【PR】この記事には広告を含む場合があります

残すところあと2種類!
ここからはCocoonという無料テーマで使えるブロックを紹介します
かなり便利な機能でできればこのブロックを上位に表示したい!くらい
WordPress × Cocoon × Gutenberg|Cocoonブロック編
サクサク行きましょう!

Cocoon、神
段落と画像で一生懸命ブログを書いていて
なんとかリンクを貼ったり色を変えたりできていたけど
会話形式とか囲みとかそういうデザイン的なものは有料テーマじゃないと使えないんだろうなぁ〜と思っていました
え、めちゃめちゃ使えるじゃん!これ以外要らないじゃない!!
と興奮したのを覚えています
もうほとんど必須すぎて★★★ばっかりです
ブログ初心者に必須な項目を見出しに★★★ で表現しました
目指せWordpressマスター!
私の環境
WordPress 5.9.3, Cocoon Child バージョン: 1.1.3, スキンなし,
Gutenberg 12.9.0
(2022.04.13時点での最新バージョン)
M1 macOS Monterey 12.2.1
ブラウザはBrave バージョン: 1.36.117
COCOONブロックの種類は全部で 13個 + 寄付特典1
まずは、トップメニュー、もしくはコンテンツエリアの「+」マークを押して、
COCOONブロックを開いてみましょう、全部で 13種類 あります

全 13 種類 を上から順に紹介していきます
※寄付特典は別記事で紹介します

アイコンボックス ★★★

これは絶対に見たことがある!
こんな感じでボックスを配置できます
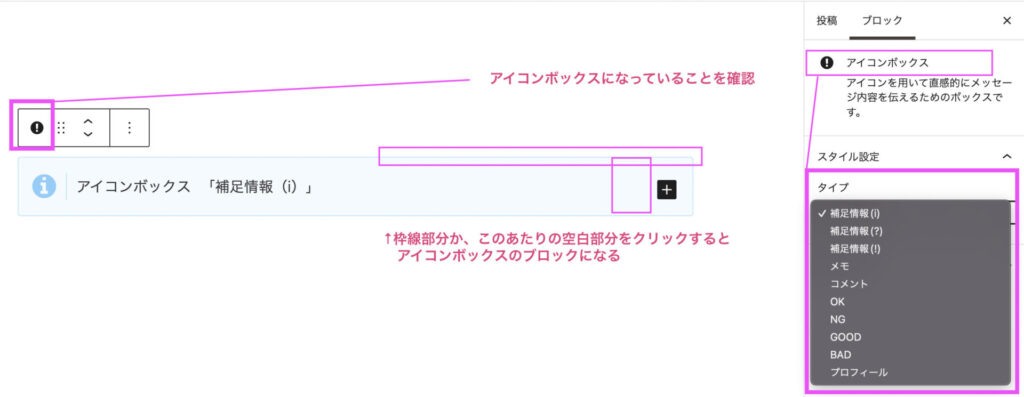
ちゃんとブロックを選んだ状態だと、サイドバーからタイプ変更が可能です
色などはタイプに合わせて決まっている状態です

始めからパターンが決まっており、選択するだけで色やアイコンが変わります
全10種類、全て紹介していきます
使うタイミングがいっぱいありそうですね
また、ボックス自体を複製したい場合は「複製したいブロック」を選択した状態でツールバーから「複製」しましょう
どのブロックを選んでいるかで複製されるものが変わってくるので注意です

案内ボックス ★☆☆

案内ボックス「プライマリー(濃い水色)」 1番目に重要
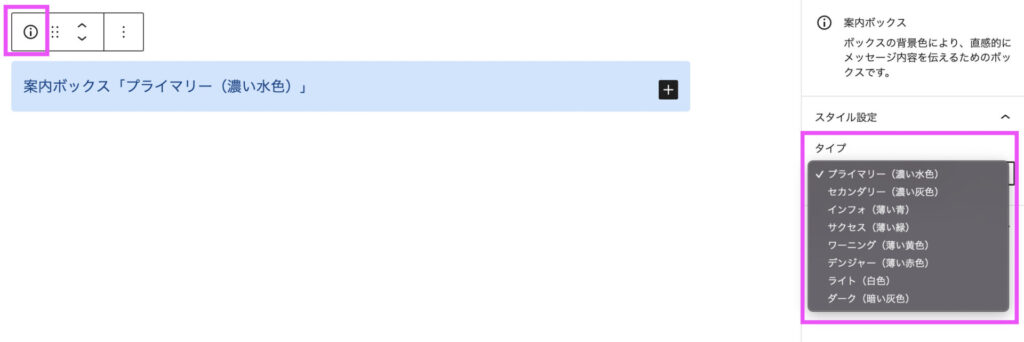
背景色とテキスト色が意味によって分かれているボックス 全部で 8色 あります
こちらも色などはタイプに合わせて決まっている状態です

案内ボックス「プライマリー(濃い水色)」 1番目に重要
案内ボックス「セカンダリー(濃い灰色)」2番目に重要
案内ボックス「インフォ(薄い青)」案内
案内ボックス「サクセス(薄い緑)」成功
案内ボックス「ワーニング(薄い黄色)」警告
案内ボックス「デンジャー(薄い赤色)」危険
案内ボックス「ライト(白色)」明るい
案内ボックス「ダーク(暗い灰色)」暗い
色の濃さがちょうど同じくらいで見ていて見やすいですね
幅が狭いのもシンプルで使いやすそうです
白抜きボックス ★☆☆

自由度の高い白抜きボックス!
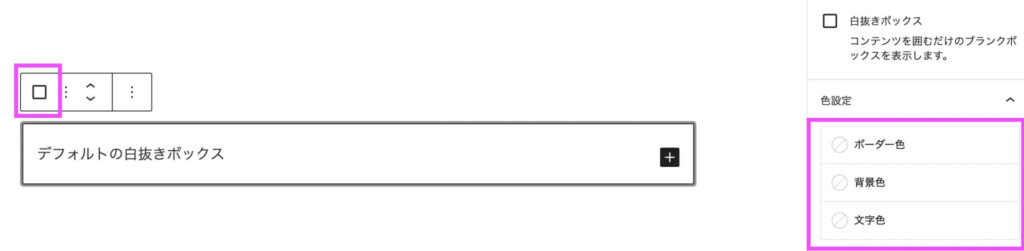
デフォルトの白抜きボックス

サイドバーから、下記の3つが設定できます
- ボーダー色
- 背景色
- 文字色
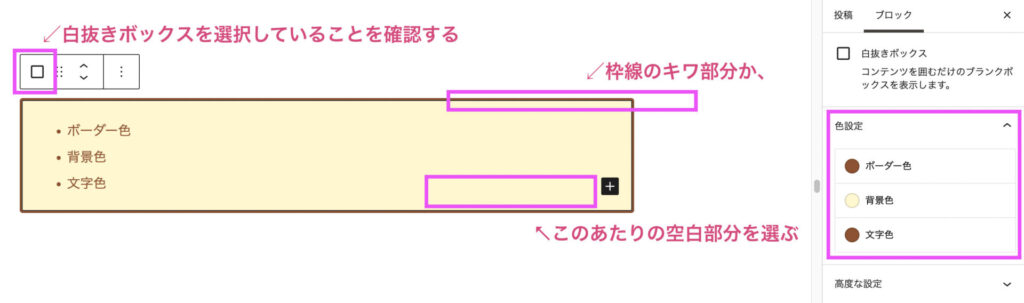
これらの色背景を整えたい場合は、
「色を変えたいブロック」をちゃんと選んだ状態でサイドバーから変更しましょう

色パターンを作ってみました!
黒板風ボックス
(ボーダー色グレー、背景緑、文字色薄い黄色)
パステルカラー風ボックス
(ボーダー色薄青、背景薄ピンク、文字色浅葱色)
シンプルレッド風ボックス
(ボーダー色ピンク、背景白、文字色赤色)
ダークトーン風ボックス
(ボーダー色青、背景黒、文字色白色)
色によってかなり変化がつきますね
ぜひご自身のスキンに合わせて作ってみてください
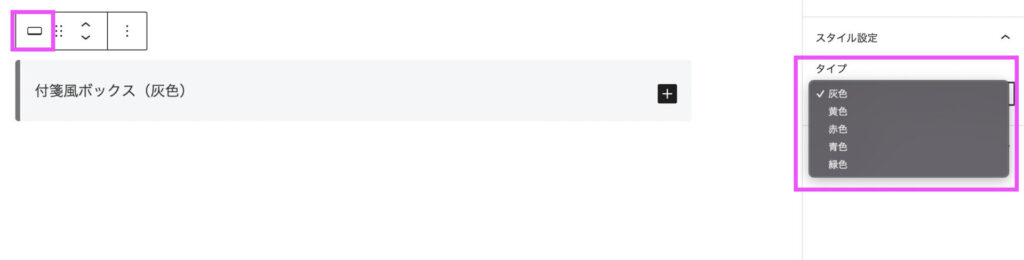
付箋風ボックス ★★☆

付箋風ボックス(灰色)
付箋風ボックスは 全5色!

付箋風ボックス(灰色)
付箋風ボックス(黃色)
付箋風ボックス(赤色)
付箋風ボックス(青色)
付箋風ボックス(緑色)
これも意外と目立つので、記事の合間にあるとよさそうです
色などはタイプに合わせて決まっている状態です
タブボックス ★★★
頻出と言っても過言ではない?!きっとどこかで見たことのあるタブボックス!

全16種類!
タブボックス(チェック)
タブボックスの場合は、ブロックを生成した後すぐは灰色枠+文字色黒+背景なしの状態です
(スキンによって変わるのかもしれません)
色をつけてみたので良かったらご参考まで!
タブボックス(チェック)
タブボックス(コメント)
タブボックス(ポイント)
タブボックス(ティップス) 豆知識
タブボックス(ヒント)
タブボックス(ピックアップ)
タブボックス(ブックマーク)
タブボックス(メモ)
タブボックス(チェック)
タブボックス(ブレイク)
タブボックス(Amazon)
タブボックス(OK)
タブボックス(NG)
タブボックス(グッド)
タブボックス(バッド)
タブボックス(プロフィール)
色々組み合わせてみてくださいね
タブの部分を一緒の色にしてもかわいいし、別々にしてもかわいい…!
枠の色を変えるとタブ・枠色が変化し、
背景色を変えるとテキスト本文の背景部分が変化します
吹き出し ★★☆

ブログあるある!!突然話し出すキャラクターたち…

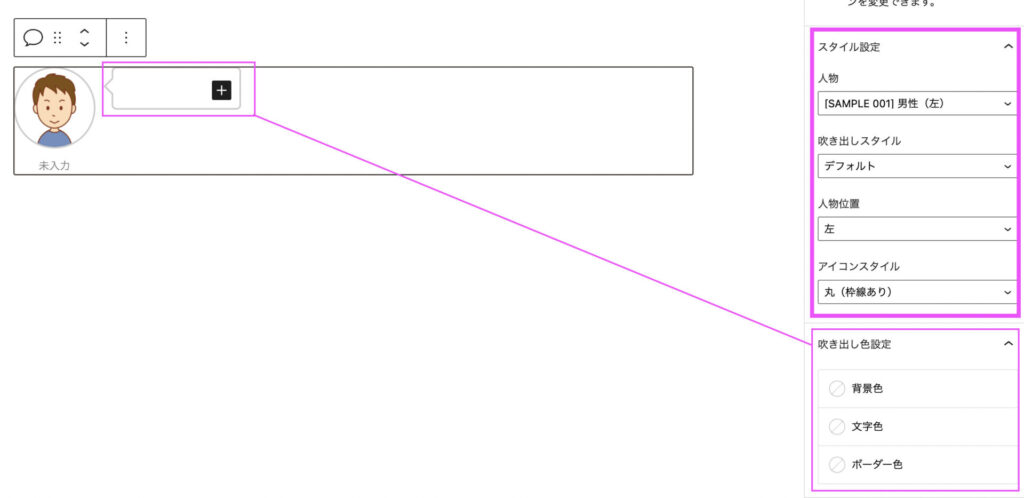
セリフを入力!
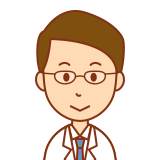
アイコン画像とセリフを配置できます
アイコンの顔画像は10種類ありますが、自分がアップロードしたイラストなどの画像に変えることもできます


吹き出しスタイルデフォルト
アイコンスタイル丸(枠線あり)

吹き出しスタイルデフォルト
アイコンスタイル丸(枠線あり)

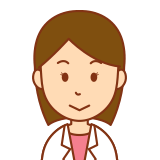
吹き出しスタイル LINE風
アイコンスタイル丸(枠線なし)

女性・人物位置 右
吹き出しスタイル LINE風
アイコンスタイル丸(枠線なし)

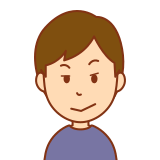
吹き出しスタイル フラット
アイコンスタイル四角(枠線あり)

吹き出しスタイル フラット
アイコンスタイル四角(枠線あり)

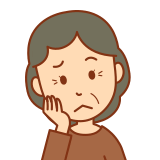
吹き出しスタイル 考え事
アイコンスタイル四角(枠線なし)

吹き出しスタイル 考え事
アイコンスタイル四角(枠線なし)

吹き出しスタイル 考え事
アイコンスタイル丸(枠線あり)

吹き出しスタイル 考え事
アイコンスタイル丸(枠線あり)
背景色は一度グループ化してから背景色変更をおこないました
吹き出しの背景色・枠の色・文字の色は変更可能です

これ見たことある!

右側の「スタイル設定」から
「LINE風」「考え事」など
吹き出しのスタイルや枠線の色を選べるよ
実は、こういうアイコンってなくてもいいんじゃないのかな…?なんて、
ただブログを読んでいるときは思っていたのですが、
実際にこうやって挿入してみると、いいですね
メリハリが尽くし、脳が休まる感じがします
オリジナルのイラスト作成して喋らせるのもよいのではないでしょうか★
ブログカード ★★★

ブログカード、「関連記事」「あわせて読みたい」など見たことがありますよね!
表示するように設定をしておかないといけません!
ダッシュボード>Cocoon設定>ブログカード>内部ブログカードを表示にチェックを入れる
※外部ブログカードも同じくチェックを入れておきましょう
内部ブログカード: 自分のブログ内の記事
外部ブログカード: 他のサイトのURL、多サイトの記事

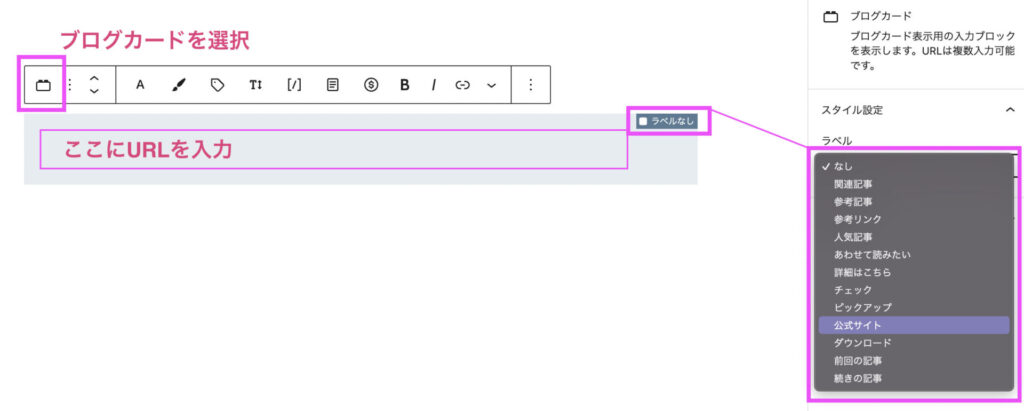
設定後し終わったら「ブログカードブロック」を挿入します
「/blogcard」でもショートカット挿入可能
「関連記事」などのラベルはサイドバーから選ぶようになっているんですね!
「ラベルなし」だと枠自体がない状態になります
また「ラベルの背景色」はスキンによって異なるはずで、おそらく「キーカラー」が反映されるはずです

どちらが興味を引きやすいでしょうか?
◯ラベルなし

●ラベルあり

スキンによっても色々雰囲気が変わってくるかもしれません
いろいろ試してみてくださいね
外部記事でブログカードを入れてみました↓
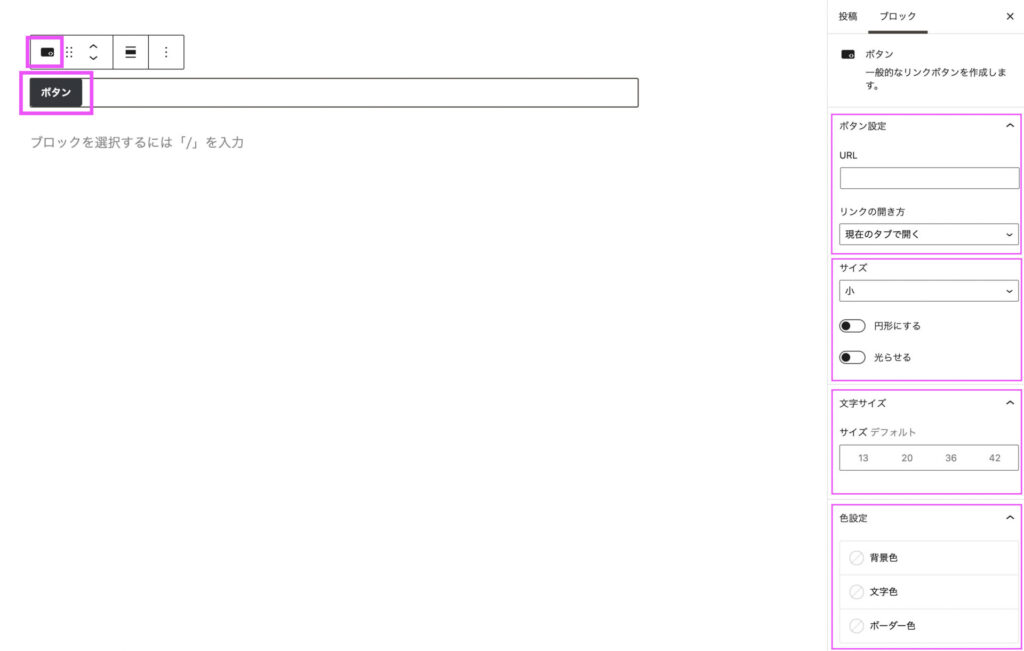
ボタン ★★★

デザインブロックでみたボタンですが、COCOONブロックでは要素を絞って使いやすくしてくれています

例をいくつか置いていきます
現在のタブで開くか、新規タブで開くかもサイドバーから選ぶことができます
光らせることで効果はどうなるんでしょう‥?!
ABテスト(光るパターン・光らないパターンを比較)された記事がありました

囲みボタン ★★★

ASPサイトなどの広告を貼る際に便利です!
アフィリエイトをしない方はこの囲みボタンはあまり使わないかもしれませんが、
基本的にブログ運営ではアフィリエイトはチャレンジしたほうが良いです(単価が違うので…)
A8.netの囲みボタンを作成してみました
A8ネットは最大手、セルフバックも充実
私もDMM FX4万円+DMM 株で1.5万円(2022年4月13日時点の情報です)
を、明日やっていこうと思っています笑!セルフバックシステムありがたいです
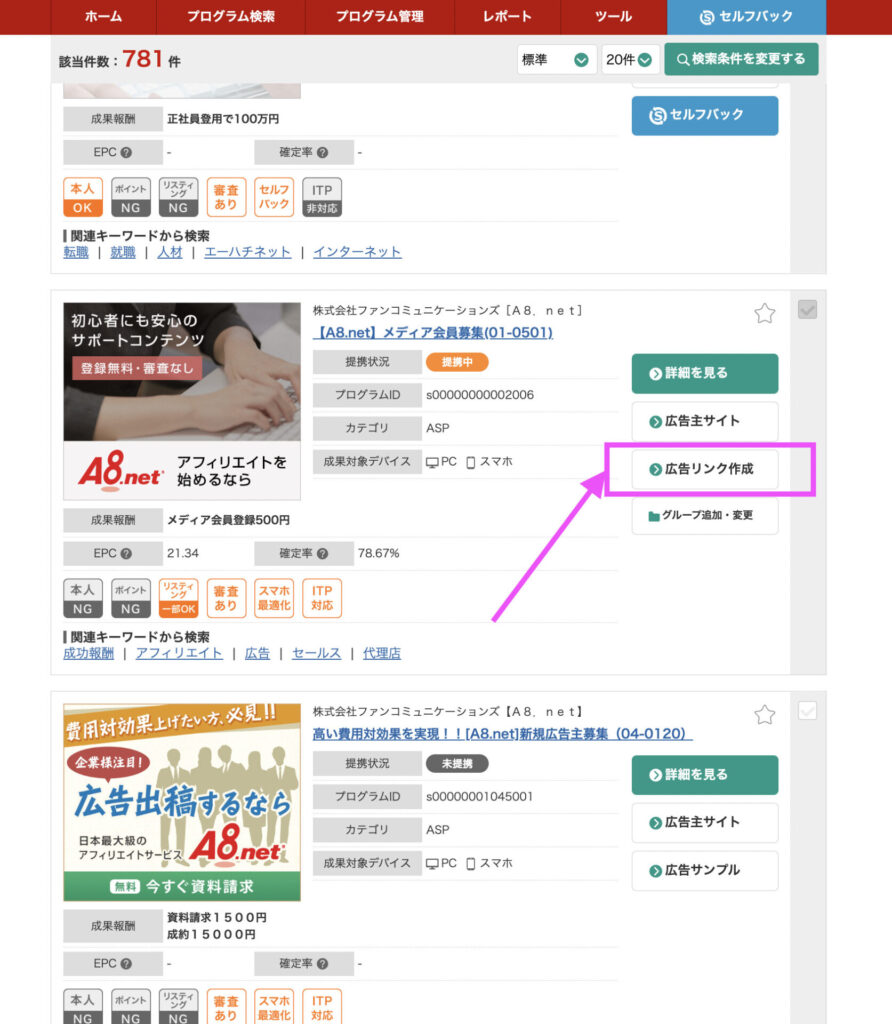
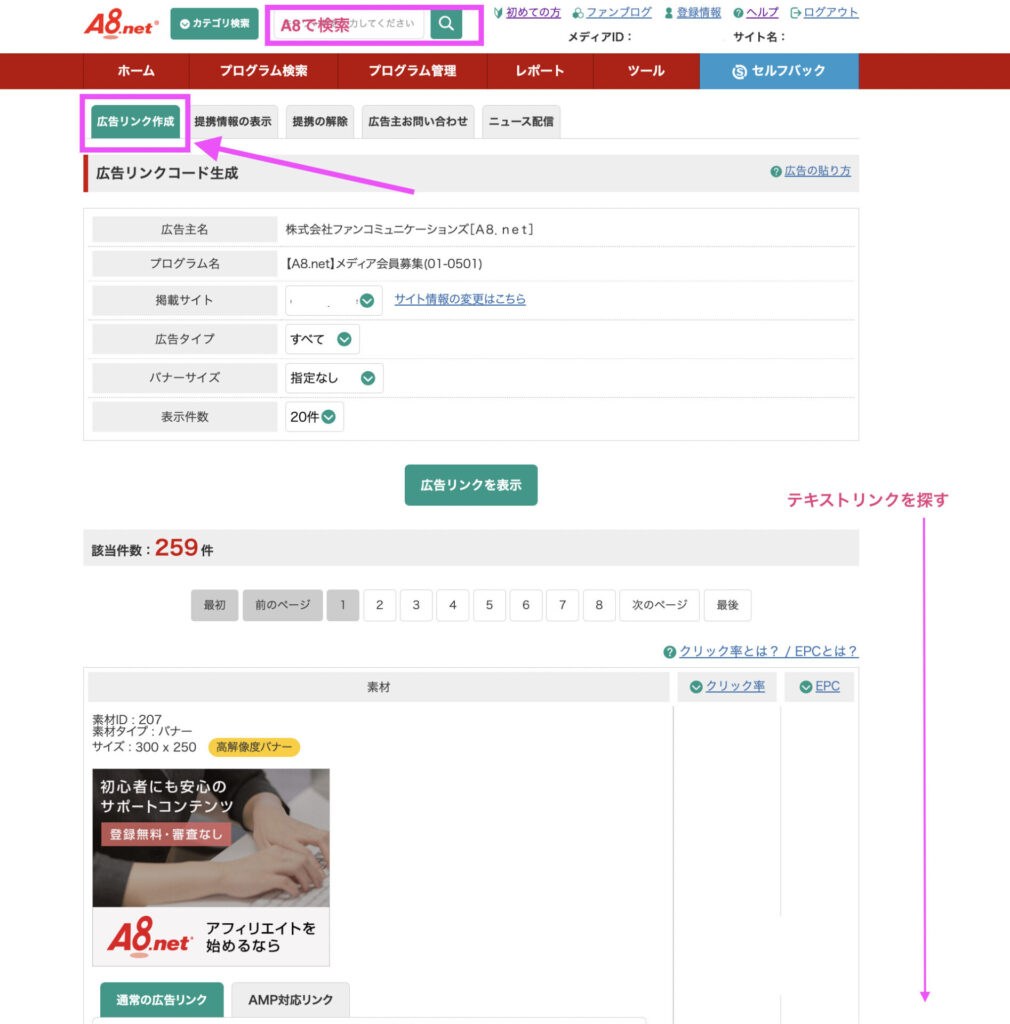
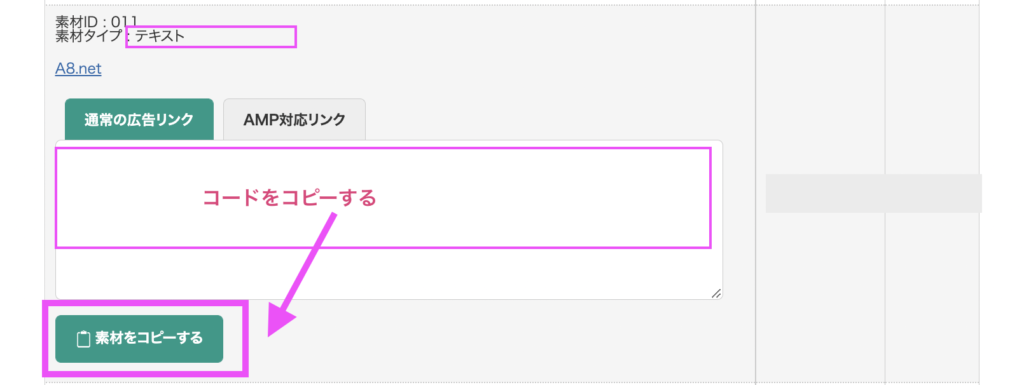
A8.netに登録・ログインし「A8.net」自体の会員登録広告を探す
検索窓に「A8」と入れて、バナーを見つけ出し「広告リンク作成」をクリック

広告リンク作成のタブになっていることを確認し、「テキストリンク」を探す
(ページ遷移結構遅いです)

テキストタイプの、「通常の広告リンク」のコードをコピーします

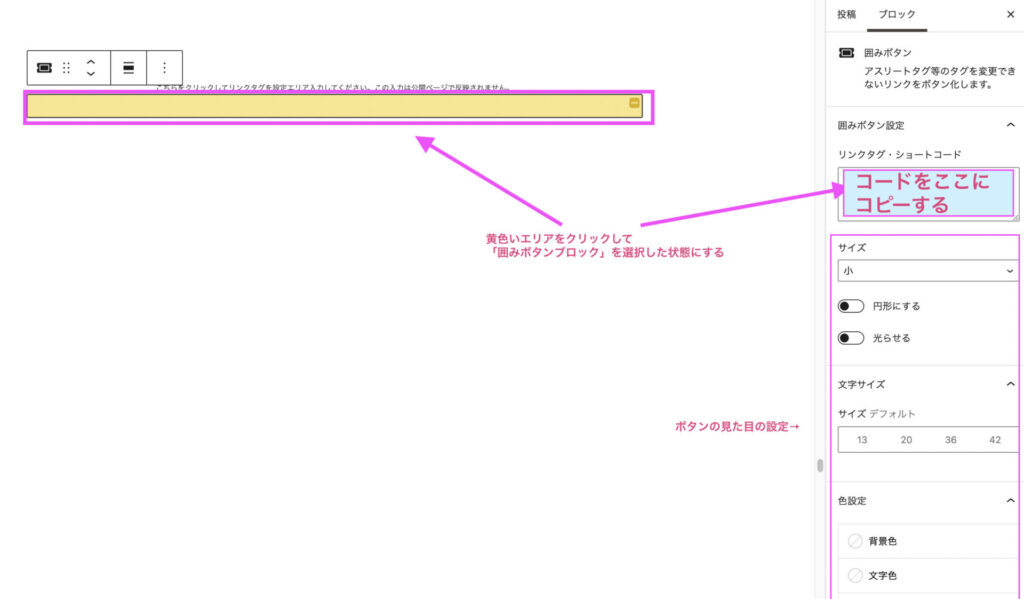
WordPressのエディタ画面に戻り、囲みボタンブロックを挿入します
黄色いエリア辺りをクリックして「囲みボタン」を選択した状態で
サイドバー「リンクタグ・ショートコード」に、コピーしたコードを貼付けします

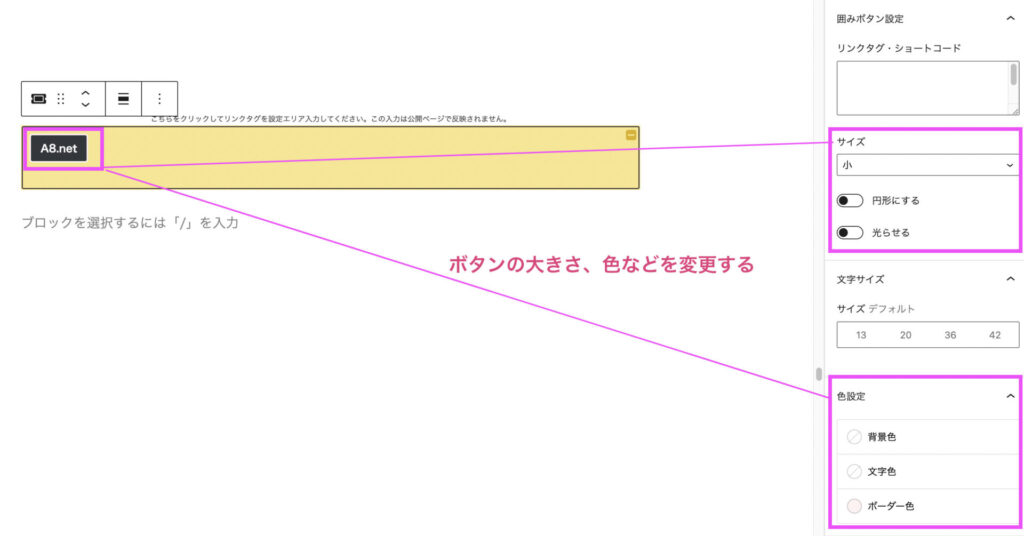
ボタンのサイズや色をサイドバーから変更します
ボタンの文章部分は「リンクタグ・ショートコード」内で設定するので
次のバリューコマースの例で見てみましょう!

バリューコマースの囲みボタンを作成
バリューコマースもASPのサイトです
Yahoo!ショッピングでの商品紹介をする際に登録すると便利です!
この囲みボタンも作ってみました
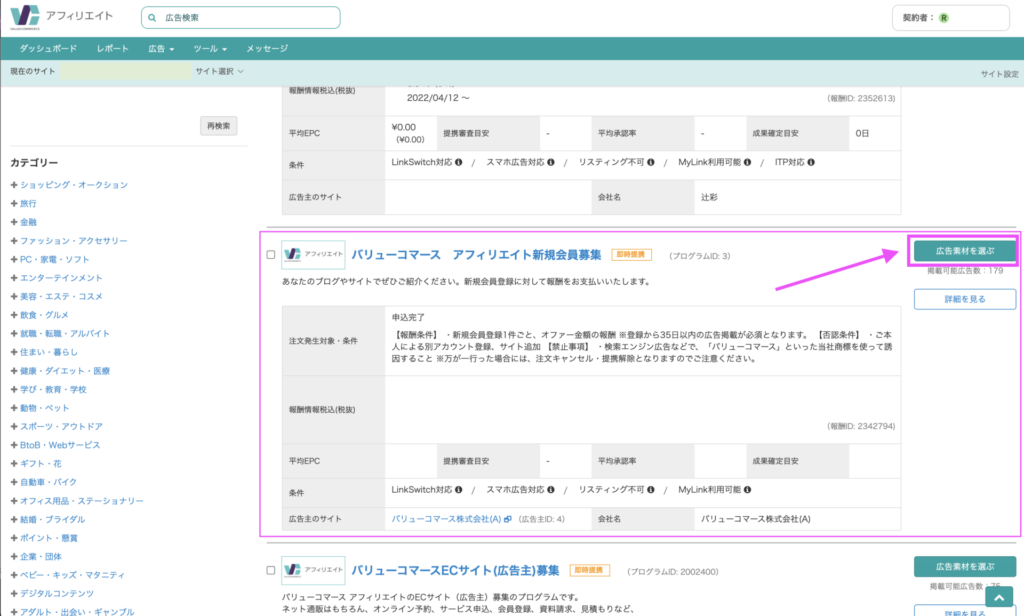
バリューコマースを登録し、ログイン後に
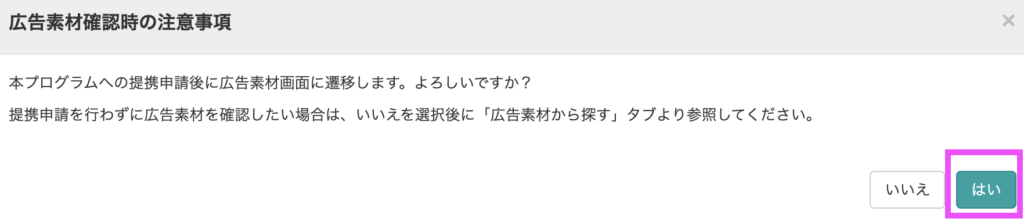
「バリューコマース アフィリエイト新規会員募集」から「広告素材を選ぶ」をクリックします

「はい」をクリック

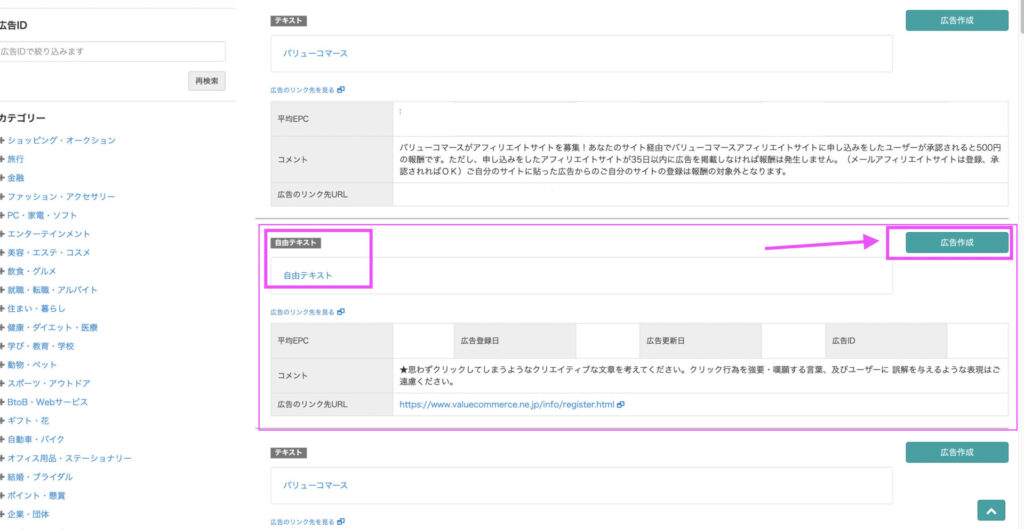
「自由テキスト」の広告を作成します

ダッシュボードの上の方から「広告>作成済み広告」を選択します

バリューコマースのリンクをクリック

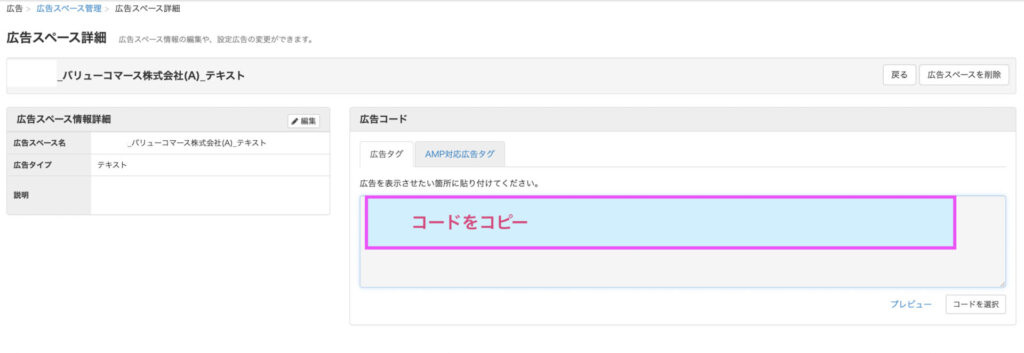
コードをコピーします

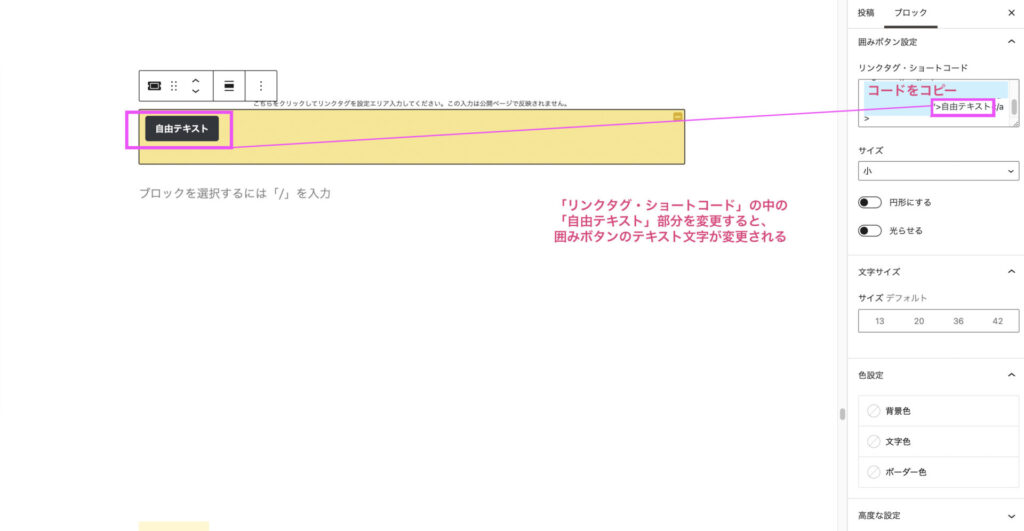
WordPressに戻り、囲みボタンブロックを設置
囲みボタンを選択した状態で、「リンクタグ・ショートコードにコードをコピー」します
コードの中の「自由テキスト」の部分を変更すると、
囲みボタンの「ボタン文章に反映」されます!

こちらの記事を参考にしました1

アコーディオン(トグル) ★★☆

トグルとは、押す度に変化するボタンの形式
トグルとは、ある同じ操作を繰り返すことで、機能や状態のON/OFFを切り替える仕組みのこと
IT 用語時点 BINARY
見出しを作成でき、その見出しをクリックすると中身が開くようになります
いいですね
先程の囲みボタンの項目でも使ってみました!
必要なときだけ開いて見れるので見た目がスッキリします
サイドバーから枠や背景色の色変更が可能ですが、「ボーダー色」を濃い色で設定することをおすすめします
(薄い色だと文字色が白なので読みにくい)
トグルボックスを開くとこのように表示されます
エディタ画面でも同じように動作します
もう1回「トグルボックス見出し」をクリックすると元に戻ります
検索案内 ★☆☆

「検索案内」ブロックを挿入すると、自動で中央に↑このブロックが生成されます
ウィジェットブロック出てきた「検索」は色や幅などのアレンジが可能でした

この検索案内のブロックは、色や幅は変更できませんが、変わりに
「検索する文字列」を入力しておくと、その「検索する文字列」が入力された状態で検索してくれます
いいですね!!
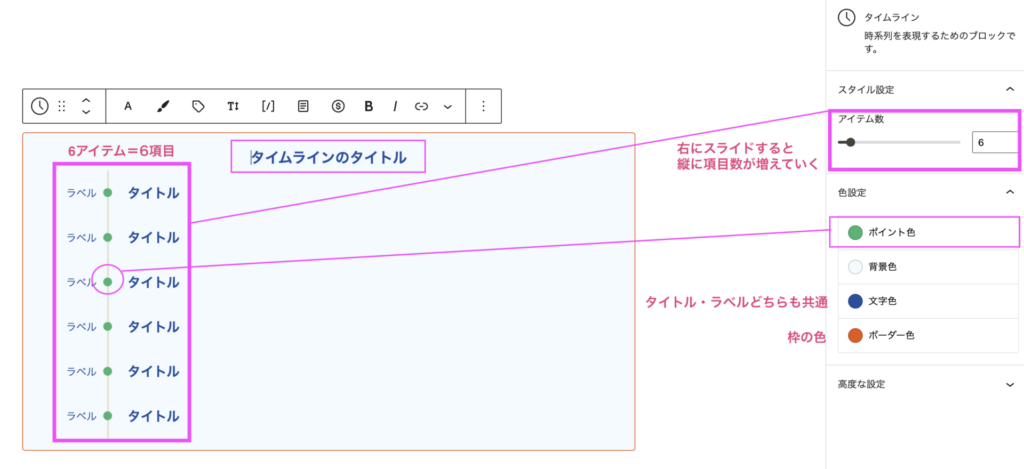
タイムライン ★★☆

使ってみたい機能上位に入ってくるのですが、初見だとちょっと分かりづらい
- ラベルタイトル
タイムラインブロックを挿入したらすぐにサイドバーを確認しましょう
タイムラインの項目数、色の設定などを行えます

- ラベルタイトル
段落ブロックで文字を入力することもできます
- ラベルタイトル
タイトルをクリックするとここにテキストが入力できます
- ラベルタイトル
段落ブロック以外にも画像や埋め込みなどのブロックが利用可能です
いろんなタイムラインを作ってみてください!
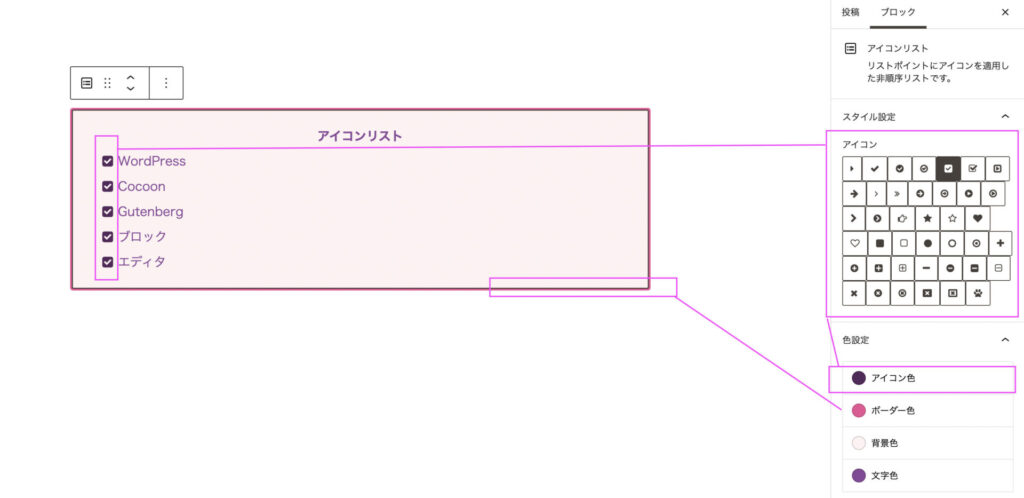
アイコンリスト ★★★

アイコンリストは、記事最後のまとめに最適ですね!
デフォルトだと寂しいのですが、色々加工できます
アイコンリストを選択した状態でサイドバーを確認しましょう

こんな風に可愛い色味にしたり
夢が広がりますね!!!
FAQ(寄付特典) ★★☆


FAQ機能は最近のアップデートで「寄付特典」として始まりました!
今後使ってみたいと思います
次でラスト!後ちょっと頑張ろう!



コメント