WordPress × Cocoon × Gutenberg|デザインブロック編
ブログの基本は写真と文章、それぞれメディアブロックとテキストブロックであらゆることができることを確認しました
実は私も、メディアブロックの記事を作っている最中や、テキストブロックを使っている中でも、
「あれ?!表示が変になる…これどうすればいいの??」なんて言うことが頻発していました
今回紹介する「デザインブロック」は、そういったかゆいところに手が届く
「サイトの見た目の調整」に役立つ内容となっています
見た目を整えたい、できるだけ早く

正直言うと、サイトの見た目云々はできるだけササッと理解し終えて
「実際に記事を書く」を進めたいですよね
でも、デザインが崩れると「なんで崩れたか」を検索で探しにいき、大事な時間が減っていく…
早めにデザインブロックの使い方を覚えて記事執筆に主軸を置けるようになっちゃいましょう!
ブロックの特性を活かした、直感的に操作できる項目がかなり多くなっています
テキストやメディアより簡単に理解できると思います!
ブログ初心者に必須な項目を見出しに★★★ で表現しました
目指せWordpressマスター!
私の環境
WordPress 5.9.3, Cocoon Child バージョン: 1.1.3, スキンなし,
Gutenberg 12.9.0
(2022.04.07時点での最新バージョン)
M1 macOS Monterey 12.2.1
ブラウザはBrave バージョン: 1.36.117
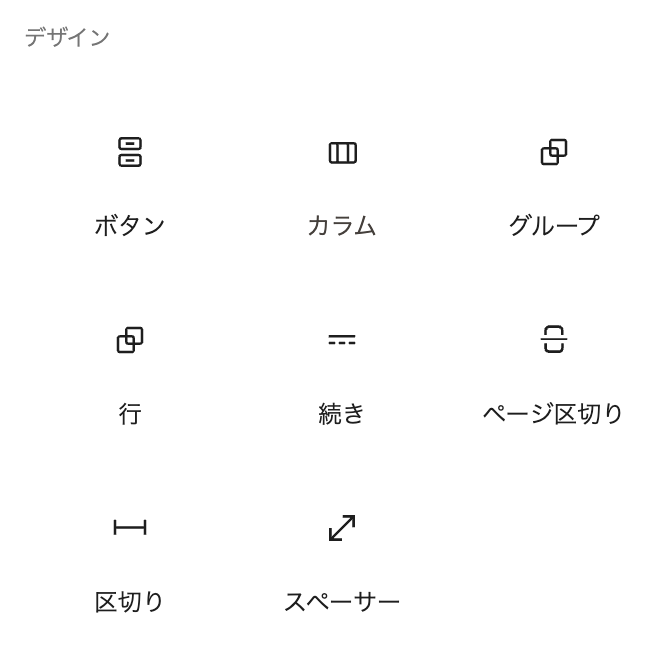
デザインブロックの種類は全部で 8個
まずは、トップメニュー、もしくはコンテンツエリアの「+」マークを押して、
デザインブロックを開いてみましょう、全部で 8種類 あります

全 8種類 を上から順に紹介していきます
「続き」「ページ区切り」は記事の一番最後で紹介しています

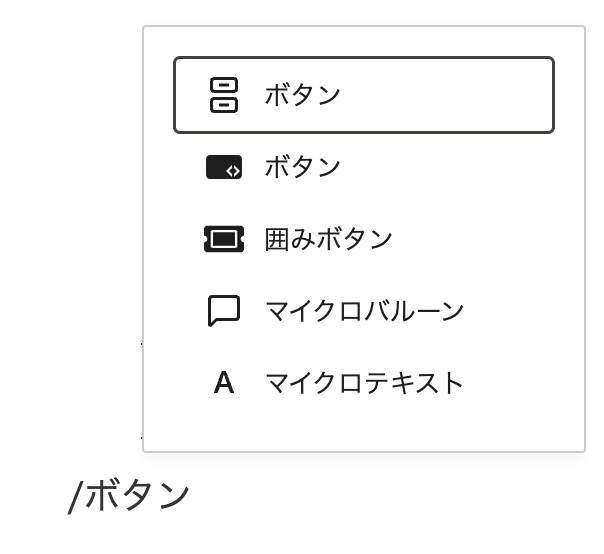
ボタン ★★☆

ボタンブロックには3つの種類があります
このデザインブロックで紹介するのは応用ボタン、と考えてもらっていいかと思います
複雑な構成まで作れるのが今回紹介するボタン
こんな感じのボタンを作ることができます
「黒いイラストのボタン」「囲みボタン」はCOCOONブロックでの紹介となります
たぶん、この複雑なボタン機能の中でよく使うものを「COCOONボタン」として設定してくださっているのではないでしょうか

ボタンボタンとおかしくなりそうですがまずは見ていきましょう!
ボタンブロックを追加すると、このような表示が出てきます

テキストを追加の部分に文字を入力するとこんな感じ
エディタ上だと若干文字がはみ出したりして見えますが、プレビューで見るときれいに囲まれています
また、Enterを押すと、初期の状態ではどんどん右側にボタンが追加されていきます
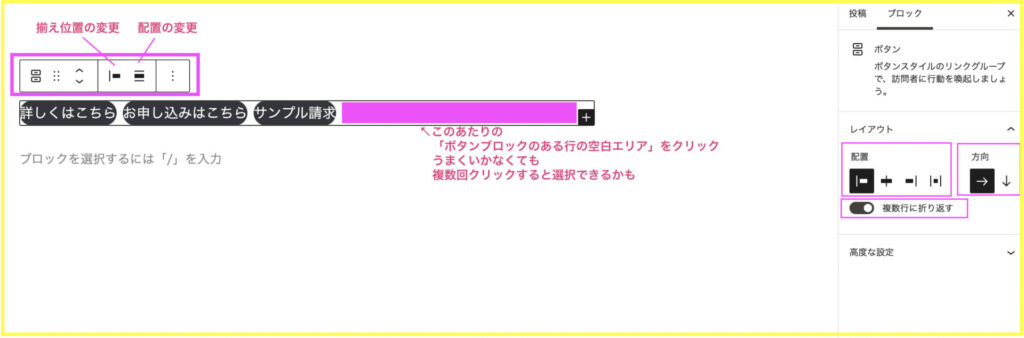
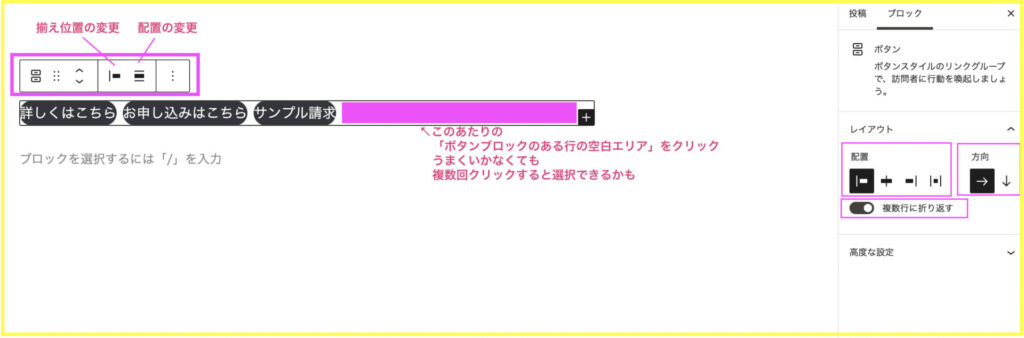
ボタンのある行のあたりの空白をクリックすると、ボタンの列に対する操作が行なえます
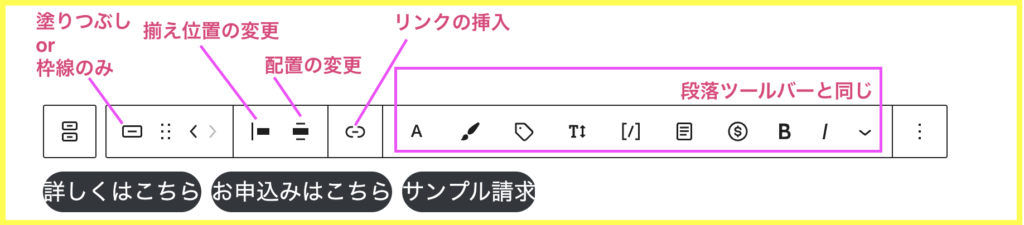
ボタンそのものをクリックすると、個別のボタンに対しての操作が行なえます
なんのこっちゃ!という感じですが、まずはボタンのある行あたりの空白をクリックしてみましょう
下の画像のように、ツールバーの中身が、変換(カラム/グループ)、揃え位置の変更、配置の変更担っていたらボタンの列に対する操作を行える状態です

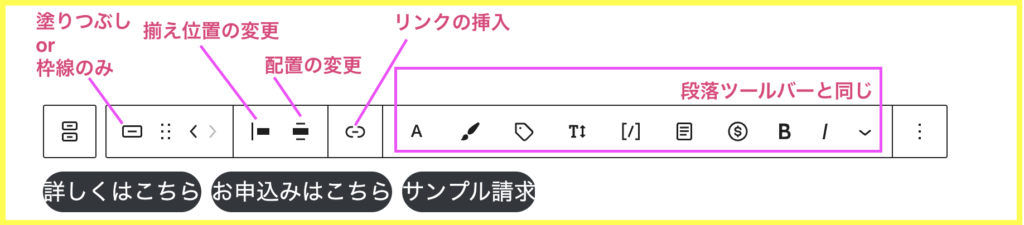
ボタンそのものをクリックしてみましょう、ツールバーが長くなり、ボタンの塗りつぶしor枠線を選べたり、段落ツールバーと同じ項目が並んでいます
この状態だと、個別のボタンに対しての操作が行なえます

ボタンの列に対する操作

ツールバーでカラムやグループへの変換、「揃え位置の変更」「配置の変更」を行えます
揃え位置の変更の例
左揃え
中央揃え
右揃え
項目の間隔
ツールバー内の「配置を変更」は、 違いがわかりませんでした…「なし」「幅広」「全幅」が選べます
(おそらくCocoonテーマの通常スキンであればあまり変化がないようです)
サイドバー>レイアウトでも「配置」を変更できます
(これとツールバーの揃え位置の変更・配置の変更の違いがわからず。。。深追いしないでおきます汗)
サイドバー>レイアウト で、
方向を「↓(下方向)」にすると、縦にボタンを追加していくことができます
方向「↓」の例
また、複数行に折り返すのありなしも選択できます
複数行に折り返す あり
複数行に折り返す なし(デザインを突き破って表示されることもあるので注意)
個別のボタンに対しての操作
黒いボタンってなんか嫌ですよね!
ボタン自体の色などを変えたいときは、「ボタンそのもの」を選択して変更していきます

塗りつぶしの例
塗りつぶしでテキスト色と背景色を逆にした例
グラデーションの例 色・方向などを自由に変更できます
輪郭を囲んだ例
幅を50%、50%、100%にした例
角丸を左から0px、5px、15pxにした例
一番右端のみ、右下の角を0pxにしています こんな事もできるんですね‥!

ツールバーのリンクからリンクを貼ることをお忘れなく!笑
ボタンのデザイン楽しいので、ぜひ色々遊んでみてください
(個人的にはその商品や企業のイメージカラーに合わせて作りたいなあと思っています)
押したくなるボタン決定戦とかやりたいですね!
ちなみにCOCOONブロックでの「ボタン」の方が使いやすくて早いです
COCOONブロックも今後記事で紹介しますのでぜひそちらもチェックしてみてくださいね
カラム ★★☆

カラムはもしかしたら、一番理解しづらい項目かもしれません。。
単なるテキストでも使えるし、画像やボタンを組み合わせて行くときにも使えます
カラムって何?
カラムとは、このサイトのエリアをいくつで区切るか?と考えると良いかと思います!
1カラム=1分割
2カラム=2分割
3カラム=3分割
雑誌や新聞のように、大きくエリア(新聞で言う紙面)を区切って大枠を作ることができます
その枠の中に文章を配置することができます
また、下記のような段落(文章)以外にも画像や見出しなどを選択できます
触っていくうちに慣れて階層を深くすることもできるようになる、、気がします!
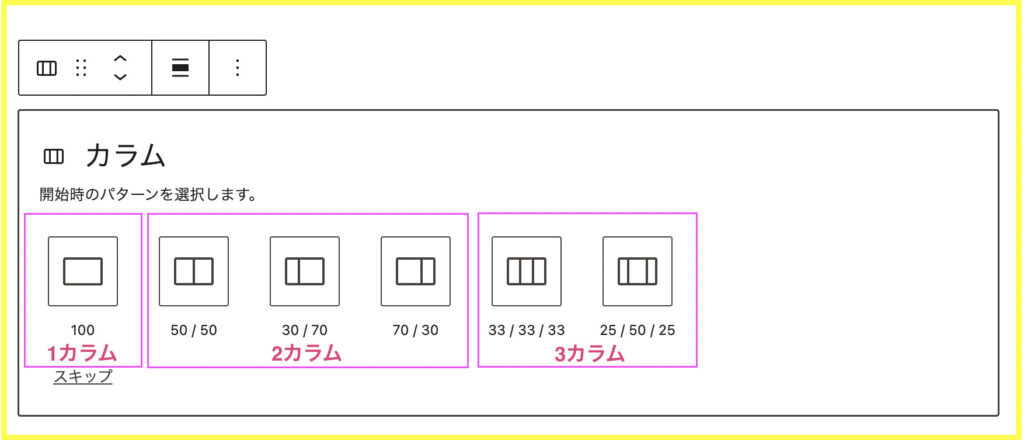
カラムブロックを選択するとこのように比率を選べます

では実際に見ていきましょう!
1カラム 100
これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100 これは1カラムです100
2カラム 50:50
これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50
これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50 これは2カラムです50:50
2カラム 30:70
これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70
2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70 2カラムです 30:70 これは2カラムです 30:70 これは2カラムです 30:70
2カラム 70:30
これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30
これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30 これは2カラムです 70:30
3カラム 33:33:33
これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33
これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33
これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33 これは3カラムです 33:33:33
3カラム 25:50:25
これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25
これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25
これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25
今回は段落(=テキスト)で見てみましたが、画像ブロックにすることも可能です
個別カラムと全体カラム
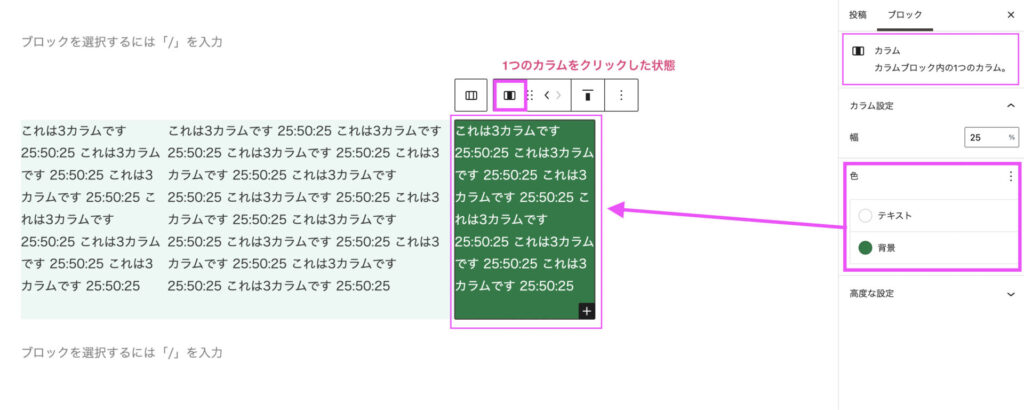
また、「カラム全体の文字色・背景色」「カラム単体の文字色・背景色」それぞれ個別に変更することができます
これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25
これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25
これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25 これは3カラムです 25:50:25


個別のカラムのマークをクリックした状態で、その選択した「カラム単体」の文字色や背景色を変更できます

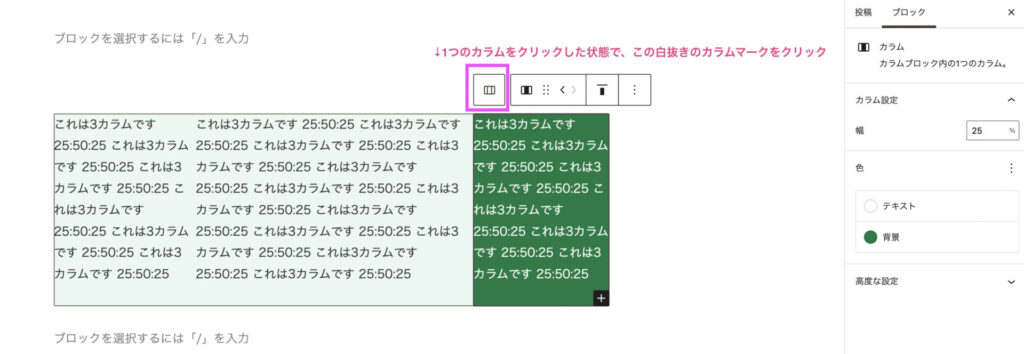
全体のカラムの文字色や背景色を変更したい場合は、全体のカラムのマークをツールバーでクリック

全体のカラムが選択された状態になり、サイドバーでテキスト色や背景色の変更ができます
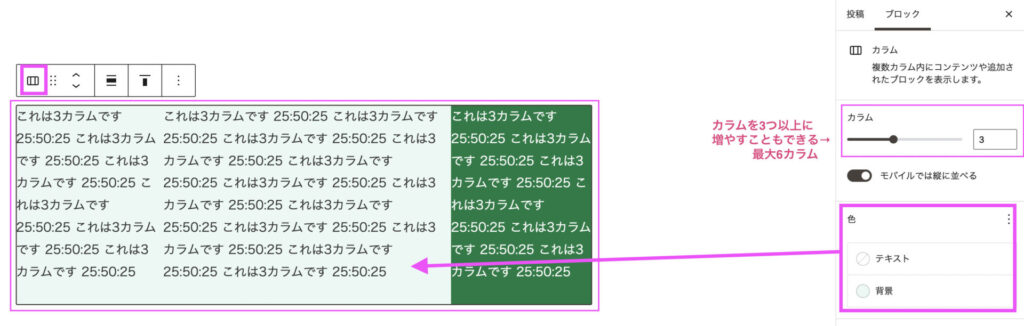
また、最大カラム数を6まで増やしたり、
モバイルでの縦表示のオンオフを選択することができます

これもやはり、自分が今個別のカラムを選んでいるのか?全体のカラムを選んでいるのか?
現在自分が何のブロクを選択しているのかが大事になります
わかりにくいのですが、きっと慣れてくると思います…!
グループ ★☆☆

グループ化は、慣れるまではかなりわかりにくいのかな‥と思います
上級編と思っていいと思います
いきなりグループブロックを作ってもいいのですが、追加の仕方が分かりづらいです
そのため、個別のブロックを作ってから、「グループ化」が理解しやすいかと思います
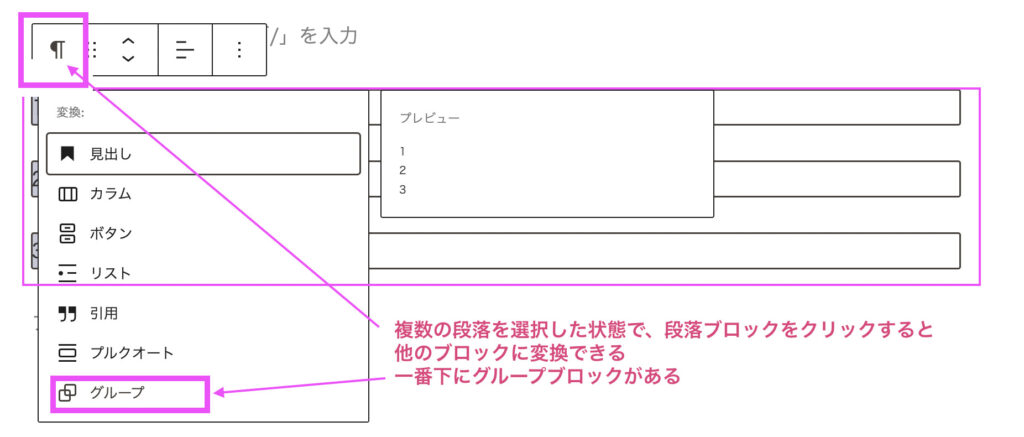
段落3つをグループ化させてみましょう
↓通常通りの段落3つ+それぞれ背景色を薄緑にしました
1
2
3

若干分かりづらいのですが…
上の3つの段落をグループ化したのが↓の3つの段落です
グループ化されたブロック、グループの背景色を設定できる
1
2
3
とりあえずグループになったことがわかります笑
こんな事ができたよ!という例で、
「グループ化させて背景」「2カラム」「見出し H4」「段落」「画像」「画像のキャプション」「ボタン」を総動員してみました
こんな感じで1つのグループの中に様々な要素(=ブロック)を入れ込んで作り込むことができます!
これもどちらかというとサイトデザインで使えそうな感じですね‥
ブログ記事ではここまでしなくても、
画像と段落をまとめたり、複数の段落をまとめたりしてグループ化させる、くらいでいいのかなと思います!
(このブロックを作ってから若干 エディタ画面の動作が重くなった気がします‥)
でも「こんなことができる」とわかるのは楽しいですね!素敵なランディングページが作れそうですね…!
行 ☆☆☆

この行ブロックが全くわからなかったのですが、グループブロックの派生であるようです!
行ブロックを選択し、Enterを押しながら入力していくと、どんどん右側に追加されていきます
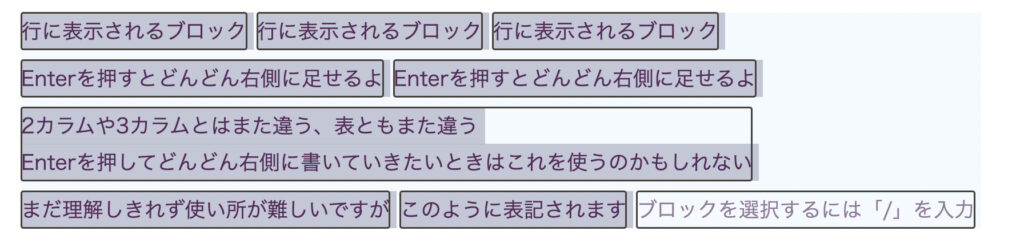
行ブロックで入力した例
行に表示されるブロック
行に表示されるブロック
行に表示されるブロック
Enterを押すとどんどん右側に足せるよ
Enterを押すとどんどん右側に足せるよ
2カラムや3カラムとはまた違う、表ともまた違う
Enterを押してどんどん右側に書いていきたいときはこれを使うのかもしれない
まだ理解しきれず使い所が難しいですが
このように表記されます
Enterを押すとどんどん右側にテキストブロックが足されていきます

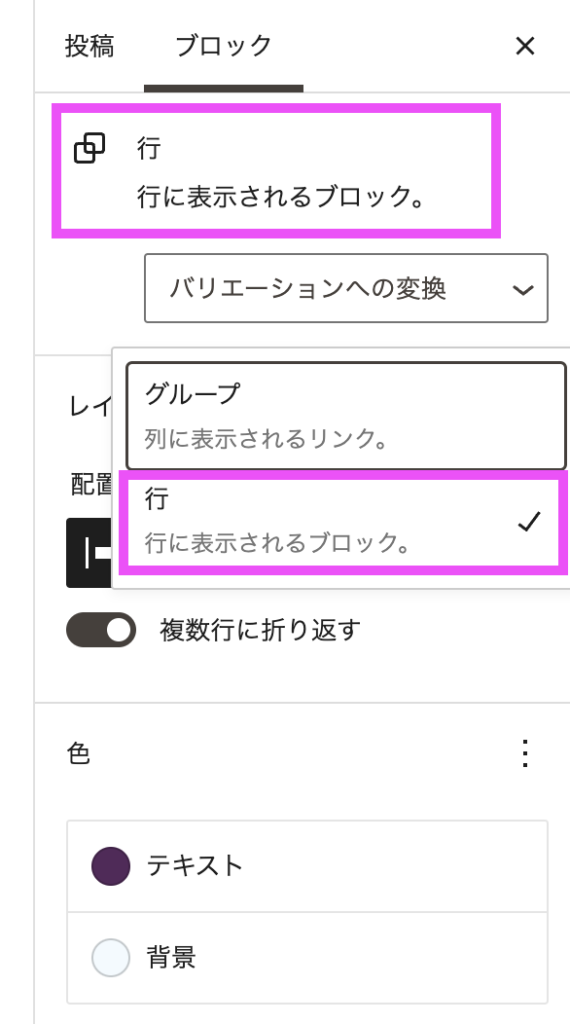
そしてこの行ブロックを選んだ状態でサイドバーを確認すると、
グループブロックかつ「行に表示されるブロック」にチェックが付いています

つまりグループブロックでかつ、行表示であるということ‥?

わかりづらい!
カラムほどきれいに調整もできないので、ほぼ使わないと思っていいのではないでしょうか‥
もし活用事例があったら知りたいです…
「続き」「ページ区切り」は一番最後に説明したいと思います!
区切り ★★☆

水平線を入れられます
サイドバーの「スタイル」から通常の線やドットありなし・色を選ぶことができます
デフォルトはスキンによって変わるのかな?
デフォルトの例
幅広線の例
ドットの例
こういう一区切りがあると読んでいて疲れにくいですよね
シンプルでいい!
空白 ★★★
空白スペースを簡単に作れます
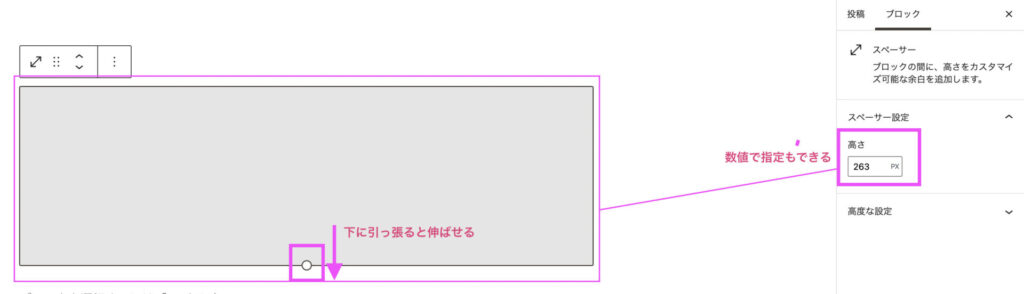
↓エディタ上で空白部分をクリックすると、縦幅を長くしたり短くしたりと変えられます
右側からスペーサー設定でpx(ピクセル)単位で変更することもできます
空白の例↓

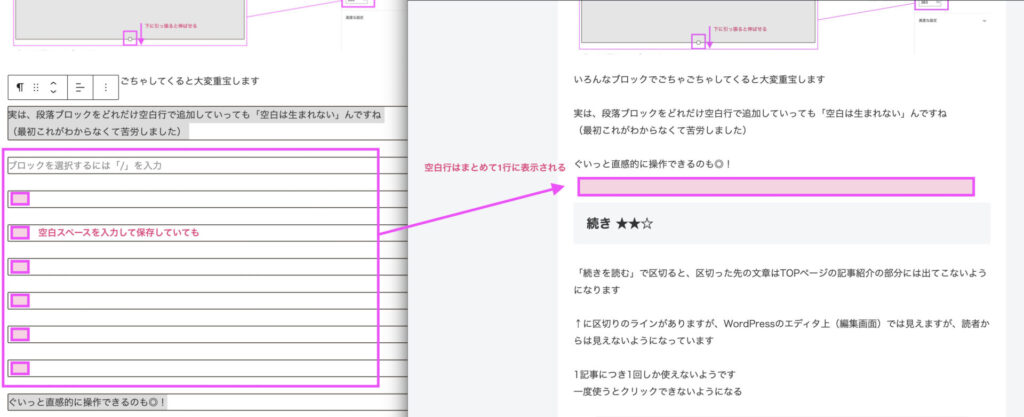
いろんなブロックでごちゃごちゃしてくると大変重宝します
特に画像ブロックなどをきれいに配置したいときに役立つかと思います
実は、段落ブロックをどれだけ空白行で追加していっても「空白は生まれない」んですね
(最初これがわからなくて苦労しました)

1行以上の空白を作りたいときは「空白 スペーサー」を使いましょう
ぐいっと引っ張って、直感的に操作できるのも◎!
続き ★★☆

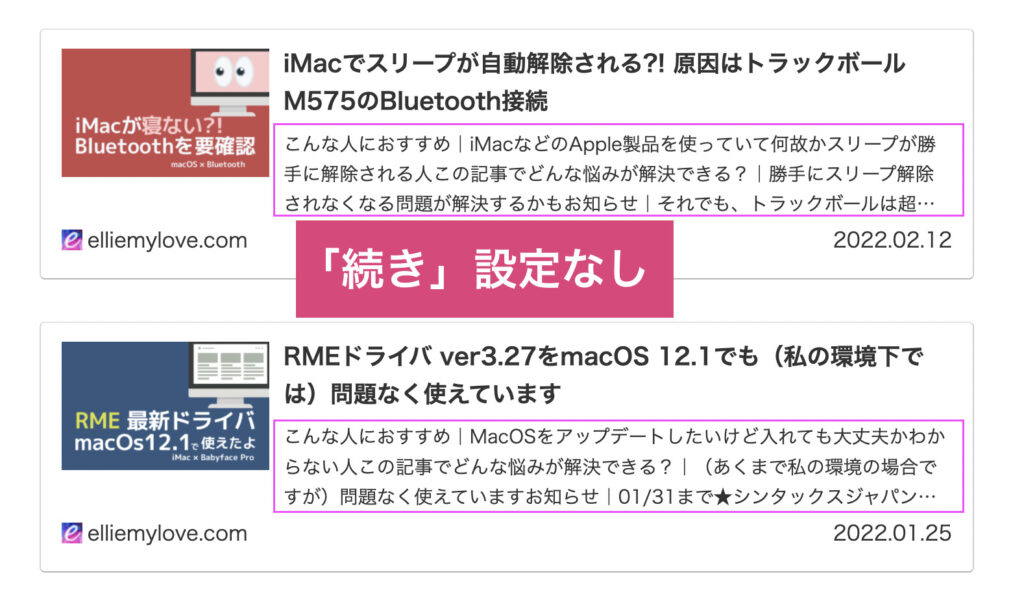
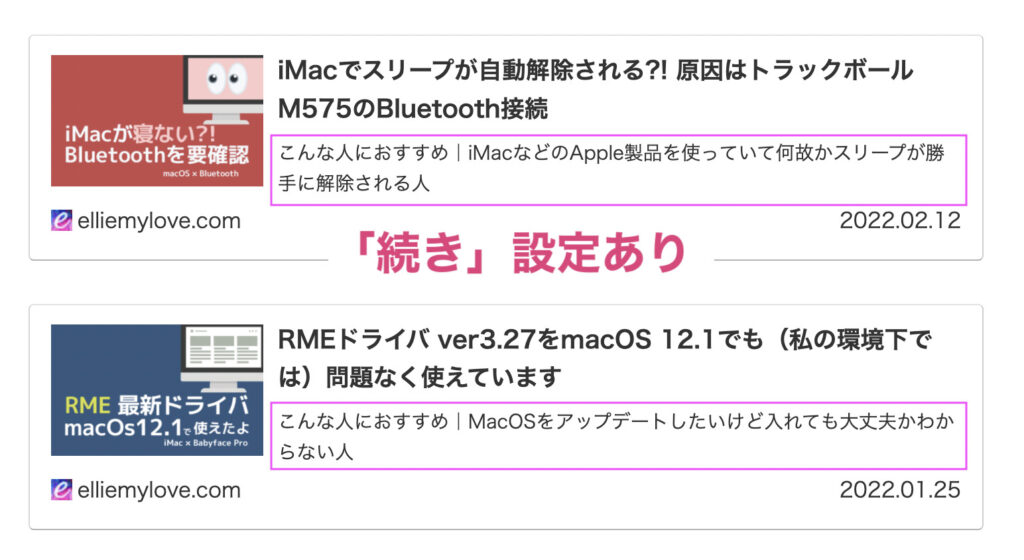
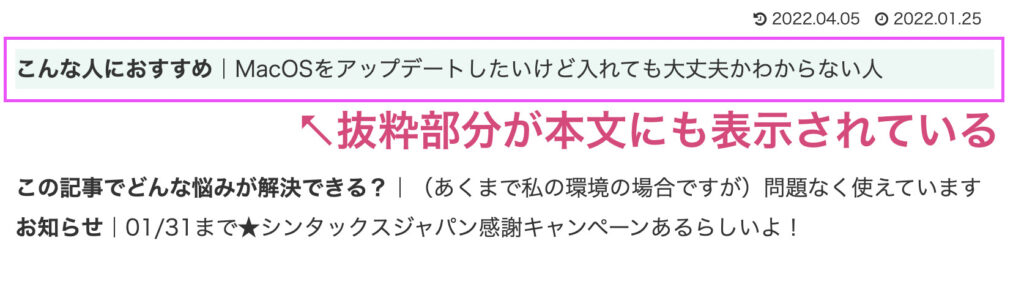
「続き」ブロックで区切ると、下記のようなごちゃごちゃした案内文が…

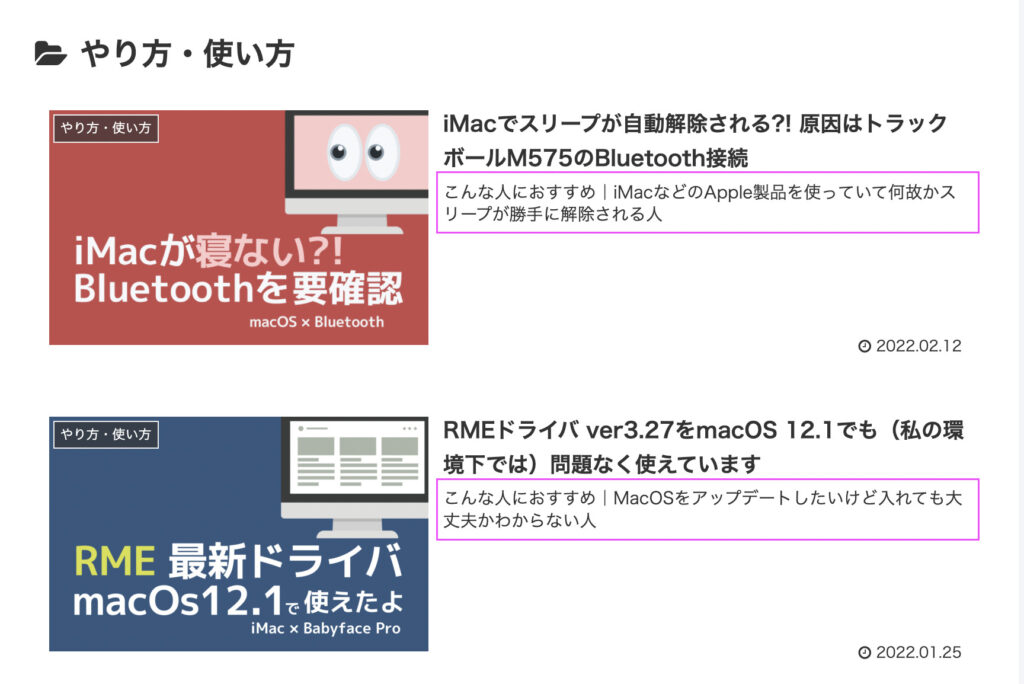
スッキリした状態で見せることができます!

好みにもよるかとは思いますが、こんな感じで比較できますね
なんか上級者っぽいですね?!


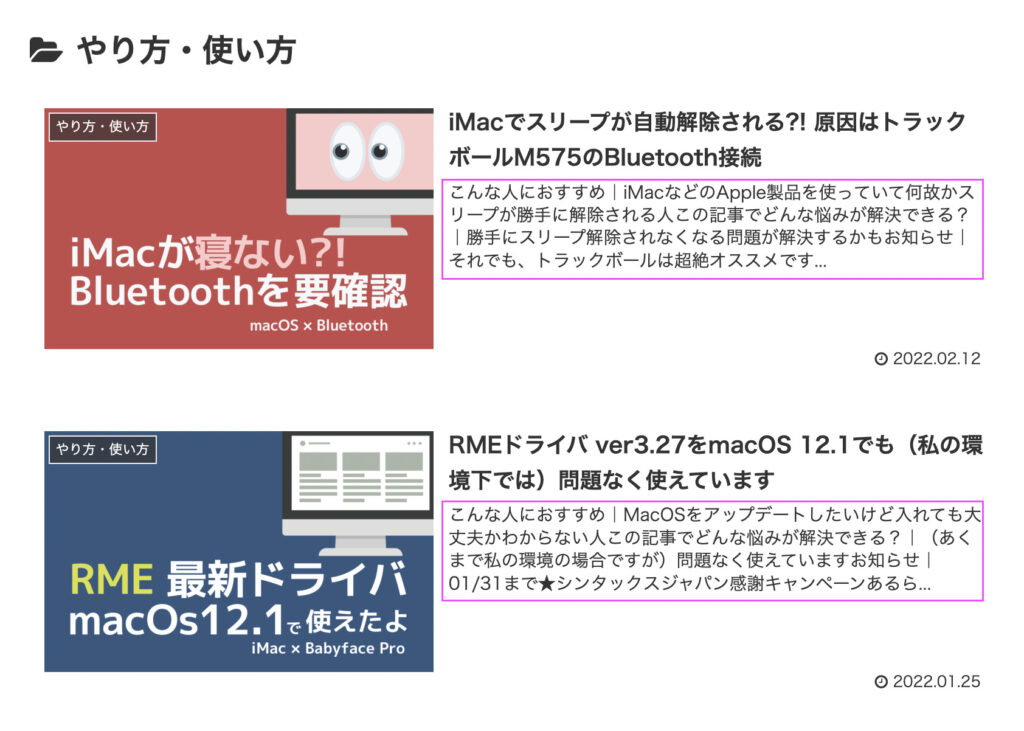
ただし、区切った文字数によっては、「続きより前の部分」が 長すぎてスッキリして見えない、ということもあります
(抜粋なしの場合、[…]より前の部分は、おおよそ89〜107文字でした)
スッキリ見せたい場合は積極的に使っていきましょう!
記事を埋め込むと、↓こんな感じで見えますね
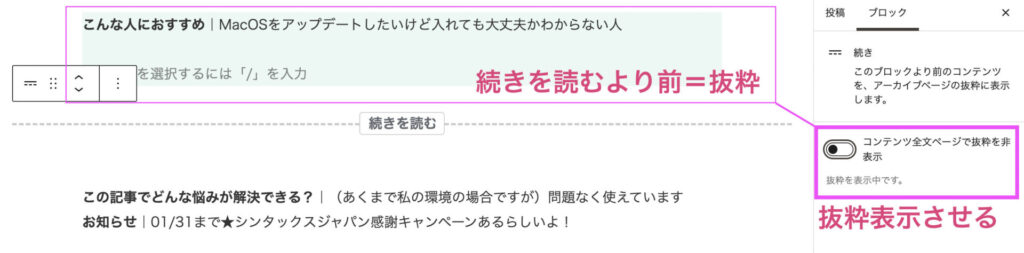
さらに、「続きブロック」を挿入した後に、
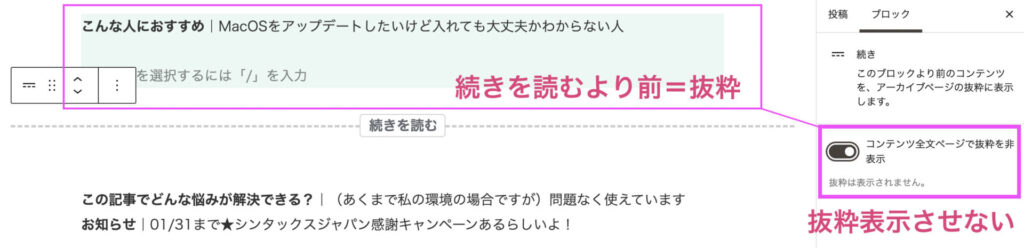
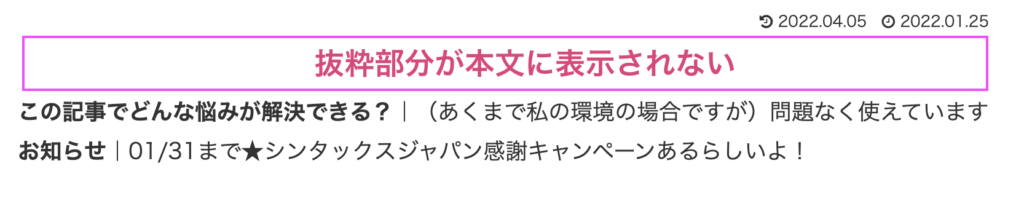
その「続きで区切ったより前の部分」を「案内文には表示させる」けど「記事本文には表示させない」ということもできます




まとめると、「続き」ブロックを挿入した後、
「続き」ブロックより前の部分(=抜粋)は、記事一覧などの紹介文として表示されます
「続き」ブロックより後の部分(=本文)は、記事一覧などの紹介文として表示されません
「続き」ブロックより前の部分(=抜粋)を、
投稿した本文中にも表示させたい→非表示オフ
投稿した本文中にも表示させたくない→非表示オン
頭がぐちゃぐちゃしてきそうですが、これも慣れてからリライト(=書き直し)のときに設定していくのでもいいのかな?と思います
自分でこういう風にしよう!と決めて行うのが良さそうですね
個人的には「2行」くらいが読みやすいのかな?と思いますが、上級ブロガーさんを今後観察して研究したいと思います
ちなみにこのブロックの存在を知ってから、Gutenbergまとめ記事では
「続きブロックを使用」
「抜粋を本文中には表示させない」方法をとってみました
おまけ
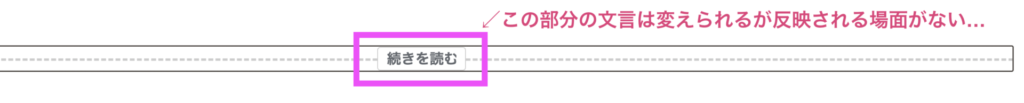
ちなみに、「続きを読む」の文言自体は変更できますが、
Cocoonの場合、変更された後に反映される場所はなさそうです

Cocoonでは、おそらくサイト上で1ページ丸々「記事全文」を表示させるのは「その記事自体の表示ページだけ」です
そのため「続きブロック」が意味を持つのは、記事一覧やブログカードでの表示についてのみと思われます
Cocoonページでは「続きを読む」ブロックを利用する表示設定のある部分はありません。
改ページブロック・続きを読むが機能をしない | Cocoon Blocksに関する質問・不具合報告・要望 | Cocoon フォーラム
また区切りのラインは、WordPressのエディタ上(編集画面)では見えますが、読者からは見えないようになっています
1記事につき1回しか使えません、また投稿記事でのみ使える機能です
(固定ページでは「続き」は 使えません)
なかなか難しいですが、使って慣れていきましょう☆
ページ区切り ★☆☆
改ページをいれることができます!
シンプルで良いですね!
試してみたところ50ページ以上の改ページができそうでした(そんなに使わない‥)
正直なところ、最近はあまり見ることがなくなったような気がしますが、
ニュースサイトなど文字数が多い場合などは使われていますね
地味に長かったデザインブロックもこれがラストです!
↓ぜひクリックして見てみてください
「ページ区切りブロック」を挿入すると、エディタには「改ページ」と表示され、
プレビューでは「次へ」のボタンとページ数が自動で生成されます









コメント