
今回から全部で111個あるブロックについて、1種類ずつ確認していきたいと思います
最初に、こういうときにはこのブロックが使えるな、と知っておくだけで
ブログで書きたいことに集中して、わかりやすいブログが書けるようになるはず!
テキスト、テーマ、ウィジェット、、とそれぞれジャンルごとに分けて書いていきます
目指せWordpressマスター!
私の環境
WordPress 5.9.3, Cocoon Child バージョン: 1.1.3, スキンなし,
Gutenberg 12.9.0
(2022.04.07時点での最新バージョン)
M1 macOS Monterey 12.2.1
ブラウザはBrave バージョン: 1.36.117
すべてはテキストブロックから始めよう

テキストブロックは、全てのブロックの中でも基本となるブロックです
記事執筆で使う基本でありながら、できる範囲がとても多いです
できることが多く記事は長くなってしまいましたが、ぜひ全体像を掴んでいってくださいね
すべてを網羅したところ大変長くなってしまったので、気になった箇所だけ目次から飛んでいって見てもらっても大丈夫です!
ブログ初心者に必須な項目を見出しに★★★ で表現しました
私の環境
WordPress 5.9.3, Cocoon Child バージョン: 1.1.3, スキンなし,
Gutenberg 12.9.0
(2022.04.06時点での最新バージョン)
iMac 2021, M1 macOS Monterey 12.2.1,
ブラウザはBrave バージョン: 1.36.117
テキストブロックの種類は全部で10個
ブログの基礎はテキストつまり文章ですよね
まずは、トップメニュー、もしくはコンテンツエリアの「+」マークを押して、
テキストブロックを開いてみましょう、全部で10種類あります

全10種類を上から順に紹介していきます

段落 ★★★

段落は文章を書く際の基本であり、ブログ執筆でおそらく最も使うブロックです
通常、コンテンツエリアに最初に文字を打ち込むと「段落ブロック」になっています
↓このように表示されている箇所に文字を打ち込むと、最初は段落ブロックとして認識されています

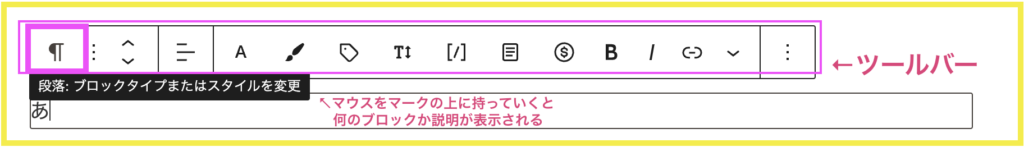
段落ブロックであるかを判断するためには、文字を打ち込んだあとに上の方に出てくる
ツールバーの左端のマークを確認しましょう

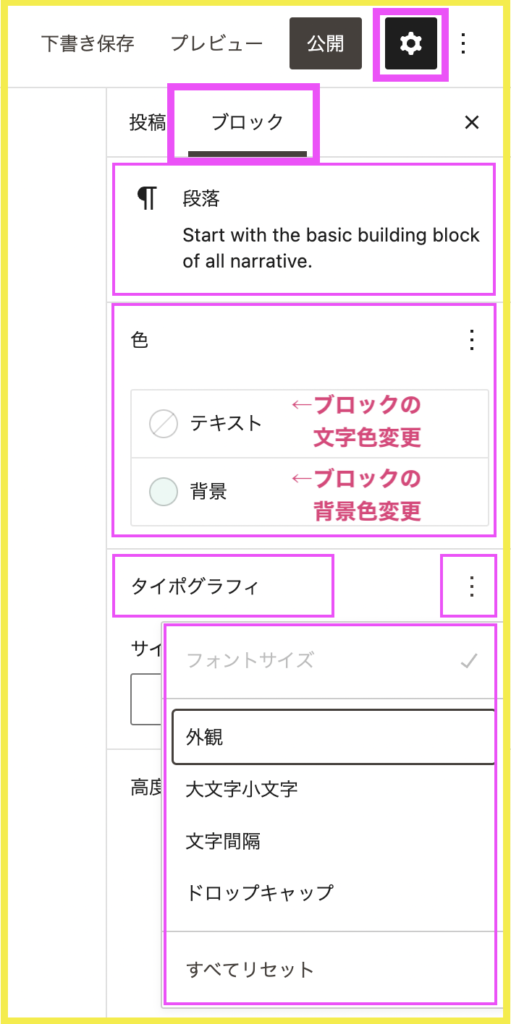
また、段落ブロックを選択した状態で右側のサイドバーを確認するとこのような表示されています
※もしこの画面がないときは、右上の歯車マーク「設定」を押してみてください

それぞれのブロックに合わせた細かな変更を加えることができます
例えば段落ブロックではブロック内の文字色の変更や、背景色の変更、タイポグラフィ(文字の見た目の調整)をすることができます
使用頻度もブロックによって変わるので
サイドバーについては、その都度 必要なときに紹介していきます
ではやっていきましょう!
改行をしたいとき
単純にEnter を押すと別の段落が作られ、ブロック内の改行よりも行間が空くようになります
テキストブロックです
テキストブロックです
Shift + Enter を押すと、「ブロック内の改行」をします
テキストブロックです
テキストブロックです
また、スペースキーを複数回連続で押しても、まとまって1個のみ空白として表示されます
スペースキーなどで1個以上の空白を作りたい場合は、この後紹介する整形済みテキストを使うと良いです
これらで最低限、文字を書く+改行をする 事が可能になりました
段落だけでできることがたくさんあります!
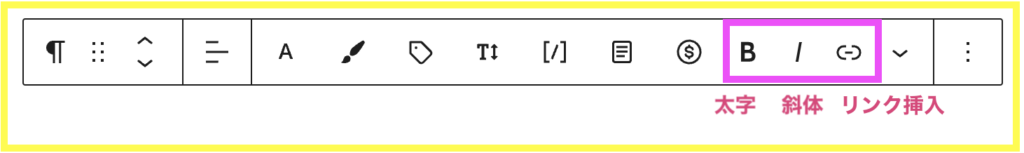
段落ツールバーでできること

段落のあたりをクリックして出てくる「段落ツールバー」を使って、下記のような様々な装飾が可能です
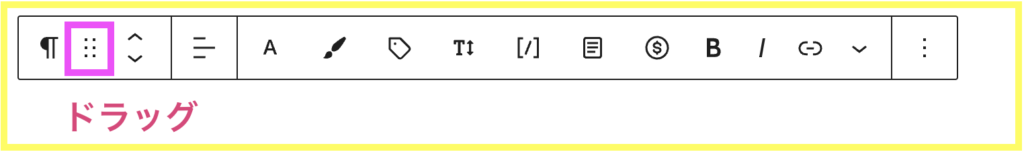
ドラッグ
6つの点のマークをクリックすると、選択したブロックを自由に移動できるようになります

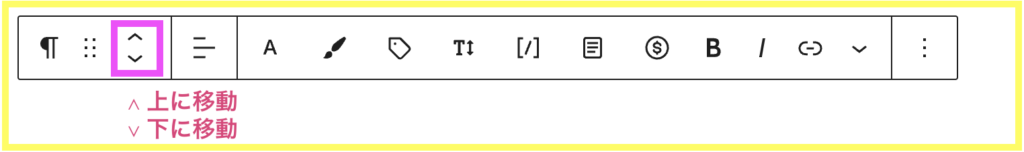
上に移動・下に移動

ブロックとして上や下に移動させたりできます
ブロックを選択>段落ツールバーにある∧(上へ移動)もしくは∨(下へ移動)をクリックして移動させる
ショートカット
∧(上へ移動) Shift + Option Command + T
∨(下へ移動) Shift + Option Command + Y
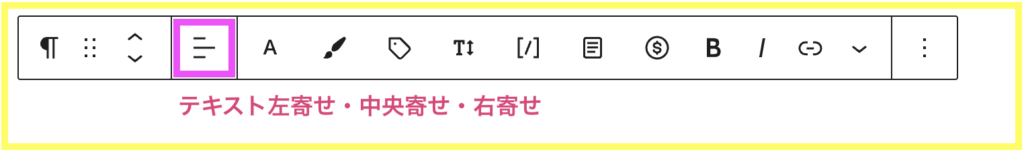
テキスト左・中央・右寄せ
これはもう観たとおりですね!

左寄せ
中央寄せ
右寄せ
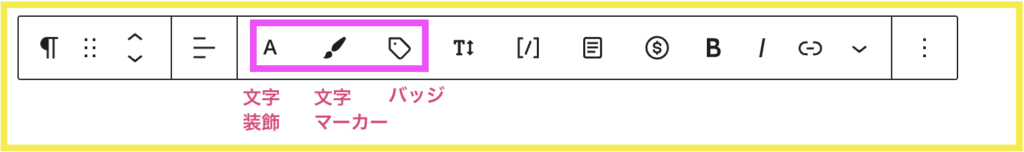
文字装飾・マーカー・バッジ
少し複雑に、そしてカラフルになってきます

下記の表のような装飾ができます
装飾させたい文字を選択した状態で「黄色マーカー」「バッジ オレンジ」などをツールバーから選ぶと、装飾することができます
| A(文字) | 鉛筆マーク(文字) | バッジ |
|---|---|---|
| 太字(boldクラス指定) | 黄色マーカー 黄色マーカー ←太字もok 黄色マーカー ←斜体もok | オレンジ オレンジ ←太字もok オレンジ ←斜体もok |
| 赤色 | 黄色アンダーラインマーカー | 赤色 |
| 赤太文字 | 赤色マーカー | ピンク |
| 青色 | 赤色アンダーラインマーカー | 紫色 |
| 青太文字 | 青色マーカー | 青色 |
| 緑色 | 青色アンダーラインマーカー | 緑色 |
| 緑太文字 | 黄色 | |
| キーボードキー | 茶色 | |
| 灰色 |
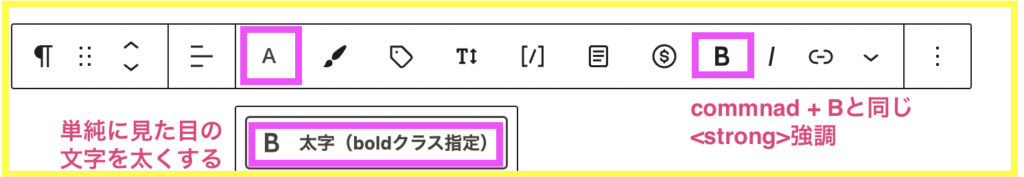
さて、ここで「太字(boldクラス指定)」とわざわざ書かれた項目が出てきました
単に太字と表記してくれればいいのに、更に(boldクラス指定)と書いてあります
boldタグ=bタグで合っているかちょっと自信がないのですが、下記のような説明を見つけました
bタグは囲われた要素を太字にする役割を持ち、見かけ上strongタグと相違ありません。strongタグは強調という意味で太字にしますが、bタグは単純に文字を太くします。
ユーザーへ示すのには変わらないものの、クローラーから見ると意味合いが異なる点に注意しましょう。
また、bタグは強調という意味を持たせずに装飾を行いたい場合などに用いるようにしましょう。bタグの代わりにCSSで代用することも可能です。
非推奨タグではありませんが、bタグを用いるよりもCSSで調整する方が望ましいとされています。
SEOの観点でいうと、Googleの公的な見解としては「strongタグもbタグも変わらない」とYouTubeで発表されています。
https://www.hp-maker.net/magazine/strong/
つまり、こういうことですね!
まとめ
どちらも太字で表示される
文字装飾の太字(Boldクラス指定)は、文中での強調の意味はない
ツールバーの太字(=command+B)は、強調の意味を持たせる
↑上記はそれぞれ太字の中身を分けていますが、いかがでしょうか?全然わかりませんね笑!

ショートカットで太字にするほうが早いし、Googleが「strongタグもbタグも変わらない」と言い切っているなら、特にこだわらなくてもいいのかなと思います
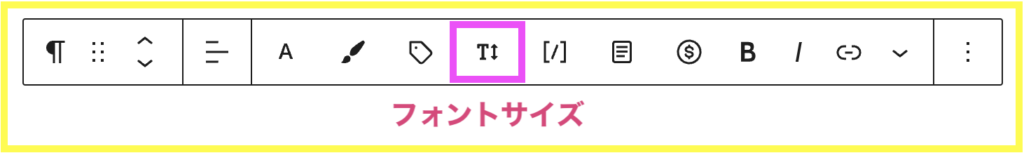
フォントサイズ

フォントサイズも簡単に変更可能です
「本文」「見出し」の大きさは、自分のサイトから「要素の検証」で確認してみました
| フォントサイズ | 初期設定 |
|---|---|
| 12px | 画像などのキャプションが11.2px |
| 14px | ブログカード内の説明文が14.4px |
| 16px | Cocoon初期設定 モバイル版 本文フォントサイズ |
| 18px | Cocoon初期設定 PC版 本文フォントサイズ |
| 20px | 見出し H4、H5、H6 |
| 22px | 見出しH3 |
| 24px | 見出しH2 |
| 28px | 見出しH1は26px(本文中だと27px?) |
| 32px | |
| 36px | |
| 40px | |
| 44px | |
| 48px |
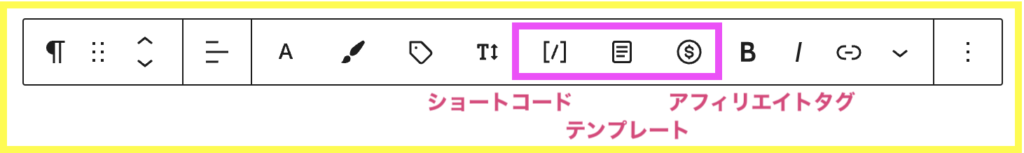
ここから紹介する「ショートコード」「テンプレート」「アフィリエイトタグ」は
事前に登録してあるコードや定型文を呼び出す機能です
少し難しいですが見ていきましょう!

ショートコード
| ツールバー | どんなことができる? |
|---|---|
| ショートコード | 解説 コード入力をショートカットできる 「新着記事一覧」、「人気記事一覧」などの型を埋め込むことができる [例] 今日ショートコードで埋め込んだ「新着記事一覧」は、 新規記事が増えれば 自動で「新着記事一覧」の中身も更新される 新しく自分で「埋め込む型」を作ることもできるが少し難易度が高い |
新着記事一覧のショートコードを埋め込んだ例↓
[new_list count=”5″ type=”default” cats=”all” children=”0″ post_type=”post”]
プロフィールボックス ショートコード埋め込みの例
[author_box label=”この記事を書いた人]
このあたり、よくブログで使われていますね
事前に設定が必要なものもありますが、積極的に使っていきましょう
かなり詳しい解説を見つけました、全ショートコードについて気になる方はこちらを参照ください
テンプレート
| ツールバー | どんなことができる? |
|---|---|
| テンプレート | 解説 Cocoon設定>テンプレートで定型文を登録できる 事前に登録しておくと、かんたんに呼び出すことができる 元の定型文を変更すると、全ての定型文に一括反映される |
テンプレートの例
[temp id=1]
若干難易度が高いですが、一度設定すると使いまわしするときに楽ですね
また、この例にあるように、定型文登録の際はWordPressの根幹部分にも関わるようなのでハードルは少し高いです
アフィリエイトタグ
| ツールバー | どんなことができる? |
|---|---|
| アフィリエイトタグ | 解説 Cocoon設定>アフィリエイトタグ で登録可能 元の登録文を変更すると、全てのアフィリエイトタグに一括反映される |
[affi id=1]
(アフィリエイトタグのサンプル)
ここからは、文字装飾の内容になります
ショートカットで対応できるものも多いので、時短していきましょう!

| ツールバー | ショートカット | どんなことができる? |
|---|---|---|
| 太字 | comand + B | 文字の見た目を太くする + 文中での強調の意味も持たせる |
| 斜体 | comand + I | 文字を斜めに表示 |
| リンク挿入 | comand + K | もしくは、文字列の上に遷移させたいURLをCtrl + V リンクさせたいURLを、リンクさせたい文字の上に直接 貼付けでもok |
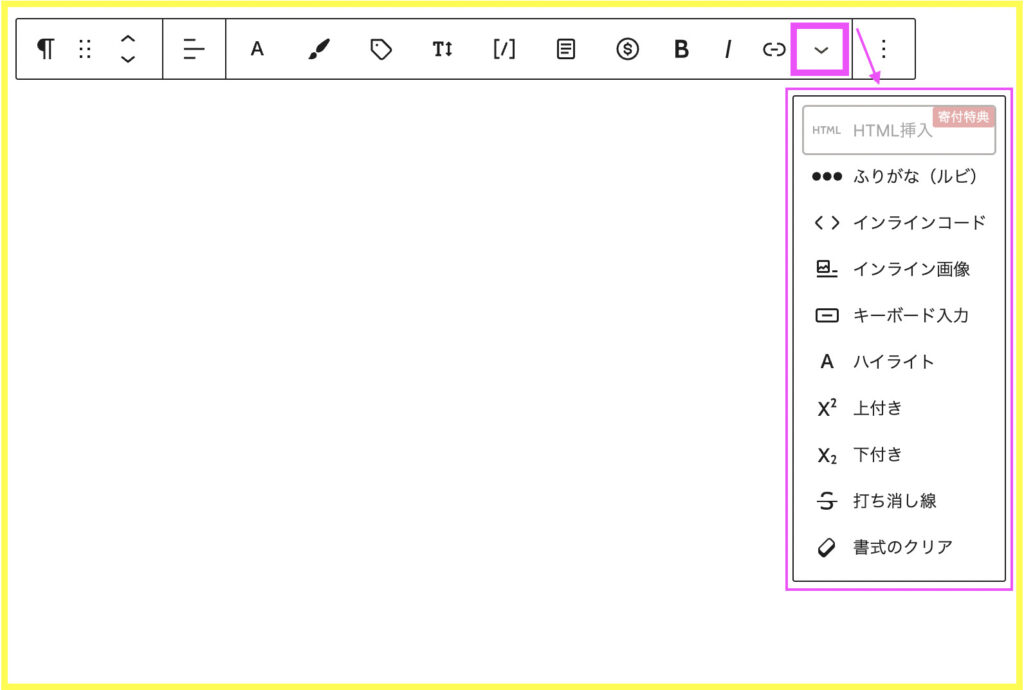
HTML挿入、ふりがな(ルビ)等 その他の機能
ふりがなや打ち消し線など、更に細かな文字装飾は「 ∨ 」をクリックすることで表示されます

| ツールバー | どんなことができる? |
|---|---|
| HTML挿入 | ※寄付特典 文章中にHTMLをそのまま挿入できる 通常、HTMLを入力しようとすると、段落ブロック中にはできず、 「カスタムHTML」のブロック自体を作成する必要がある |
| 名前 | ふりがな入力を入れられる |
| インラインコード | 解説 選択部分が <code> </code>タグで囲われるようになる Cocoon初期設定では特に背景色が変わったりしない 背景色などを自分で設定したほうが見やすくなるとのこと |
| インライン画像 | インライン画像 の例 の例文章中に画像を入れ込みたいときに使う |
| キーボード入力 | キーボードのキーのような見た目の装飾ができるが、自分で追加設定が必要 文字装飾でのキーボードキーの方が単純だが楽 キーボードキーは見た目が決まっているが、キーボード入力は自分好みにカスタマイズできる |
インラインコード、難しくてなかなか理解が難しいのですが、
短いコードなどを文章中に記載したいときに使うもののようです
登場頻度は、通常のブログ記事では低いはずなので、割り切ってあまり使用しないのもありかと思います!
<code>タグで囲んだテキストは、プログラムのソースコードであることを意味します
クロノドライブのHTML辞典
『インラインコード』『インライン画像』『キーボード入力』の3つについてわかりやすかった記事です

| ツールバー | どんなことができる? |
|---|---|
| ハイライト | テキストをハイライト表示できる ハイライト文字色・ハイライト背景色を選択できる |
| 上付き 10cm3 | 選択したテキストを上付きにできる |
| 下付き H2O | 選択したテキストを下付きにできる |
| 選択したテキストの真ん中に打ち消し線を引ける | |
| 書式のクリア | 太字・斜体・打ち消し線など、これまで設定した書式をすべてクリアする 全部の設定が一気になくなる |
ハイライト・文字色・アンダーラインマーカーの違い
ハイライト文字色、ハイライト背景色はエディタでも確認できます
ハイライト文字色・背景色ともに色の種類が多く、自分好みにカスタマイズすることもできます
文字色は、「赤・青・緑」の3色限定、エディタ上で確認ができます
アンダーラインマーカーの色はハイライト背景色と異なります
アンダーラインマーカーのほうが少し目立って見え、蛍光色のような雰囲気が感じられますね
こんなふうに アンダーラインマーカー+ハイライト文字色 も可能ですが、見にくいのでおすすめできません
見出し★★★


ブログ記事に見出しは必須です
ブログ記事の文章にメリハリをつけるため、見出しをつけていきましょう
読者が読みやすくなるだけでなく、どこが重要かを目立たせることになるためSEO対策にもなるそうです
本の構成をイメージしてください
- 本の表紙
- 序文
- 第1章
- 第1節
- 第2節
- 第3節
- 第2章
- 第1節
- 第2節
- 第3節…
このように分かれていますね
第◯章や第○節に当たる部分が見出しとするとイメージしやすいかと思います
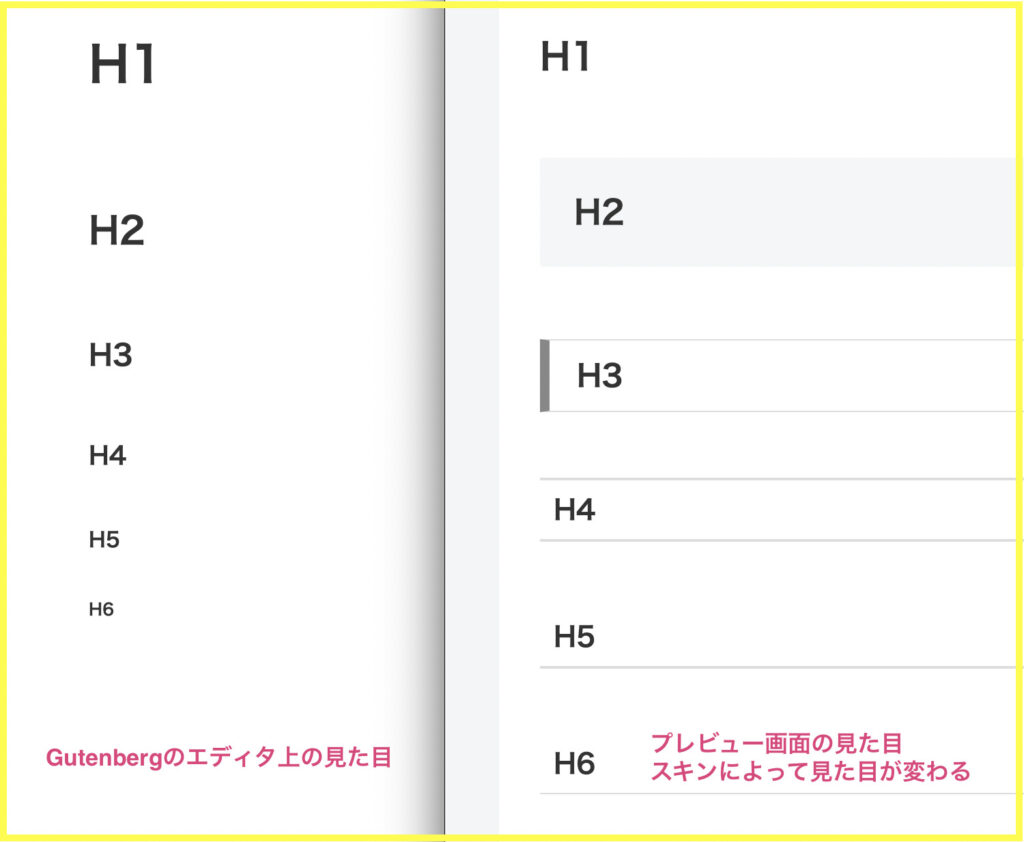
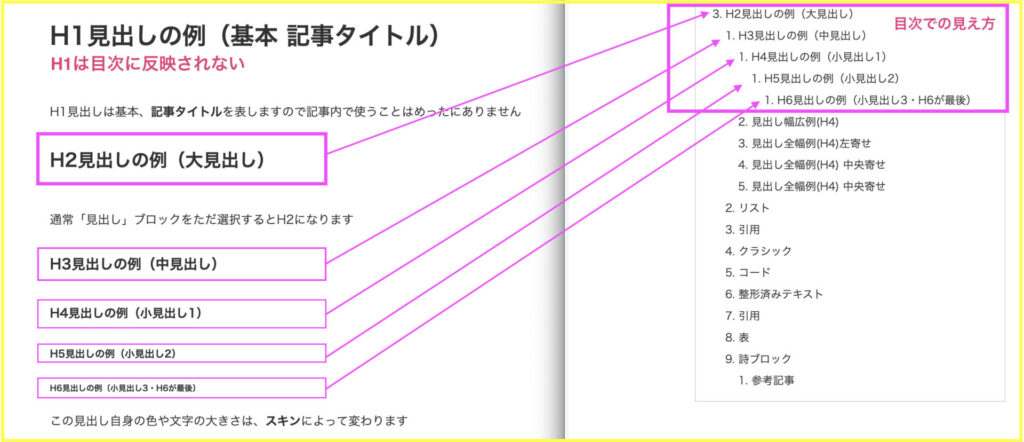
H1見出しの例(基本 記事タイトル)
H1見出しは基本、記事タイトルを表しますので記事内で使うことはめったにありません
H2見出しの例(大見出し)
通常「見出し」ブロックをただ選択するとH2になります
H3見出しの例(中見出し)
H4見出しの例(小見出し1)
H5見出しの例(小見出し2)
H6見出しの例(小見出し3・H6が最後)
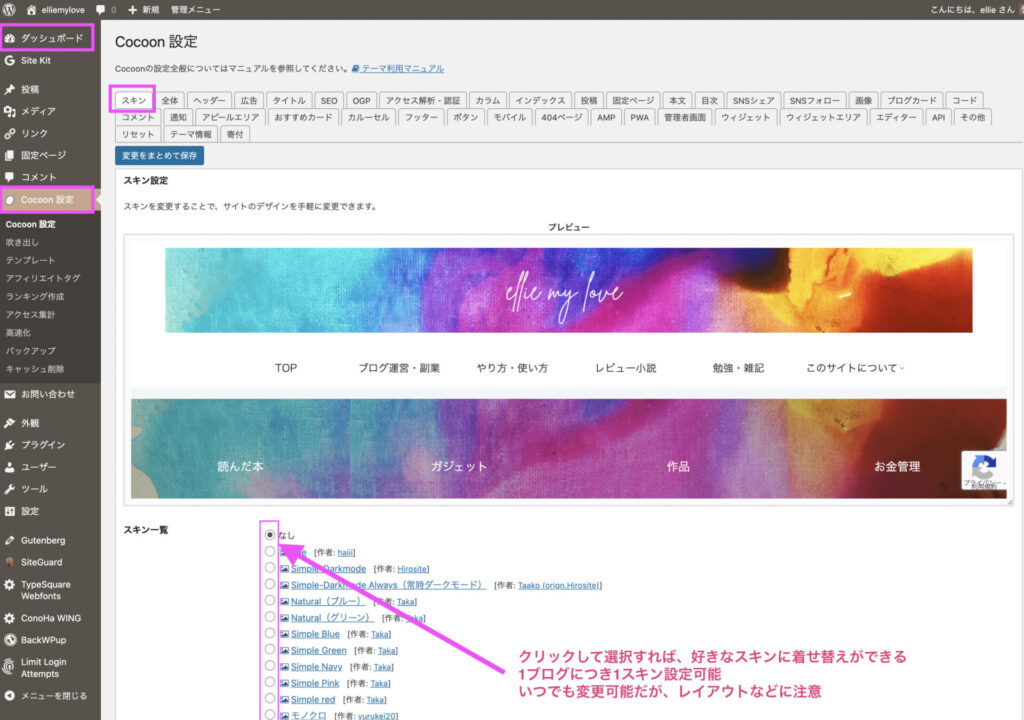
この見出し自身の色や文字の大きさは、スキンによって変わります
スキンとは
テーマカラーや配置で雰囲気を変えられる、1つのブログに1個しか設定できないもの
スキンを確認・変更したい場合は、
ダッシュボード>Cocoon設定>スキン から確認してみてください

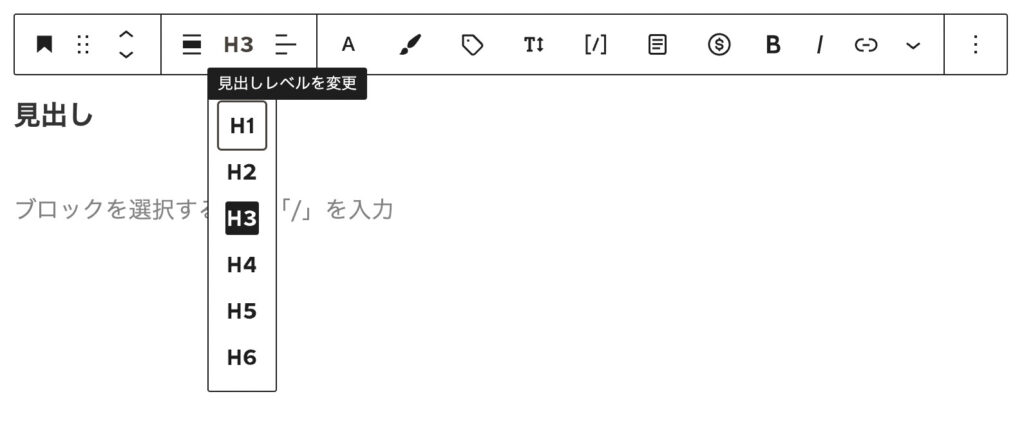
ツールバーで見出しのレベル(H1~H6)を変更できたり、
幅広見出し・全幅見出し・右寄せ・中央寄せ・左寄せなどの変更ができます

見出し幅広例(H4)
見出し全幅例(H4)左寄せ
見出し全幅例(H4) 中央寄せ
見出し全幅例(H4) 中央寄せ
通常・幅広・全幅の違いがあまりわからなかったですが…
また、H2の見出しが文章中に1つもないと、ページに目次が追加されません
目次を記事で表示したい場合は必ず最低1つは「H2の見出しを入れる」ようにしましょう
H2,H3,H4…と言った階層ごとに自動で目次を作ってくれます

これらのH2の位置で広告の位置が変得たりすることもCocoon設定で可能です
様々なサイトの見出しに着目してみてくださいね
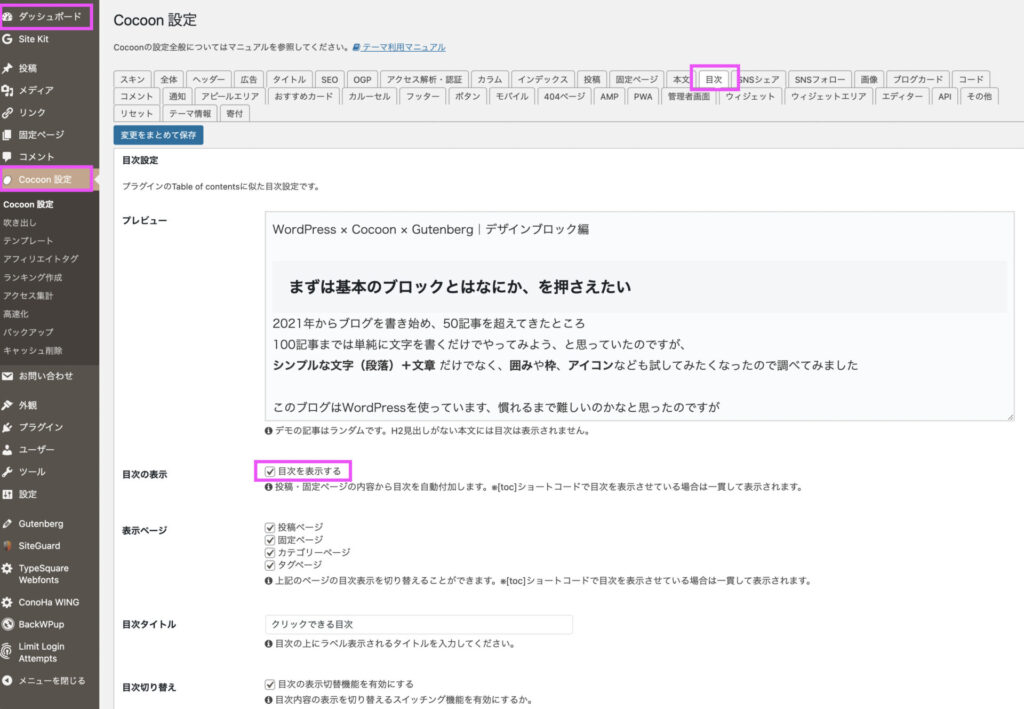
目次がどうしても表示されない場合は、
ダッシュボード>cocoon設定>目次 を確認してみてください

目次はショートカットで入力するととっても早いです!
ショートカット
文章の先頭に 「##スペース(半角英数で)」を入力すると、H2になります
#の数を増やすと、H3, H4と足していけるので便利です
リスト(=箇条書き)★★★

箇条書きをしたい場合はリストを使いましょう
- リスト例
- リスト親
- リスト子1
- リスト子2
- リスト子3(子3移行は先頭マークが同じ)
- リスト子4
- リスト子5
- リスト子6(最後)
- リスト子5
- リスト子4
- リスト子3(子3移行は先頭マークが同じ)
- リスト子2
- リスト子1
- リスト(Enterのみでの改行)
リスト(Shift+Enterでの改行、先頭マークなし)
- リスト例
- リスト親
- リスト子1
- リスト子2
- リスト子3
- リスト子4
- リスト子5(最後)
- リスト子4
- リスト子3
- リスト子2
- リスト子1
- リスト(Enterのみでの改行)
リスト(Shift+Enterでの改行、先頭マークなし)
・中点リストと、123番号付きリストでどこまで階層を深くできるかが違いました
ショートカット
「*」「半角スペース」を入力すると、・中点リストのショートカット
「1」「. (コンマ)」「半角スペース」を入力すると、・123番号付きリストのショートカット
ショートカットがかなり便利なのでぜひ使ってみてくださいね
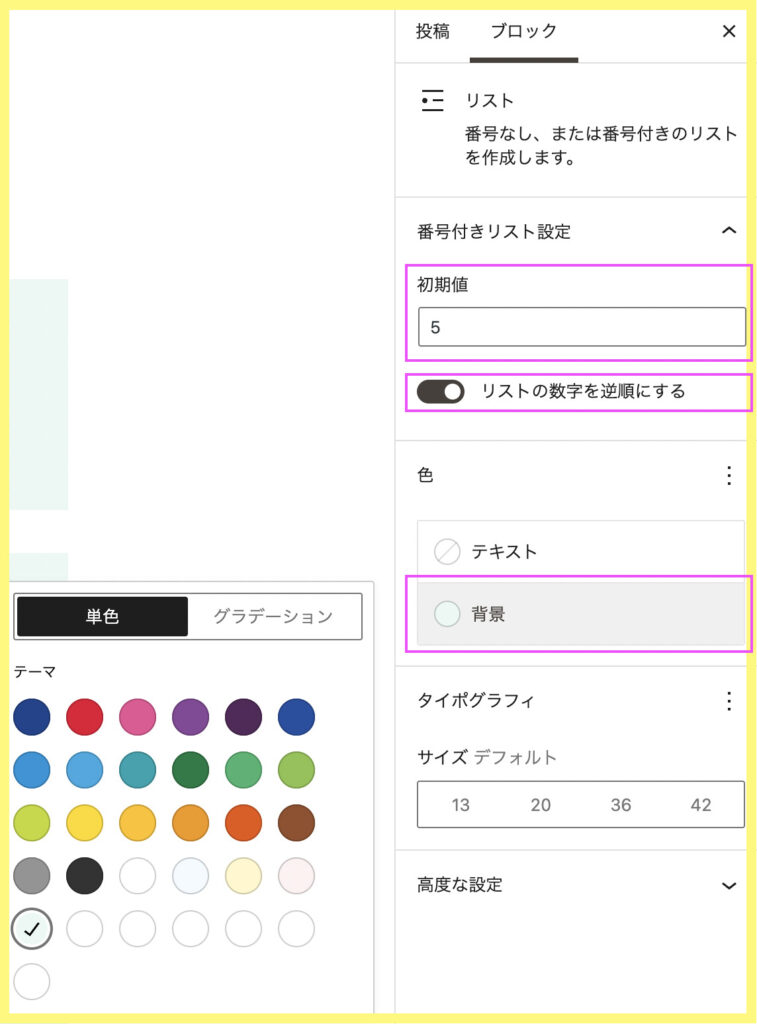
また、番号付きリストでは、「初期値」や「リストの数字を逆に並べる」「テキスト・背景色設定」などのアレンジも可能です!

- リスト
- リスト
- リスト
- リスト
- リスト
箇条書きに背景色をつけるとそれだけで見やすくなったりするので初期におすすめです
引用 ★★☆

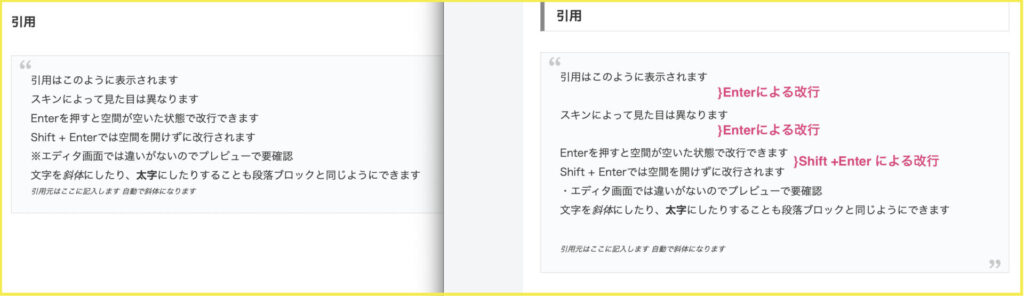
引用はこのように表示されます
スキンによって見た目は異なります
Enterを押すと空間が空いた状態で改行できます
引用元はここに記入します 自動で斜体になります
Shift + Enterでは空間を開けずに改行されます
※エディタ画面では違いがないのでプレビューで要確認
文字を斜体にしたり、太字にしたりすることも段落ブロックと同じようにできます

引用ブロックを選んだ状態で、サイドバーメニューを選ぶと
引用ブロック内の字の大きさや太字などを変更することができます
スキンなしの状態では「デフォルト」「プレーン」で差はありませんでした
スキンによって見た目が違うかと思いますので試してみてください

クラシック ☆☆☆


クラシックはブロックエディタGutenberg以前の入力方法です
クラシックを選択すると、上にツールバーがでてきて、太字や斜体・引用・メディアの挿入などを選べます
コード ☆☆☆

コードを直接入力することができます
コードスニペットを記載できるとのことです
↓この文章のコード表記
<pre class="wp-block-code"><code>コードを直接入力することができます
コードスニペットを記載できるとのことです
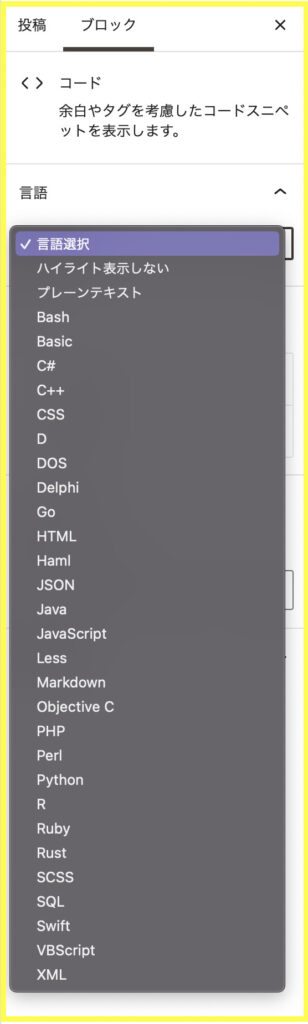
</code></pre>サイドバーから言語選択などができます スニペットとは

整形済みテキスト ☆☆☆

整形済みテキストに入力すると、ワープロのような打ち加減です Enter を押すとそのまま改行してくれます スペースキー を押しても ちゃんと空白 が できます 普通の段落ブロックでは スペースキーを連続して2回押して幅を広くしようとしても まとまって1個の空白になってしまいます この整形済みテキストでは スペースキー を押して 空白を 作った分だけ 間を広げることができます 文字間も少し狭く、癖のあるフォントになりますね Shift + Enterでなく、Enterだけで改行ができます 文字を書くにはとても打ちやすいのですが、ブログではあまり見かけない気もします 通常の段落からの入力とは、PC上ではフォントの見た目が異なり、背景色もグレーになり枠で囲まれます スマホでの表示も似ていますが、ぜひ確認してみてください
プルクオート(デザイン性の高い引用) ☆☆☆

引用と同じで、引用よりも更に見た目を強調させることができます
名言や格言、ことわざなんかの表記に良さそうです
かっこいい引用をここに書けます
枠線の幅・点線・色・角丸の角度なども
引用元はここに表記するよ
サイドバーで調整できます
サイドバーをいじって色々デザインを変えてみたかったのですが、
どうしても「引用ブロック」の見た目が残ってしまったので、調べておきます!
テーブル(=表)★★★

意外とよく使うかもしれません!エクセルで作ったような表を表示できます
エディタ画面で確認しながら作れます
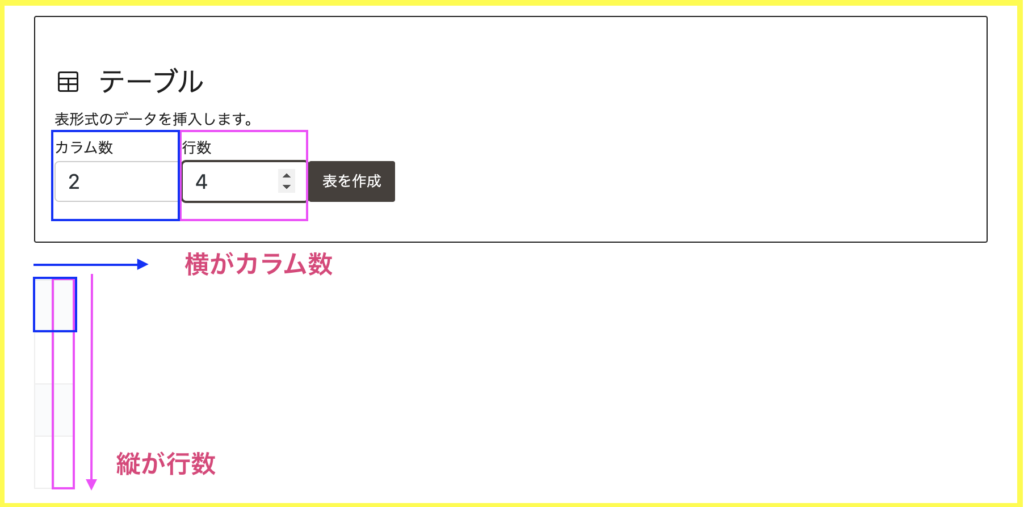
/(スラッシュ) +テーブルと入力するか、テーブルブロックを「+」から選択すると、
「カラム数(横)」「行数(縦)」を指定して、表を作成することができます

| ヘッダーセクション ありにするとここに1行追加される | ヘッダーは少し色が違う、文字が自動で太くなる |
|---|---|
| 表作成で表を作れるよ | 意外と表の書き方が難しい |
| デフォルトとストライプの | 2つのスタイルをサイドバーから選べる |
| 表のセル幅を固定すると、画面いっぱいに | |
| あとから 行や列を追加したいときは→ | テーブルブロックをクリックして表示される 「田」のマークをクリックして、 行を追加や列を追加・削除からできる |
| Enterを押すと | そのセルの中で改行ができる |
| フッターセクションありにすると追加できる | フッターは太字にはならない |
表のセル幅を固定あり・なしはこのように表示されます
| サイドバー | |
| 表のセル幅を固定 | あり |
| サイドバー | |
| 表のセル幅を固定 | なし |
いよいよラストです!
詩ブロック ☆☆☆

詩ブロックが通常のテキストブロックとどう違うのか 今のところよくわからないけれど 長い文章だとこうなります 表示はこのようになります この行はShift + Enter で改行しています この行はEnterのみで改行しました、幅に違いはなさそうです 歌詞や詩を掲載するためのものらしいですが、段落ブロック+引用ブロックと言った感じで、 あまり使用頻度は高くなさそうです
ここまで大変お疲れさまでした!!
まとめ
テキストブロックでできること、多すぎる。。
それでもこのテキストブロックでどんなことができるか、がわかっていると記事執筆もイメージしやすいですよね
まずは、見出し![]() + 段落
+ 段落 + リスト
+ リスト![]() + 色付き文字・マーカーなどの文字装飾、
+ 色付き文字・マーカーなどの文字装飾、
引用 + テーブル
+ テーブル![]() が使いこなせれば 十分なブログ記事が書けるのではないでしょうか
が使いこなせれば 十分なブログ記事が書けるのではないでしょうか
1発目のテキストブロックが壮大過ぎて震えています、次のメディアブロックでお会いしましょう!


コメント
コメント一覧 (2件)
ブロックの色って変えれるんだ(⊙ө⊙)
見出しってh2使わないとならんのかー(⊙ө⊙)
他にも知らずに適当にやってた(⊙ө⊙)
これはおおしごとだが、治さねば。
情報ありがたすぎます(*´罒`*)
ココさん、コメントありがとうございます!(≧∇≦)/
ブロックの色変えるの簡単ですよね、簡単だけど結構雰囲気変わるのでおすすめです★
そうなんですよ、「H2」がブログ内にあると、「目次」を作ってくれます。
私も最初のとき、H2なしで記事を書いたときに、「H3・H4」をいくら増やしても目次が表示されなかったんですよね‥
お役にたてて嬉しいです!