【PR】この記事には広告を含む場合があります
ついにMacBookでゲーム実況を録画し、編集をして、
You Tubeにアップロードする「mp4動画」を作ることができました!やったね!
動画の表紙となる「サムネイル」をつくっていきましょう

You Tubeでカスタムサムネイルを設定しよう
アカウントが確認済みかどうかは、公式サイトのこのページから、
「アカウントが確認済み」をクリックすると調べることができます
You Tubeアカウントで電話番号認証をしていると「カスタムサムネイル」を設定することができます!
もしまだ認証していない方は、今のうちに設定しておきましょう
推奨される画像サイズと解像度
You Tube公式の推奨サムネイルサイズはこちらです

そのほか、画像サイズやファイル形式はこちらが推奨となっています
| 値 | 備考 | |
|---|---|---|
| 解像度 | 1280 × 720 | 最小幅が 640 ピクセル |
| 画像のファイル形式 | JPG、GIF、PNGなど | |
| 画像サイズ | 2 MB 以下 | =2,000KB 以下 |
| アスペクト比 | できるだけ 16:9 | YouTube プレーヤーやプレビューで最もよく使われるため |
作成した画像が何MBか調べるには
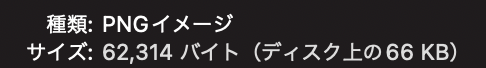
その画像を選択した状態で、command + i を押すと、画像ファイルの情報をみることができます

この場合は、PNGファイルで、画像のサイズが66KBということがわかります
66KB = 0.066MB
0.06MB、つまり 2MB以下のためアップすることができます
Canvaに無料で登録しよう
ではここからサムネイルを作成していきます!
Canvaというサイトで無料で画像作成・クラウドに保存をすることができます
本当に使いやすく、デザインもしやすいのでおすすめです〜!
画像だけでなく、動画も作ることができます
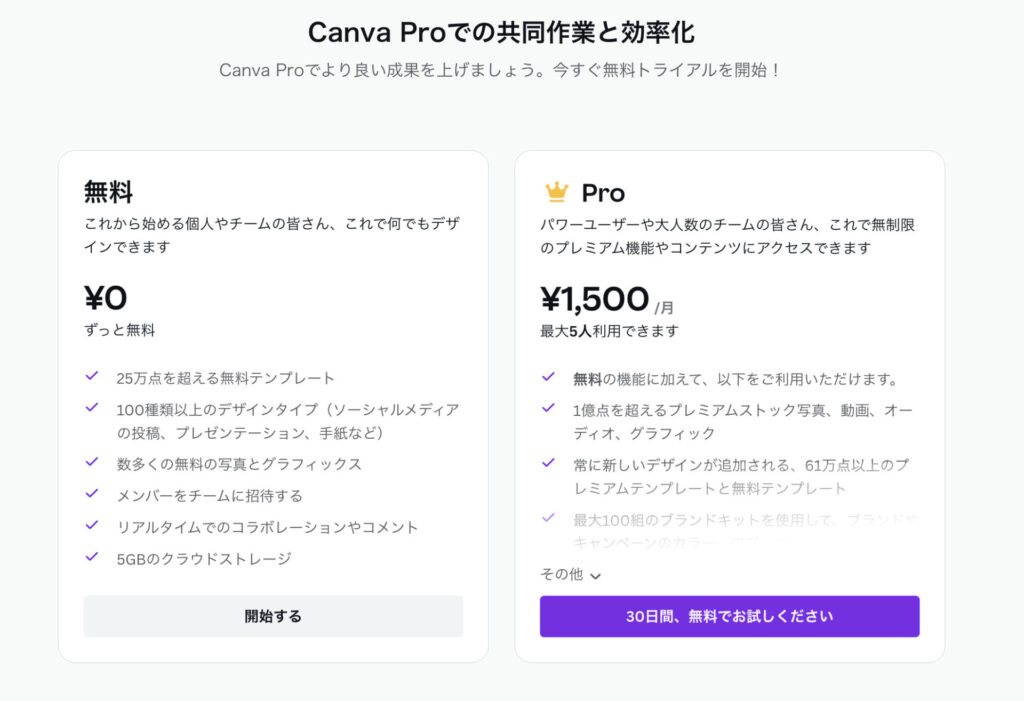
有料版だと「背景透過」のツールを使えたり、用意されている写真や素材を気兼ねなく使えることができます

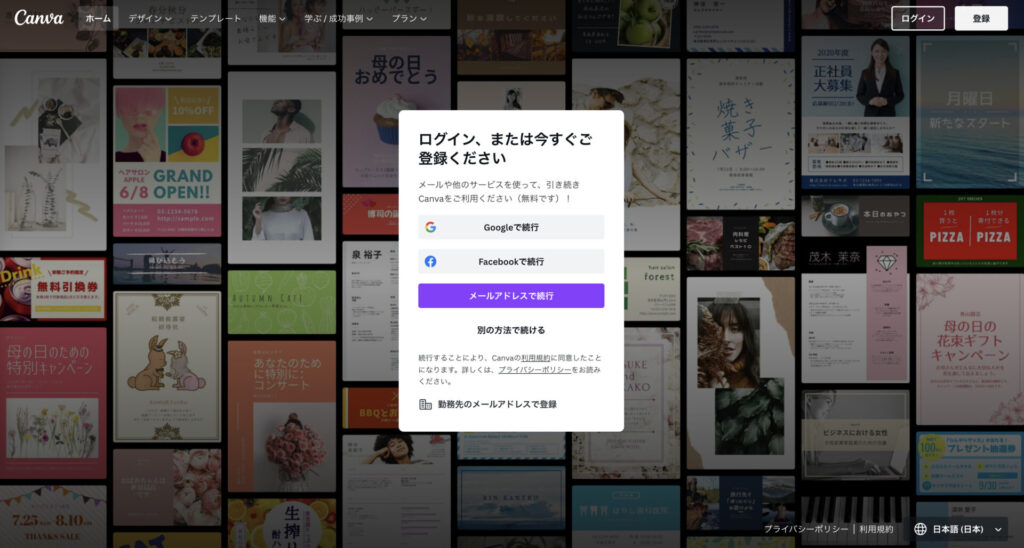
Canvaに登録・ログイン
Googleアカウント・Facebookアカウント・メールアドレスで登録などいくつか方法があります
まずはCanvaに登録しましょう!

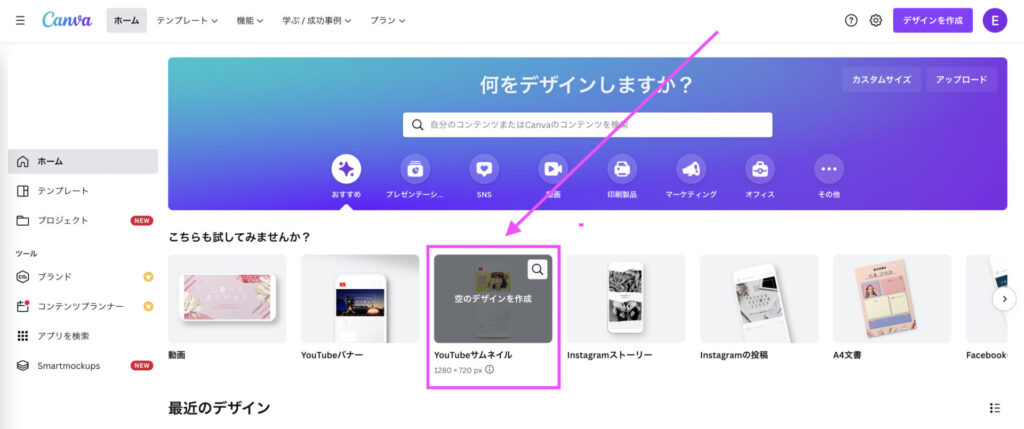
You Tubeサムネイルをクリック
Canvaにログインしたら、すぐにデザインを作成することができます
主要SNSのそれぞれのサイズは上の方に表示してあるかと思います
「You Tubeサムネイル」をクリックします
ない場合は、「1280 × 720」を指定して作成します

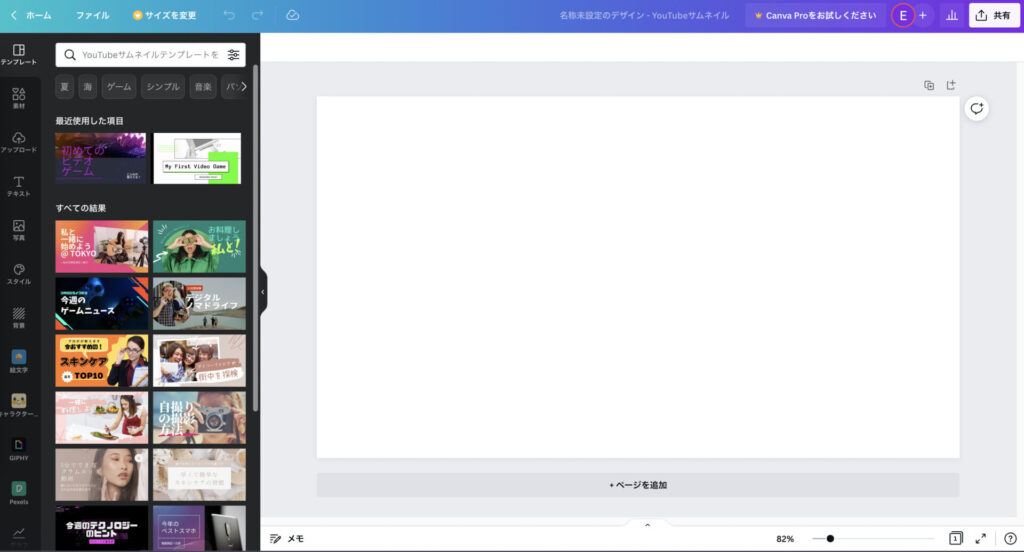
下地ができました
真っ白な「1280 × 720 px」の下地が出来上がりました!
ここに画像や文字を足してデザインをしていきます

ゲーム画像から画像素材を作る
ちょっと邪道かもしれませんがw
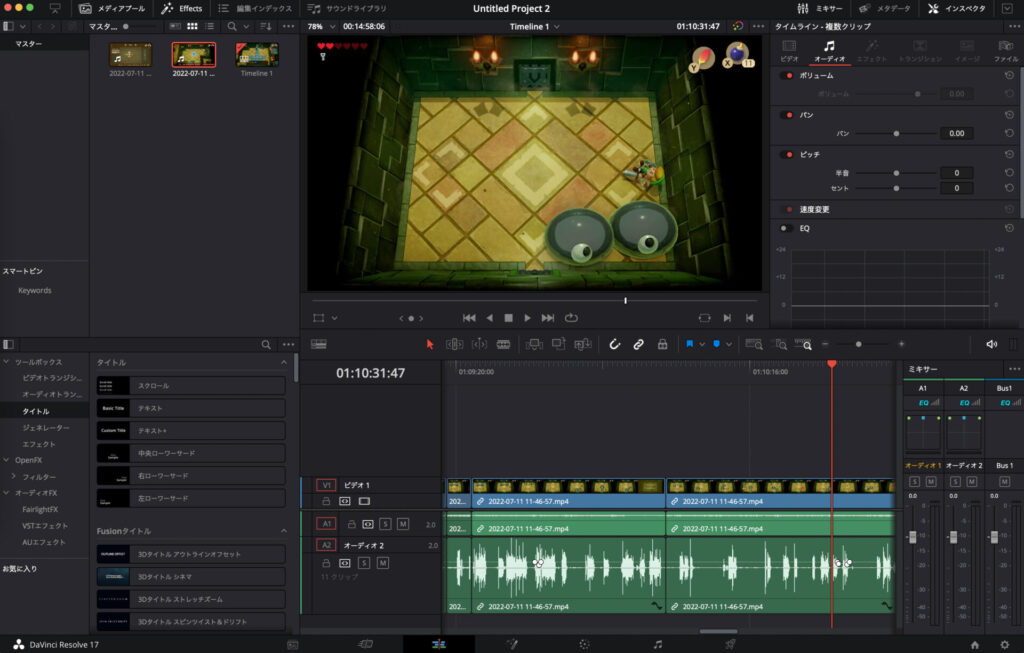
私は動画編集画面で「つかいたい!」と思った画面を
スクリーンショットし( shift + command + 4 )サムネ用画像にしています
このような動画編集画面で、

こんな感じで使いたい画像をスクリーンショットします


※スクショする前の画像が大きいほど解像度が高くなるので、画面を大きく表示させた状態でスクショするとなお良いです
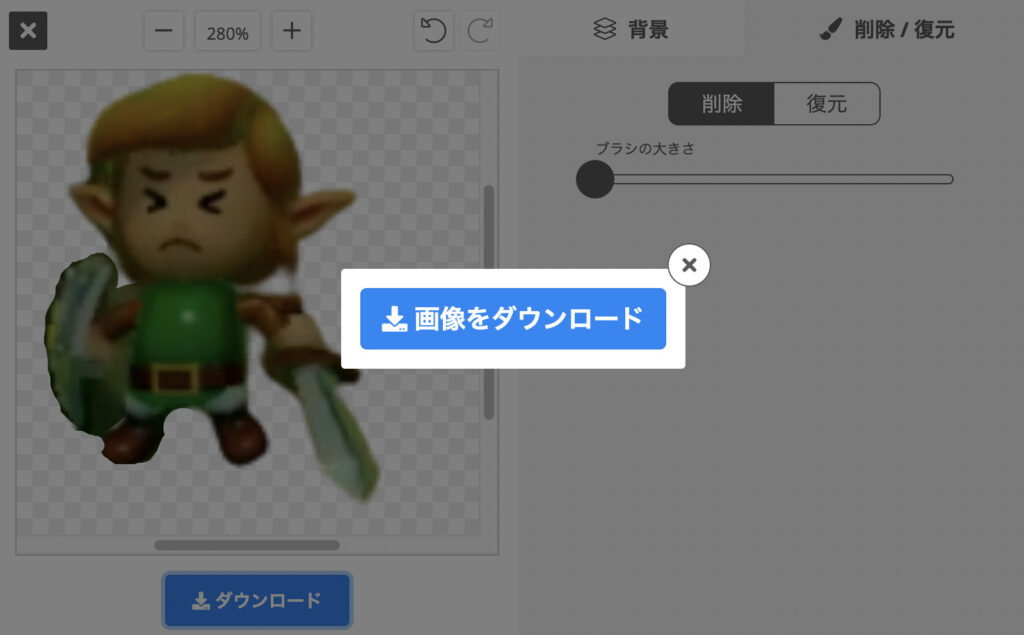
背景リムーバで削除し(Canva ProだとCanva上でできるので そちらのほうが良いですw)

こんな感じで背景が透過された状態の画像が出来上がります


それではCanvaに配置していきましょう!
今回はこんなサムネをつくっていきたいと思います!

Canvaで実際に画像や文字を配置する
具体的に一歩ずつ作業を説明していきます!
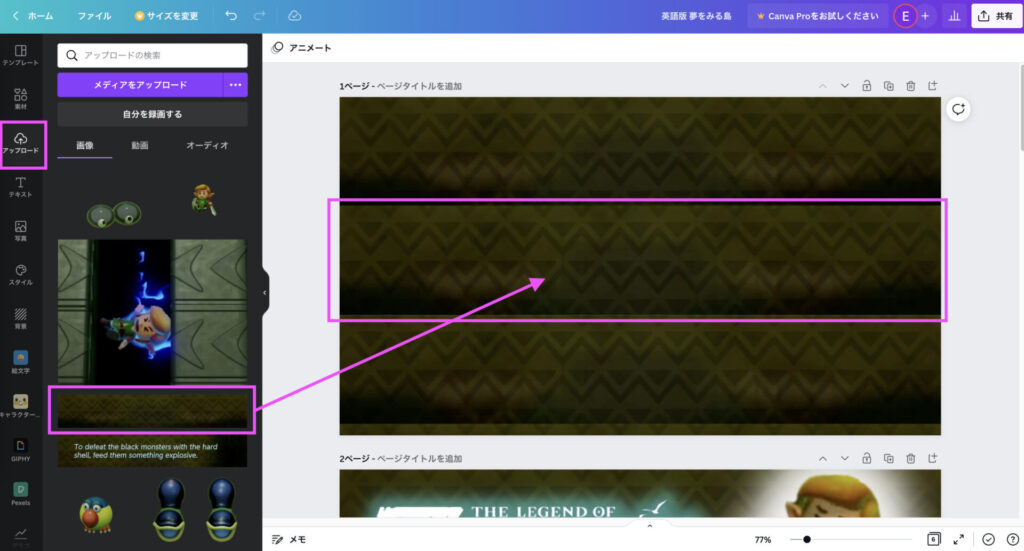
背景となる画像を配置
Canvaの「背景」から選んでも良いですし、単色でもいいと思います!
私はゲーム画面のセリフ背景をスクショしたものを繰り返し配置してみました

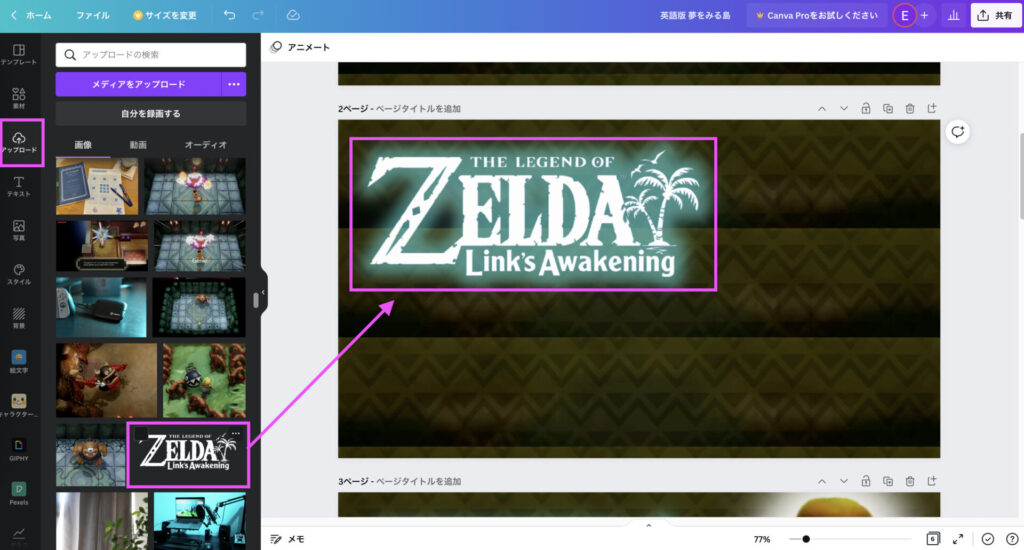
ゲームタイトルロゴの画像を入れる
これも、ゲームロゴがでてきた画面をスクショして、「背景リムーバ」で背景を削除し、
「影付き・グロー」でふわっとぼかしています
※グローのやり方はこのあとお伝えします

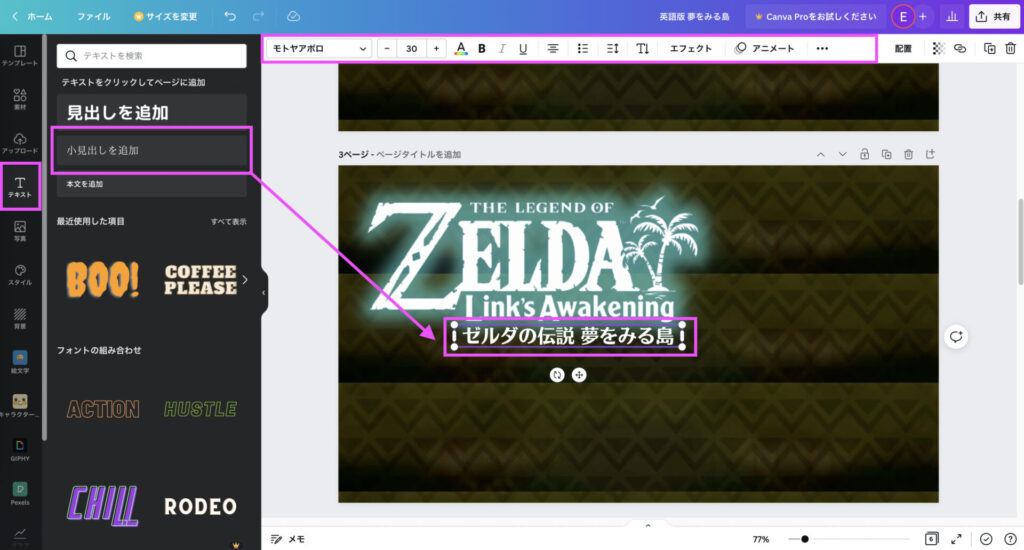
文字を入れる
テキスト>小見出しを追加 から、テキストを追加します
ダブルクリックすると「テキストそのもの」を変更できますし、フォントやサイズ・色も上のバー部分から自由に変更できます

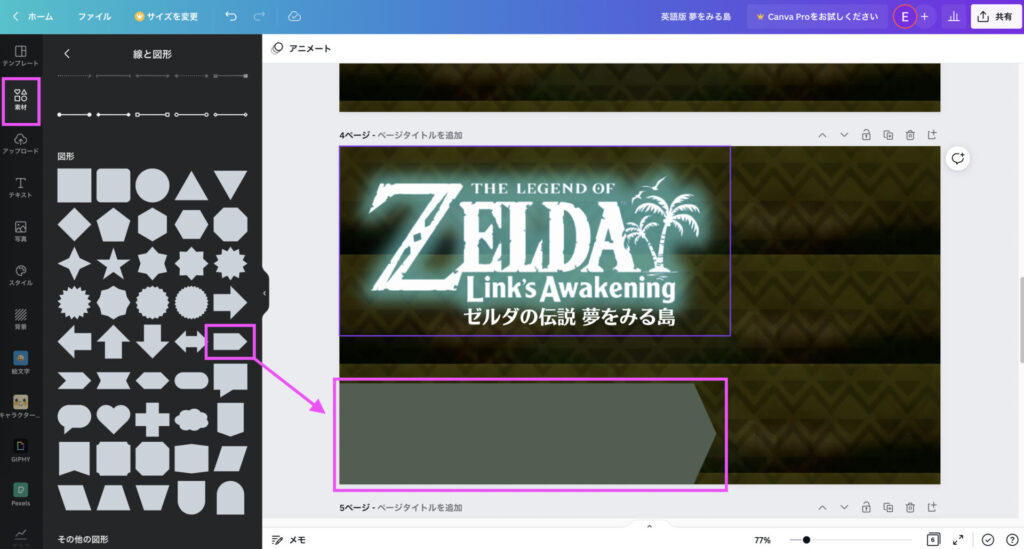
背景素材(座布団)を入れる
文字の下に背景素材(座布団)をいれます
素材 から好きな形をえらび、ドラッグ・アンド・ドロップすると配置できます
色や大きさも自由に変更できます

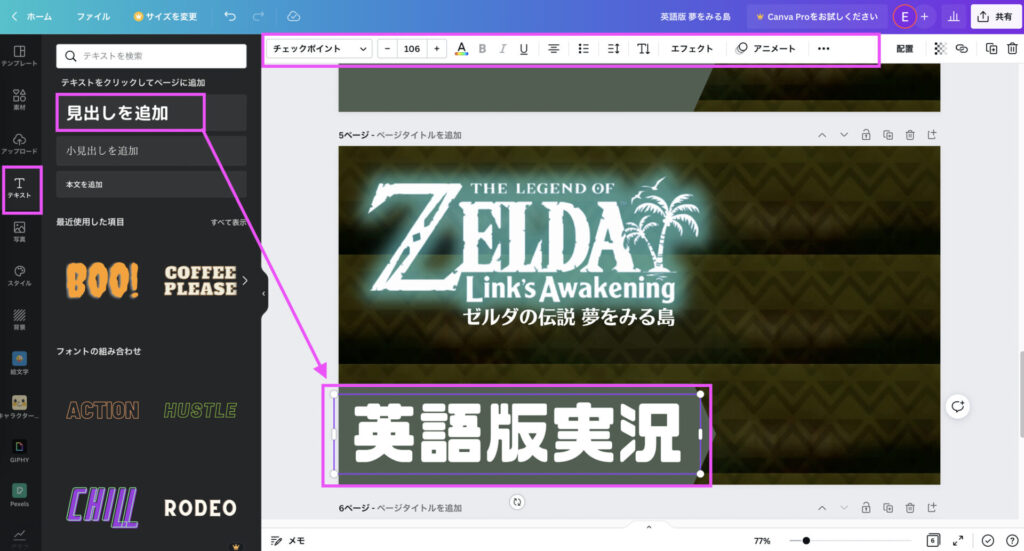
先ほどと同じ用に、
テキスト>見出しを追加から文字を足します

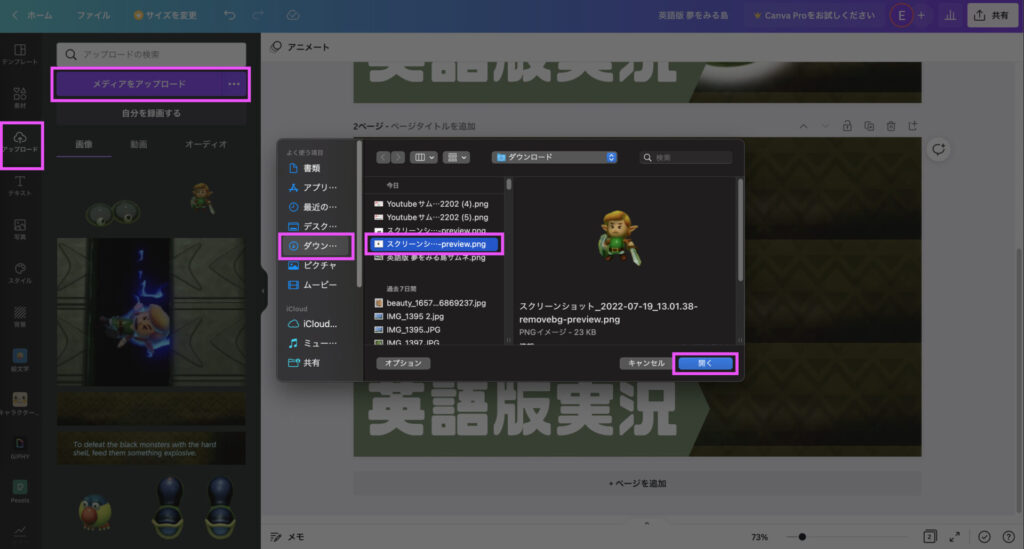
画像をアップロードする
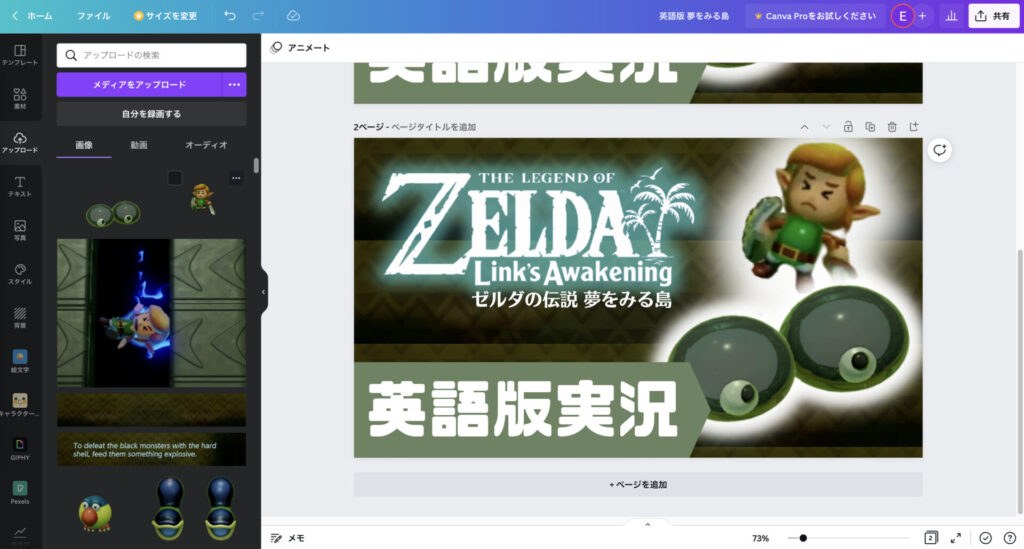
先ほど背景リムーバで透過させた画像を読み込みます
アップロード>メディアをアップロード から、取り込みたい画像を選択し、「開く」をクリック

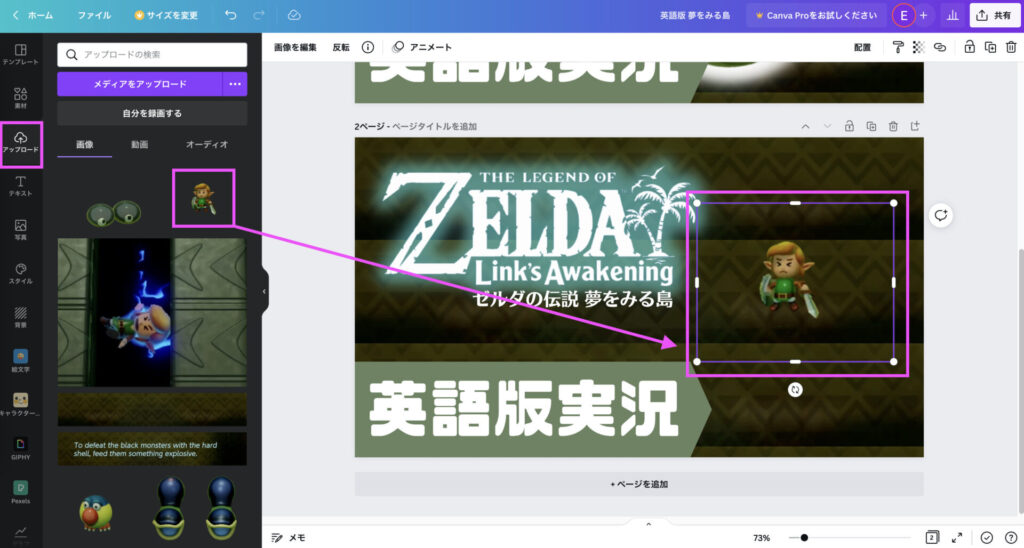
取り込んだ画像が左側に表示されるので、ドラッグ・アンド・ドロップします

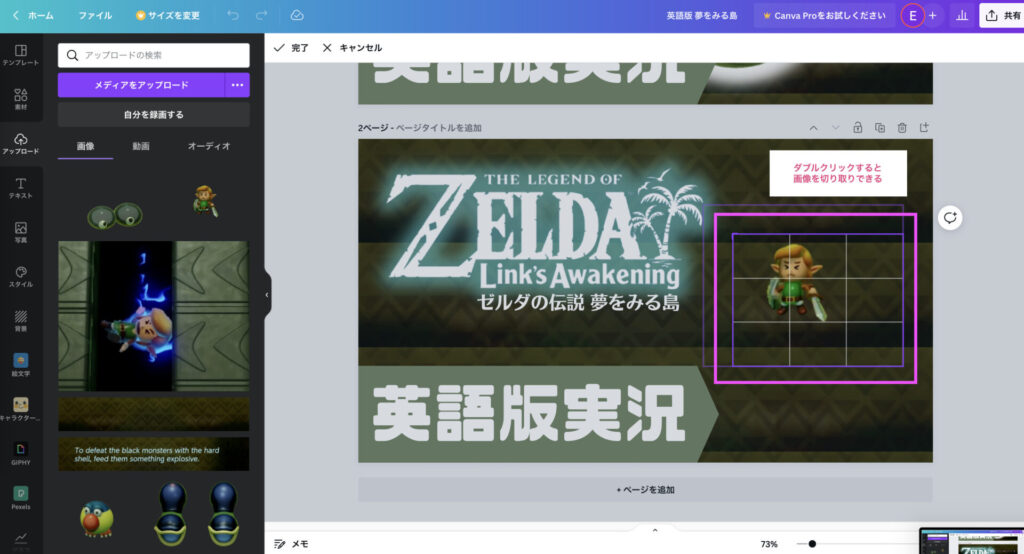
画像をダブルクリックで画像の切り取り
余計な部分を切り取りたい場合は、画像をダブルクリックし、
四隅を好きな部分まで引っ張って、小さくします

画像を「グロー」で目立たせる
画像をさらに目立たせたい場合はグローをかけると良いです
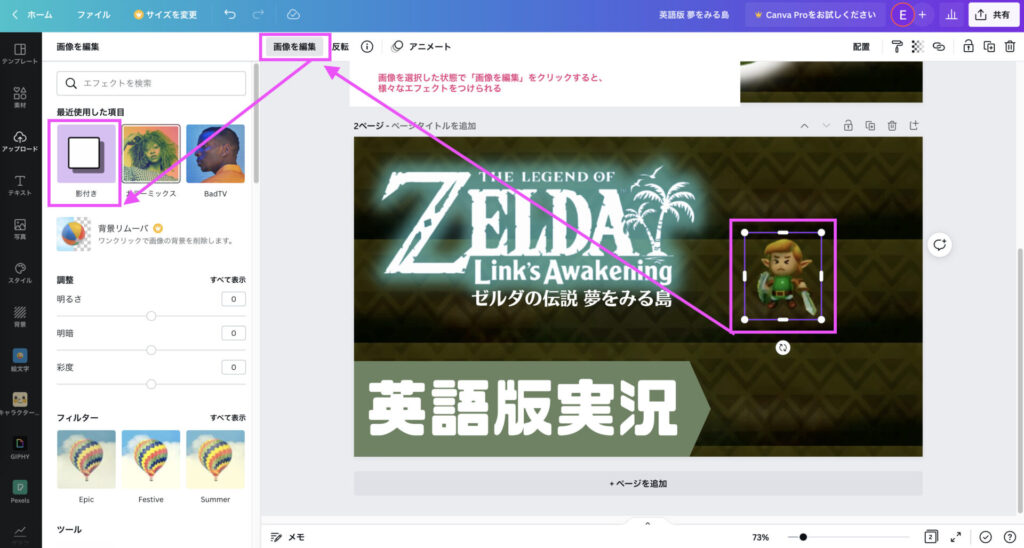
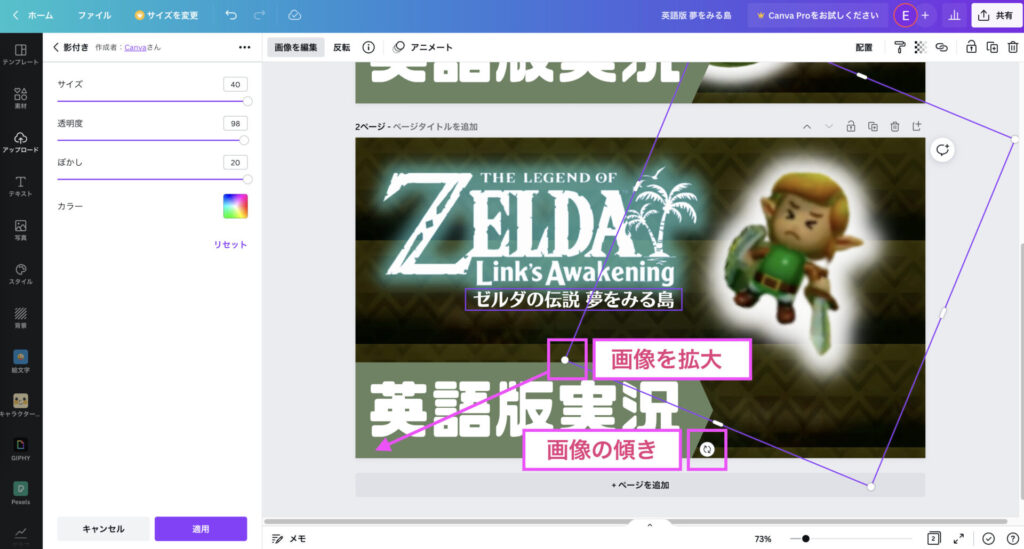
画像を選択し、「画像を編集」をクリック
画像を選択した状態で「画像を編集」をクリックし、「影付き」をクリック

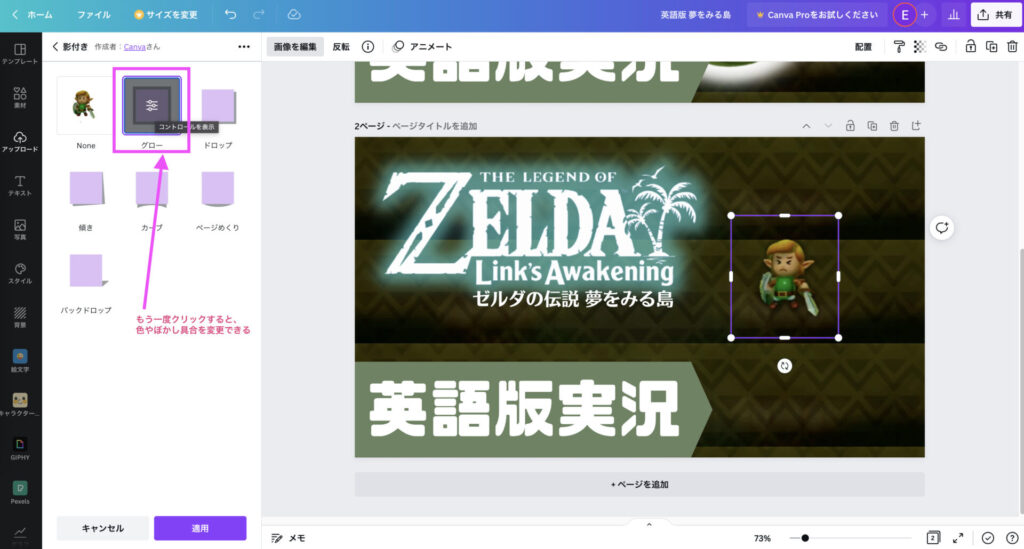
グローをクリックしたあと、もう一度グローをクリックします

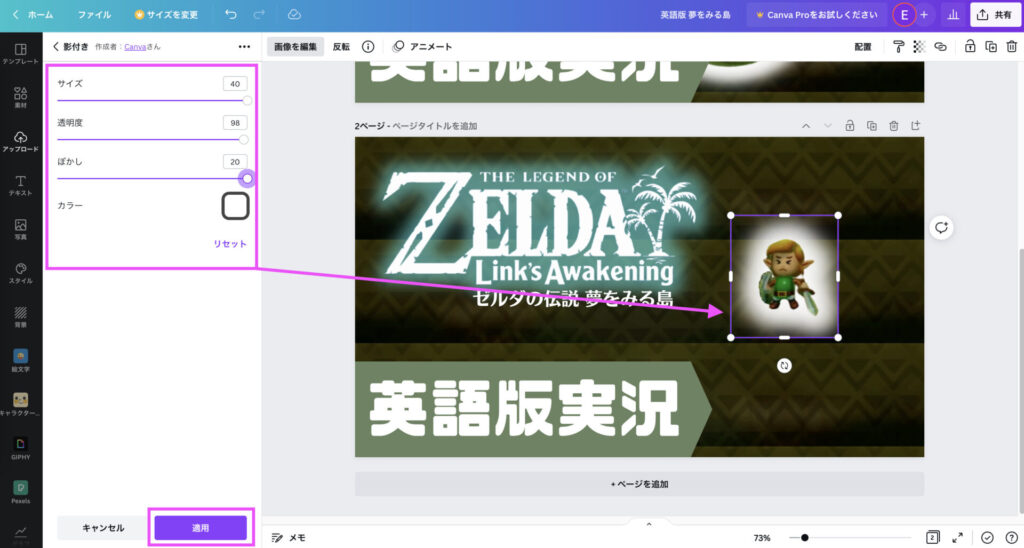
グローさせる「サイズ」「透明度」「ぼかし」「カラー」を変更させることで
目立たせることができます

画像サイズの拡大・縮小、傾きを調整
画像の四隅の点を引っ張ると拡大・縮小
矢印を引っ張ると傾きを調整できます

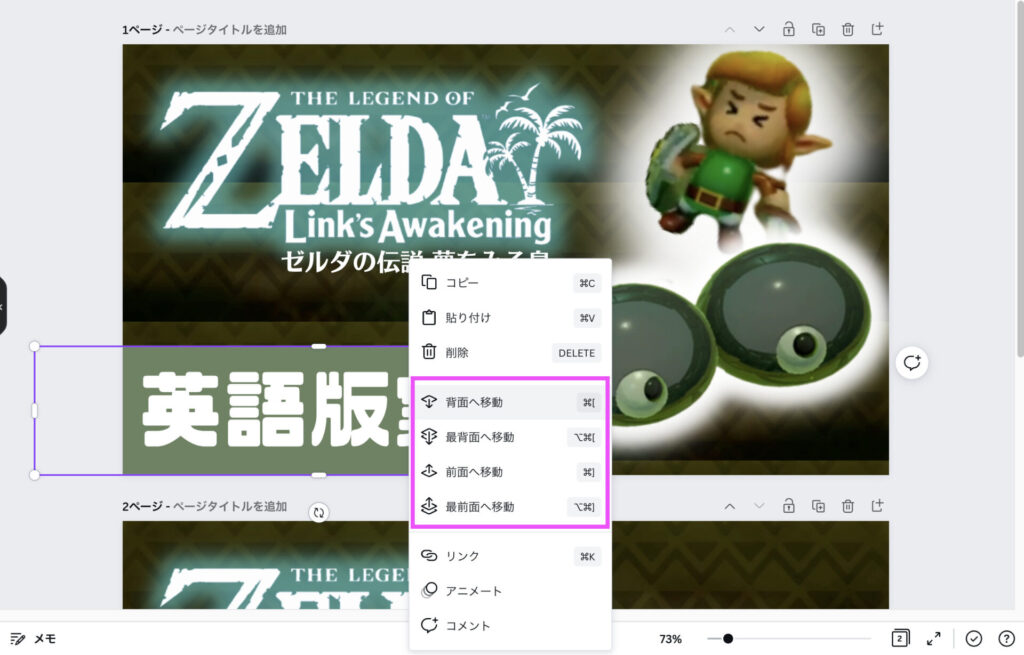
それぞれの画像の重なりを変更したいときは、
画像を選択した状態で右クリックして「背面へ移動」や「前面へ移動」をクリック
または、画像を選択した状態で command +[ や command + ] で直感的に前後に移動させることができます
Canvaには「レイヤー表示機能」はないため、画像一つずつで重なりを設定していきます

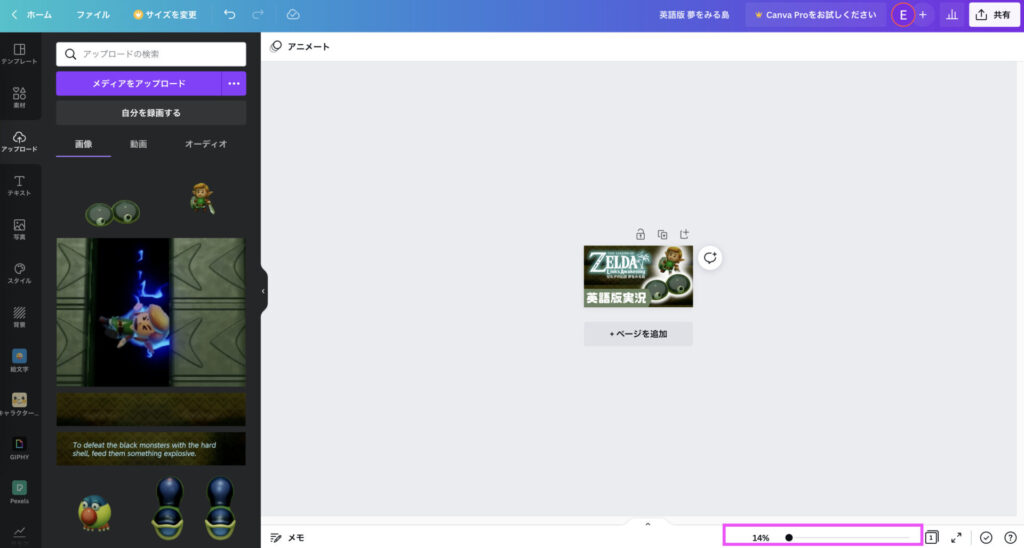
これでサムネイルが出来上がりました!

You Tubeのサムネイルはスマホ表示などでは、小さく表示されることも多いので、
画面下部のスライダーで画像を小さくして見え方を確認します

おまけ:袋文字を作る方法
画像のグロー方法は、この動画を見ていただくとわかりやすいかと思います!
同じくグローについて説明しています
Canvaからダウンロードする
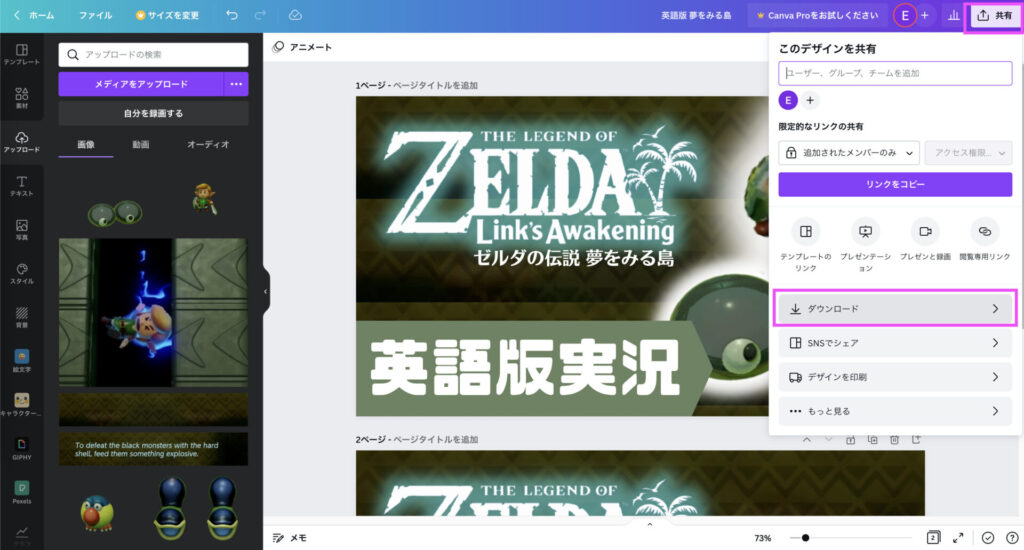
出来上がった画像をダウンロードする場合は
右上の「共有」から「ダウンロード」をクリック

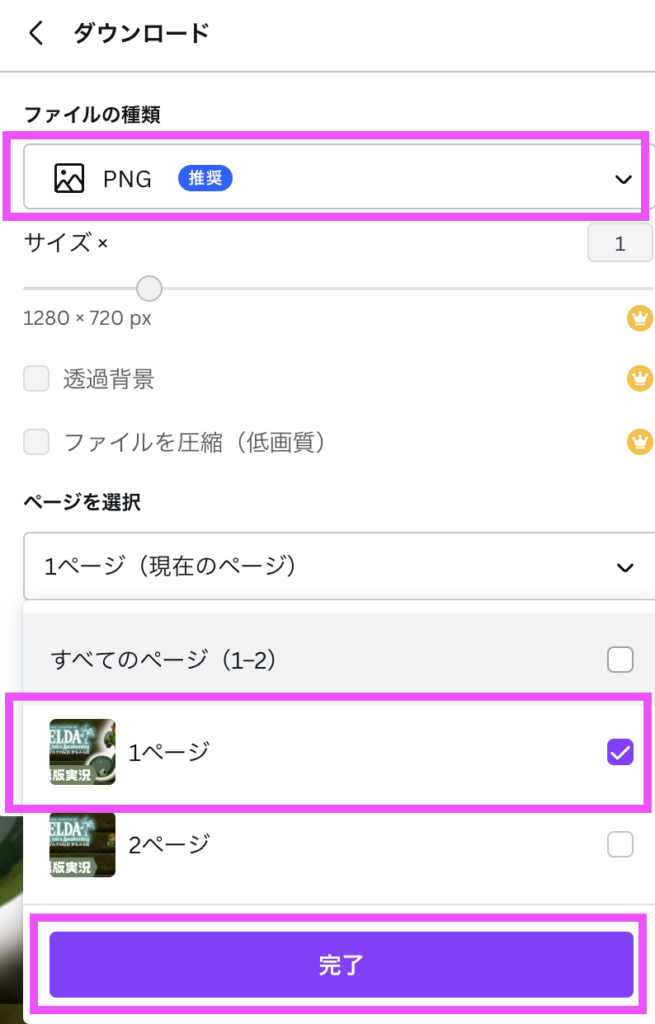
「ファイルの種類」(PNGのままでOK)
どのページをダウンロードするかを選べます

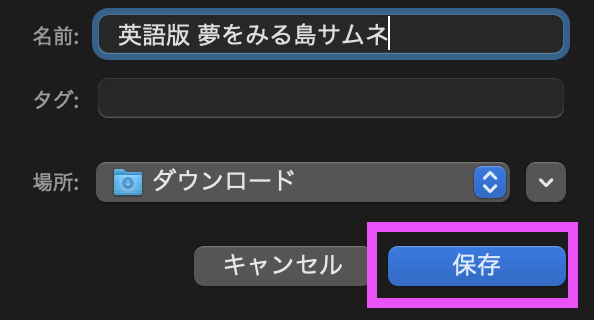
このポップアップが出てきたら「保存」を押しましょう

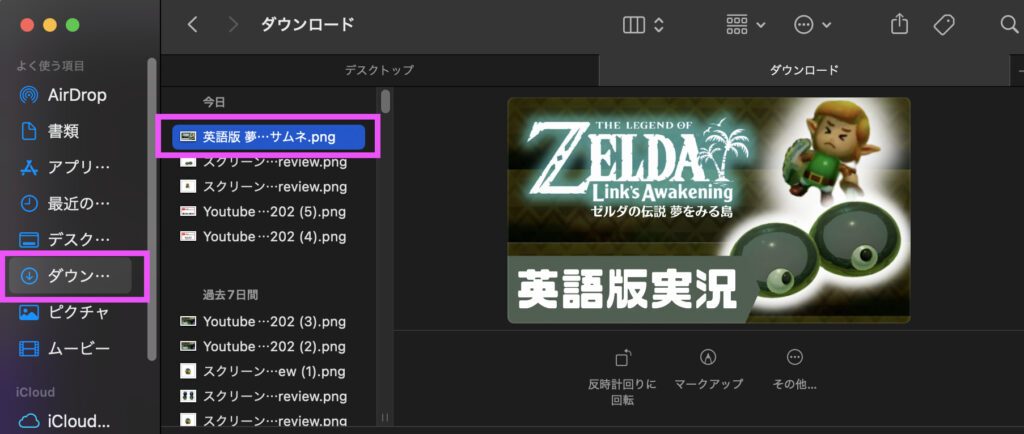
これでダウンロードできました!

アップロード方法
次の記事で、You Tubeへの動画アップロードを説明します
サムネイルは動画をアップしたあとに設定することが可能です
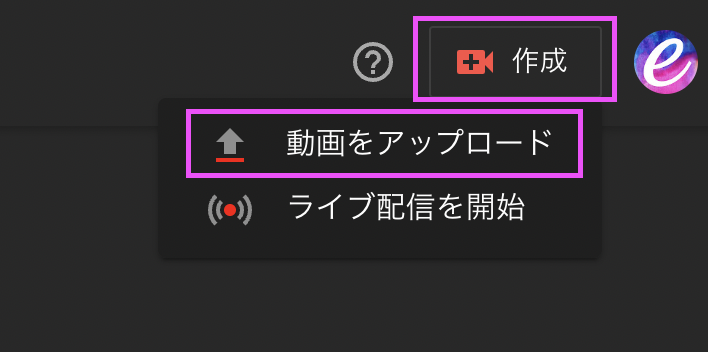
You Tubeアカウントのアップしたいチャンネルにログインし、「動画をアップロード」を選択

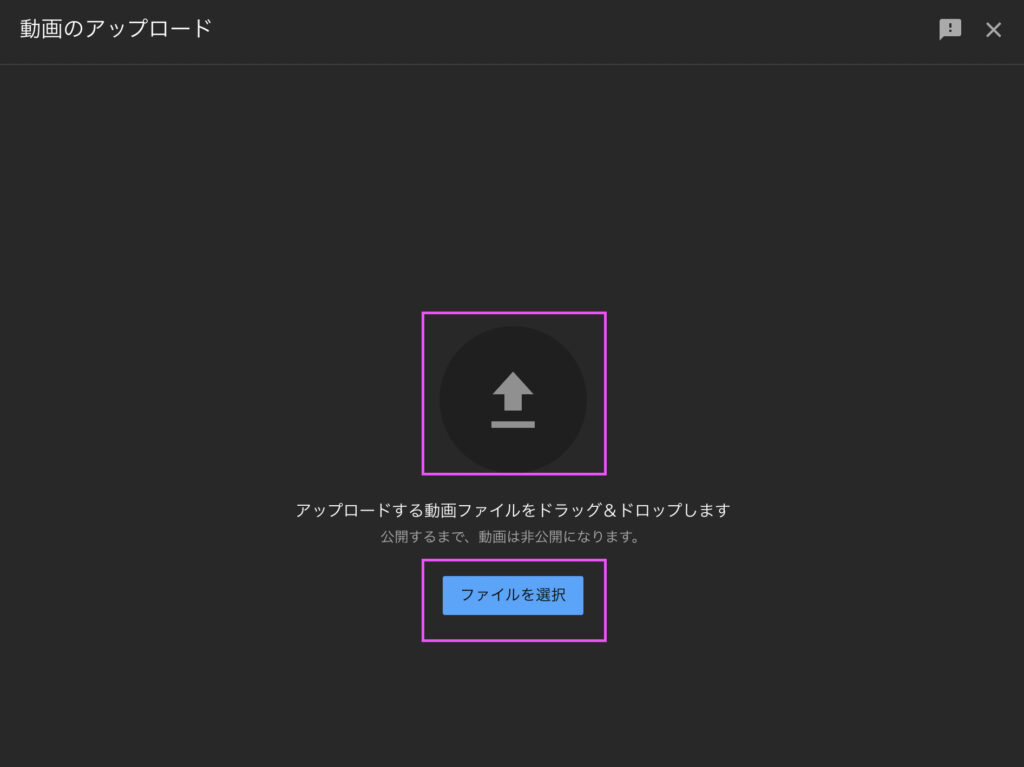
アップしたい動画を選択し
アップされる状態になります

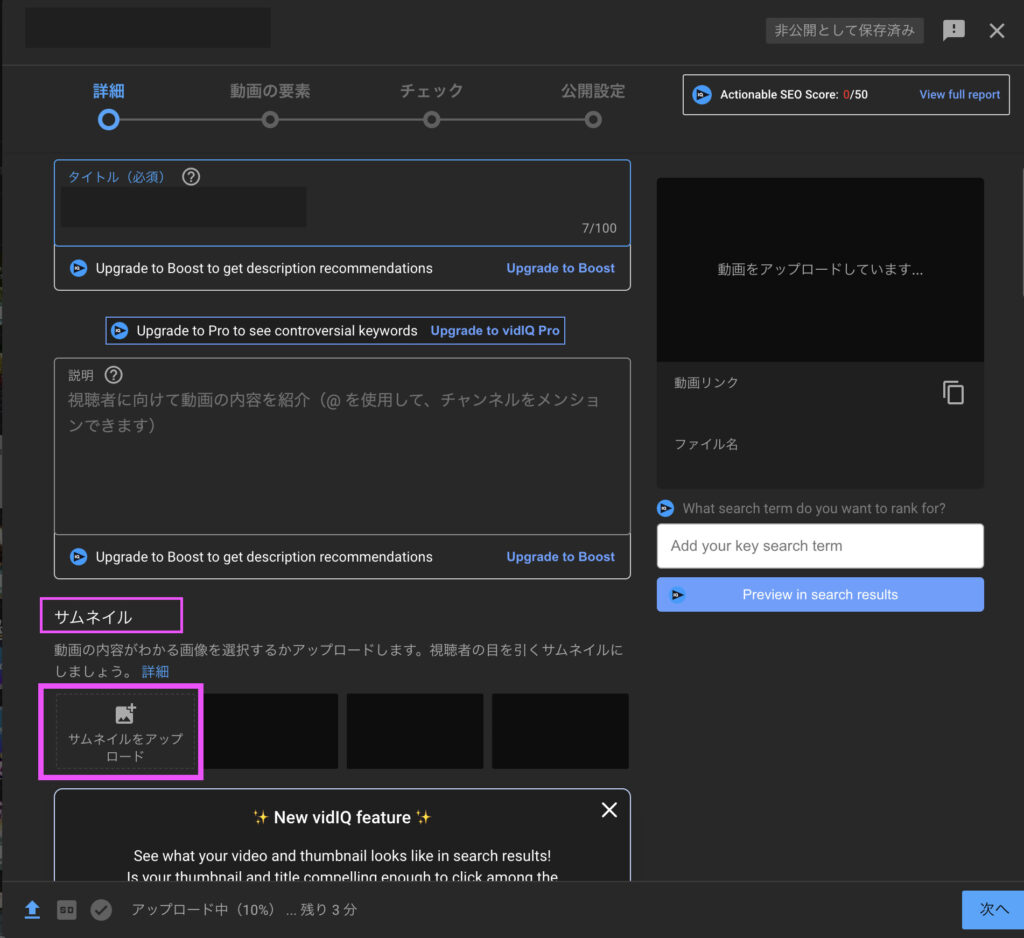
下の方にスクロールすると、「サムネイル」の項目が出てくるので、
「カスタムサムネイルをアップロード」からサムネイルをアップします

お疲れさまでした!
次回はもう少し詳しく、動画のアップロード方法を見ていきたいと思います!
おすすめ動画
サムネイルについて調べているときに見つけた動画です、是非参考になさってみてください!
どんなサムネイルをクリックしたくなるか?!どんどん試行錯誤ですね!
ダメなところばっかりや私(´;ω;`) どんどん良くしていこう!!




コメント