とにかくブログで記事をかけるようになりたい

2021年からブログを書き始め、50記事を超えてきたところ
100記事までは単純に文字を書くだけでやってみよう、と思っていました
とりあえず文字については、見出しや段落を使ってなんとか書けるようになってきました
ところが、いろいろ試したいな?と思っても、とにかくこの編集画面がとっつきづらくてわからない
デザインやテーマ?とかはとりあえず後回し、まずは記事を頭で思い描いたように書いてみたい
そんな方へ、完全初心者・独学の私が調べたことをまとめていきます
会社に勤めていたとき、このWordPressが実は自社サイトの中身だった、ということがありました
が、よくわからないままやっていたので単語の意味・やり方などは全て今、自分で調べて試行錯誤しています
今回の記事のゴールは、WordPress完全初心者が、エディタ・Gutenbergというプラグイン・ブロックを最低限理解する こととしています
Gutenbergというエディタの使い方の前に、まずここの理解が大事です
無料テーマのCocoonでもここまでできる〜!と思うと嬉しいですね
私の環境
WordPress 5.9.3, Cocoon Child バージョン: 1.1.3, スキンなし,
Gutenberg 12.9.0
(2022.04.06時点での最新バージョン)
M1 macOS Monterey 12.2.1
ブラウザはBrave バージョン: 1.36.117
一番最初に記事執筆を始めたのが2022年02月18日、公開が2022年4月06日です
できるだけ直近の情報に合わせて書きましたが、もしアップデートなどで違いがあった場合はご容赦ください
WordPressもテーマCocoonもGutenbergも、アップデートで日に日に進化していきます
できるだけ公開時点での最新情報を提供できるように記事を書きました
WordPressのプラグインである、エディタ「Gutenberg」のブロックを使って記事を書こう
↑この記事を読み終わる頃には、この文章の意味がスッと入ってくるようになります
まずは、それぞれの単語が何を意味するのか、イチから理解していきたいと思います!
何がどれなのかよくわからない、基礎を押さえよう
WordPressってなに?
WordPressのプラグインである、エディタ「Gutenberg」のブロックを使って記事を書こう
ブログ記事を書こうと思い、 noteやはてなブログといった「管理元」がいるブログではなく、
自分が管理者になれそうなWordPressを使ってみたい、と思い
わからないけどやってみよう!と 始めてみたのがきっかけでした
そもそも、WordPressってなんだろう?
WordPressとはCMSと呼ばれるものの一つで、
WordPressとは?|現役エンジニアが解説【Webデザイン初心者向け】
プログラミングをしなくてもかんたんにサイトを作れるもの
おっと、、CMSってなに?
コンテンツ管理システム(コンテンツかんりシステム、英: content management system, CMS)は、ウェブコンテンツを構成するテキストや画像などのデジタルコンテンツを統合・体系的に管理し、配信など必要な処理を行うシステムの総称。
ウェブページを作成し、運用するには、HTMLファイルや、それを保存するディレクトリ構造などについての知識が必要だった。コンテンツ管理システムでは、技術的な知識がなくても、テキストや、画像等の「コンテンツ」を用意できれば、ウェブによる情報発信をおこなえるように工夫されている。また、テンプレートの選択により全体のデザインを容易に変更することができるなど、省力化にも役立つ。
Wikipedia
つまりWordPressとは、
難しいコードを打たなくても 文字や画像を配置するだけで
サイトとして表示させてくれる便利なシステム「CMS」の代表的なもの
WordPress(ワードプレス)は、世界では6割以上、国内では8割以上のシェアを誇るCMS(コンテンツ管理システム)です
https://prtimes.jp/main/html/rd/p/000000001.000093562.html
ふむふむ、利用者も多いようです
まとめ:WordPressとはサイトやブログを構成するテキストや画像を管理する仕組み
書籍で理解したい方は、こちらがおすすめです
WordPressをインストールしてサーバー上で使う
このブログはWordPressを使って作成し、サイトとして表示させることができています
サイトの中身のデータの置き場所をサーバーといいます
サーバーは有料で契約することが多いようです
私はConoHa Wingを使っています、サーバーについては別記事に書いたのでご参照ください
WordPressはConoHa Wing(サーバー)を契約したときに最初の流れで入れました
WordPressでこのブログを表示させるに当たり色々設定をしました
テーマはCocoon、スキンはなし、エディタはGutenberg を使用しています
ConoHaに支払っている毎月のサーバー代以外は全て無料です
このように私は理解しています
WordPress:難しいプログラミングのコードを使わずにブログを作れる無料の仕組み
テーマ:サイト全体の構成・見た目を決める、1つのブログに1個しか設定できない
スキン:テーマカラーや配置で雰囲気を変えられる、1つのブログに1個しか設定できない
エディタ:どういう風に記事を入力するか(編集画面)、Gutenbergとクラシックがある
テーマ・スキンはサイトのデザイン・見た目に関係しているようです
これらについても紹介したいのですが、
デザイン部分については無理やりこなしたところがあるので、もう少し詳しくなってから記事にしたいと思います
記事作成もサイトデザインも、直感的に操作できるようになっているので思っていたよりも初心者にも使いやすいです
ただ、直感的に使いやすくしてくれているがために、「ここってどうすればいいんだっけ?」となりがち
それではもう少し深く見ていきましょう!
プラグインってなに?
WordPressのプラグインである、エディタ「Gutenberg」のブロックを使って記事を書こう
プラグインは、このWordPressに自分で追加して使える機能 です
WordPressをインストールした最初の最初から、初期設定で入れてくれているものもありますし、
自分で探して追加していくものもあります
基本無料が多いようですが、有料のものもあります
プラグイン=オプション、と理解してもいいかもしれません
車を買うときに、「革のシート」にしたり「カーナビ」を付けたり「ドライブレコーダー」をつけたりしますよね
あんな感じでイメージすると良いのかなと思います
有料のものもあるし、無料のもある
販売業者が最初からつけてくれているものもあるし、それ以外は自分で探して追加していく
付け足すと便利だが、あまり多すぎるとプラグイン同士で喧嘩してうまくいかなくなることもある
また、古くなったプラグインでアップデート(更新)がされていないと、悪い人にハッキングされる可能性が出てしまうらしいので
何でもかんでも追加すればいいというわけではないらしい
そんな風に理解しています
まとめ:プラグインはWordPressに追加して使うオプション
エディタってなに?
WordPressのプラグインである、エディタ「Gutenberg」のブロックを使って記事を書こう
WordPress、プラグインはおおよそ理解できました
では、エディタとはなんでしょう?
WordPress エディターを使用すると、さまざまなメディアを取り入れたページや投稿を作成し、簡単にレイアウトを管理できます。投稿やページのすべての要素にそれぞれのブロックができたため、テキスト、引用、画像の配置や構成を気にすることなく、内容の作成に集中できます。
https://wordpress.com/ja/support/wordpress-editor/
エディタ=WordPressでいざ記事を書くときに使う編集画面 と考えて良さそうです
(画面、と言い切らないほうがいいかと思いますが、このほうが初心者にはわかりやすいと感じました)
WordPressで記事を書くには、必ず編集画面が必要になりますね
どんな風に文字を追加していくのか、そのやり方にはいろいろな方法があります
また、HTMLやコードをほとんどいじらない初心者の設定でここは進めていきます
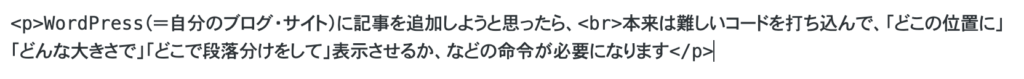
WordPress(=自分のブログ・サイト)に記事を追加しようと思ったら、
本来は難しいコードを打ち込んで、「どこの位置に」「どんな大きさで」「どこで段落分けをして」表示させるか、などの命令が必要になります
↑上の文章をHTMLというコードで入力しようとするとこうなります

- 毎回毎回、記号を打ち込んだりするのはハードルが高い
- 見たまま・直感的にサイトを作りたい
- 画像や動画も好きなように配置したい
これらの要望を エディタが叶えてくれます
- 編集画面(エディタ)に文字を打ち込む
- 実は裏でエディタが</p>などのコードを自動で入れてくれて
- 自分が打ち込んだままの文章を、サイト上で見られるように変換してくれる
- サイトを訪れた人がちゃんと文章を読める
という状態にエディタが全自動で持っていってくれます、すごい!
WordPressの標準装備では 現在はブロックを使うエディタである「Gutenberg」が搭載されていますよ ということのようです
また、最近のエディタはPC用・スマホ用・と自動で見せ方を調整してくれるようです
まとめ:エディタは記事を書くための編集画面で、打ち込んだ文章がサイトに表示されるように自動で変換してくれる
Gutenbergってなに?
WordPressのプラグインである、エディタ「Gutenberg」のブロックを使って記事を書こう
Gutenberg は、プラグインの中のエディタの1つです
エディタにもいろいろな種類があり、Gutenbergは ブロックエディタと呼ばれています
最近のWordPressには何もしなくても、最初から入れてくれています
ロゴマークがかっこいいのでなんかびっくりしてしまいますが‥標準搭載なので安心して使いましょう
WordPressとしては「今後はGutenbergをつかって記事作成をしてね」という方針のようです
サイト運営をしていく中で、
文章だけでは物足りない〜!「画像」や「動画」、「URL」なども自由に配置できるようにしたい!
そんな要望がありますよね
そのために「文章」や「画像」といった要素を大まかに分け、
レゴのブロックのように考えて作られたのがこのブロック(を使って書く)エディタ(編集画面)
ブロックエディタ=Gutenbergと理解しています
レビューは低いですがw 慣れてくればそんなに難しくないのかなと思います!
最近WordPressを導入した方は、おそらくGutenbergにすでになっているかと思います
(WordPress ver5.0から標準装備されるようになったとのこと、記事執筆現在はver5.9.2)
この方にちなんで命名されたようですね、かっこいい
ヨハネス・ゲンスフライシュ・ツア・ラーデン・ツム・グーテンベルク(ドイツ語: Johannes Gensfleisch zur Laden zum Gutenberg、1397年[1]頃 – 1468年2月3日)は、ドイツ出身の金細工師、印刷業者である。印刷に改良を加えた活版印刷技術の発明者といわれ、広く知られている。
Wikipedia
これまでWordpressに標準搭載されていた
クラシックエディタ(Gutenberg以前の編集画面)を使ったことがない人や
HTMLとか難しいコードを使って書くのは無理‥という人、
これからとにかく文字を書いて、一般的なブログ記事を書いていきたい!という人なら
最初からGutenberg に慣れてしまえばいいのかなあとも思います
クラシックエディタは2022年末でサポート終了のようです
エディタは他にもあるようなので、もしGutenbergを気に入らなければ他のエディタを使うこともありです
私は調べるほど気に入ってきたので、このGutenbergを極めたいと思っています🔥
まとめ:Gutenbergを使うと、レゴブロックのようにサイトを編集でき、文字や画像やURLを好きなように配置できる
自分のエディタがGutenbergかどうかの確認方法
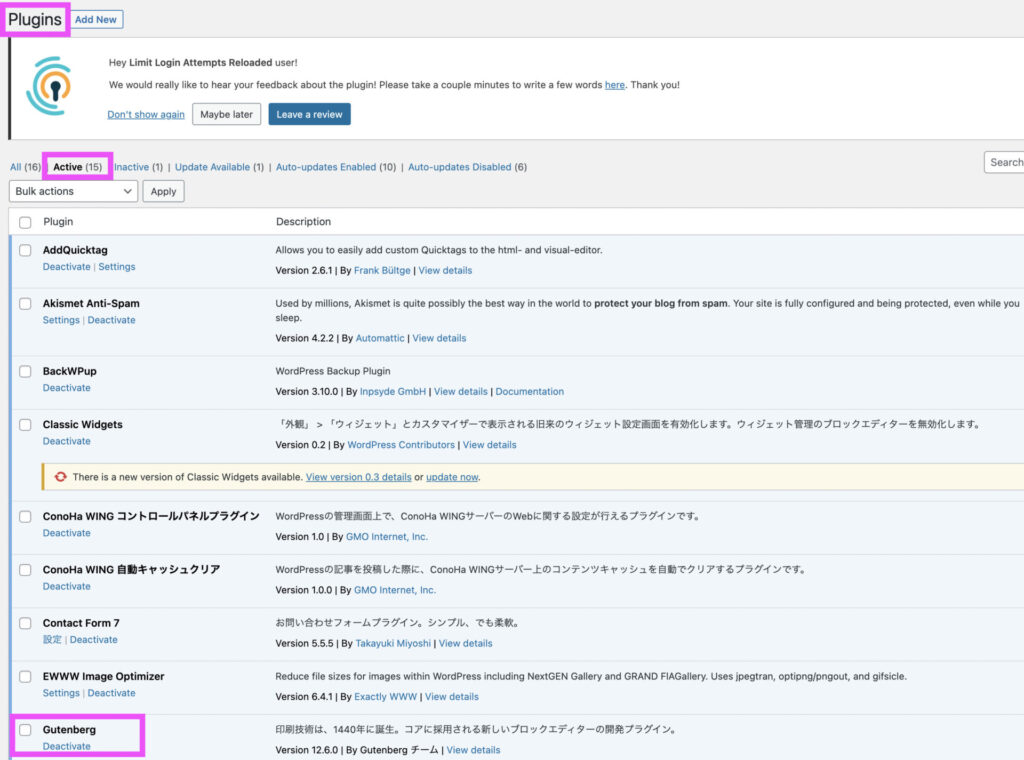
プラグインの中に「Gutenberg」があり、稼働中かを確認します

プラグイン>有効 をクリックした中に「Gutenberg」があれば稼働中です

注記:
5.0以降なら Active(使用中) にGutenbergプラグインが表示されなくても問題ない、そうです!
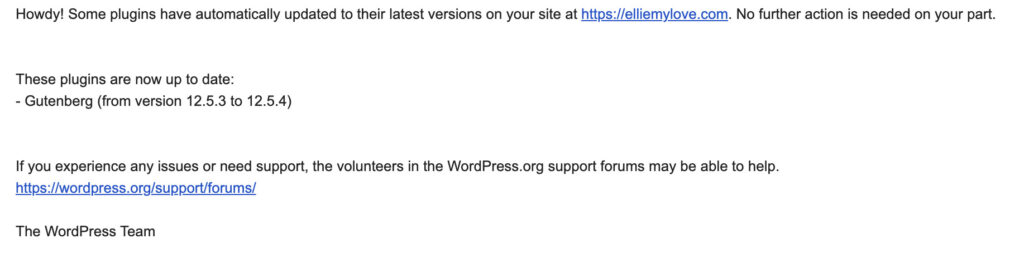
私の場合はプラグインの自動アップデートを有効にしているので、時々勝手にアップデートしてくれています(アップデートがなされるとこのようなメールが来ます)

ブロックって何?
WordPressのプラグインである、エディタ「Gutenberg」のブロックを使って記事を書こう
WordPress、プラグイン、エディタ、Gutenberg を理解した!
さあ、記事を書くぞ!
そう、ここからが意外と分かりづらいのです笑!
Gutenbergを使って記事作成のために使う編集画面での基本 ブロックの考え方について解説していきます
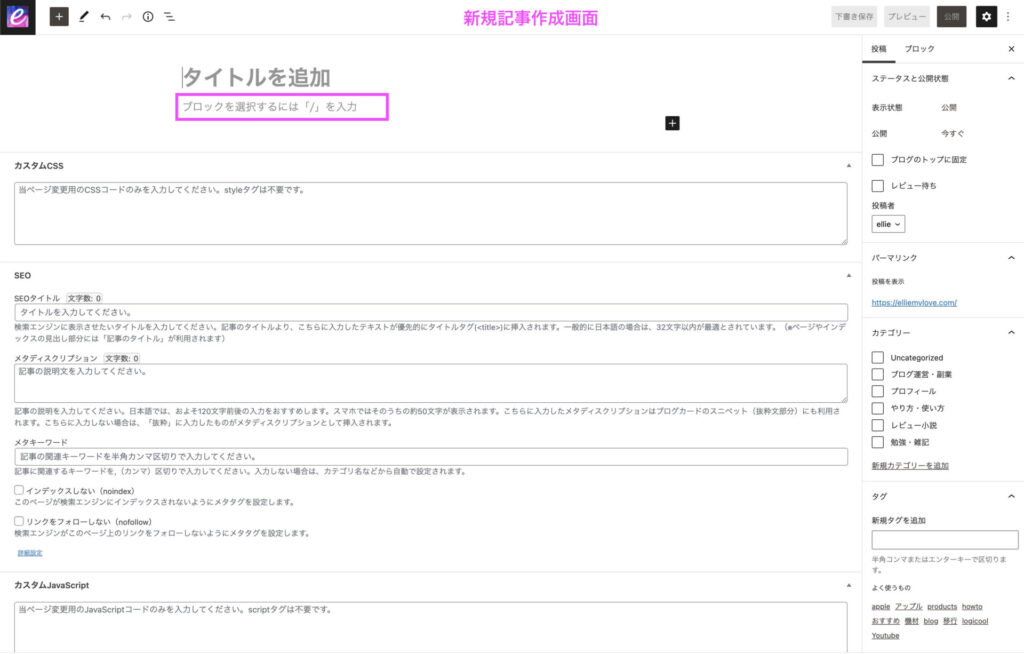
「よーし新規記事を書くぞ♪」となったとき、
本文に「ブロックを追加するには「/」を入力」という表示があります
WordPressログイン>投稿>新規作成

どうやらGutenbergというエディタはブロックで記事を書くようだが、
このブロックってなんぞや??どこに何があるの?どうやって追加するの?
このあたりが、しばらくわかりませんでした
このブロックには、大きく分けてテキスト、メディア、デザインなど様々な用途に答えられるブロックがあります
いろんな要求に答えられるために、種類も数もとても多いです
- 文字を打ち込むためには、大分類:テキストブロックの中分類:段落ブロックに、文字を打ち込んでいく
- ブロックに文字(=段落)を配置することで、単純に文字をキーボードから打つだけでHP(=Wordpress)のサイトに反映させることができる
ここまでは大丈夫でしょうか
また、ブロックの置き方、配置の仕方、ブロックの種類、ブロックそのものの背景色の変更などを使うことでサイトの表示を見やすくすることができる
そんな文章への飾り付けや、画像の配置には
本来なら難しいコードを打ち込まなければいけないのですが
用途に応じたブロックを使えば直感的にページ作成することができる
たとえば文章の複製や移動・空白・段落分けなども、レゴのブロックを動かすような感じで、
ブロックをぐいっと直感的に動かして移動させることなどができる
これがブロックの考え方と今は理解しています
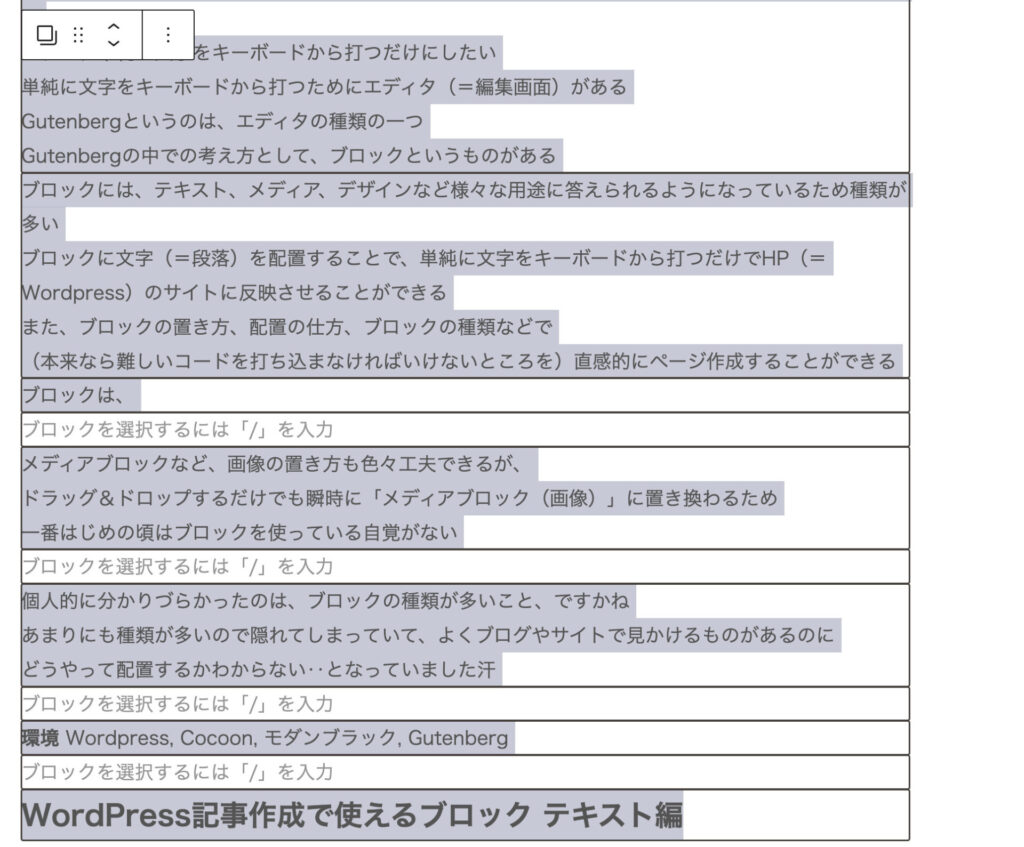
編集画面の背景が真っ白なのでわかりにくいですが、上からガーッと文字を選択してみると

このように、段落ごとにブロックが分かれていることがわかります
もし、自分が今どこで何のブロックを触っているかわからなくなってしまったときは、
選択もしくは全選択すると、ブロックの切れ目が見えるようになります
プレビューと比較しながら、自分が今どこでなにのブロックを編集しているのか確認すると良いかと思います
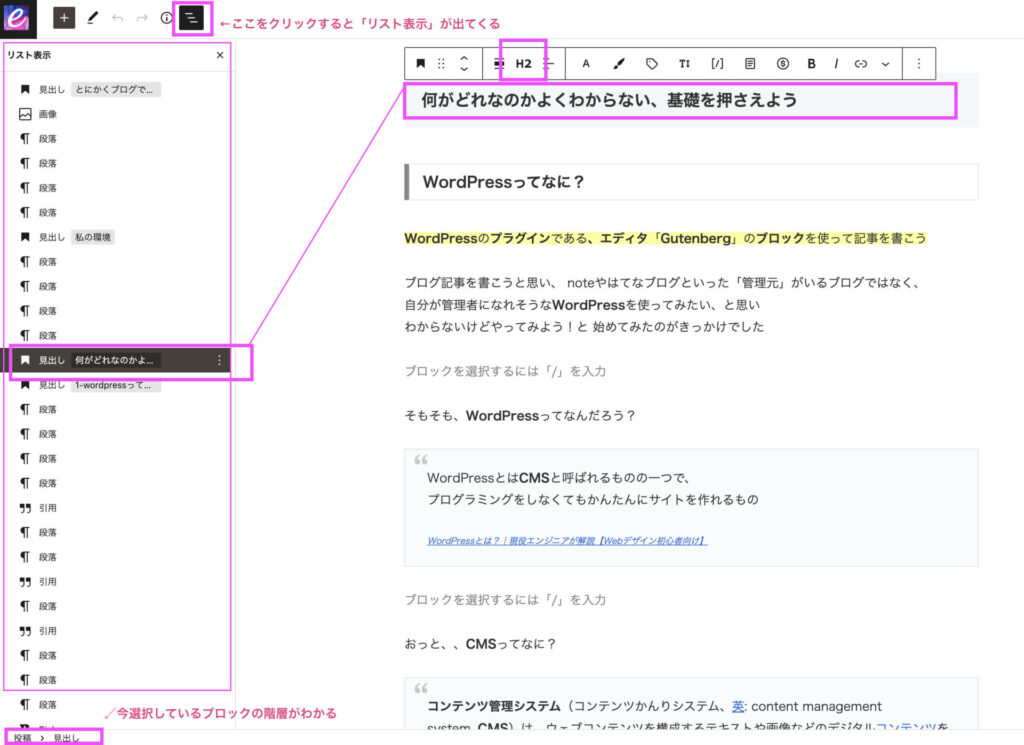
自分が今どのあたりを編集しているのかは、トップメニューのリスト表示
もしくは編集画面の一番下で階層を確認してみましょう

自分の位置確認が意外と大事です笑!最初の頃 すぐ迷子になるので…
ではやっていきましょう!
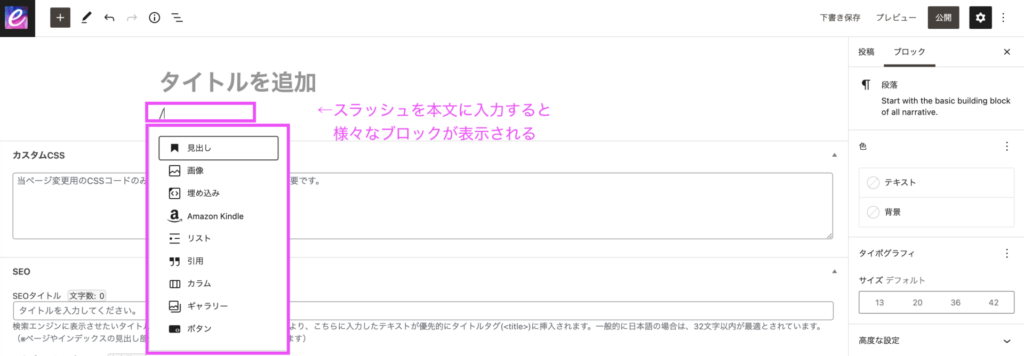
先程の、ブロックを追加するには「/」を入力
本文に「/」スラッシュを入力するとこんな風に いろんなブロックの案が出てきます

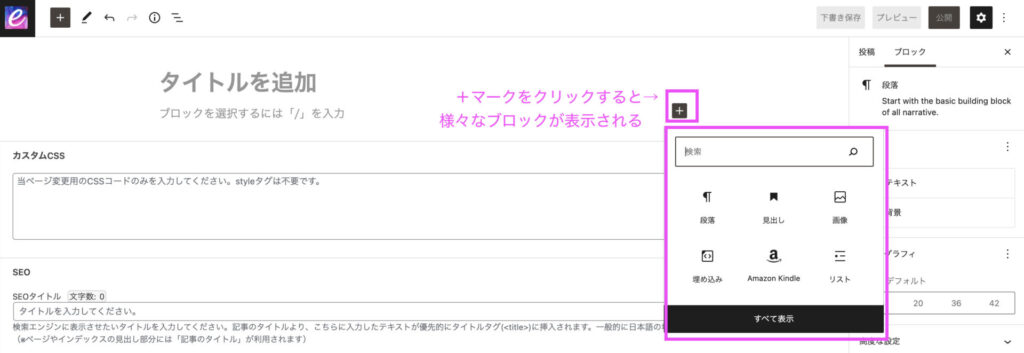
他にも、+マークをクリックすることで、いろんなブロックの選択肢が出てきます

しかし、ここで見えているブロックはあくまで厳選されたものだけで、
本当はもっとたくさんあるのです…!
まとめ:ブロックには、大きく分けてテキスト、メディア、デザインなど様々な用途のブロックがあり、複製や移動・空白・段落分けは、レゴのブロックのように動かして使う
文字以外にもメディアブロックなど、他にもたくさんある!
テキストブロック以外にも、たくさんのブロックがあります
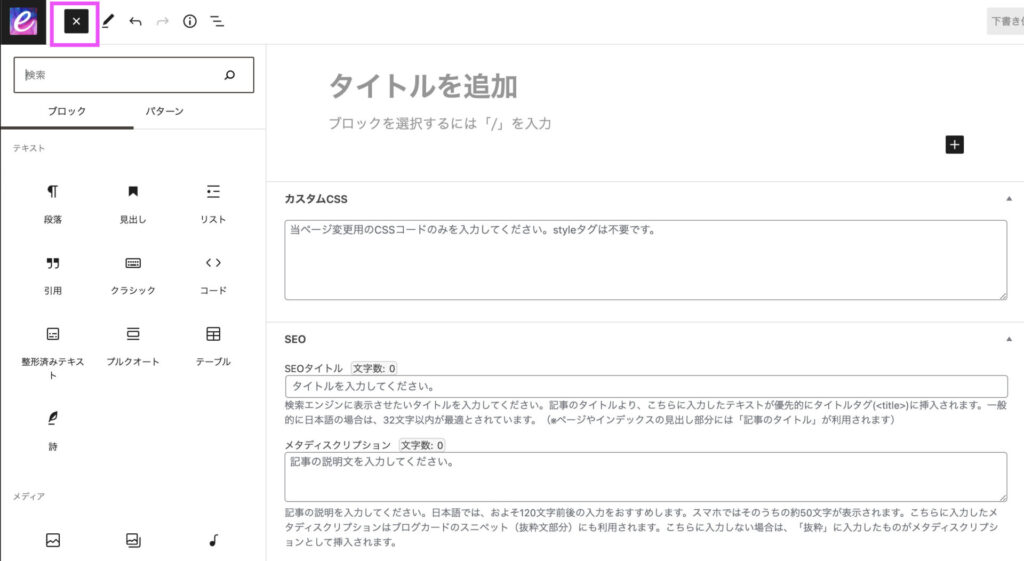
先程の+マークをクリックしたあとの、「すべて表示」をクリックすると‥

このように左側に要素ごとのブロックが表示されます

編集画面の左上にある、+マークをクリックしても、同じように大量のブロックを見ることができます

× マークをクリックすると、ブロックの表示をやめることができます

大分類で10種類、全111ブロック!多すぎる!笑
これらのブロックを駆使して記事を入力していくことになります
例えばメディアブロックを利用して画像・動画などの挿入(=配置)も色々工夫できます
ところが、ちょっとわかりづらいのが、
- 画像ファイルを編集画面にドラッグ&ドロップする、それだけでも瞬時に「メディアブロック(画像)」に置き換わります
- サイトのURLを本文に貼り付けると、自動で埋込ブロックになってくれます
このように、最初の画面を眺めてなんとなく操作するだけでも、そのままページが出来上がってきます
そのため一番はじめの頃はブロックを使っている自覚が生まれず、ブロックの感じを掴むのが難しいのかなと思います
少なくとも私はそうでした‥!
大分類ブロック紹介
大きく分けて、10種類・111個のブロックがあります(2022/04/06時点)
(寄付特典を追加すれば112個になります)
- テキストブロック(10)
- メディアブロック(7)
- デザインブロック(8)
- ウィジェットブロック(12)
- テーマブロック(23)
- 埋め込みブロック(31)
- Cocoonブロック(13 + 寄付特典 1)
- Cocoon 汎用ブロック(3)
- Cocoon マイクロコピーブロック(2)
- Cocoon レイアウトブロック(2)
か、カタカナが多すぎる!!
私はCocoonという無料テーマを使っているので、別テーマの方はまた違うのかもしれません
(テーマはサイト全体の構成・見た目を決める、1つのブログに1個しか設定できないもの)
また、随時アップデートがあるので、ブロックの種類や数も変わっていくと考えられます
あまり利用しないものもありそうなので、使用頻度の高いものから押さえていけばいいのかなと思います
記事作成の基本の流れ
WordPressのプラグインである、エディタ「Gutenberg」のブロックを使って記事を書こう
ここまでお読みいただき、それぞれの単語が何を意味しているのかはおおよそ理解できたと思います
記事を書きたい!となったら、文字を書く必要がありますね
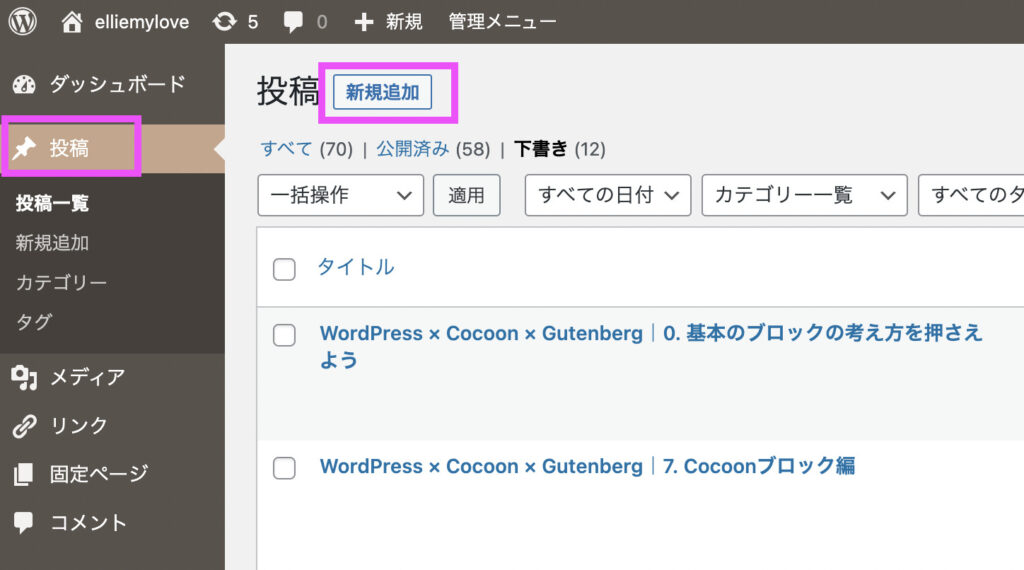
WordPressにログインする>投稿>新規作成>ブロックを追加して書く
が主な流れになります
WordPressにログインしたあと、
投稿> 新規作成 を選んで、新規記事を作成します

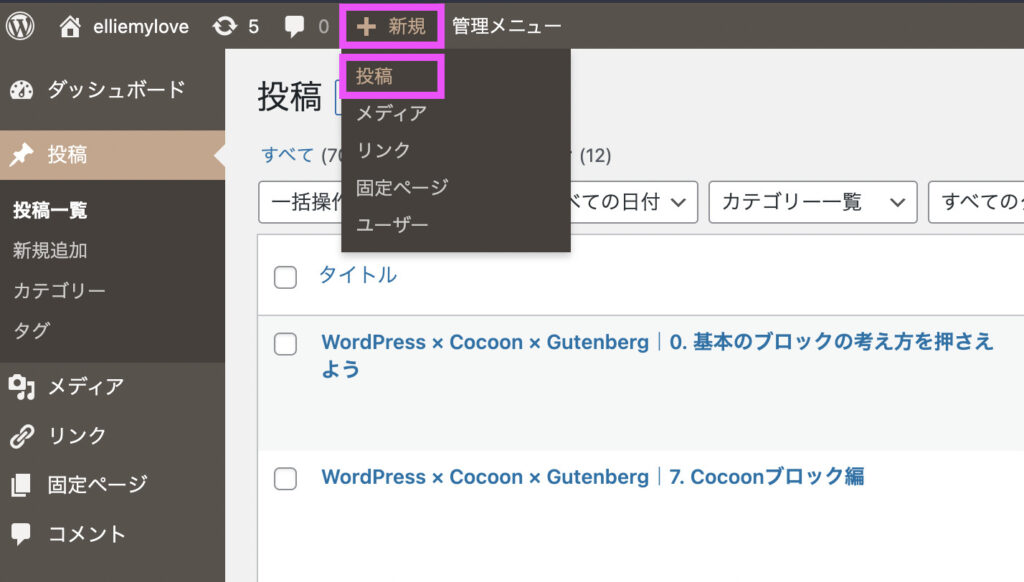
画面上部にある +新規 > 投稿 からも同じように新規記事を作成できます

Gutenbergの編集画面=ふだん記事執筆をする画面はこのようになっています
参考:WordPress エディター : ブロックを使う

カスタムCSS・Javascriptについては普通の記事執筆では気にしなくて良さそうです
- コンテンツエリアにブロックを配置し文字を書いたり、画像を貼ったりする
- サイドバーメニュー>投稿でパーマリンクを英語に直したりカテゴリ分け、タグ付け、アイキャッチ画像を設定する
- プレビューで確認してよかったら公開
これが最低限の記事作成の流れです
こうすることで、1つの記事が公開され、サイトを訪れた読者の皆さんに見えるようになります
まとめ
HP(=WordPress)を作成したり、ブログ記事をアップする(=記事執筆)には、
本来 文字だけでなく、その文字をどう表示させるのかコードの入力が必要
それを、単純に文字をキーボードから打つだけにしたい
単純に文字をキーボードから打つだけにするためにエディタ(=編集画面)がある
Gutenbergというのは、エディタの種類の一つ
Gutenbergの中での考え方として、ブロックというものがある
テキストブロックやメディアブロックを使って記事作成し公開する
次回から、どんなブロックがあるのかを大分類ごとに紹介!
それぞれ仲間で分かれているので、仲間ごとに紹介していきます
埋め込みブロックなど、全部紹介しなくても良さそう‥?なものは省略していきます
Gutenberg ブロック記事作成は慣れたらいい感じになる
個人的に分かりづらかったのは、ブロックの種類がとっても多いこと、ですかね
「+」マークを押してブロックというものをやってみよう!と思っても
あまりにも種類が多いので隠れてしまっていて、
表や囲みボタン、ブログカードなど
よくブログやサイトで見かけて使いたいものがあるののに
どうやって配置するかわからない‥きっと無料だからだめなんだ‥と勘違いしていました汗
無料でもあれもこれもできるんだ!と今は感動しています!
次回からは詳しくブロックを大分類ごとに解説していきたいと思います
目指せWordpressマスター!









コメント
神です(//∇//)
わかりやすくて、今までよくわからずふわっとした理解でやってました。
これから記事を読みまくって勉強します(*´`)
コメントありがとうございます!嬉しいです。・゚・(ノД`)・゚・。
私も本当に理解するのに苦労したので、伝わって嬉しいです…!
エディタとかブロックとか、その辺りよくわからないですよね笑
見出しに★★★マークをつけたので、よく使うブロックだけでも見ていってくださいヾ(。>﹏<。)ノ゙✧*。