【PR】この記事には広告を含む場合があります
自分で計画した収益化の手順の方針に沿って一つずつ収益化していきます
- Google Adsenseに審査申し込み
- ※数日〜数週間説、審査時アフィはらないほうが良い説あり
- Amazon アソシエイトに審査申し込み
- ※審査に時間がかかる説、購入履歴があるとよい説、審査時Ad広告ないほうがいい説あり
- 申請後に180日以内に3商品売れなければ審査が開始しない規約あり
- 審査申し込み後にすぐ良く読まれている記事にAmazonリンクを貼り直す
- 楽天アフィリエイト設定
- ※エントリー後の収益達成でポイント別付与あり、ただし期限がある
- バリューコマース(Yahoo!JAPANと提携)に審査申し込み
- A8ネットに登録
- プラグインRinkerをダウンロード
- Google Adsense・Amazonに通ったらRinkerリンクに貼り直し
まずは、GoogleAdsenseの審査申し込みと設定だ!
※数日〜数週間説、審査時アフィはらないほうが良い説あり
→こちらについては、アマゾンやASPのリンクを貼っていても大丈夫だった という意見も確認しました
とりあえず最初なので、私は他になにもないまっさらな状態で申し込みしました!

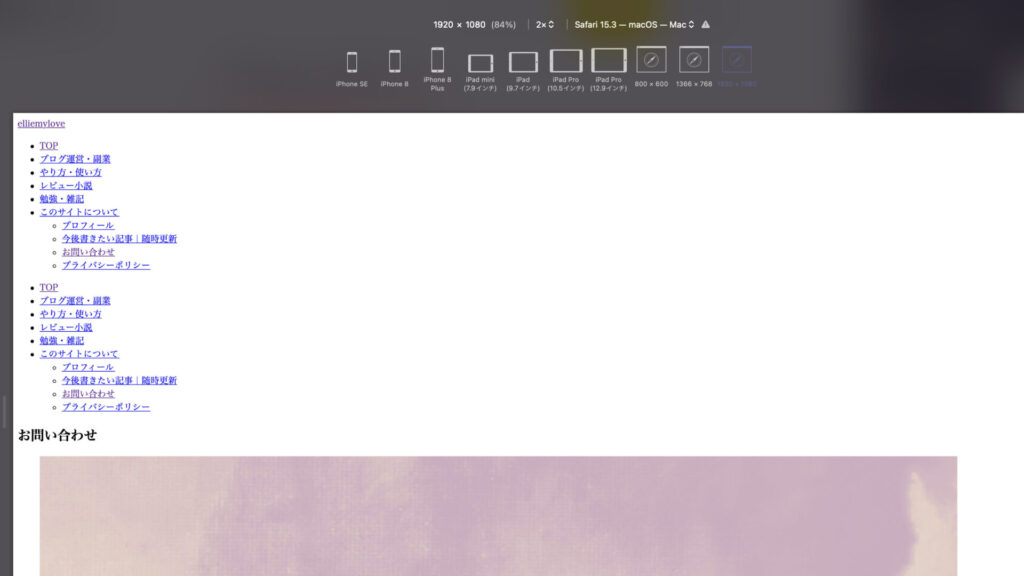
↓まさにこの位置に出てきている「スポンサーリンク+広告」がGoogle Adsense広告です
これの設定ができるようにすることが目標です
収益化の第一歩としてGoogle Adsenseに初めて申し込み
なぜ一発合格 & たった一日で承認されたのか?
2022/03/01に設定を開始・翌日には承認されました
勝因を自分で考えると、この辺りかなと思います
- すでに表示回数がそれなり(500~1,000/月)にあったこと
- ブログ自体の開設は2021年07月で記事更新少ないとはいえ半年間ほど運営していること
- 少なくとも3つ以上検索上位の記事があること
いくつかの記事は、キーワードで検索での上位5位以内をキープしています
Search Console Insightsで確認できます


なのでなかなか合格厳しいよ‥!という方は、数ヶ月ほど記事を書き貯めつつ検索上位を狙っていくのもありかもしれません
キーワード上位が取れているのは、私の場合 完全にまぐれです‥
(深く考えずに記事書いているので‥えぇ‥)
Adesnse合格嬉しかったけど‥!
実際、めちゃくちゃ嬉しかったです
まさか一日で承認されると思わなかったし、なんかGoogleに認められた!感がすごく嬉しくて
あとは、できるだけさっさと収益化設定をして普通の記事を書きたかったので
その部分は嬉しかったですね
しかし、収益は実際数円単位です。・゚・(ノД`)・゚・。
残高部分は公開して良いようなので、こちらに掲載しています

自分のアクセス数では結果的にこんなものかな、というのと、
自動広告や追いかけてくる広告は(自分が嫌いなので)つけていません
なんなら、普段のブラウザはBraveを使っているので、広告自体が表示されていません笑
そこまで効果もないなら、いっそ外してもいいのかな?とすら最近は思っています
なので、受からなくて受からなくて‥!という方がいたら、いっそ半年間ほど無視して諦める!もありだと思います
Googleアドセンスを貼るより、Amazonや楽天を頑張ったほうがいい
それよりもASPの方が遥かに単価が高い
収益のことを考えるなら、さらにはASPが成約できるなら、Adsenseはむしろ邪魔にすらなるのかもしれません
なのでそこまで悩まなくても大丈夫だと思います!!
ここから先は詳しく設定方法を紹介していきます
おおよその流れ
- プライバシーポリシー・免責事項のページを作っておく
- Google Adsenseにアクセスし、Googleアカウントでログインする
- 個人情報を入力
- 自分のサイトとリンクさせる 以下の2つから選べる、推奨はSite Kitだが…
1. htmlコードを自分でコピペする
2. Site Kitから行う - プラグインSite Kitをダウンロード・有効化
- Site KitにGoogleアカウントでログイン
- 広告位置の設定
- 自動で広告表示をオンにしておく
- 審査リクエストを送る
- 翌日、承認(あくまで目安)
- ads.text 設定
- 米国税務情報設定
- 広告を貼る
- 広告が見られたかを確認する
ページビュー数状況
繰り返しになりますがこんな状況でした

環境
ConoHa Wing, WordPress, Cocoon
Googleアカウントはすでに持っていた状態
また、YoutubeのアカウントもGoogleアカウントに紐付いて持っている状態
収益化させることは初めてです
プラグインSite Kitは今回初めて入れました
Google Search ConsoleとGoogle Analyticsはサイト開始から使用していたが、
Site Kitではなく、WordPressのCocoon設定に直接コードを打ち込む形でやっていた
最初からSite Kitでよかったんじゃん!と今回気が付きました..!
これからブログ始める方はSite Kitのほうが絶対にいいと思います!
復旧のためには、
×全てのプラグインの停止 では効き目がなかった
◎Cocoonの子テーマを削除・インストール で解決しました
このページの最下部に、Site Kitのページ表示崩れから復旧した件について相談した内容と
答えてくださった方の回答が書いてありますので
プラグイン導入前にご確認くださいね

正直かなり焦ったし絶望しました!なんとか復旧できてよかったです‥
Site KitでのAdsense登録手順
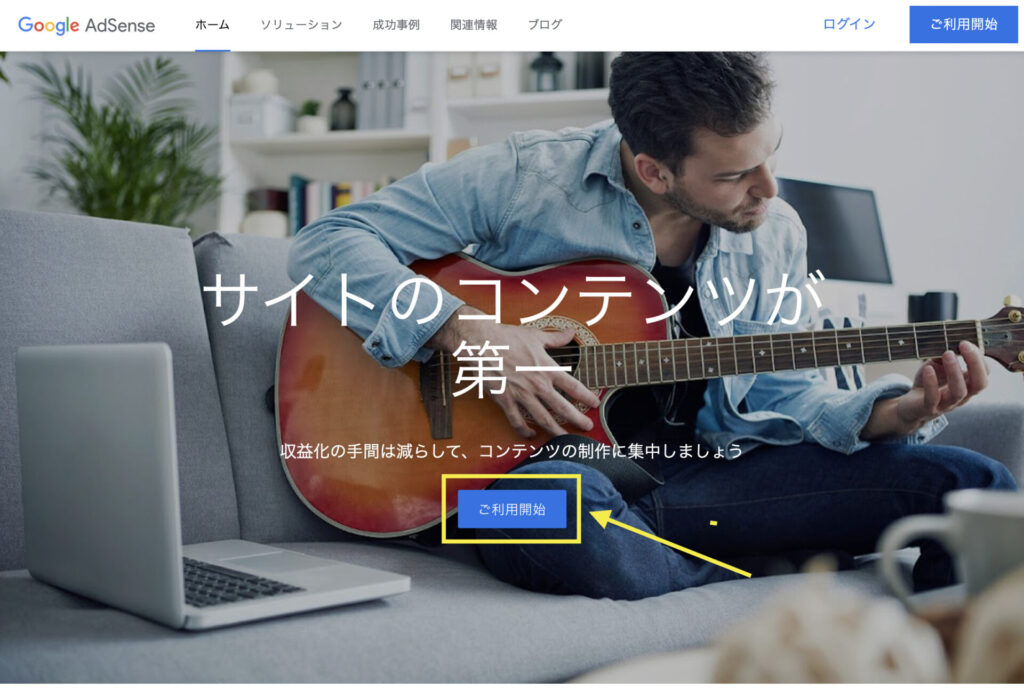
Google Adsenseのサイトへアクセスし、「ご利用開始」をクリックします

Google アカウントでログインします

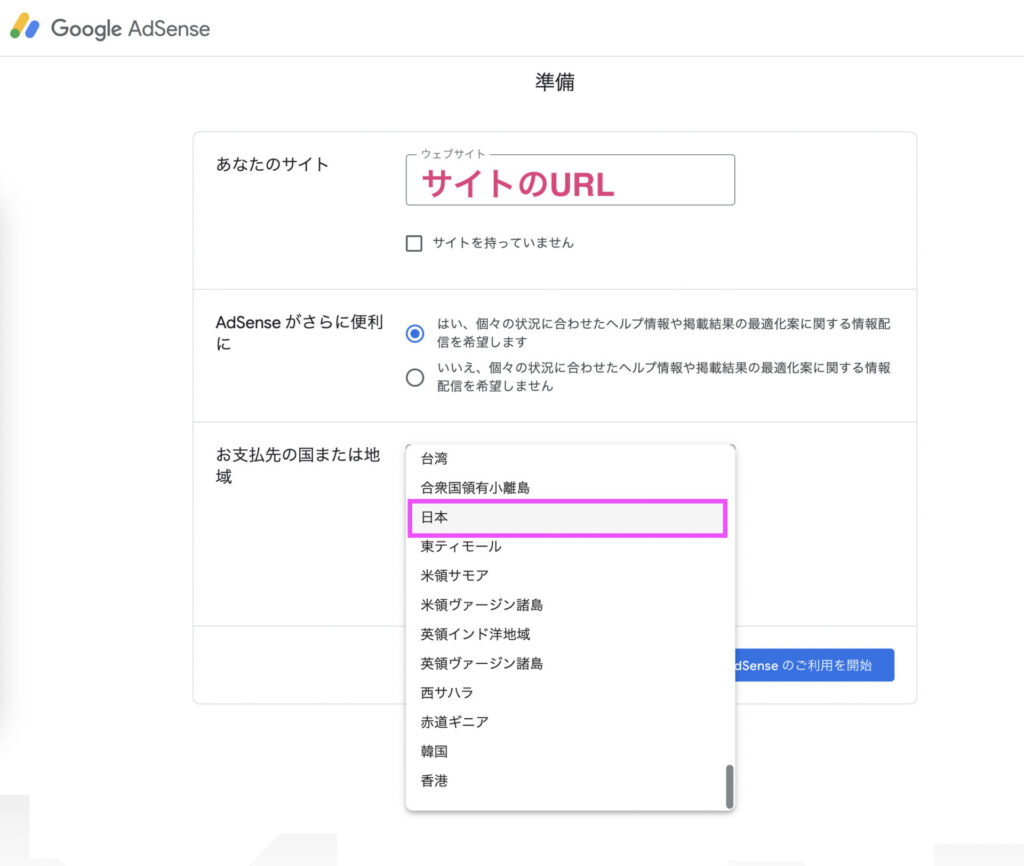
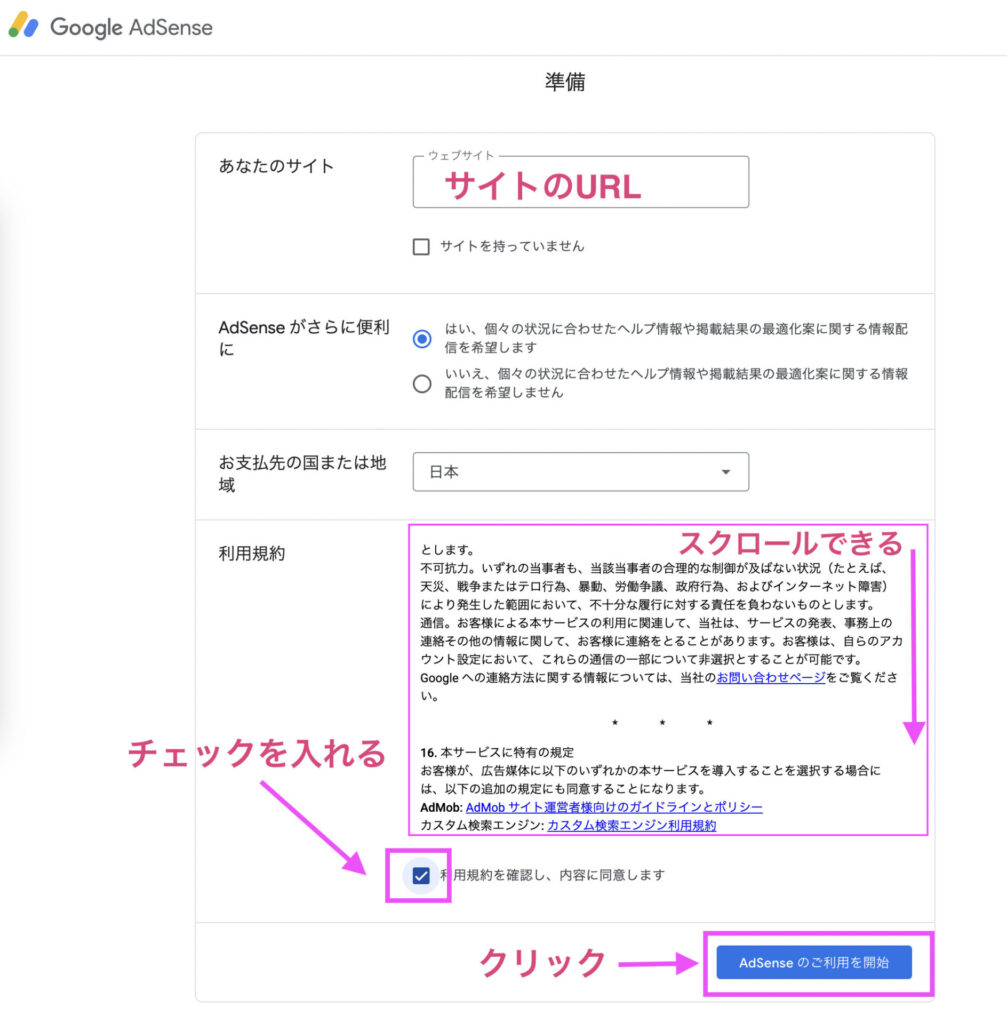
サイトURLを入力し、居住地や利用規約の情報を確認、「利用開始」をクリックします


おまけ
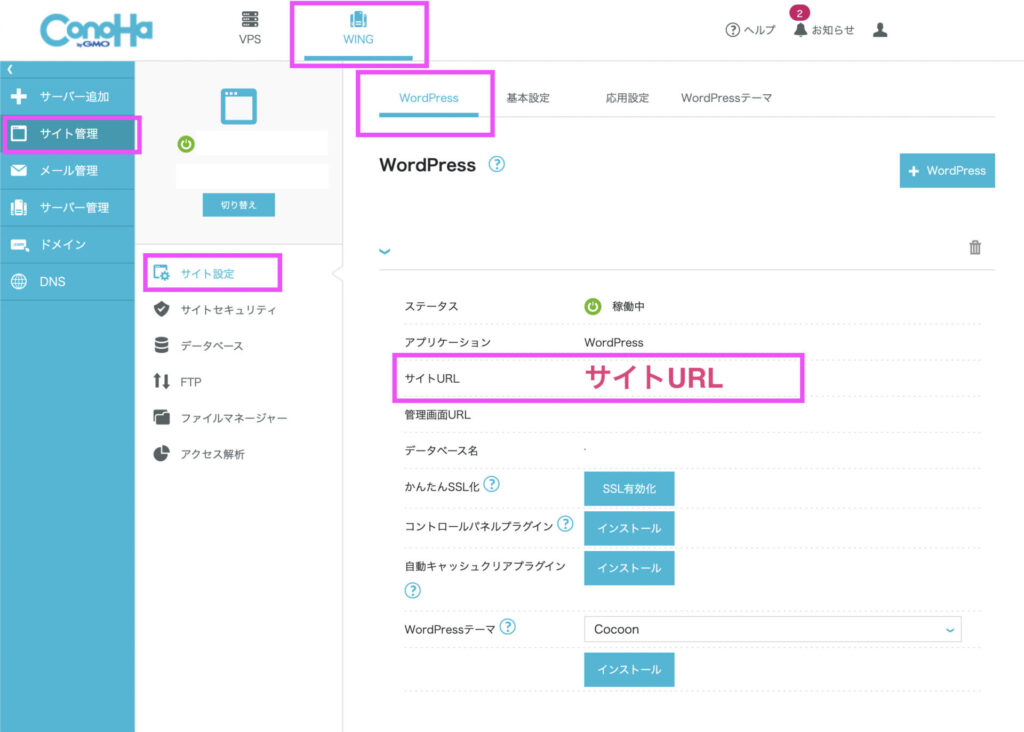
サイトURLがわからない‥ということはないかと思うのですが、
「httpsとか/ とかどうしよう?どこまで入れればいいのか?」と思ったので
念の為ConoHa Wingサーバーで確認しました
ConoHa Wingにログイン>サイト管理>サイト設定>サイトURL

Google Adsense設定
ここからGoogle Adsenseを設定していきます
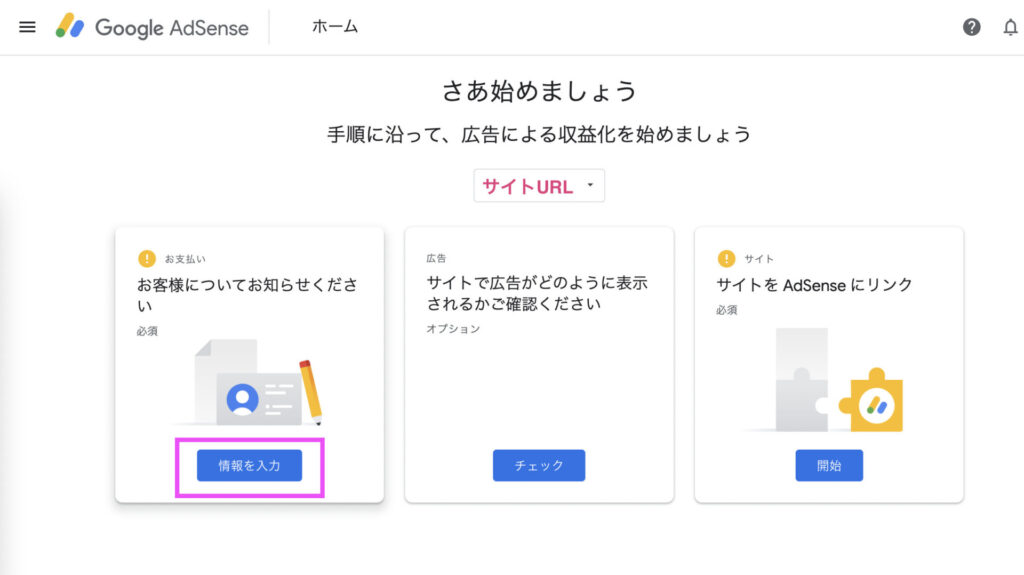
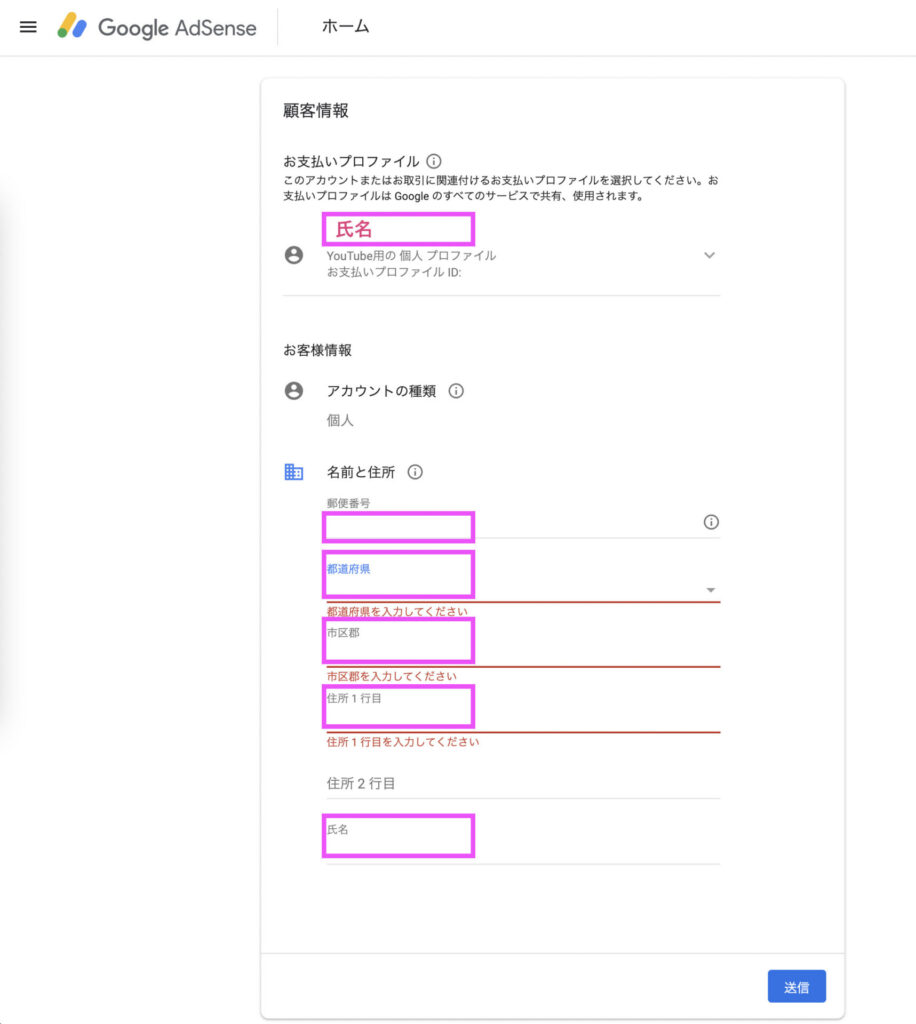
「お支払い」から始めていきます
「情報を入力をクリック」

氏名や住所を入力していきます
収益が発生したらGoogleから振り込みになるため、情報が必要になります
(ただし確定残高が8,000円以上で振り込み)

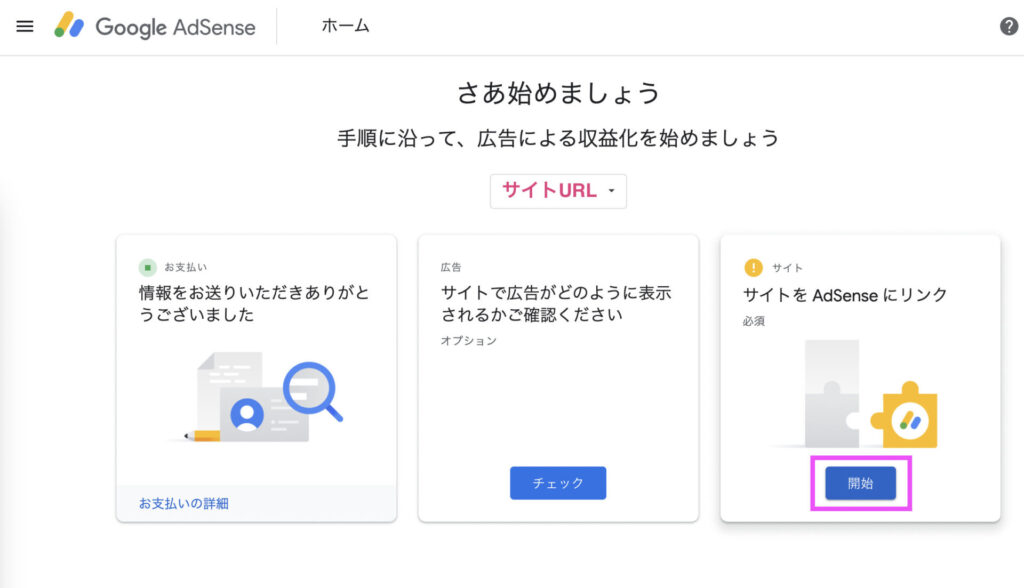
「自分のサイト」をAdsense にリンクさせます
「開始」をクリック

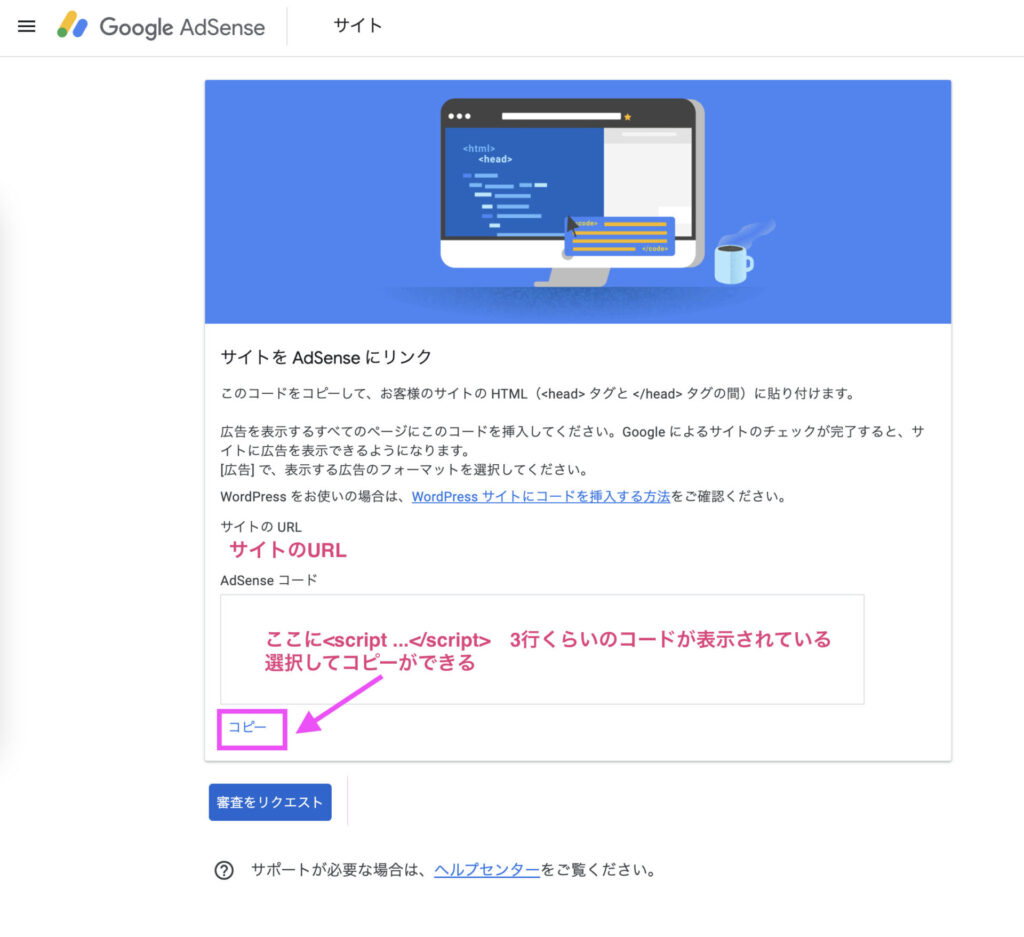
開始するとこのように表示され、コードをコピーしてね、と言われます
プラグインSite Kitをまだインストールしていない場合、
自分でWordPressのテーマの部分でコードを入力し、審査後に外すようです
この手間がなくなるので、 WordPressの場合Site Kitを使ったほうが早そうです

なので、一旦ここでSite Kitの方から操作をするようにします
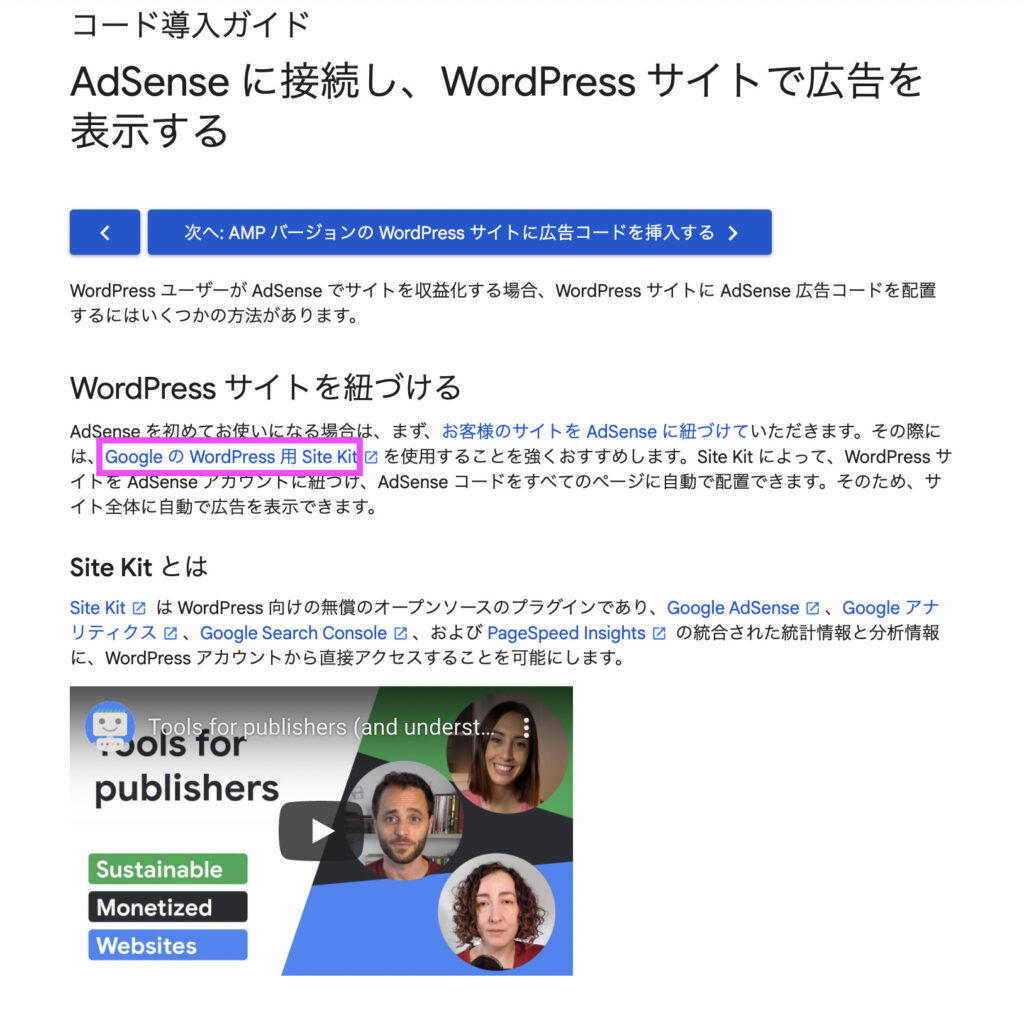
プラグイン Site Kit側での登録
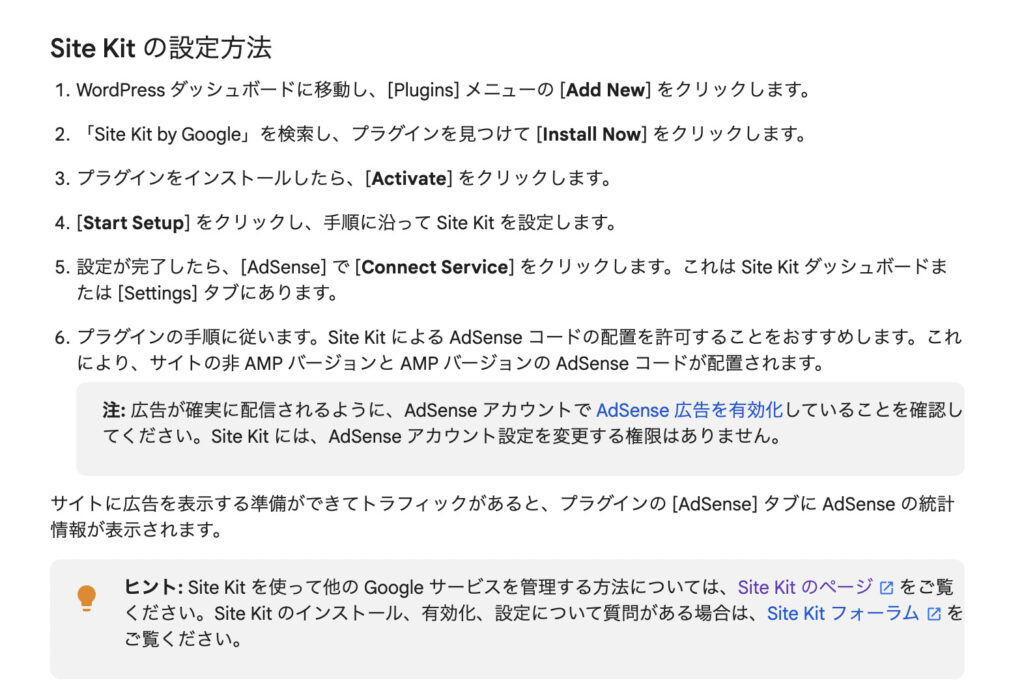
公式ではこのようにSiteKitを使ってね、と案内していますね


Site Kitプラグインをインストール
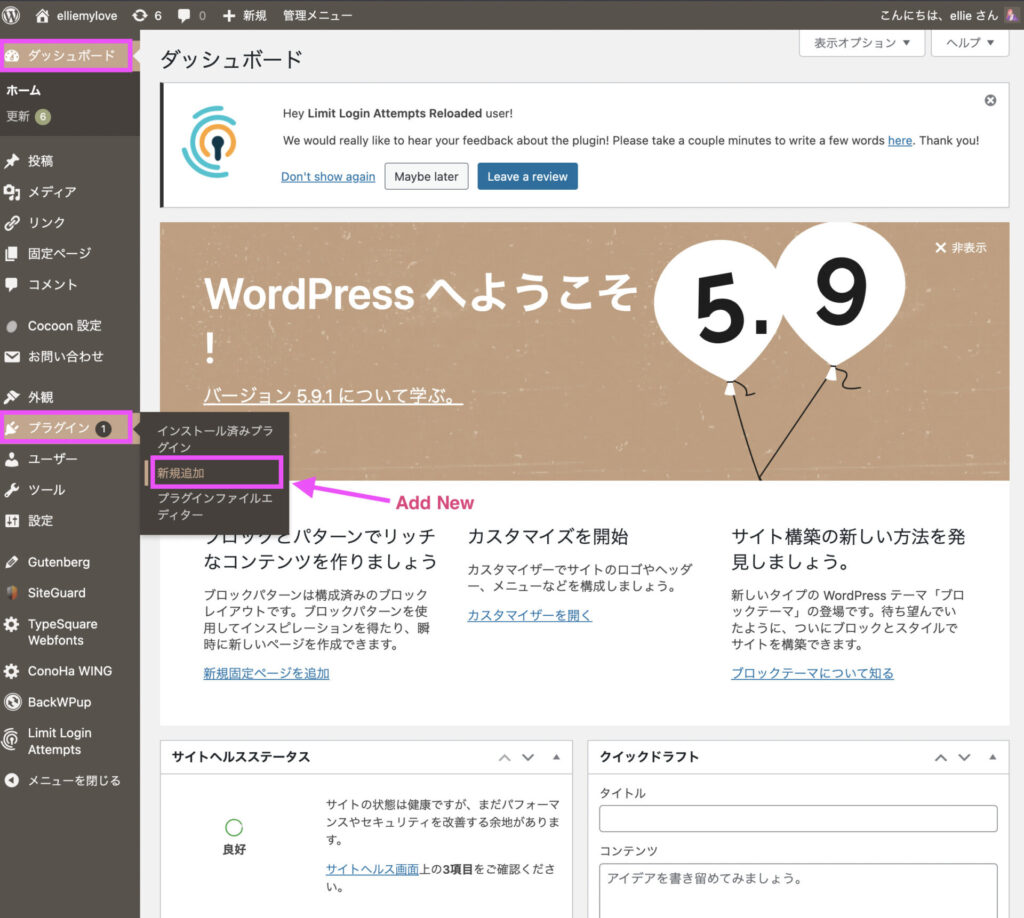
WordPressダッシュボード>プラグイン>新規追加

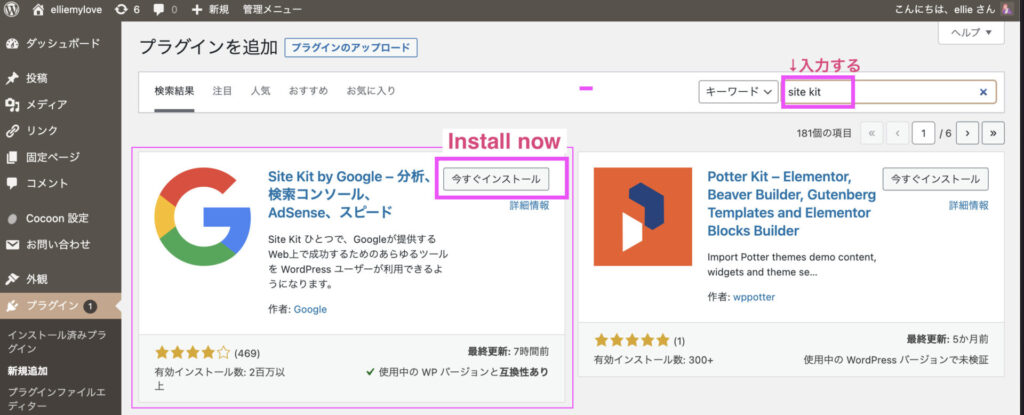
Site Kitを検索、「今すぐインストール」をクリック

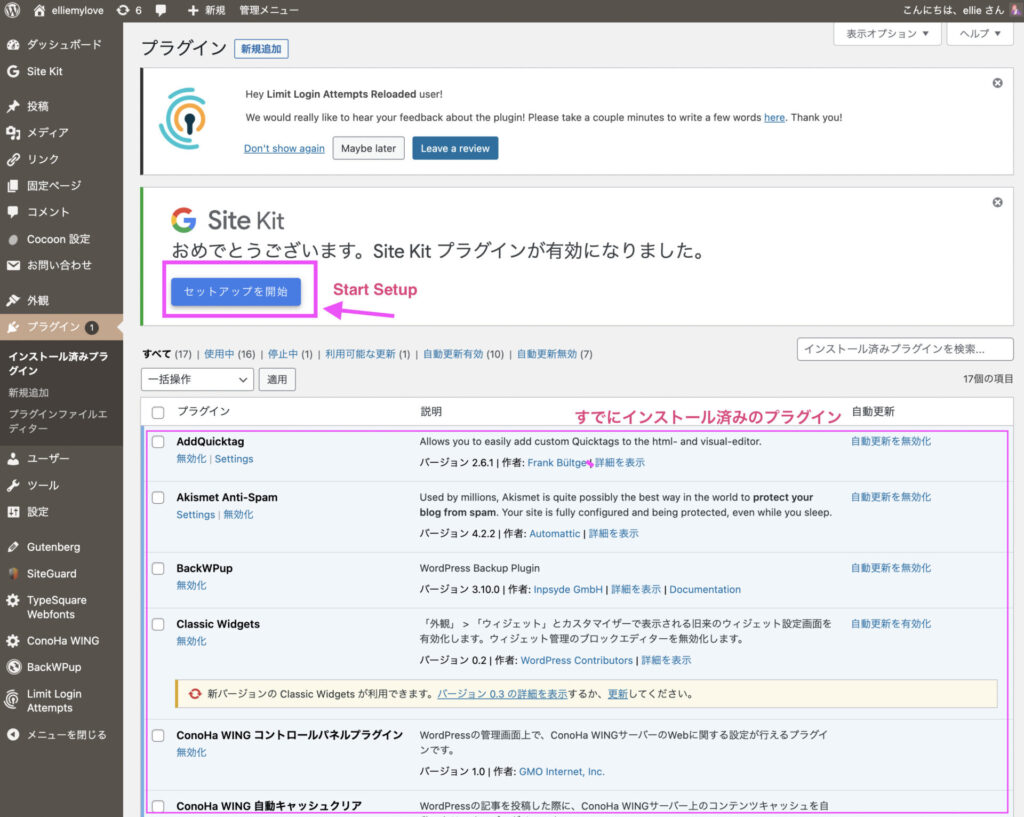
インストールしたら、そのまま「有効化」ボタンを押す


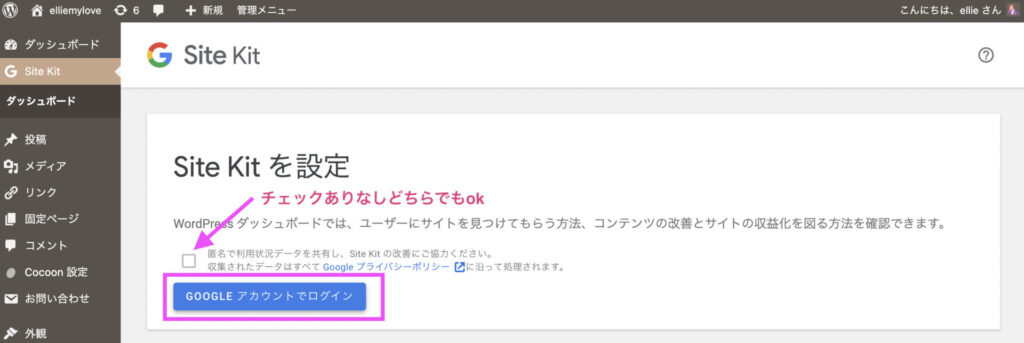
「セットアップを開始」

「Googleアカウントでログイン」

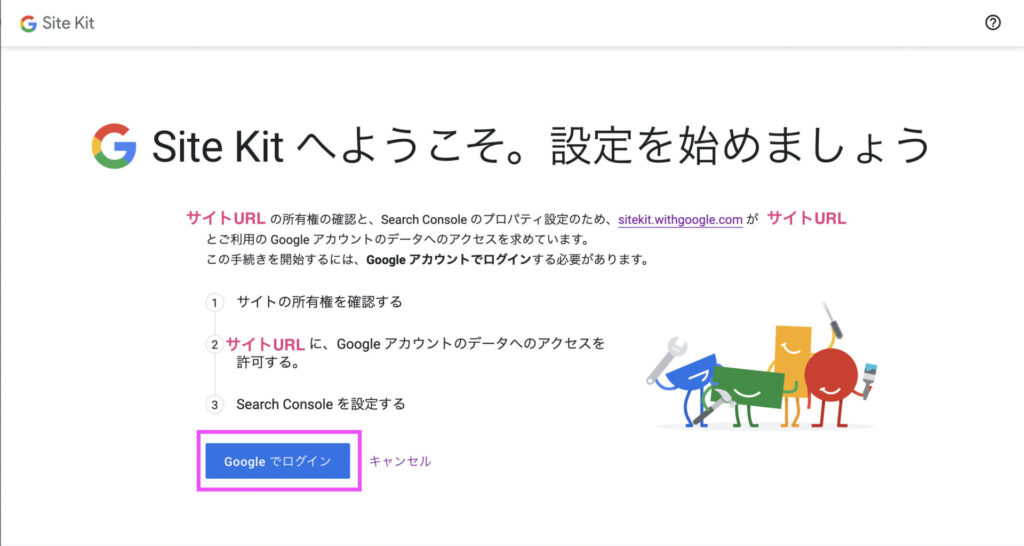
「ログイン」

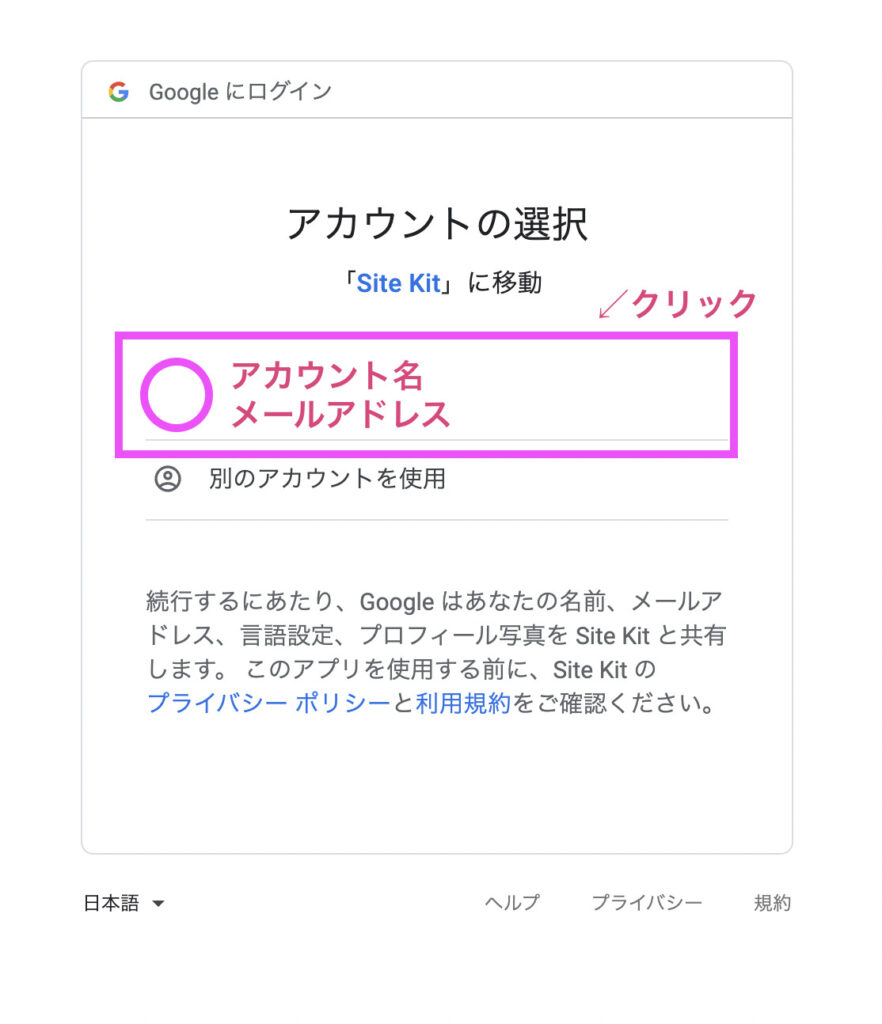
先ほどと同じアカウントでログインします

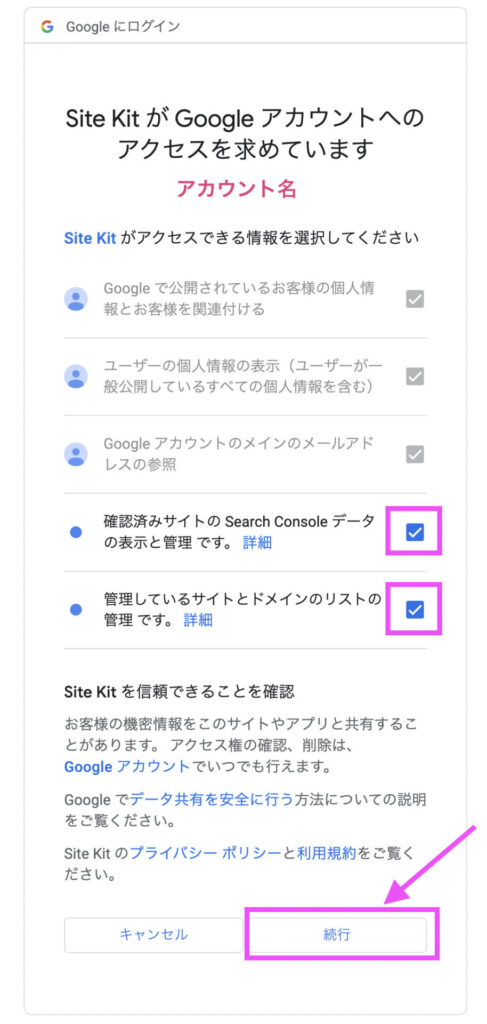
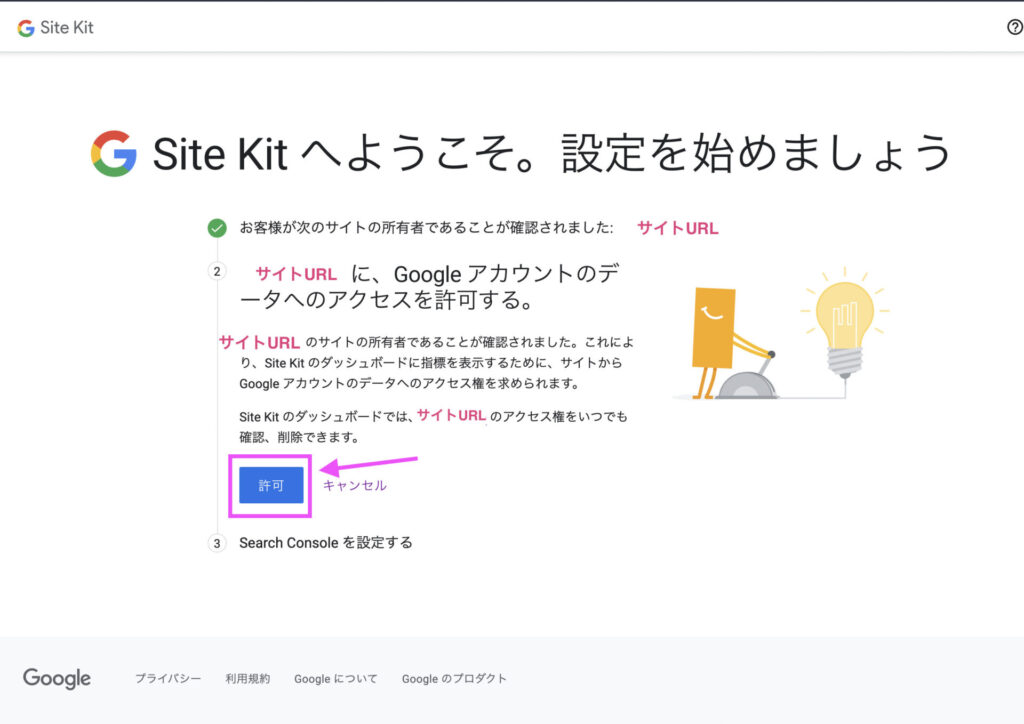
Site Kitのアクセス権限について確認が求められます
私はどちらもチェックを入れました

「許可」をクリックします

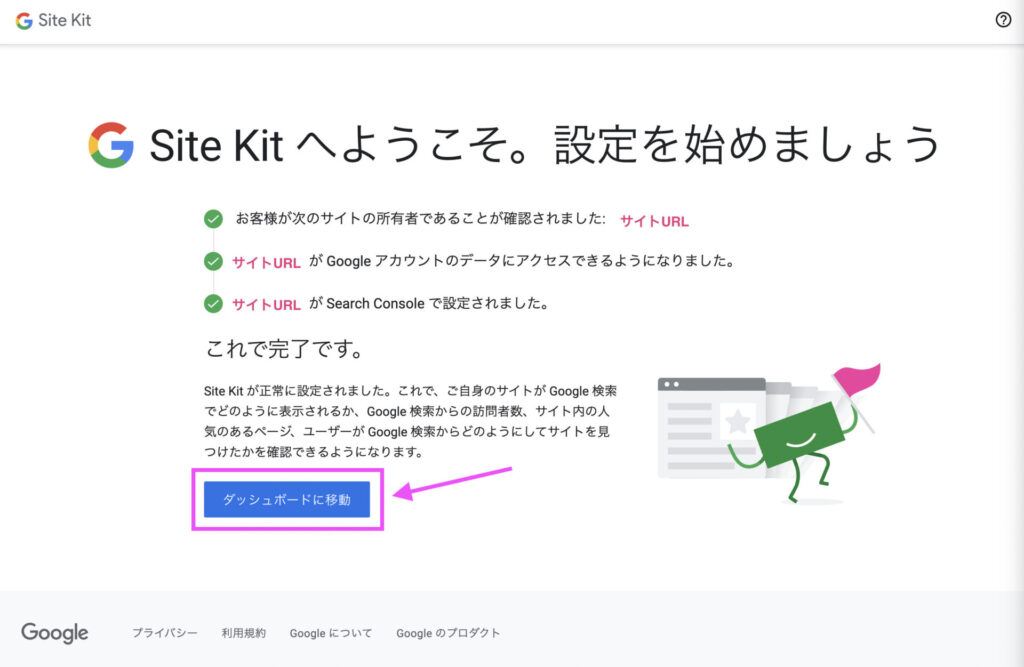
Site Kitと自分のサイトURLの紐付けができました
「ダッシュボードに移動」

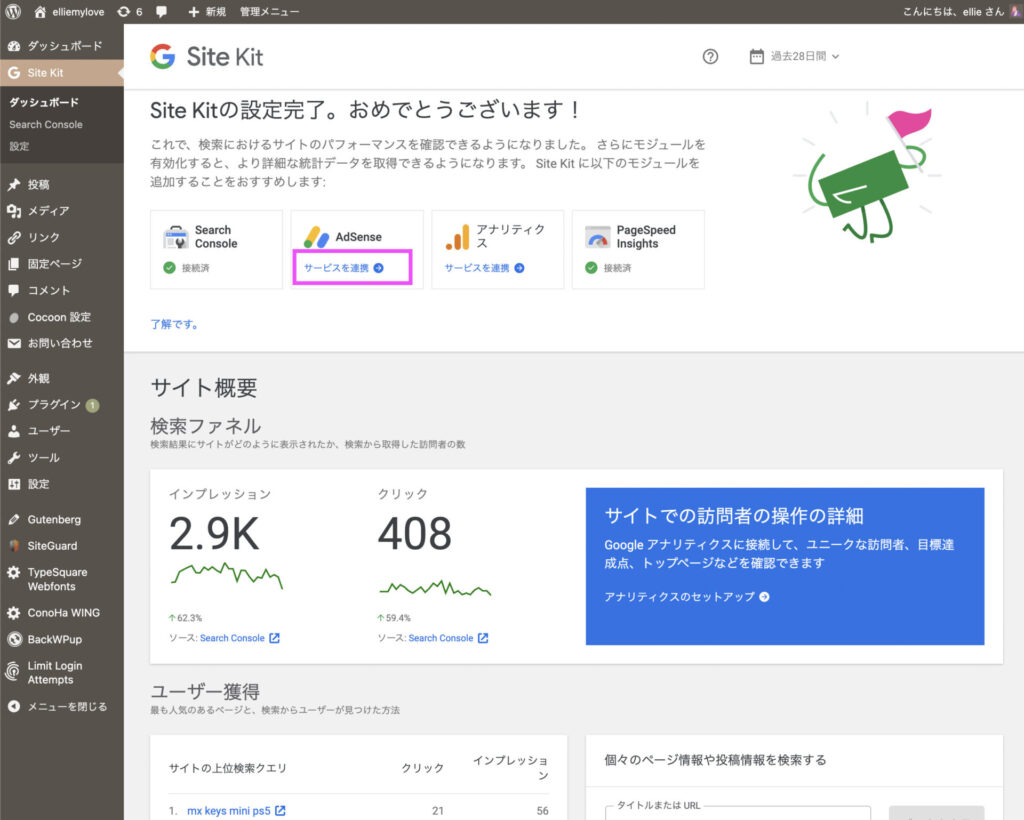
Site Kitと連動させる
「Adsense」「アナリティクス」それぞれ連携していきます

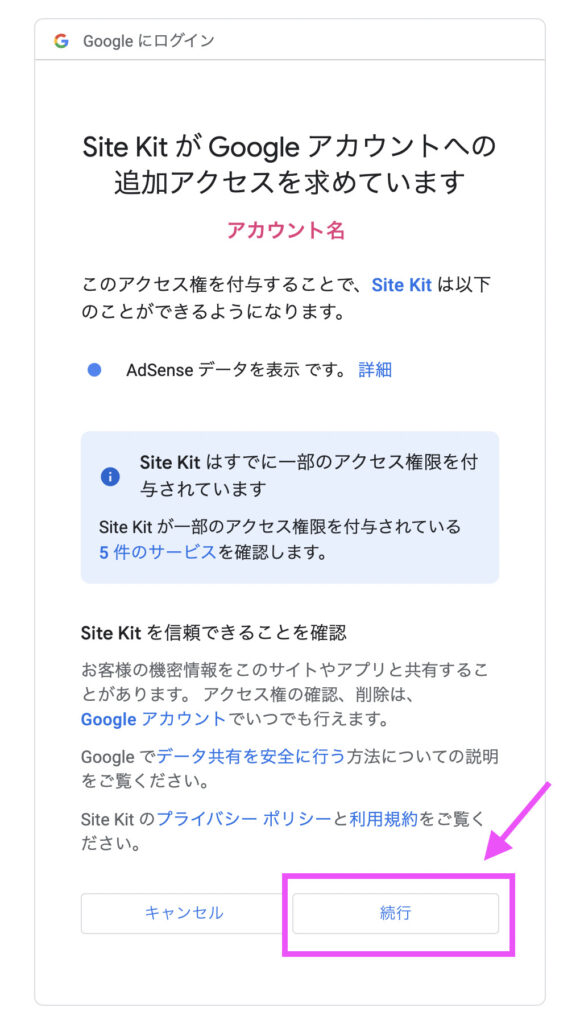
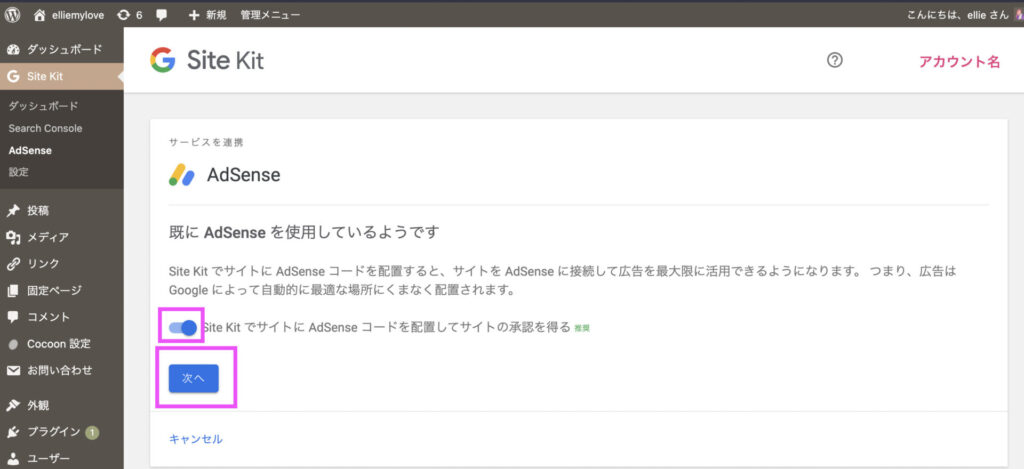
Adsense「サービスを開始」を開くとこのようになります
「続行」

チェックをいれて「次へ」
ここでチェックをいれることにより、
自分でWordPressのheadにコードをコピーして審査が終わったら戻して‥
という手間が省かれる(はず)です

広告設定
次へ に進むと、「広告設定」に進みます
モバイル版でどのように広告を表示させるかを選んでいきます
自動広告もオンにします

私は上のほうに表示される広告をオフにしてみました
(よく考えたら、審査時は特にいじらずそのままにしておいたほうが良かったかもしれないですね。。)
ここはあとからでも変更できそうなので、とりあえずサイトに適用させます


次に「広告掲載の自動化」のページに飛びます
サイトURLが自動広告オンになっていることを確認します
(私の場合は審査のときにとりあえず自動広告オンにしておきました、審査終わってから修正すればいいのかなと‥)
サイトに適用させると、このような表示になります

審査をリクエスト
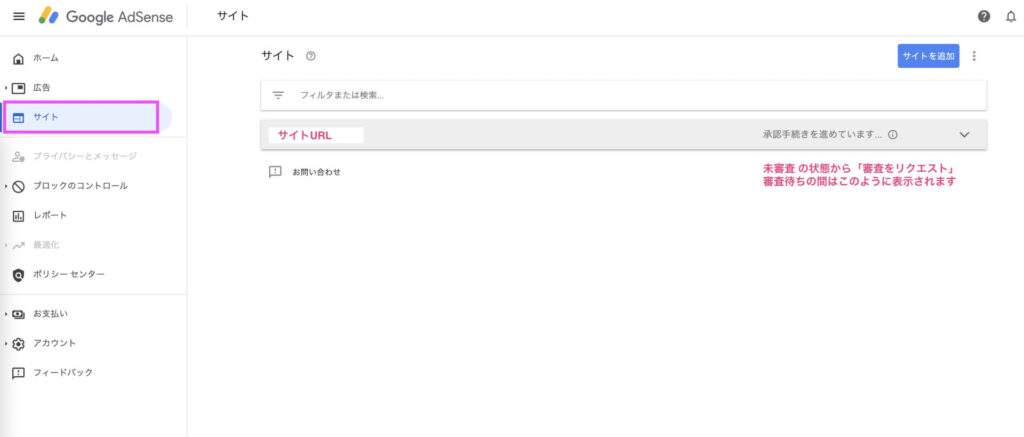
左側からサイトを選ぶと「審査をリクエスト」があると思いますのでクリックします
「承認手続きを進めています‥」となったら、審査中です

Search Consoleも最初の頃、わからないながらに無理して入れたのですがこれだけでよかったみたい!
なんだと!!!Site Kit すごい!
↓少し画面が違うところもありますが、わかりやすかったです

タイムライン
2022.03.01 17:00頃にSite Kit経由で審査を申請
2022.03.02 18:42 審査が通り、準備完了 の表示に変わる
※ここから、Amazonアソシエイトの申請に取り掛かる
この間Google Adsenseの広告表示はオフにしていた
2022.03.23 ads.textと米国税務情報を登録、アドセンス広告開始
広告自動化しようとしましたが、一度表示崩れを経験しているので‥
(自動広告が絶対の理由かどうかはわかりませんが汗)
しばらくしたあと、自分で貼る方を選択しました
免責事項・プライバシーポリシーの設定
こちらを参考にさせていただきました!
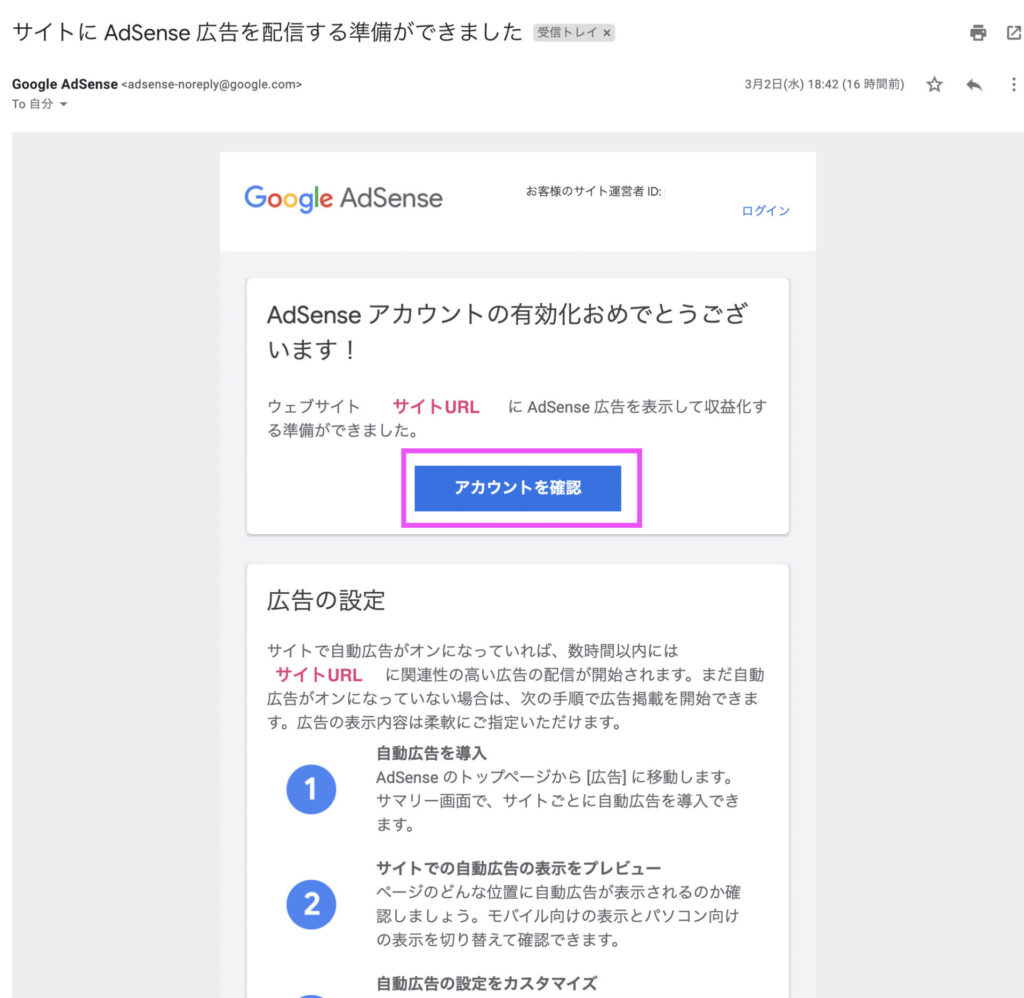
申請から丸一日で審査通りました!
すっごい嬉しい!
メールが来ていました


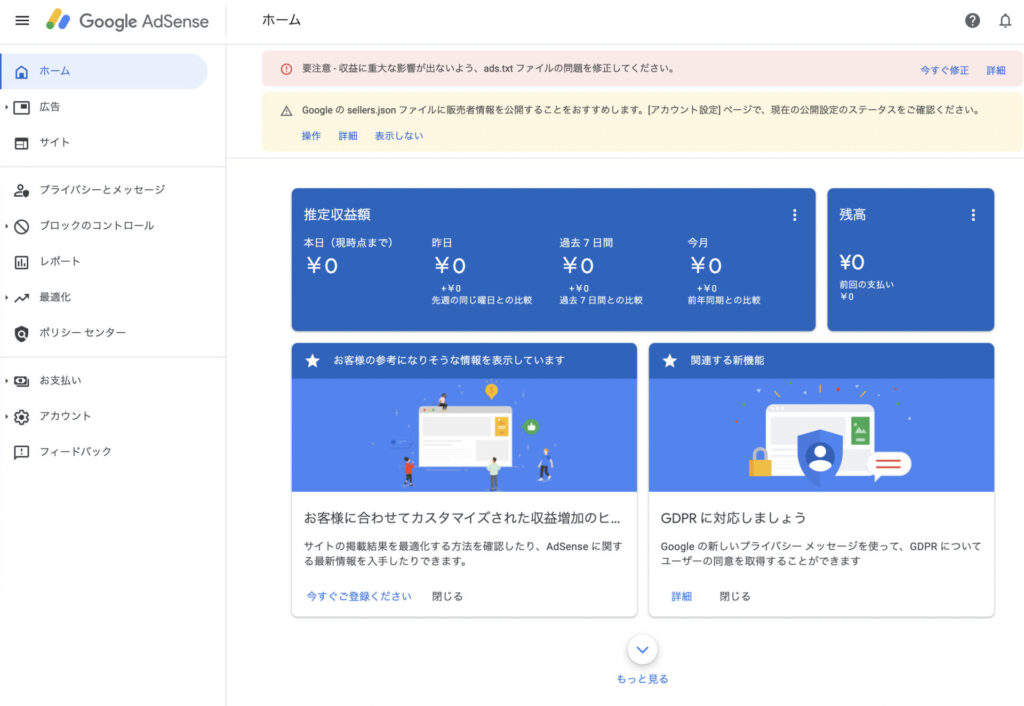
「アカウントの確認」をクリックすると、Google Adsenseのホーム画面に飛びます
おおー!画面が変わっている

その他の設定
ここからは、修正を加えていきます!
ads.txtファイルの問題の修正

サイト運営者様は ads.txt を独自に作成することで、自サイトの広告枠の販売者を厳密に管理し、偽の広告枠が広告主に提供されるのを防ぐことができます。
ads.txt は、使用することを強くおすすめします。ads.txt を使用すれば、購入者が偽の広告枠を判別できるため、サイト運営者様としても偽の広告枠に収益が流れるのを阻止し、その分収益を増やすことができるというメリットがあります。
https://support.google.com/adsense/answer/7532444?hl=ja
悪用されないように、サーバー側に事前に設定しておこうということのようですね
ではやっていきましょう!
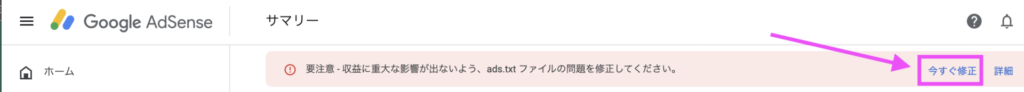
Google Adsenseのページを開き、
「要注意 – 収益に重大な影響が出ないよう、ads.txtファイルの問題を修正してください。」
の右側にある「今すぐ修正」をクリックします

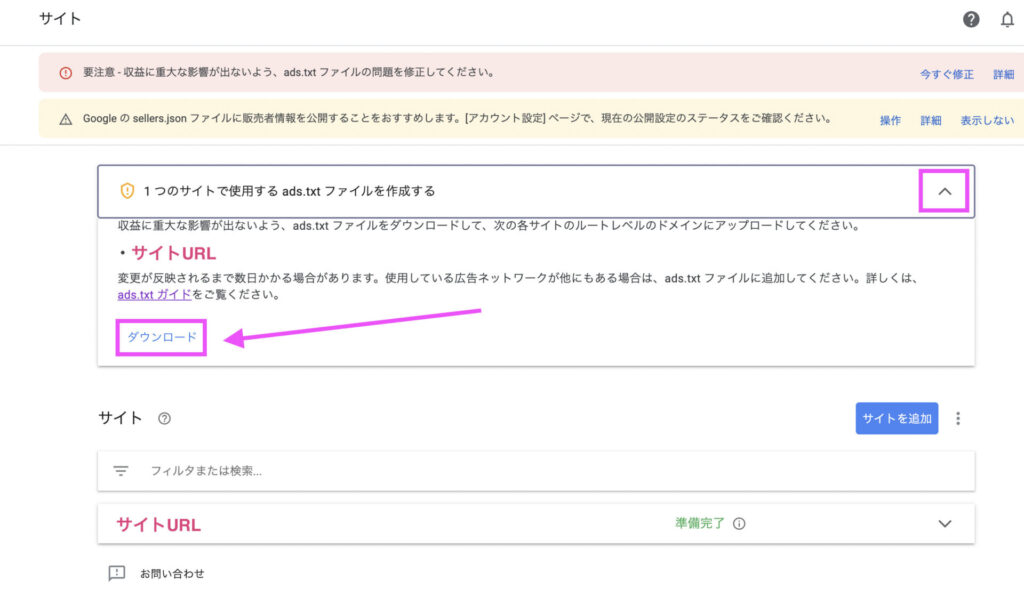
下記のような項目が表示されます(表示されないときは、^マークをクリック)
「ダウンロード」をクリックします

ダウンロードフォルダを保存します

ダウンロードしたフォルダをダブルクリックで開きます

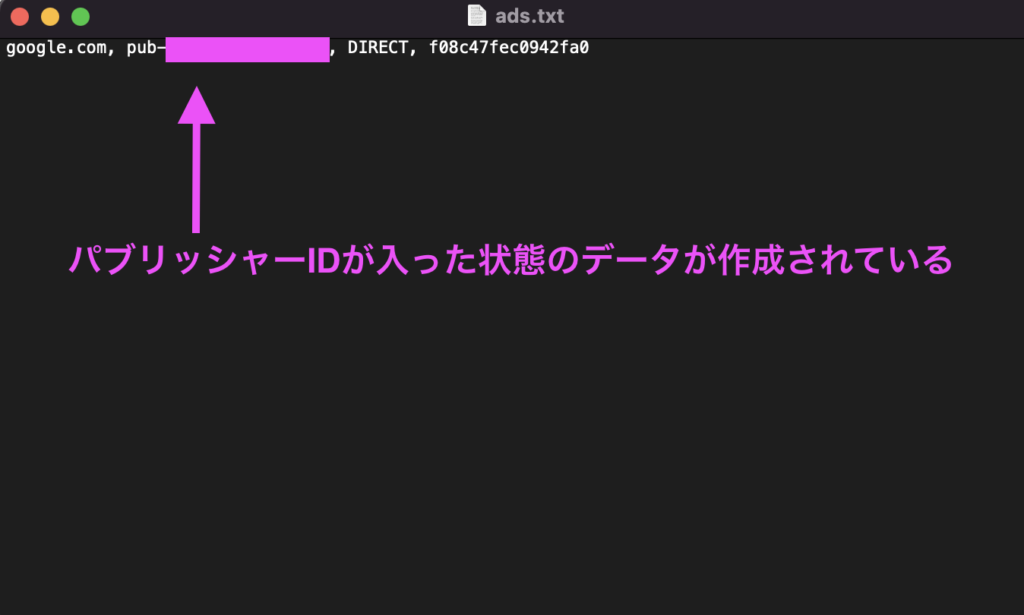
開くと、このようなテキストデータになっています
自分だけの「パブリッシャーID」が入った状態のテキストデータです

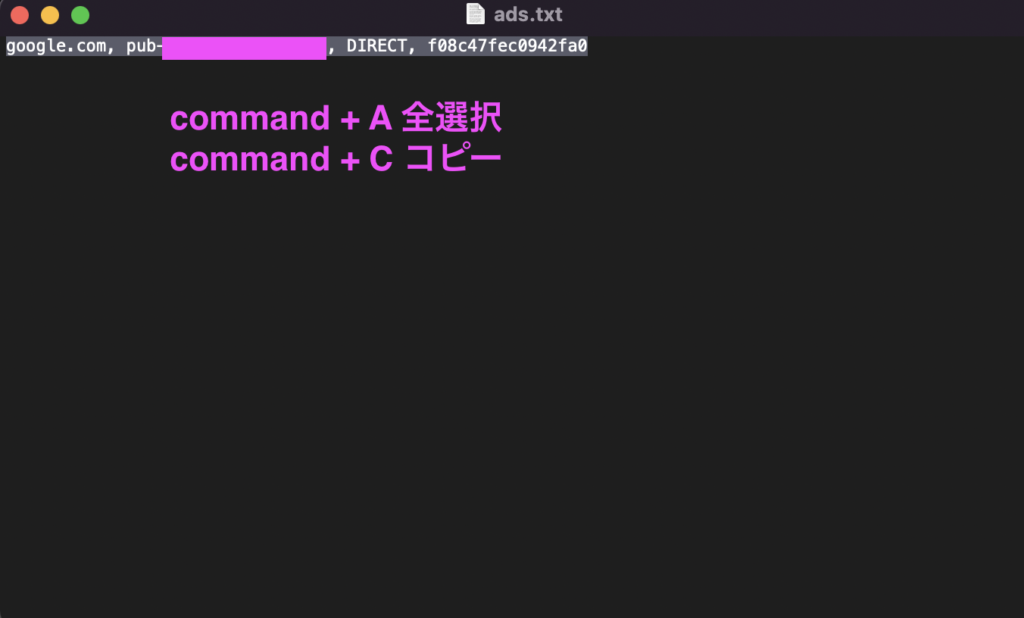
この文章を全選択&コピーしておきましょう!

ConoHa Wingのサポートによると、ads.textの設定を簡単にできるようにしてくれた!ということで
その通りにやってみたいと思います
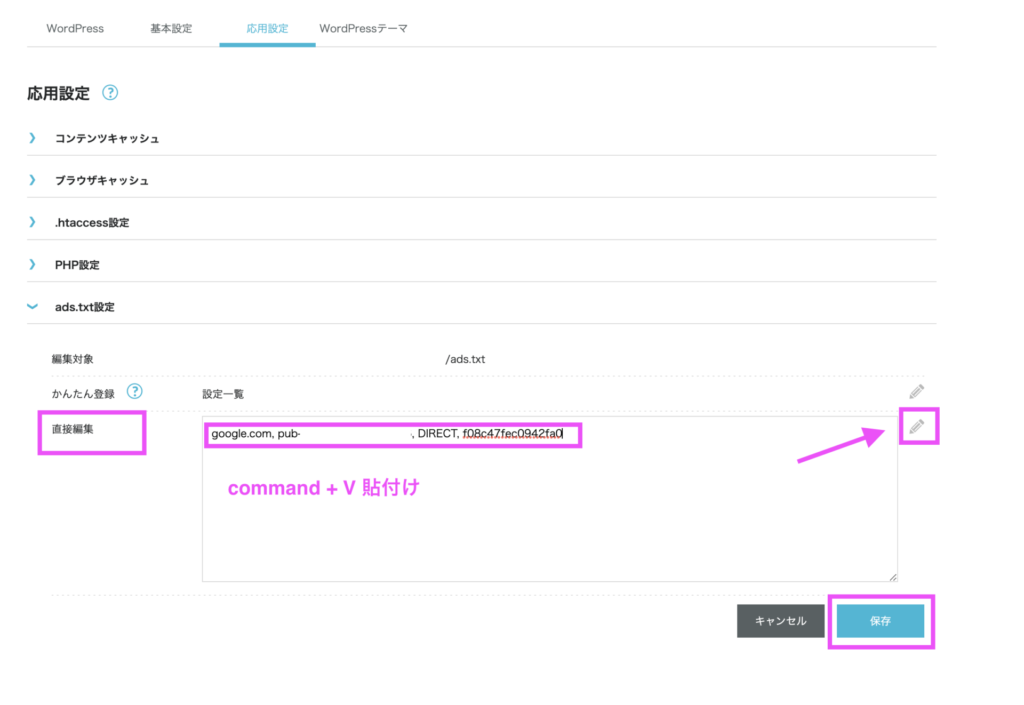
ConoHaにログイン>サイト管理>サイト設定>応用設定>ads.text設定

ads.text設定>直接編集>鉛筆マーク>先程コピーしたgoogle~****f0 の文章をペースト>保存

保存をしっかりしておきましょう
これでOKです!
約24時間後にこのads.textの注意書きが消えるようです
2日後くらいに消えていました
販売者情報の登録
続いて、こちらの販売者情報もやってしまいましょう

広告主に対して、「こういう人が運営していますよ」と教えるための情報のようです
推進派・様子見派いろんな方がいるようでしたが、Googleさんが推奨とおっしゃるので
設定することにしました
https://support.google.com/adsense/answer/9889911?hl=ja
このファイルで、広告主は信頼できる方法でパブリッシャー様の身元を確認し検証できます。Google では、サイト運営者の皆様に個人名または会社名を公開し、情報を透明化することをおすすめしています。そうすることにより、広告主が広告在庫を確認しやすくなります。情報を透明化しない場合、広告主はお客様の名前を確認できないため、収益に影響する可能性があります。
Googleのsellers.jsonファイルに販売者情報を公開することをおすすめします。
[アカウント設定]ページで、現在の公開設定のステータスをご確認ください

この表示の横にある「操作」をクリックすると、「アカウント情報」に飛びます
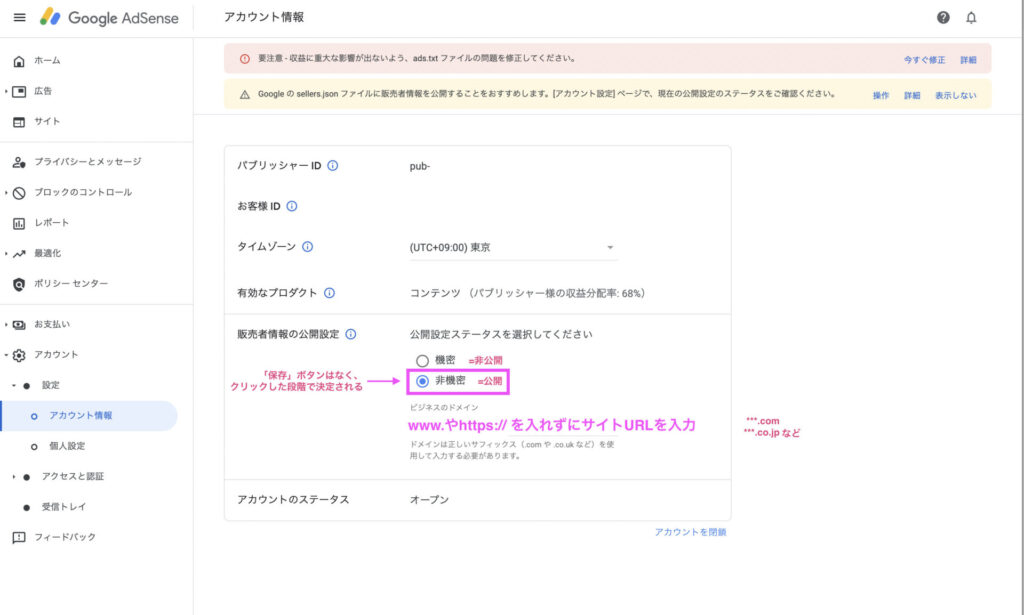
初期設定では「機密(=非公開)」の状態になっているようです

アカウント情報に来たら、
販売者情報の公開設定>非機密(=公開)をクリック
サイトサイトURLの入力
www. や htpps://といった部分は除き、最後の「/」もなしの状態で入力します

こちらも、ads.txtと同様、おそらく24時間後には案内表示が消えているはずです
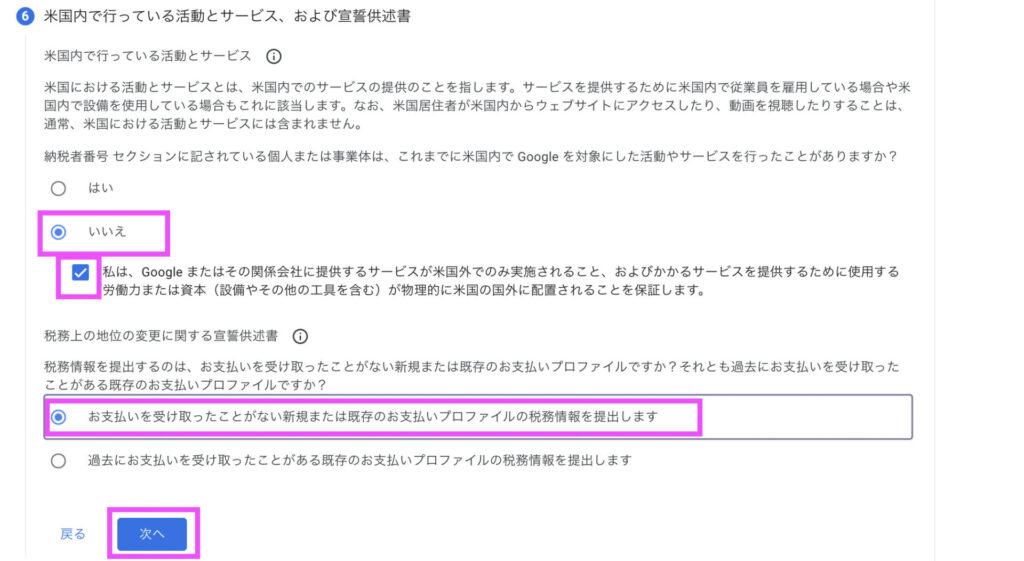
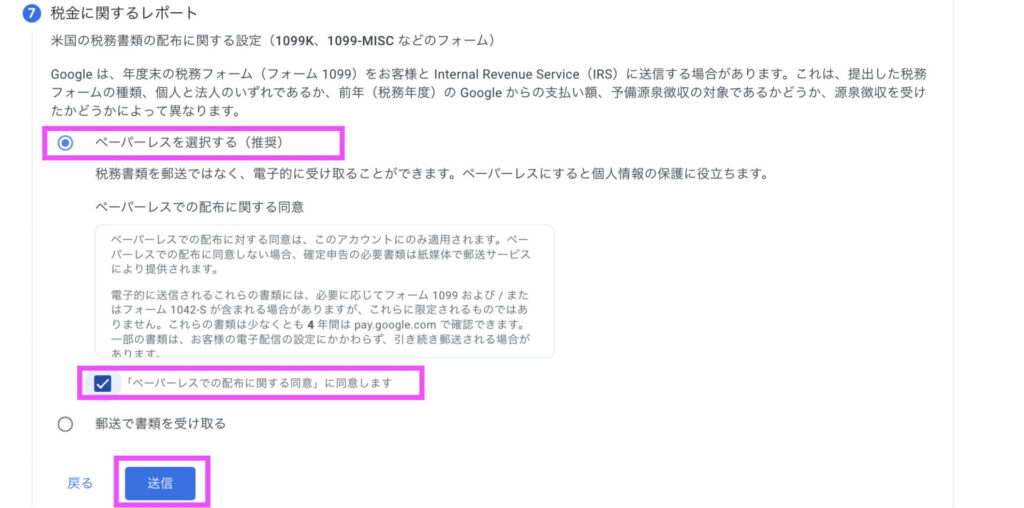
支払い方法設定・米国税務情報の設定
先に振込先の設定をしてしまいましょう
お支払い>お支払い情報>設定を管理する


合計8,000円以上売り上げたら振り込みしてもらえるようです
がんばろう!支払いを遅らせることは設定できるようです
お支払いスケジュールは変更できませんが、お支払いが行われないように保留することができます。当月のお支払い期間に反映させるには、お支払い処理日よりも前に保留の変更を行う必要があります。
特に問題なければそのまま下へスクロール
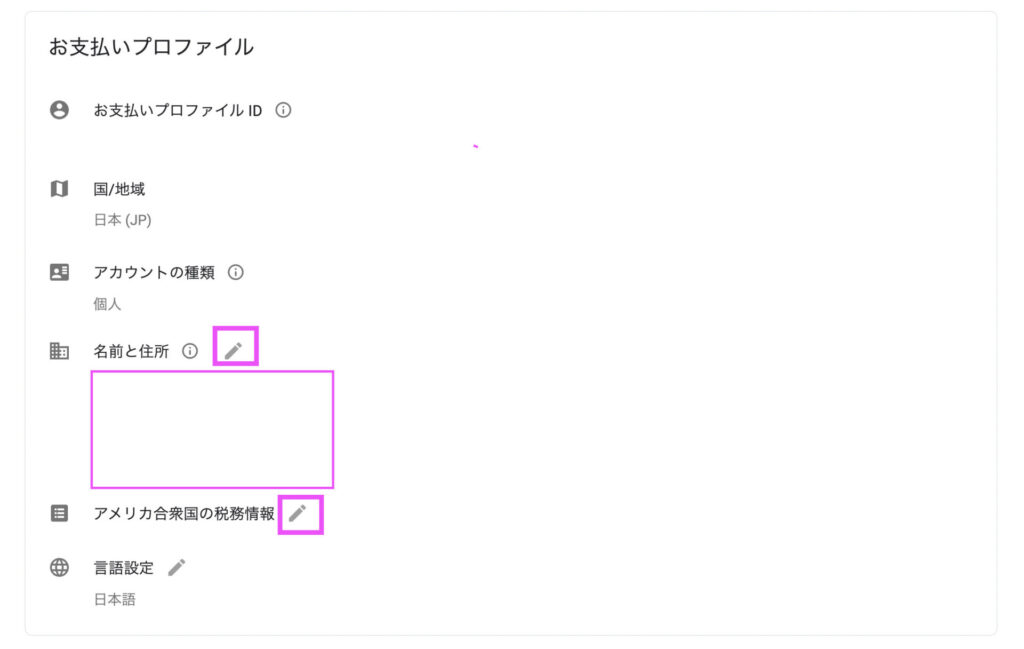
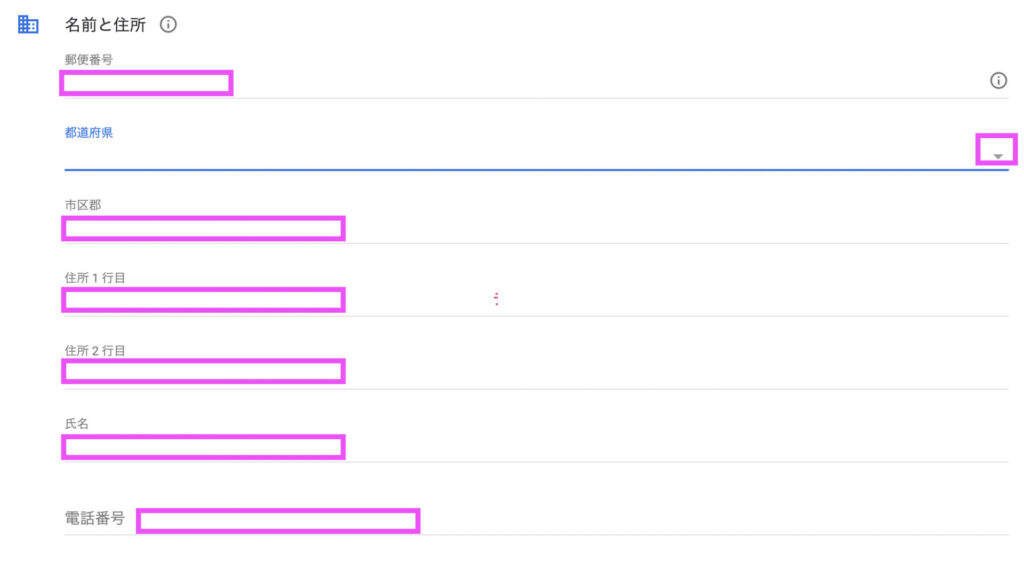
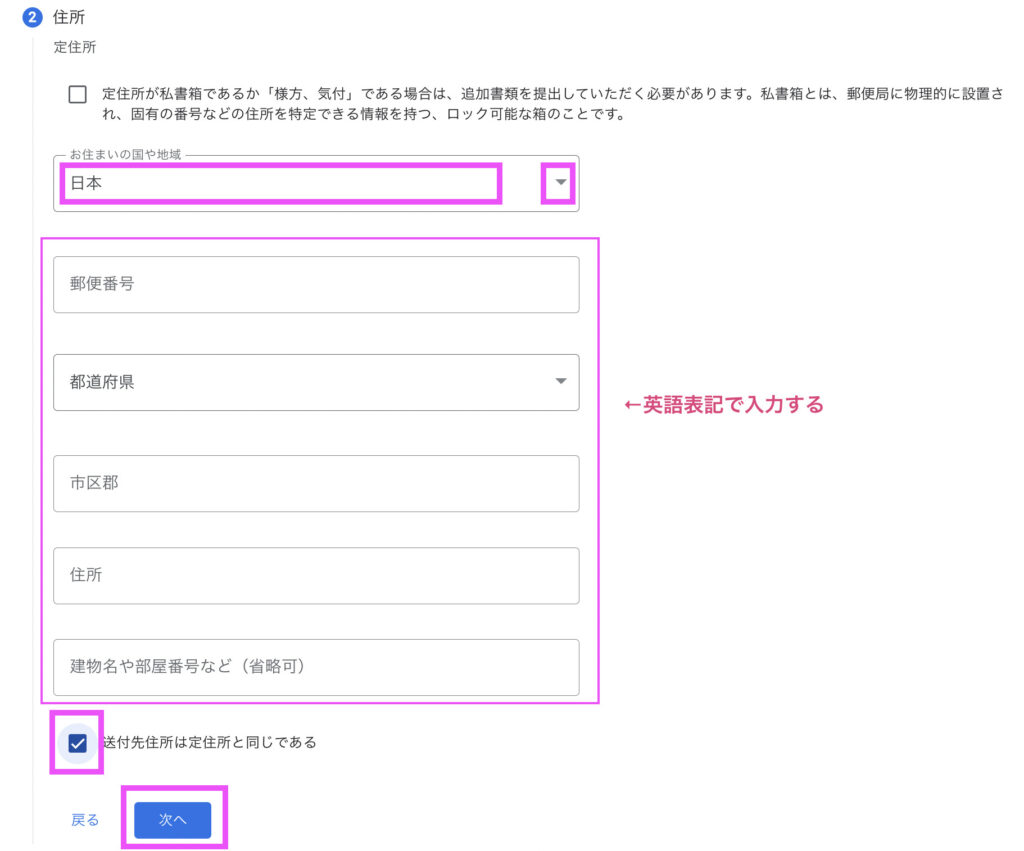
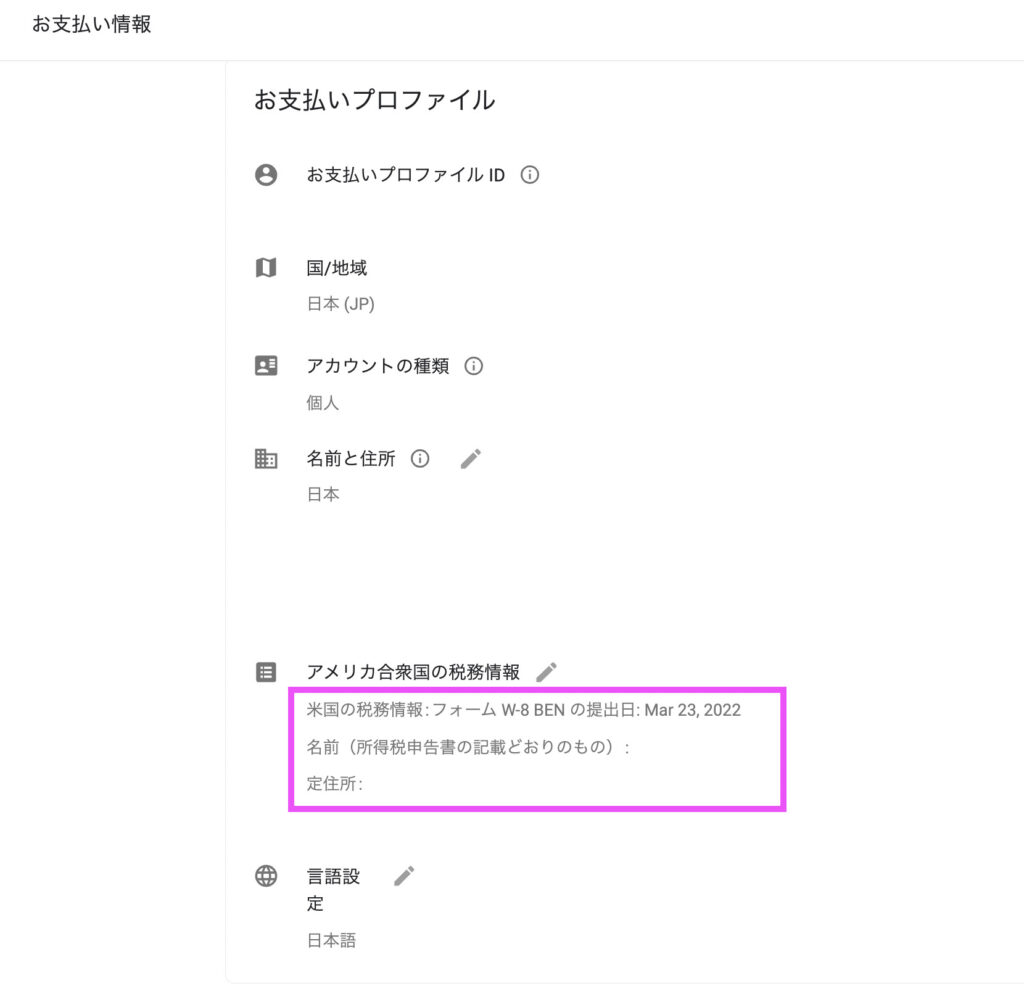
名前と住所をアルファベット表記に変更します

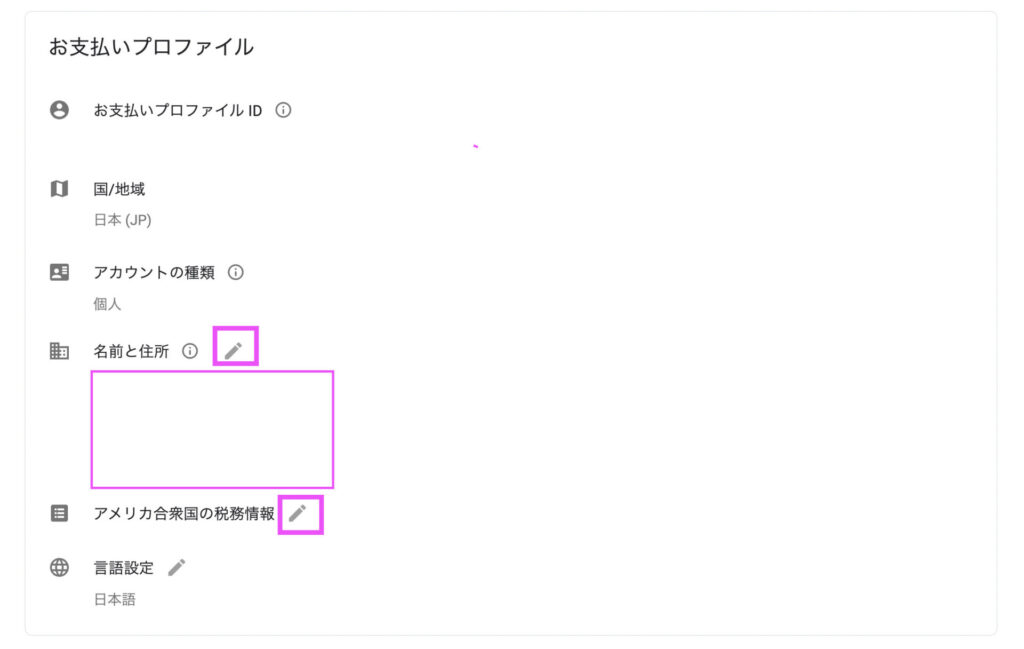
名前と住所の横の鉛筆マークをクリックすると編集できます
特に指定はなかったですが、英語表記で記載しました


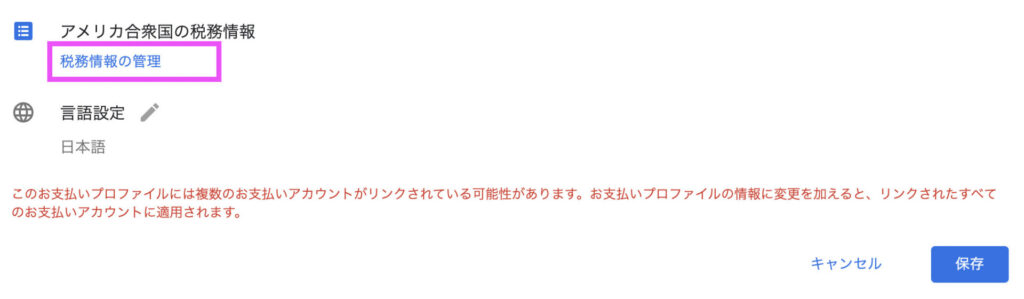
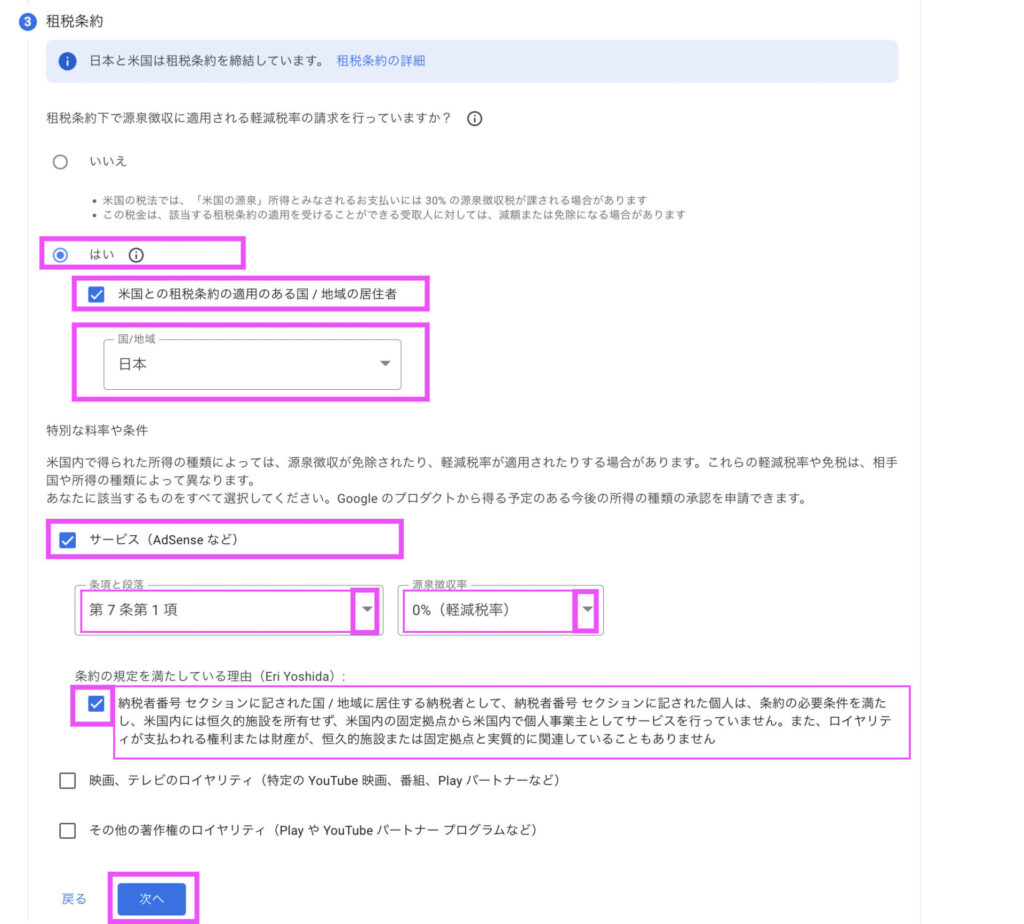
アメリカ合衆国の税務情報 の横にある鉛筆マークをクリック>税務情報の管理 をクリックします

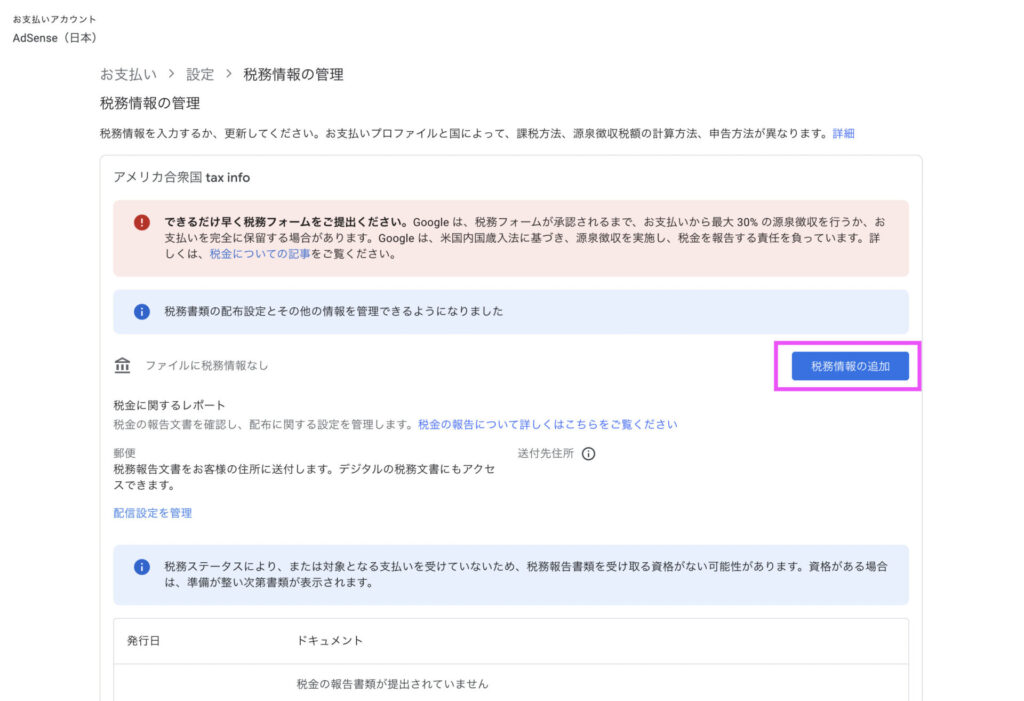
税務情報の追加をクリック


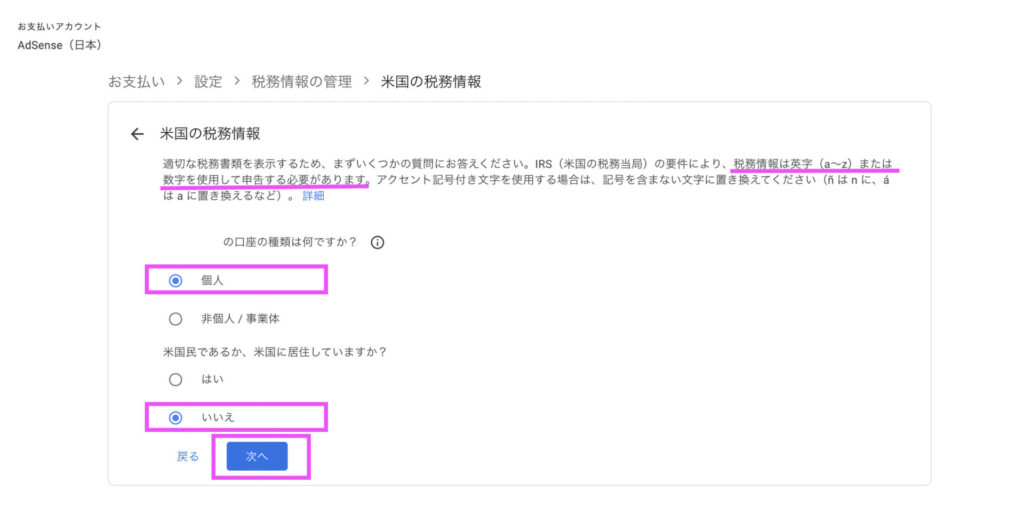
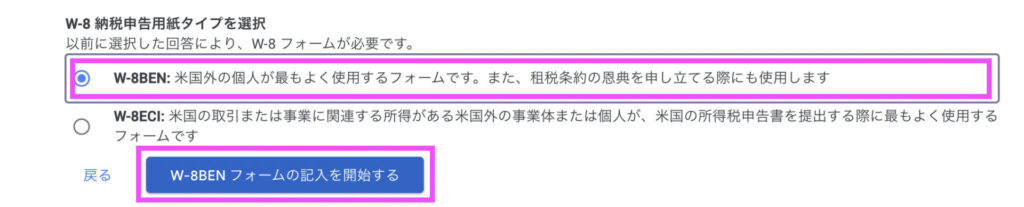
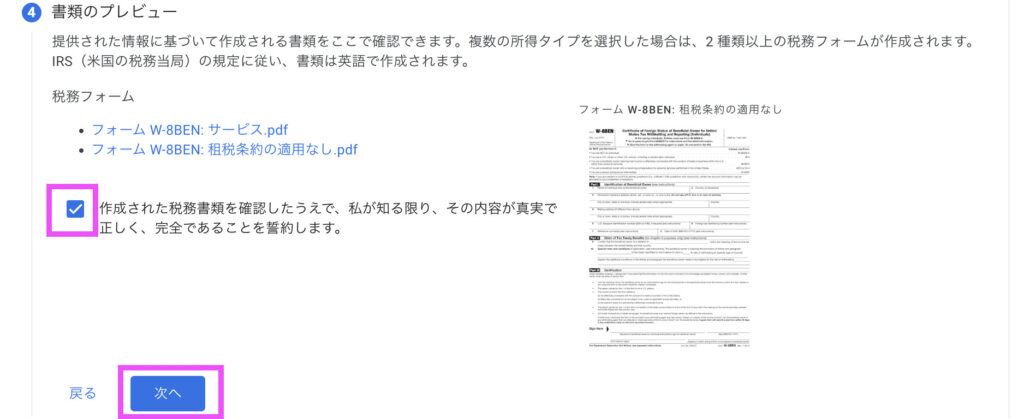
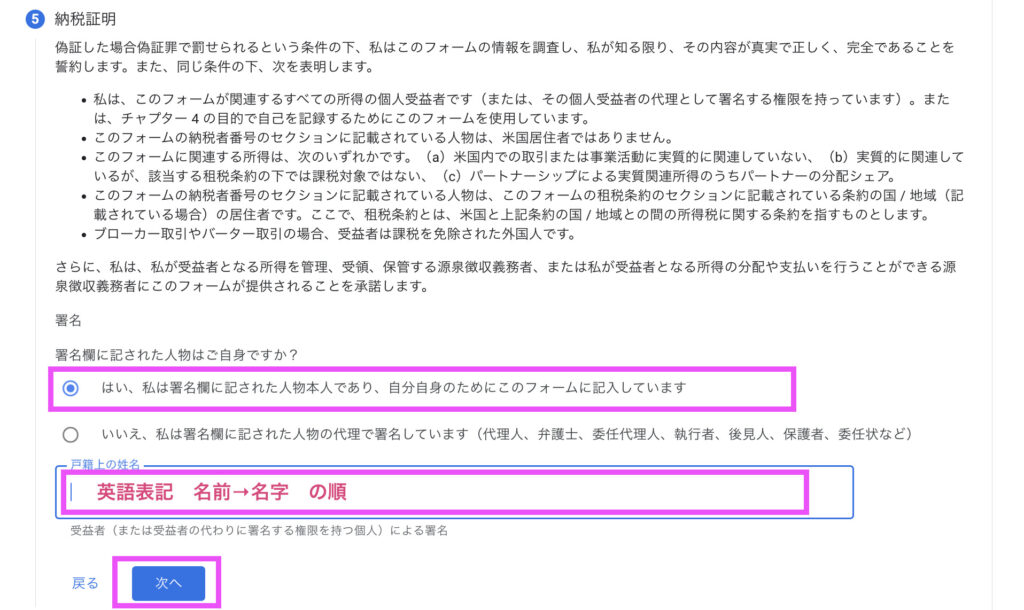
ではやっていきましょう!













米国税務情報はこれでOKですね!
広告設定をオンにしよう
長かった‥
広告をオンに設定します!
Google Adsense
広告>広告ユニットごと>ディスプレイ広告 で設置をしてみたところ、
丸一日経って推定収益額が12円がありました

まずは 自動広告の方をやってみることにしました!
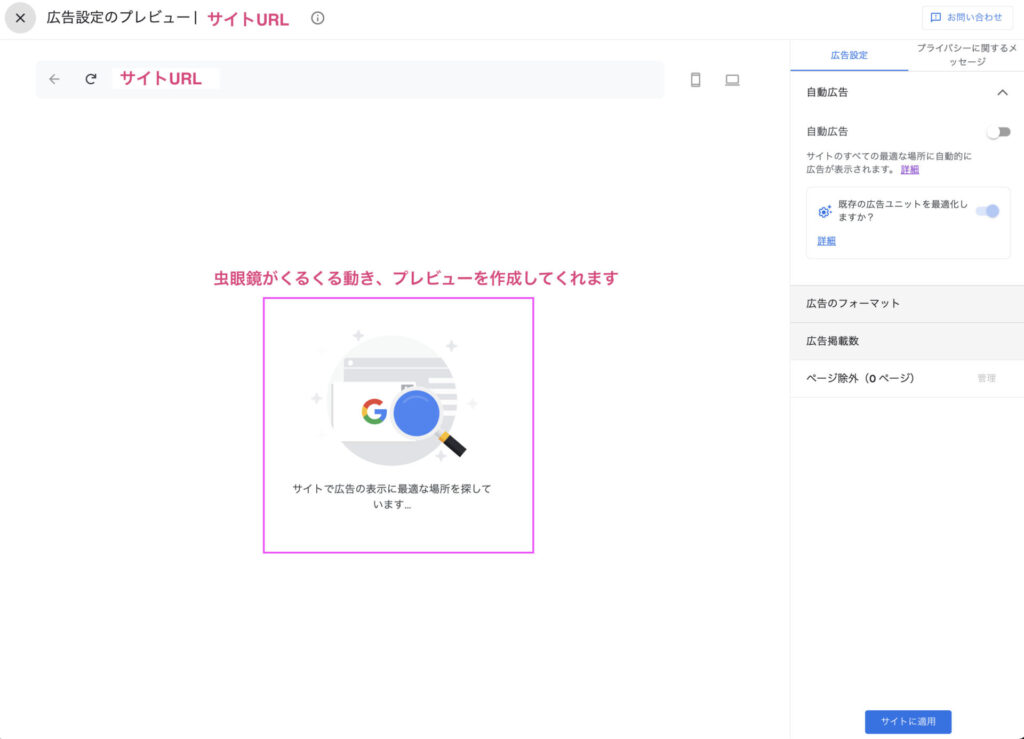
自動広告の場合
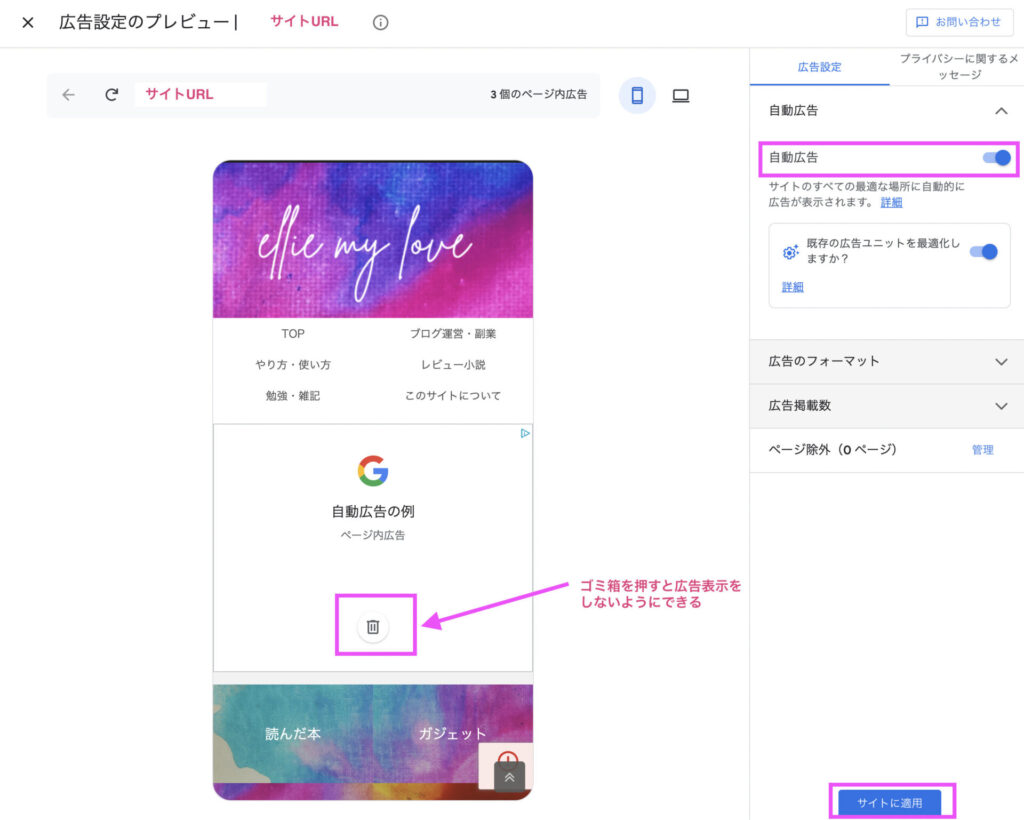
Google Adsense 広告>サマリー>サイトごと>鉛筆マーク をクリックします

プレビューを作成してくれます

まずはモバイル画面でのプレビューが表示されます
ゴミ箱マークをクリックすることで、この位置の広告を削除することができます
既存の広告ユニットを最適化しますか?は、広告ユニットをすでに貼っている人はオンでも良いと思おいます!私は一旦アーカイブさせた(自動広告以外の表示をさせないようにしている)のでオフにしました
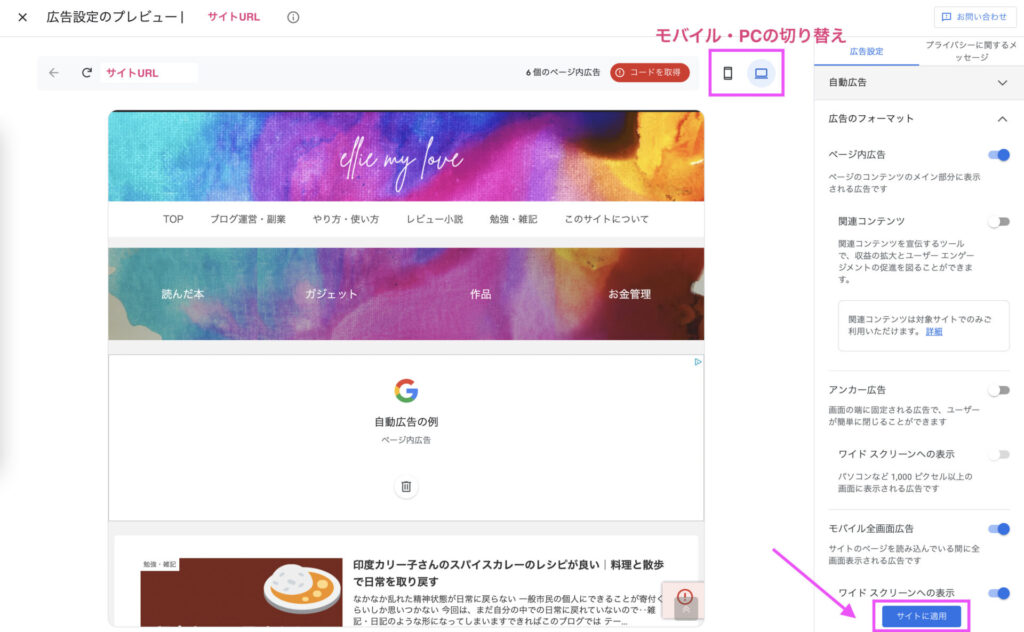
ページ内広告



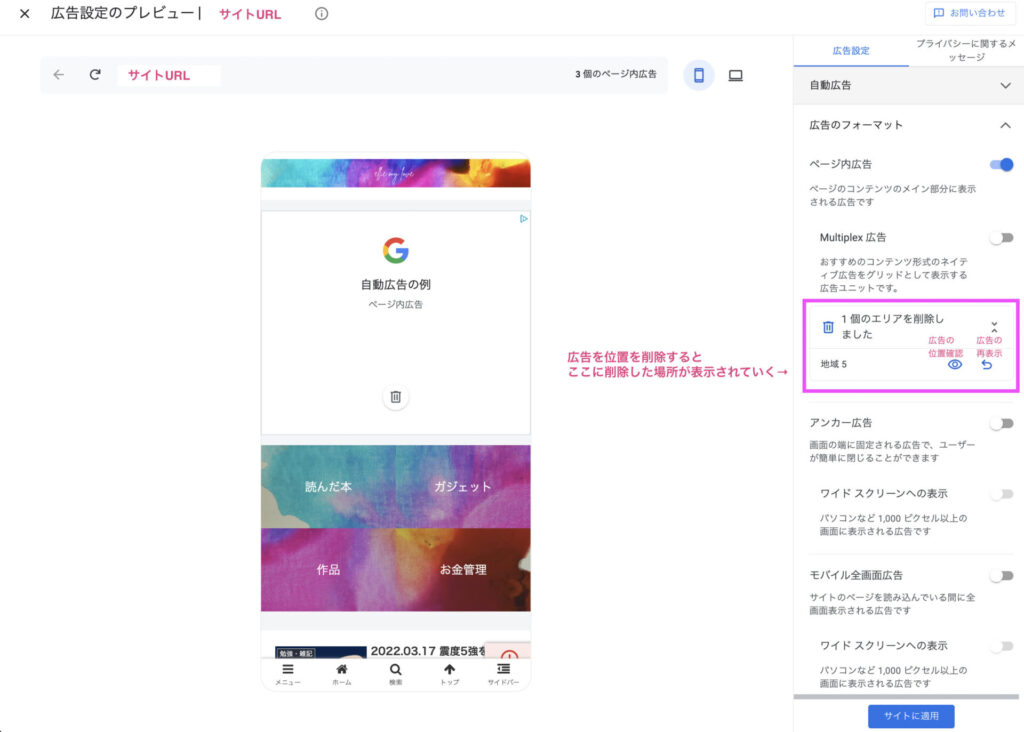
広告を位置を削除すると、右側にある「広告のフォーマット」の中に、
削除されたエリアが追加されていきます
広告を再表示したい=元に戻すときは矢印マーク
どの位置だったかを確認したいときは目のマークをクリックします
通常は地域1、地域2、地域3、、、と追加されていくのですが、何回もやり直していると数が大きくなるようです汗

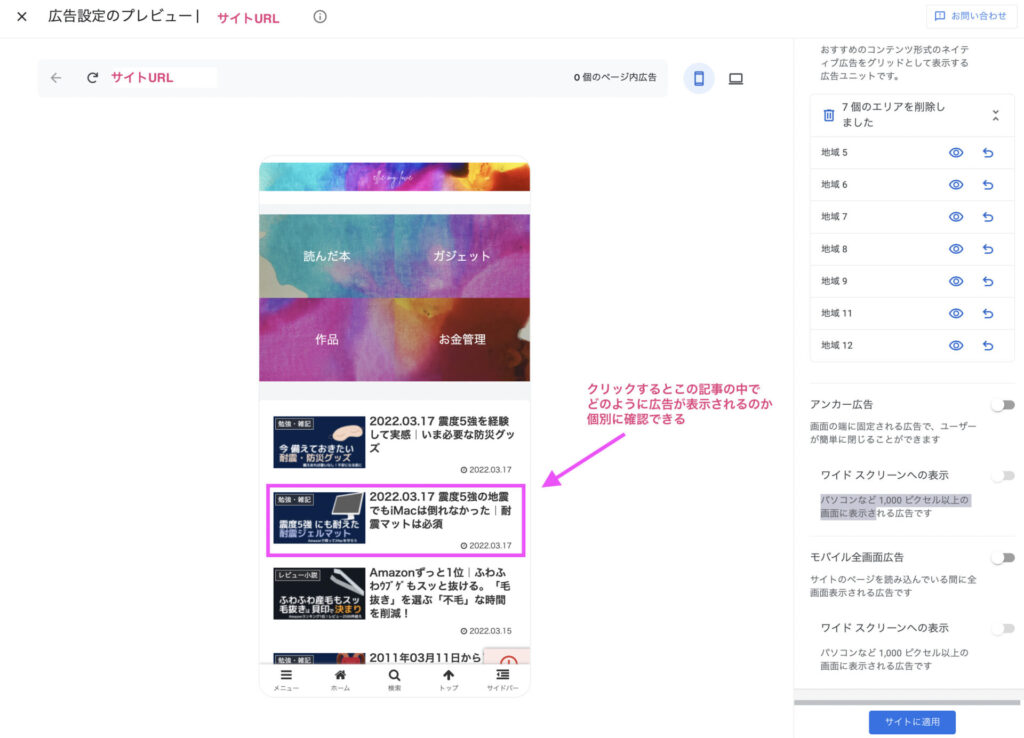
プレビュー画面の中をクリックすると、記事内の広告を確認することもできます

記事内でもかなりの場所に配置されています、私はあんまり広告が好きではないのでたくさん削除しました笑

記事ページとトップページでは掲載される数が違うようで、こんな表示が出ますが無視していました

初期設定だと、7個の広告掲載数が設定されています
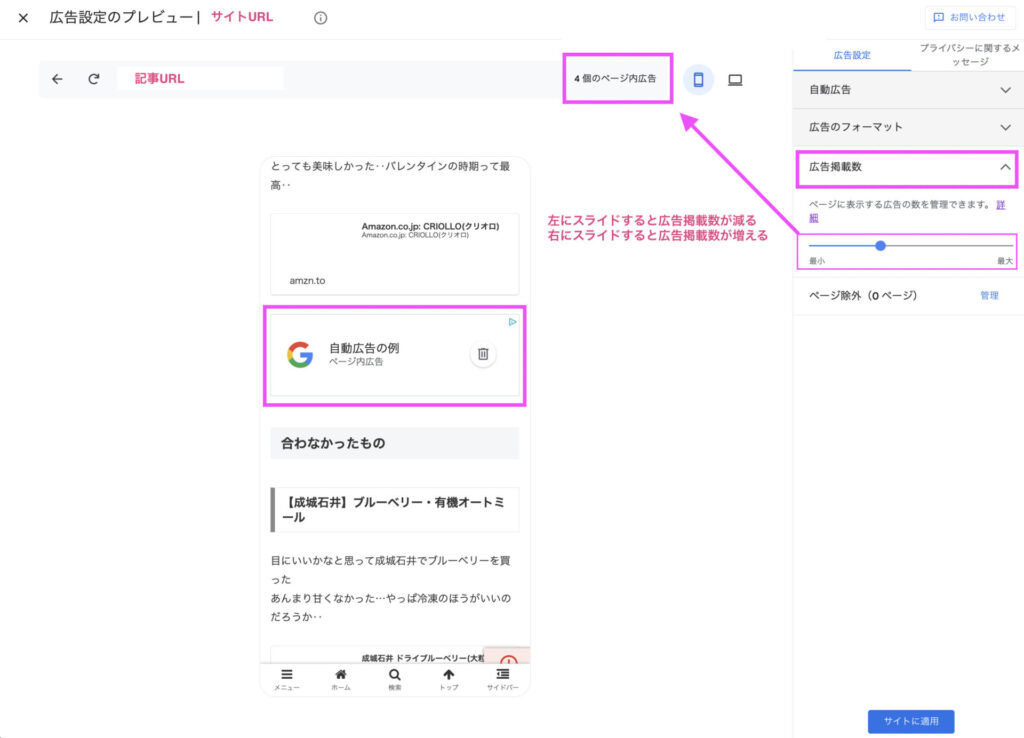
私はまあ多くても4つくらいかな‥?と思っていたので、数を減らしました
広告掲載数のバーを右左に動かすことで、最大の広告掲載数を設定できます
こちら、おそらくですが記事の文字数や内容によって、掲載数自体が変化していそうです
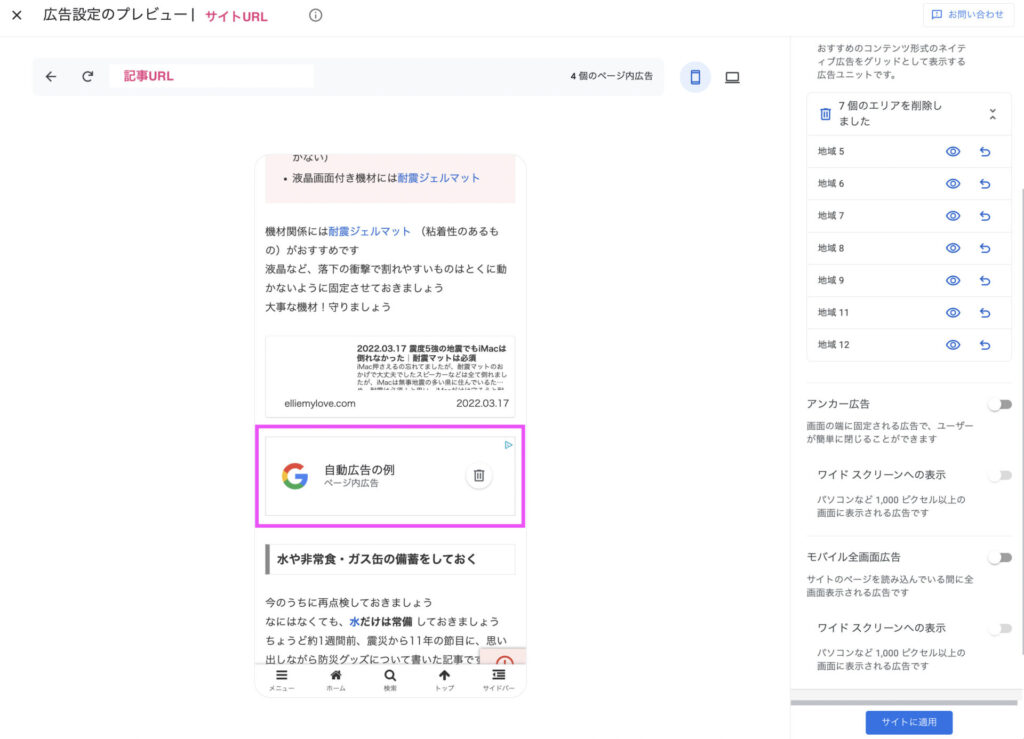
この状態では、この記事では4個を広告、となっていますが、
別記事を開いたところ7個も掲載されていました‥汗

うーん、ここの下限がなかなか難しいですが、一旦コレで様子見をしてみることにします
また、プレビューに表示してある「4個のページ内広告」の数と、実際の見え方での数に若干の違いがありました
実際の画面を見て、ちょうどよい加減を調整していくと良いと思います!
食べ物→食べ物の広告
ガジェット→ガジェットやライフスタイルの広告
健康→健康グッズの広告
と言った感じで自動で配置されるし、位置も記事によって結構違います
確認するときは、Brave ブラウザでなくSafariで見るようにしましょう!
Braveブラウザが自動で広告ブロックしてくれるので、「広告無いじゃん」と焦りましたw
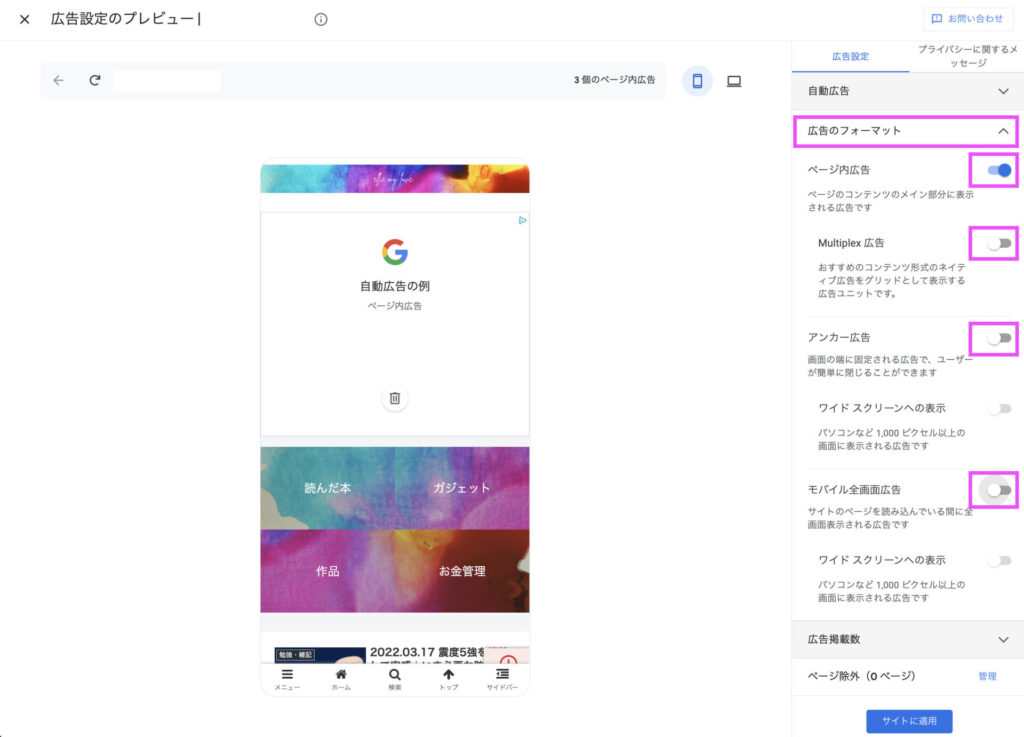
その他の広告表示ですが、私は基本オフにしました
Multiplex広告・アンカー広告・モバイル全画面広告

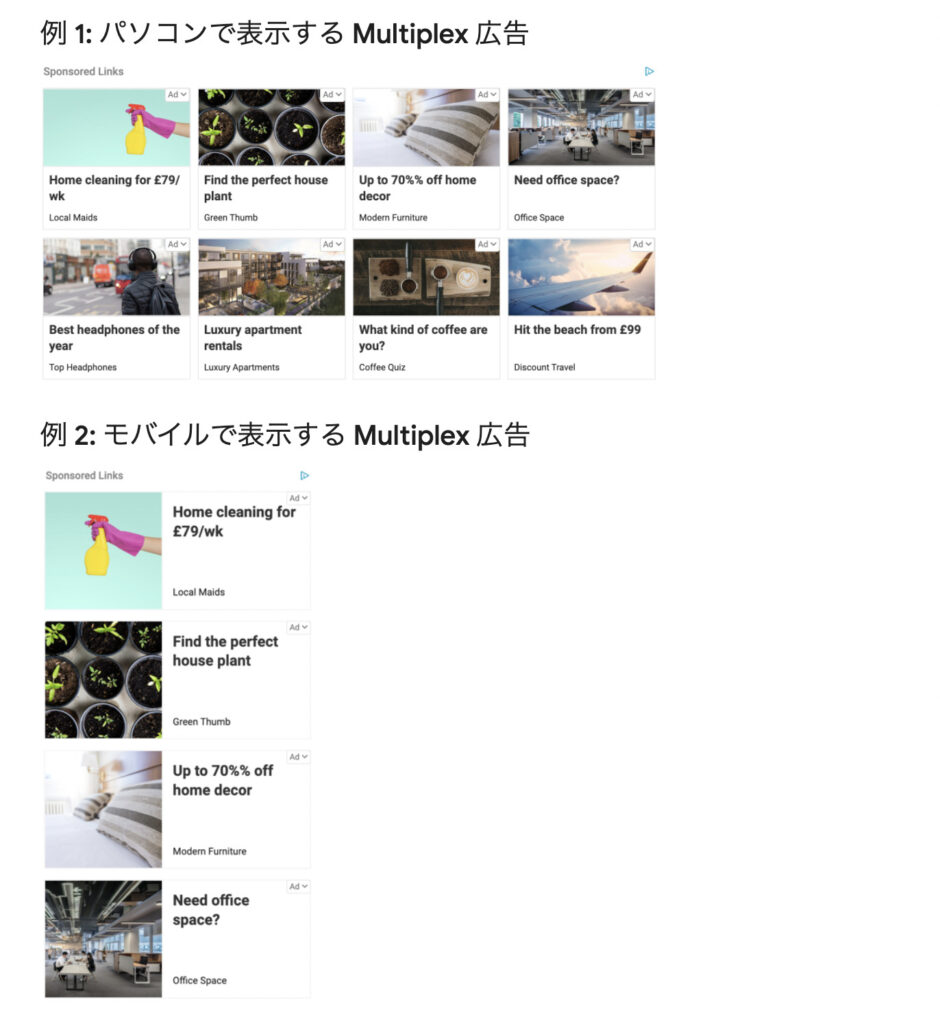
Multiplex広告の例
よくニュースサイトや週刊誌のサイトである表示でしょうか
あんまり好きではないのでオフにしました

アンカー広告の例
あれです、携帯で見ているときに上下にくっついてくるやつです
コレも好きじゃないのでオフ‥

モバイル全画面広告の例
はいでました最も嫌いなやつ!オフですw 効果高いのでしょうか…

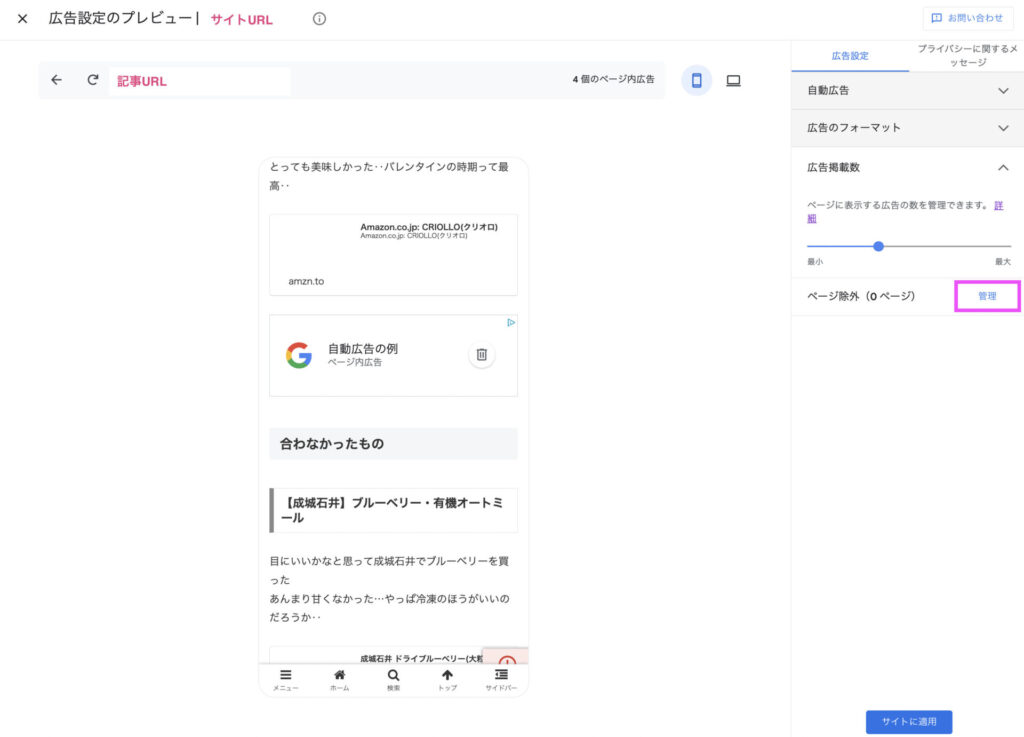
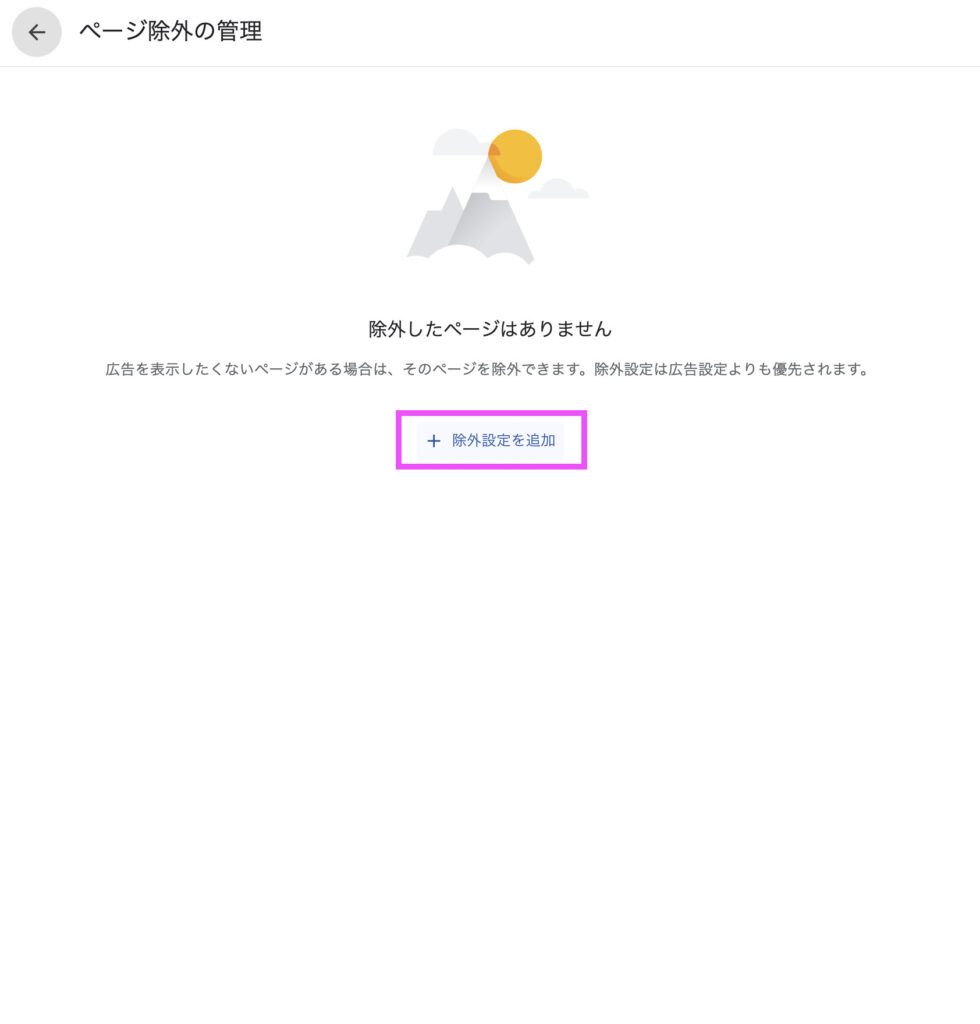
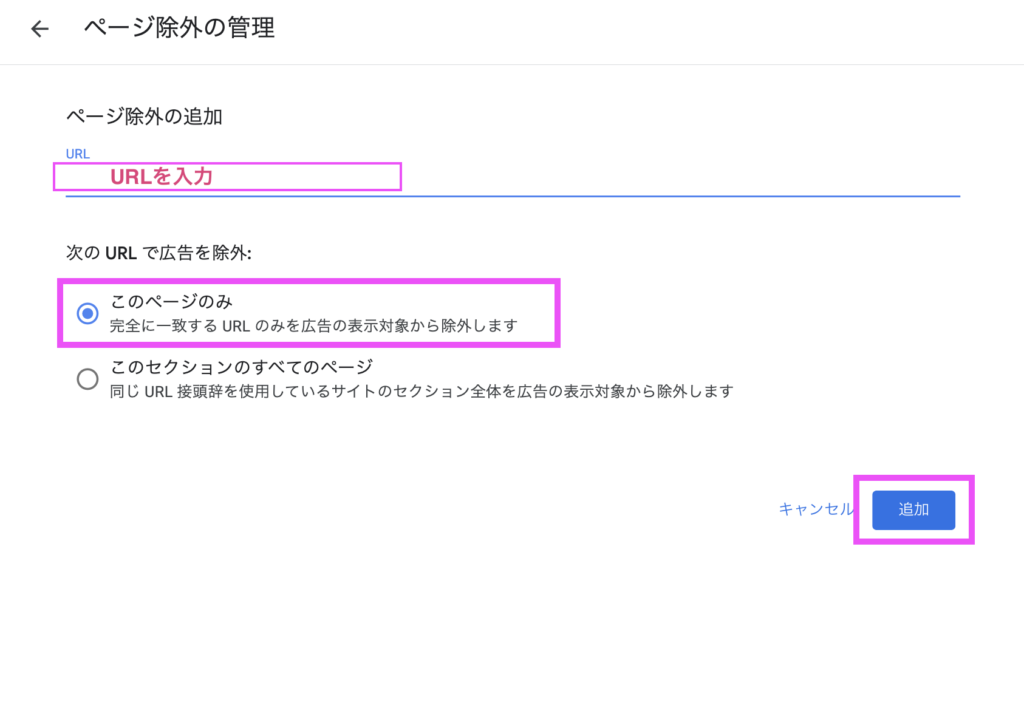
広告を表示させないページを設定
また、広告掲載をしたくないページを設定することもできます
広告設定よりも優先されるので、広告を表示したくないな‥というページには設定しておきましょう!




PC表示でも問題ないかを確認します


おつかれさまでした!

自動広告で全部オンだとかなりの広告量になります
もしかしたら収益も上がるかもしれません
しかし読みづらさが半端ないので、私は結局今はカスタマイズ広告にしています‥
この広告の貼り方を覚えると、結構色んなニュースサイトや情報サイトも広告多いじゃん!と気がつけるようになります笑
カスタマイズ広告 設定方法
現在は自動広告ではなくカスタマイズ広告を置いてみています
どちらが良いかはちょっとわからないのですが、おそらくこちらのほうが安定しているのかなと‥
あとは、アクセス数がそこまで多くないので、正直どっちでもいいのかもしれません笑
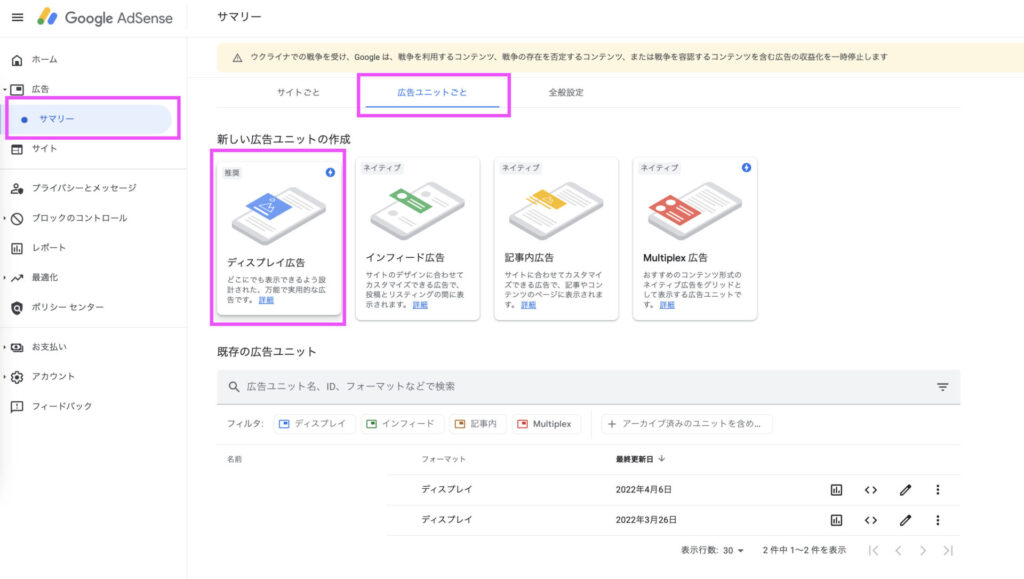
Google Adsense>広告>サマリー>広告ユニットごと>新しい広告ユニットの作成>ディスプレイ広告
ディスプレイ広告をクリックします

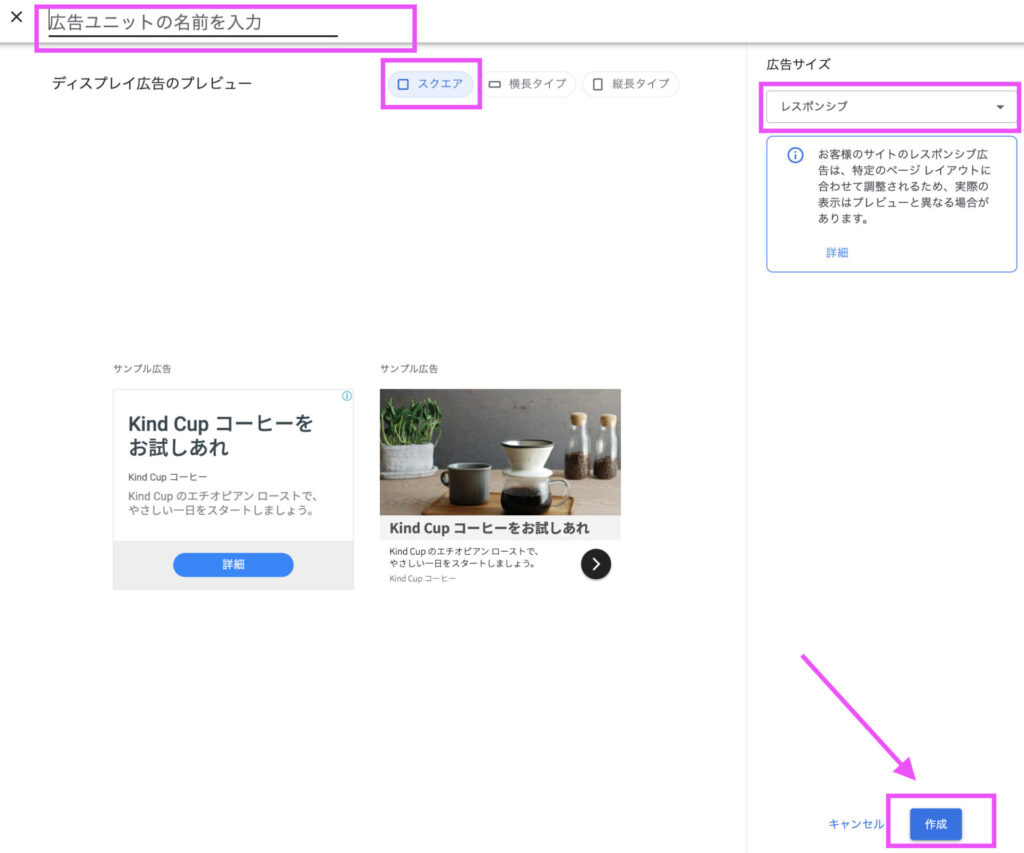
広告に名前をつけ、
スクエア・レスポンシブを選び「作成」をクリックします
記事の範囲に合わせて自動で調整してくれます

サマリーに戻ると、先程つけた名前で広告ユニットが出来上がっています
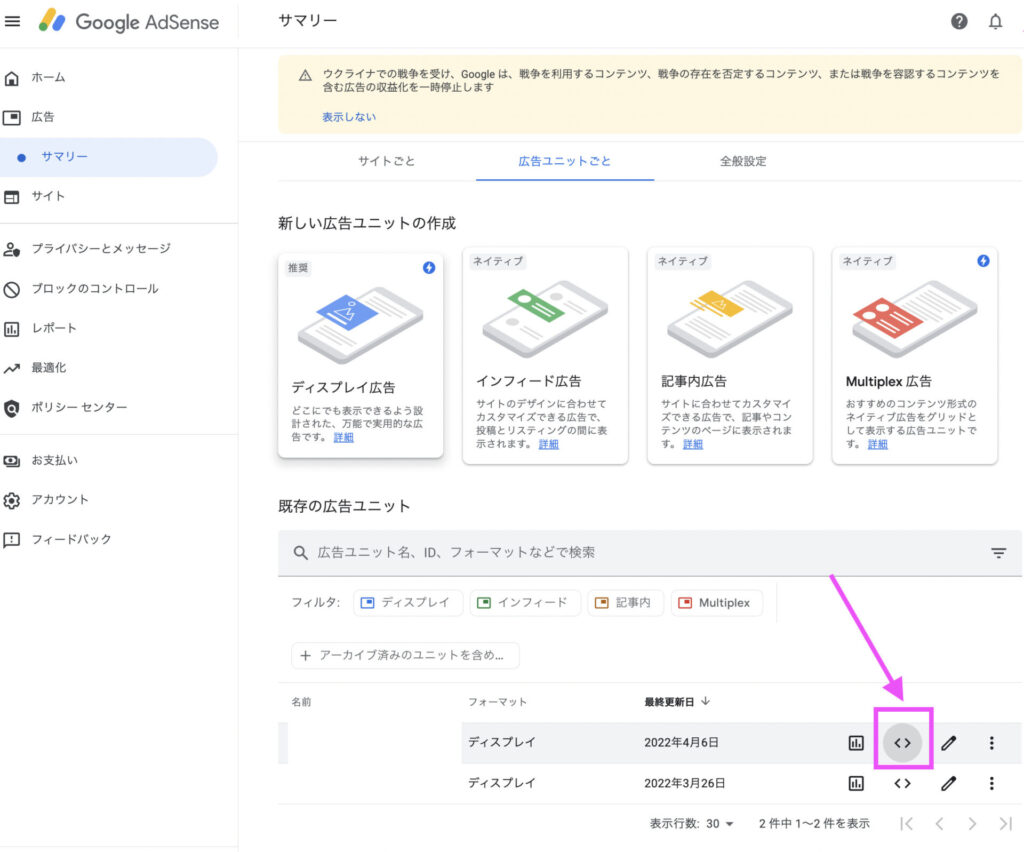
< >マークをクリックします

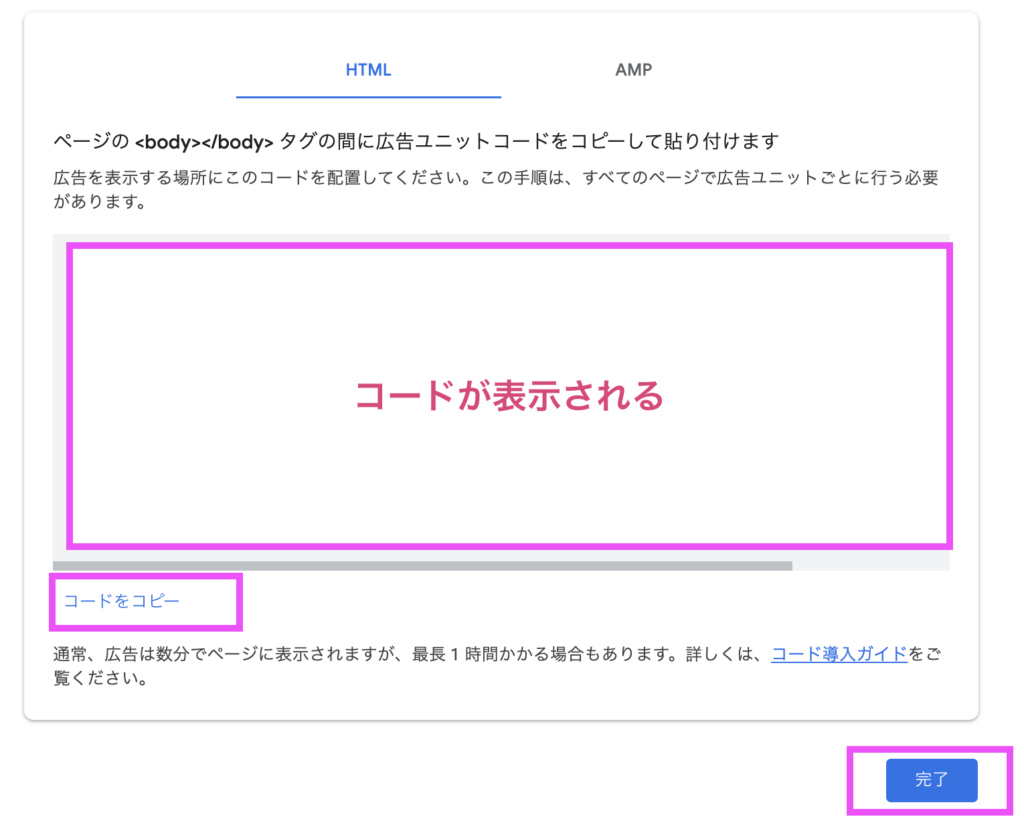
HTMLコードをコピーできるので、コピーします

Cocoon側で広告設定
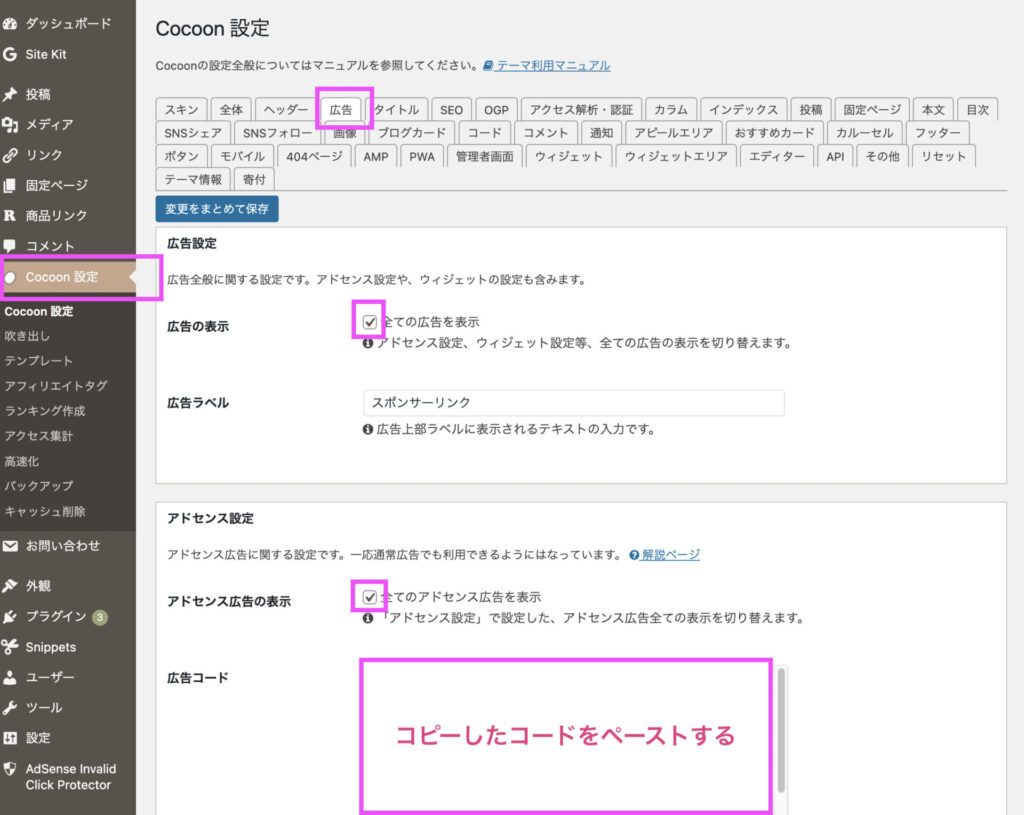
ダッシュボード>Cocoon設定>広告 から設定していきます
「すべての広告を表示」「すべてのアドセンス広告を表示」にチェックを入れます
「広告コード」に先ほどコピーしたコードを貼ります

下へスクロールすると、広告をどこに表示させるのかを設定できます
私は少ないほうが好みなので、このくらい減らしてしまいました‥
多ければ多いほどよいのかもしれないですが、そこまでクリック数上がらなそうと判断して減らしています

ここはチェックを入れても入れなくても大丈夫だと思います
これで完了です!
Safariなどで広告表示されてるか見てみましょう!
おまけ ad狩り対策をすぐ行う!
嫌がらせ対策としてこちらはやっておきましょう!私も対策済みです

おまけ サイト崩れの報告→子テーマの削除・インストールで解決
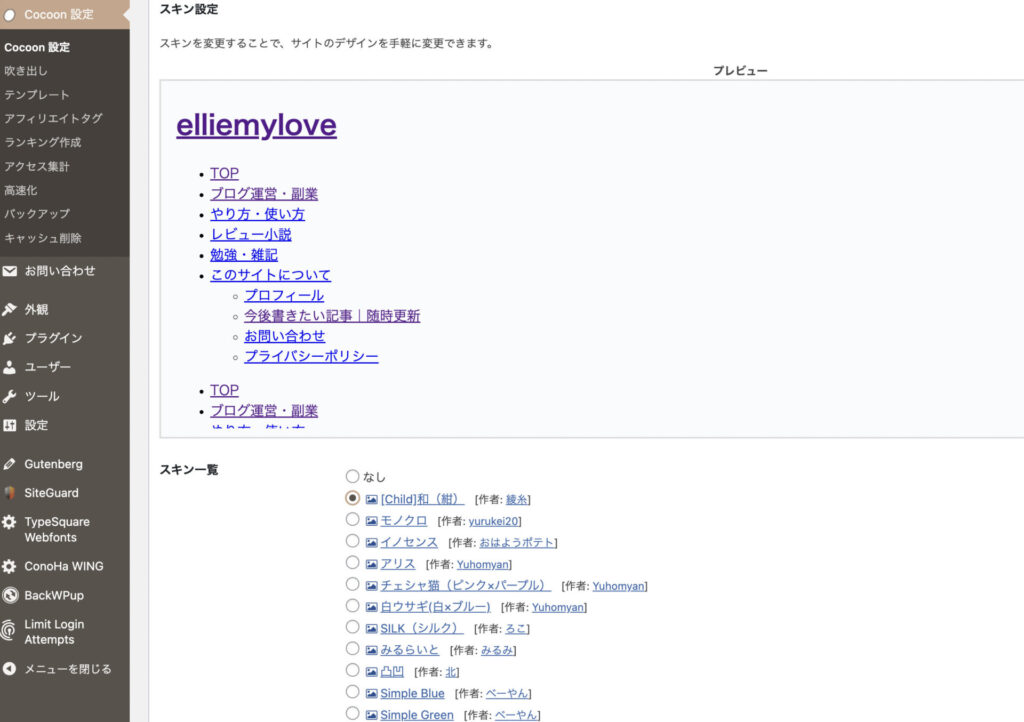
こんな感じで表示が崩れました

スキンを変えても変わらず‥

Cocoon 子テーマの削除・インストール・設定で解決
良かった‥
これまでサイドバーやバナーなど設定していたものは消えてしまいましたが、表示崩れよりは全然マシなのでよかった涙
こんな風にシンプルになりました(これはこれであり?w)

この「子テーマの再インストール」をしたことにより、
Seach Consoleの集計をできなくなってしまった→設定し直しました
おそらく検索順位にも影響があって回復まで数日かかった
表示崩れの場合は、テーマの削除・再インストールが有効そうですが、
テーマにくっついていた(?)Search Consoleの入力や、様々な設定などお気をつけください!
というか、Search Consoleは自動で読み込んでくれてるんじゃないのか‥?
現にWordPressのダッシュボードの数字と、ユニバーサルアナリティクスの方は
表示崩れの最中もずっと数を数え続けてくれていたんだが‥? よくわからん〜!







コメント