ナビゲーションやクエリーループを挿入することができる!けど、実際に投稿記事で使うブロックはほとんどないかもしれません…
こういう事ができるんだ、ってさらっと目を通してもらえればOK!なテーマブロック全23種類です
【PR】この記事には広告を含む場合があります

ウィジェットブロックも攻略しました!残すはテーマ・埋込・Cocoonブロックのみ
実は、今回のテーマブロックと次回の埋め込みブロックは、さらっと概要だけ説明だけして終わりにしようと思っています
そのくらい簡単です!種類が多いだけなので怖くありません
また、うまく表示されない・ちょっとよくわからないブロックも多々あったのですが
あまり使用頻度が高くなさそうなので深追いしていません_(._.)_
ではいってみよう!
WordPress × Cocoon × Gutenberg|テーマブロック編

テーマブロックは一目瞭然!そしてほぼ使わない、きっと
「テーマ」とひとくくりにされており、数は多いですが
「ウィジェット」ブロックにかなり近い存在です
ちょっと理解しづらいのが「テーマ」という言葉
CocoonはWordPressで使える「無料テーマ」ですが、
このテーマブロック自体とは切り離して考えたほうが良さそうです
(初心者にとってはここは特に重要ではなさそうなので深追いしません )
ブログ記事本文にはあまり使う機会はなく、固定ページとかページ全体で使うかな‥?
くらいで、使用頻度はこのブロック自体低いです
ブログ初心者に必須な項目を見出しに★★★ で表現しました
目指せWordpressマスター!
私の環境
WordPress 5.9.3, Cocoon Child バージョン: 1.1.3, スキンなし,
Gutenberg 12.9.0
(2022.04.11時点での最新バージョン)
M1 macOS Monterey 12.2.1
ブラウザはBrave バージョン: 1.36.117
テーマブロックの種類は全部で 23個
まずは、トップメニュー、もしくはコンテンツエリアの「+」マークを押して、
テーマブロックを開いてみましょう、全部で 23種類 あります

全 23 種類 を上から順に紹介していきます

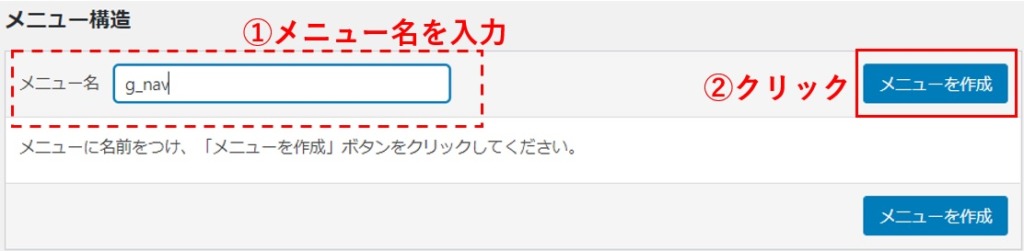
ナビゲーション ☆☆☆

ブログに設定している「トップのメニュー」「ピックアップ」「フッター」などを設置できます
ツールバー「空から始める」を選んで、自分で自由に記事をメニューとして作り込むこともできる…
らしいのですがうまくいきませんでした汗
↑トップのメニューなどは、ダッシュボード>外観>メニューから作成します

詳しいサイトを見つけました!

サイトロゴ ☆☆☆


ファビコンとは違うのかな‥?一応設定してみたのですが、特に表示もされず、よくわかりませんでした!すみません汗

↓ここに埋め込んでみました

サイトのタイトル ☆☆☆

ゲーム実況大全
サイトのタイトルをH1で挿入できます
ダッシュボード>設定>一般 の「サイトのタイトル」を反映させます
なんでこのタイトルなの?って感じですがとくに深く考えずつけてしまいました。。!
サイトのキャッチフレーズ ☆☆☆

ゲーム実況をやってみよう!
こちらは、ダッシュボード>設定>一般 の「サイトのキャッチフレーズ」を反映しません!
このブロックで入力したことが反映されるようです ややこしい‥
簡単な挨拶を登録してしまうのもありかもしれませんね笑
ただ、登録したフレーズを変更すると、サイトのキャッチフレーズブロック全てに反映されますので注意
クエリーループ ★☆☆ ↓下3つの記事が見出しにも反映

これ、凄いですが難しいです!
これまでウィジェットブロックで「最新の記事一覧」なんかを挿入できていたのですが、
そういう記事たちを「最新」ではなく「自分の好きな単語」などでまとめたものを、
一覧として表示させることができるよ という機能のようです!
これは若干説明が難しいので、機会をみて解説したいと思います
↓にクエリーループブロックを表示させてみました
「Apple」というキーワードで「過去からさかのぼって」「3件グリッド表示」でソートした記事一覧です
背景グラデーションも試してみました
-
最速チャレンジ! AirPods 第3世代レビュー比較表・空間オーディオ設定も
目次買いなのか?!待ちなのか?!選択肢の増えたAirPodsシリーズ 【PR】この記事には広告を含む場合があり…
-
iPhoneでApple Musicを登録せずに30秒間無料で視聴する方法
Apple Music登録しないで視聴だけしたいんだけど?! 【PR】この記事には広告を含む場合があります 意…
-
空間オーディオ設定方法と視聴におすすめの5曲
空間オーディオすごいけど、設定しないといけないらしい 【PR】この記事には広告を含む場合があります AirPo…
かわいい!これは使いこなせたら楽しいのかもしれない‥
でも実際使うかな・・?!
投稿一覧 ☆☆☆ ↓下3つの記事が見出しにも反映

これも先程のクエリーループの「最新投稿」でソートしたもの、という風に考えましょう
先程のクエリーループと同じでこのようなアイキャッチを含んだもので、リスト表示 or グリッド表示が選べるようです(クエリループのが選べる種類は多かった)
-
PS5 音の可能性|4K120Hzを維持しG One × DACで至高の音響環境を

朝から晩まで働き、唯一の休息は一人ゆっくりとPS5のゲームに向き合う時間… その時間、「音環境をグレードアップ…
-
【買取vsメルカリ】ゲームの買取、どっちがラク?!【ムダにしない】

もう遊ばないゲームが出てきたけど、買取が面倒くさい‥メルカリに出してもいいけど、やりとりや発送をしたくない‥そ…
-
【FPSなど人気作】PS5 キーボード・マウス操作 対応ソフト一覧【9選】

キーボードやマウス操作でPS5のゲームを遊びたい!どんなタイトルで遊べるのか?を調べてみました
-
【2022年08月29~31日】ゲーム・ソフト発売カレンダー

ゲームソフト発売日をカレンダーでお届け!08月05週目の発売予定がパッと見てわかります You Tubeのデー…
投稿タイトル ☆☆☆ ↓下1つの記事が見出しにも反映

投稿タイトルを挿入すると、今回の記事の「投稿タイトル」を見出しH2で挿入してくれます↓
WordPress × Cocoon × Gutenberg|5. テーマブロック編
投稿の抜粋 ☆☆☆

出ました!「抜粋」
「続き」ブロックが挿入されていないと↓この抜粋文は表示されません
どこまでが「抜粋」かを判断できないようですね
サイドバー>投稿>抜粋 に手入力したものでもいけます
↓は手入力の抜粋が反映されているようなので
手入力の抜粋のほうが、続きブロックより優先される、 ということでしょうか
手入力の抜粋です ※詳しくは本文で!
↑自動で「続きを読む」のリンクを生成してくれます、文字は好きに変えられます
でも、同記事内で、抜粋をもう一回使うってことあるのかな‥?
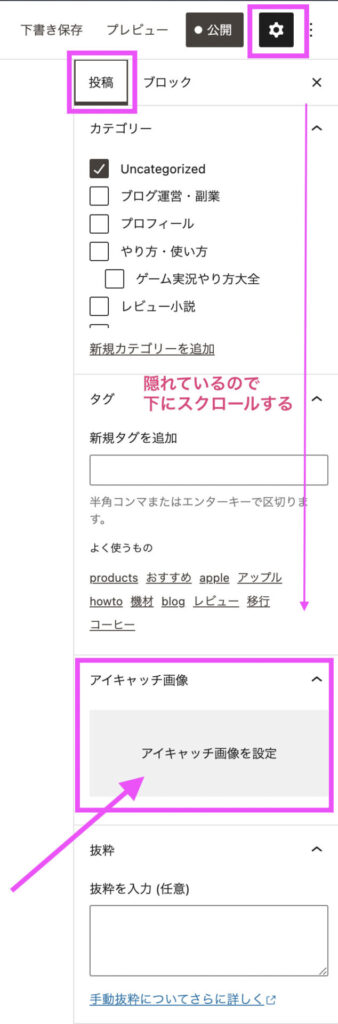
投稿のアイキャッチ画像 ☆☆☆


アイキャッチ画像が設定されると反映されます
アイキャッチ画像は、
右上の歯車マーク(設定)>投稿>アイキャッチ画像 からアップロードできます

投稿コンテンツ ☆☆☆

この「投稿コンテンツ」を挿入してしまうと、
この場所から、またこのページが1から始まることになります
↓↓↓1から始まる例
ウィジェットブロックも攻略しました!残すはテーマ・埋込・Cocoonブロックのみ
実は、今回のテーマブロックと次回の埋め込みブロックは、さらっと概要だけ説明だけして終わりにしようと思っています
そのくらい簡単です!種類が多いだけなので怖くありません
また、うまく表示されない・ちょっとよくわからないブロックも多々あったのですが
あまり使用頻度が高くなさそうなので深追いしていません_(._.)_
ではいってみよう!
…
‥怖いですね!ちなみにエディタ画面ではコンテンツの中身は表示されず、プレビューでは見えるようになります

どういうタイミングで使うかわかりません‥!
投稿者 ☆☆☆

投稿者を挿入できます
複数人で運営しているときは必要かもですね!
アイコンが表示されないのはなんでだろう・・
投稿日 ☆☆☆

そっか‥下書き開始したの2022年02月18日でした‥2ヶ月経っちゃってる!
投稿日を更新すると、このブロックも更新されます
投稿カテゴリー ☆☆☆

カテゴリを挿入できます
アイキャッチ画像と同じく、右上の歯車マーク(設定)>投稿>カテゴリにチェックを入れる
で設定できます
投稿タグ ☆☆☆

タグを表示してくれます
タグ付けしていない場合は空白になります
カテゴリと同じく、右上の歯車マーク(設定)>投稿>タグ入力
次の投稿 ☆☆☆

次の投稿へのテキストリンクを作成できます
「次」「次の投稿」など好きに記載できます
前の投稿 ☆☆☆

タイトルを含めることもできます
公開されていないと空白になったりします
基本的にはCocoonだと記事下部に
「前の記事」「次の記事」がタイトルとアイキャッチ画像付きで表示されているので、余り使うことはないのかなぁと思います
投稿コメント ☆☆☆

コメントが入ると反映されます!
コメントがないと空白になります
ログイン/ログアウト ☆☆☆
これは難易度が高そうです‥省略!
タームの説明 ☆☆☆

タームの説明
アーカイブを表示する際、カテゴリー、タグ、カスタムタクソノミーの説明を表示します。
すみません全然わからない‥省略!
アーカイブタイトル ☆☆☆

アーカイブタイトル
クエリーしたオブジェクトに基づきアーカイブタイトルを表示します。
これもわからない‥!省略!
おそらくこちらが関連記事?かなと思います
Post Author Biography (=著者プロフィール)☆☆☆

ついに英語になった!笑
ダッシュボード>ユーザー>プロフィール>あなたについて プロフィール情報
が反映されます
Avatar(=アバター) ☆☆☆
これをどこで設定するのか見ておきます!
Post Author Name (=投稿者名)☆☆☆
やったー!とりあえず終わり!
次の埋め込みブロックもサクサクいきましょう!
若干駆け足になって不明点も多くて申し訳ないです
しかし、これらの項目は記事執筆にはほとんど使わないということは伝わったのではないでしょうか?!
もし、活用事例がありましたら知りたいです





コメント