- 2022年1月 (4)
- 2021年12月 (3)
- 2021年11月 (5)
- 2021年10月 (3)
- 2021年9月 (1)
ドロップダウンで表示をオン
サイドバーで、ドロップダウンで表示をオンにするとこんな感じです、右側のサイドバーから変更できます
おまけ: 背景色をつけたいときは、一旦グループ化させましょう
ツールバーからは配置の変更が行えます
シンプルでいいですね!
カレンダー ☆☆☆

記事投稿のあった日にリンクがあるカレンダーを設置できます
現在の月のカレンダーが表示され、下記にように反映されます
薄い色:記事をアップした日
濃い色:本日
青色下線付きのリンク付の日付をクリックすると、その日にアップした記事が読めます
前の月(<<Jan) をクリックすると、その月に書いた記事の一覧に飛びます
(それより前の月も同じようにカレンダーに出してくれるわけではないのですね‥)
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | ||||
自分のサボった日が一気にわかってしまいそうです笑
カテゴリー ☆☆☆

WordPress内で設定しているカテゴリを貼り付けられます
↓こちらが一番シンプルな状態
- M1 MacBookゲーム実況
- PS5 関連記事
- TOHOシネマズ
- You Tubeアカウント解説
- お金をつくる
- ガジェット
- ゲーム・機材
- ゲームソフト発売カレンダー
- ゲーム実況
- ブログをつくる
- 映画 × ゲーム
- 機材接続・設定方法
この順番が何に基づいているのかちょっとわからず…
最近追加した「Gutenbergまとめ記事」が一番上に来ているので、新規追加が上に来るのか?ちょっと不明です
サイドバーで細かな設定が行なえます
ドロップダウンで表示をオンにするとこのようになります
投稿数を表示をオンにすると(ドロップダウンでも投稿数表示オンオフできます)
- M1 MacBookゲーム実況 (14)
- PS5 関連記事 (4)
- TOHOシネマズ (2)
- You Tubeアカウント解説 (2)
- お金をつくる (22)
- ガジェット (3)
- ゲーム・機材 (20)
- ゲームソフト発売カレンダー (1)
- ゲーム実況 (18)
- ブログをつくる (19)
- 映画 × ゲーム (2)
- 機材接続・設定方法 (9)
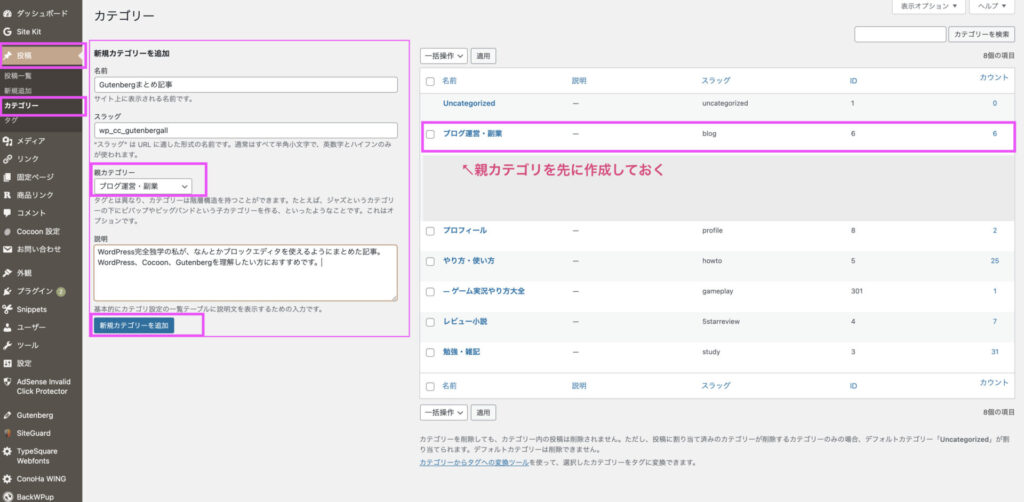
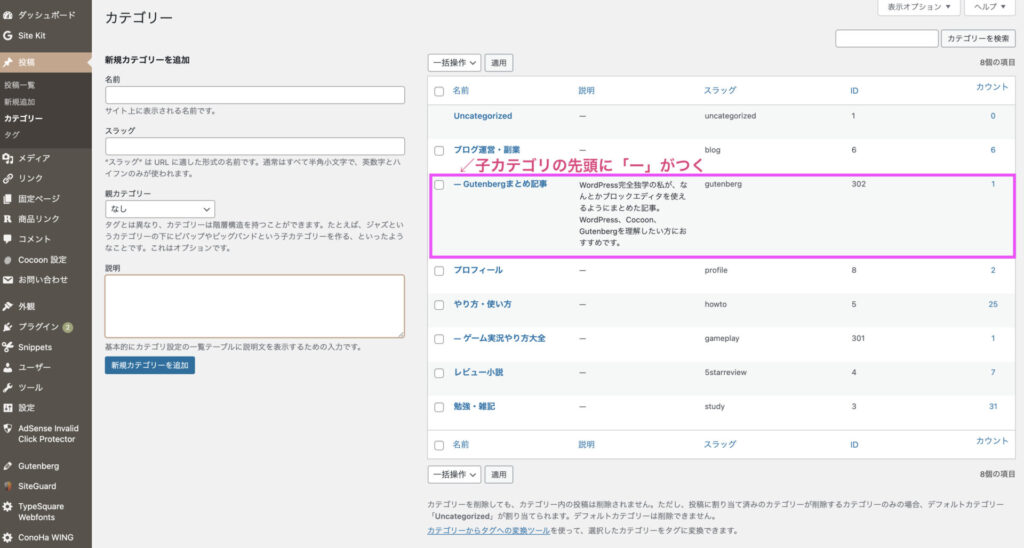
カテゴリで親子を作ることができます
ダッシュボード>カテゴリー >新規カテゴリを追加
新規追加する際に親カテゴリを設定すると、新規追加したカテゴリが子になります


サイドバー>階層を表示をオンにすると、親子のカテゴリを表示させられます
そもそもどうやってカテゴリ分けするかが、難しいですよね汗
こちらも、カテゴリが変更されれば自動で更新されていきます
記事が非公開状態や下書きだと、上のカテゴリ一覧に表示されません
カスタムHTML ☆☆☆
HTMLを直に入力できます、ツールバーでHTMLとプレビューを切り替えられます

しばらく私は使うことがなさそうですが…
コードをバチバチ打ち込めるようになりたいものです

最新のコメント ★☆☆
ブログに書き込んでいただいた、最新のコメントを挿入できます
サイドバーで
- アバターを表示オンオフ
- 日付を表示オンオフ
- 抜粋を表示オンオフ
これらの設定をすることができ、表示するコメントの数も選べます
こちら、Elgatoから回答が来ました! M2でも大丈夫とのことでした! 記事に…
コメントありがとうございます! M2に対応しているかElgatoとTwitter…
HD60S+のキャプチャーボードはM2MacBookproには対応してますでしょ…
コメントありがとうございます!そして記事を読んでくださりありがとうございます G…
この記事を読んでHD60S+を購入しました。質問なのですがここでも紹介されている…
↑は全てオンにしてみました
いつもコメントありがとうございます!嬉しいです
最新記事 ★☆☆
最新記事のタイトル(リンク付き)を挿入できます
ツールバーから、リスト表示もしくはグリッド表示を選べます
☑リスト表示
- 【買取vsメルカリ】ゲームの買取、どっちがラク?!【ムダにしない】もう遊ばないゲームが出てきたけど、買取が面倒くさい‥メルカリに出してもいいけど、やりとりや発送をしたくない‥そんなあなたへ、「ラクさ」「個人情報」の点から比べてみました!
- 【FPSなど人気作】PS5 キーボード・マウス操作 対応ソフト一覧【9選】キーボードやマウス操作でPS5のゲームを遊びたい!どんなタイトルで遊べるのか?を調べてみました
- 【2022年08月29~31日】ゲーム・ソフト発売カレンダーゲームソフト発売日をカレンダーでお届け!08月05週目の発売予定がパッと見てわかります You Tubeのデータがわかる「vidIQ」を使って「そのゲームタイトル」が「どれだけYou Tube内で視聴されるのか」のリサー […]
- なぜいつまでも「ゼルダの伝説」が私の心を掴むのかゼルダゼルダゼルダ‥ゲームが好き、その中でも特別に「ゼルダの伝説」がすき。むしろ大人になってからのほうが、好きになっていってる気がする。どうして?自分とゼルダの関係を振り返りました
- 【猫になる?!】stray ゲーム実況者さんまとめ20選【You Tube】Twitterで話題!リアルな猫ちゃんになれるゲーム「stray」を、ゲーム実況者さんをまとめました!
サイドバーで細かな設定ができます
- 投稿者名の表示のオンオフ
- 投稿日の表示のオンオフ
- アイキャッチ画像の表示のオンオフ
- 並べ替えと絞り込み
- カテゴリ
- 投稿者
- 項目数
- (グリッド表示の場合のみ)カラム数
↑これらは見たとおりなのですが、ここで出ました!
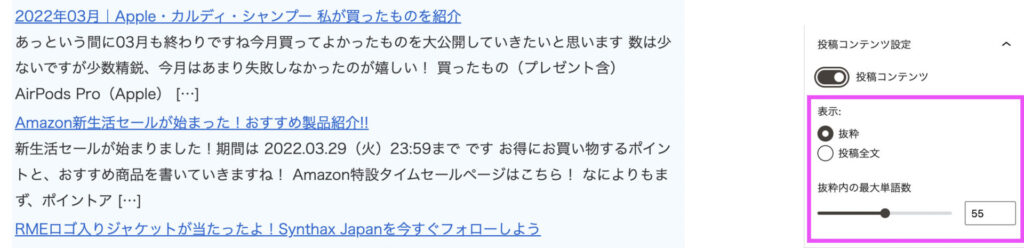
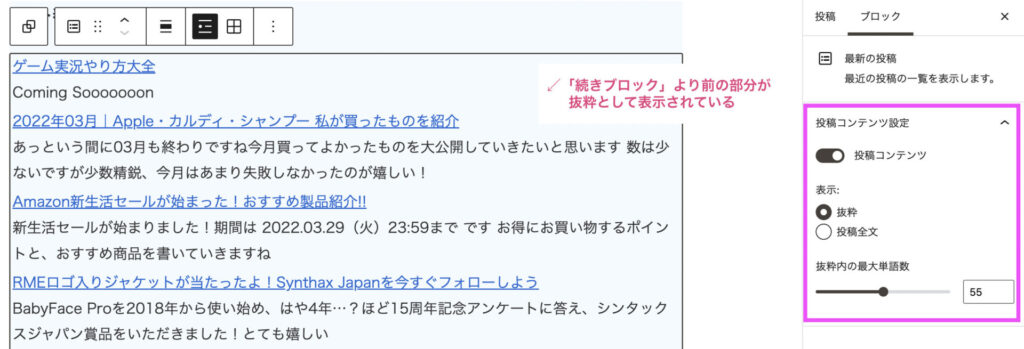
- 投稿コンテンツのオンオフ

投稿コンテンツをオンにすると記事の冒頭部分が表示されます

そう、前回出てきた抜粋ですね!!勉強しておいてよかった!
もちろんこのサイドバーで選んでもいいのですが、「続きブロック」をしっかり設定していれば
長々と表示されずに綺麗にまとまります

続きブロックについてはこの記事を御覧ください
ページリスト ☆☆☆
投稿した記事ではなく固定ページを挿入します
こちらも自動更新です
シンプル!
最初はこの固定ページと投稿記事の違いがわからなかったんですよね‥
ものすごく簡単な理解でいうと、こんな感じです
- 投稿記事は通常のブログ記事
- 固定ページはプロフィールやプライバシーポリシーなど、
一旦作成した後にサイトのどこかに常時表示させておきたいページ
注: サイトのどこに表示させるかは自分で設定しないといけない
他にも色々違いはありますが、最低限ここを押さえておくと、
投稿と固定ページで迷うこともなくなりますね
RSS ★☆☆
RSSは好きなサイトの最新情報をゲットすることができる仕組みです
RSSブロックを開き「URLをここに入力…」に、
「最新記事を乗せたいURL」を入力し、「URLを使用」を押すと
そのサイトの最新記事を掲載することができます
「最新記事ブロック」や「アーカイブブロック」は自分のサイトのものしか選べませんが、他のサイトの最新記事を載せたい場合はこちらを使います

ツールバーからリスト表示・グリッド表示を選べます
サイドバーからは
- 表示する記事数
- 投稿者を表示オンオフ
- 日付を表示オンオフ
- 抜粋文章を表示オンオフ
- 抜粋内の最大単語数をいくつにするかなどの設定が可能です
GIZMODOのRSS を取得してみました
関連したサイトなどうまく活用していきたいですね
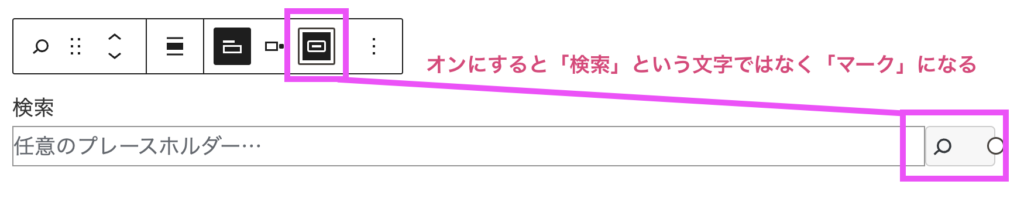
検索 ★★☆
検索窓を設置できます
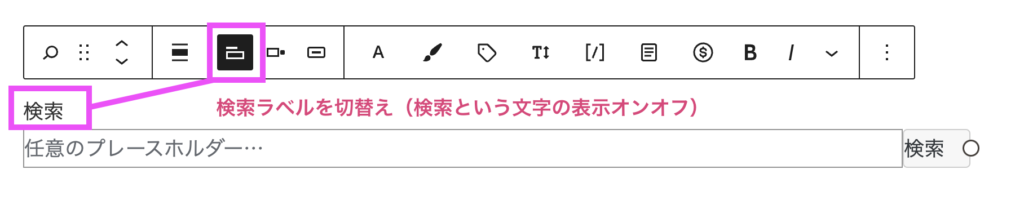
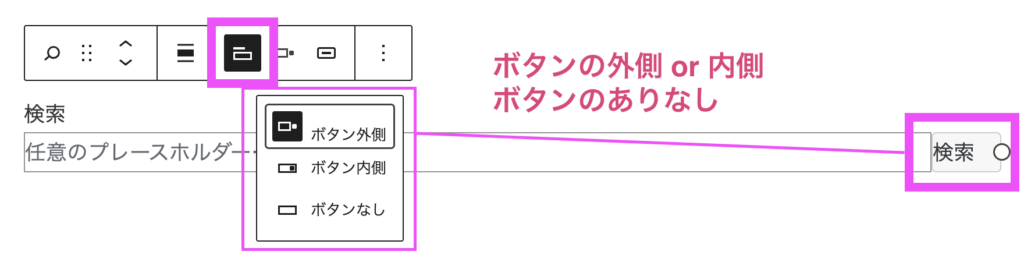
ツールバーではボタンの位置や文字 or マークなどカスタマイズできます



また、「検索」部分の文字色や背景色は変えられますがなぜか縦方向に検索という字が並んでいます
「任意のプレースホルダー…」の部分にテキストを入力すると、検索窓に好きな文字を表示してくれます
(何も入力しなければ 空白 の状態です)
が、このまま検索マークを押しても検索はされず、
ユーザーが自分で文字を打たないと検索できないようになっているようです
↑なぜか入力部分に文字を入れたら、「検索」の文字が縦になりました…
ボタンが外側の状態で検索部分に文字入力をすると、「検索」の文字が縦になるみたいです‥
この検索も、実はCOCOONブロックに「検索案内」というブロックがあります
そちらだと事前に「検索文字が入力された状態の検索窓」が作れます!
COCOONブロックの記事の公開までお待ち下さい
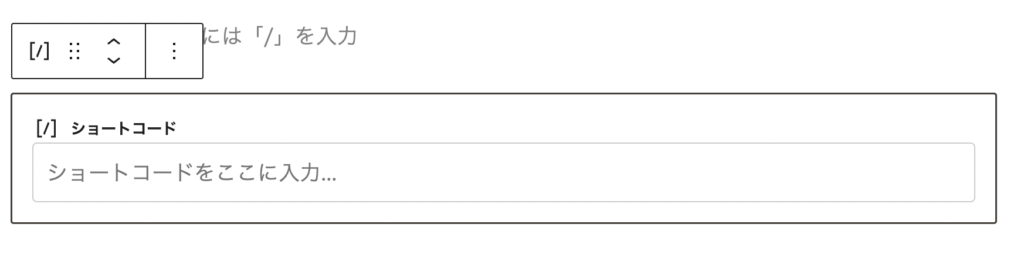
ショートコード ★★☆
ショートコードを入力することができます
ショートコードとは‥簡単に言うとショートカット!
テキストブロック>段落>ツールバー でも出てきていましたね


このショートコードなんですが、Rinkerという神プラグインを使うと多用するようになります!

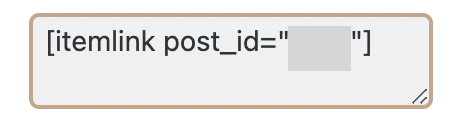
Rinkerで商品リンクのショートコードを生成し‥

貼り付けると、このように表示されます
自分で生成するのは難易度が高いですが、プラグイン経由で作成→ショートコード貼付けは頻度が高そうです
管理もとても簡単
とはいえ単に貼り付けるだけでショートコードブロックに勝手に変化してくれますので、
このショートコードブロックを呼び出してわざわざ‥ということはそこまで頻度多くなさそうです
ソーシャルアイコン ★☆☆
各種SNSのアイコンを設置できます
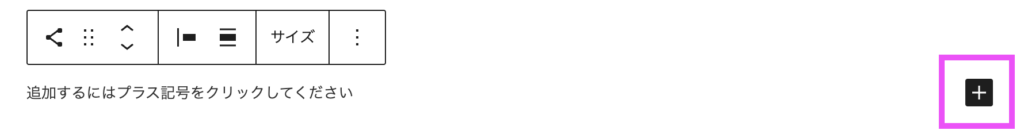
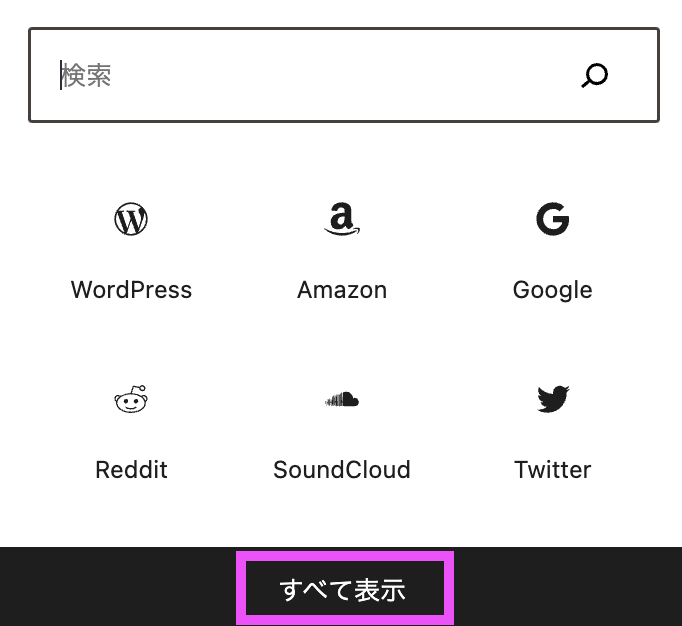
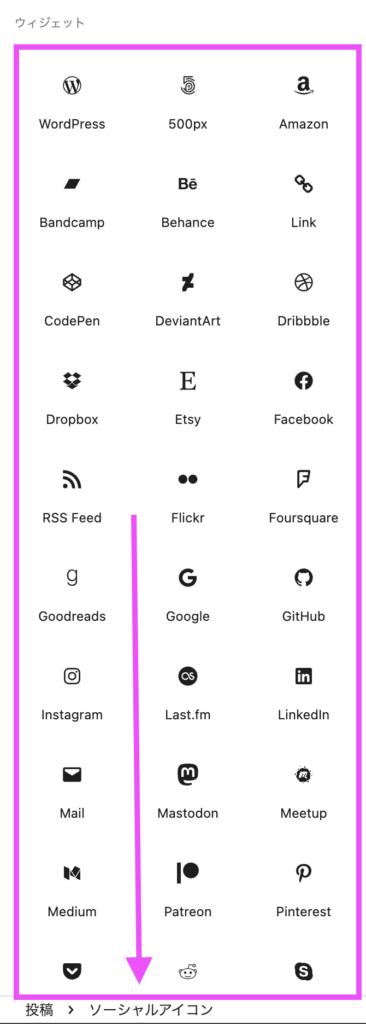
ソーシャルアイコンブロックを配置して「+マーク」を押し、「全て表示」を押すと大量のアイコンが選べます
それぞれのブランドカラーで色がついています
ソーシャルアイコンブロックを選択

コンテンツエリア右あたりの「+マーク」をクリック

「全て表示」をクリック

大量のアイコンが!

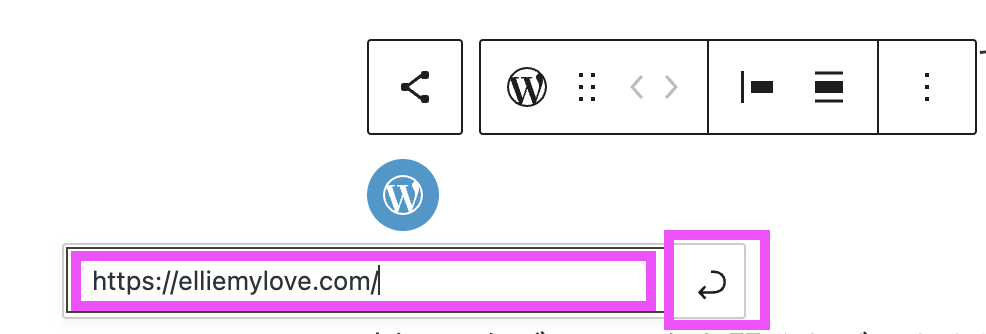
「WordPress」を選び、URLを入れてみました

出来上がったアイコン↓
サイズは上から「小」「普通」「大」「特大」
URLを入力もしくは追加したい場合は「アイコン自体」をクリックすると変更できます
サイドバーでは、下記の項目が選べます
- ロゴの形状
- レイアウト位置
- 複数の場合の横方向に配置 or 縦方向に配置
- 新しいタブでリンクを開くのオンオフ
- ラベルを表示のオンオフ

色々アイコンを作ってみました
デフォルト
ロゴのみ
カプセル型
デフォルト+ラベルを表示
ただアイコンを「+マーク」から選択しただけではリンクはついていません
また、リンクURLがない状態ではエディタ上でアイコンが薄く表示されており、プレビューでも表示されません
アカウントないものは公式HPを貼ってみました
ただ、これもプロフィールにはSNSアイコン置くとは思うんですが、本文中で要るかな‥?どうだろう
たとえばインタビューした相手のSNSアイコンを、記事内で紹介したい時にはいいかもしれませんね!
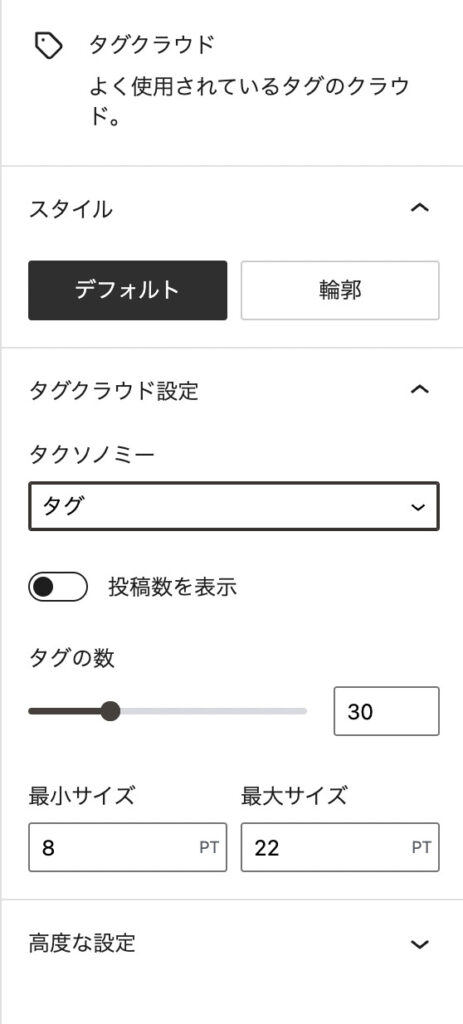
タグクラウド ★★☆
これまでブログで使ったタグを表示できます
表示するタグの数を増減させたり、それぞれのタグの投稿数を後ろに表示することもできます
サイドバーから 下記の項目を変更できます
- 表示形式 デフォルトもしくは輪郭
- タグもしくはカテゴリ
- 投稿数の表示のオンオフ
- 表示させる数
- 最小サイズ 最大サイズ

「カテゴリ」「輪郭」「投稿数表示オン 」はこんな感じです
M1 MacBookゲーム実況 (14) PS5 関連記事 (4) TOHOシネマズ (2) You Tubeアカウント解説 (2) お金をつくる (22) ガジェット (3) ゲームソフト発売カレンダー (1) ゲーム・機材 (20) ゲーム実況 (18) ブログをつくる (19) 映画 × ゲーム (2) 機材接続・設定方法 (9)
最小サイズと最大サイズがどう変わるかは検証できませんでした‥!
タグがいい感じに配置してあると、読んでいてどんどん次のページに進んでいって楽しいですよね
私は闇雲にタグを増やしてしまい、カテゴリもどうしたものか‥と言った感じだったので、
今後調整していきたいと思います笑
ウィジェット編はこれで終了です!お疲れさまでした☆
プラグインを入れている方はこの「ウィジェットブロック」に他のブロックが追加されているかもしれません
(私の環境だと Contact Form7とRinkerがあります)
次は、テーマブロック
(テーマって何‥ですよね、Cocoonなどの「テーマ」とはまた違うので別、と考えてください)
それでは次のブロックでお会いしましょう!


コメント