【PR】この記事には広告を含む場合があります
ここまで長かった!お疲れさまでした!・・・ってちょっと待った!
収録するとつい満足しちゃうけど、このあと、編集が必要ですよね
もちろん、「編集なんかしないぜ!このまま撮って出しだ!(=収録した素材のままアップロードすること)」をしてもよいですが、多くの方は動画編集をするかと思います🔥
今回は無料で使える動画編集ソフトでのかんたんな動画編集の方法をお伝えします
※難しいことは一旦置いておいて、まずはYou Tubeにアップできる動画を作ることを目的としています
Final Cut版の編集方法はこちら

編集ソフトはDaVinci Resolveがおすすめ
動画編集ソフトでは次の3つが主流です
- Adobe 「Premiere Pro」月額制・サブスクリプション型
- Black Magic Design 「DaVinci Resolve」無償版・有償版
- Apple 「Final Cut Pro」買い切り型
おすすめはDaVinci Resolveという動画編集ソフトです
なんとこれ、無料で使えるんです
無料で使える編集ソフト
無料で動画編集ができる上に、制約も少ない
かなり使い勝手の良いソフトです
なぜ無料なのか?というと、無料で使って良かったら、こういった機材をいずれ有償版とセットで買ってね★ということのようです(おそらく…)
有償版はより多彩なエフェクトや機能が使えます
ほしい…(結局欲しくなるんですよね‥)
メーカー公式の編集の仕方の講座なども充実しているのでオススメです!
おそらくスペックは大丈夫
スペックはこちらを確認してください
これまでMac Book Airの8GB、iMacの16GB、Mac Book Proの16GBで作業してきました
8GBでも問題なく作業できましたし、Pro 16GBでもエフェクトを多用すると固まることはありましたw
GPUやCPUも多いほうがいいらしいのですが、そこまで‥気にしなくても使えるかと思います
どのパーツが大事なの?
vook
すっごく簡単に言うと、GPU>CPU>RAMです。この辺りの技術的なことについて詳しく知りたい方は以下の記事をご覧ください。
あなたは大丈夫? 〜DaVinci Resolveのマシン環境をめぐるよくある勘違い12選〜
そこまで難しいことや複雑な編集をしなければ、十分大丈夫かと思います
(なにせ、無料ダウンロードして試せますからね!)
ダウンロードはここから
メールアドレスなどを登録するとダウンロードができるようになります
現在は17と18 Beta版が公開されています
ひとまず、安定している17をダウンロードしてみるとよいかと思います
DaVinci Resolveを起動する
ダウンロードが完了したら、DaVinci Resolveを起動します

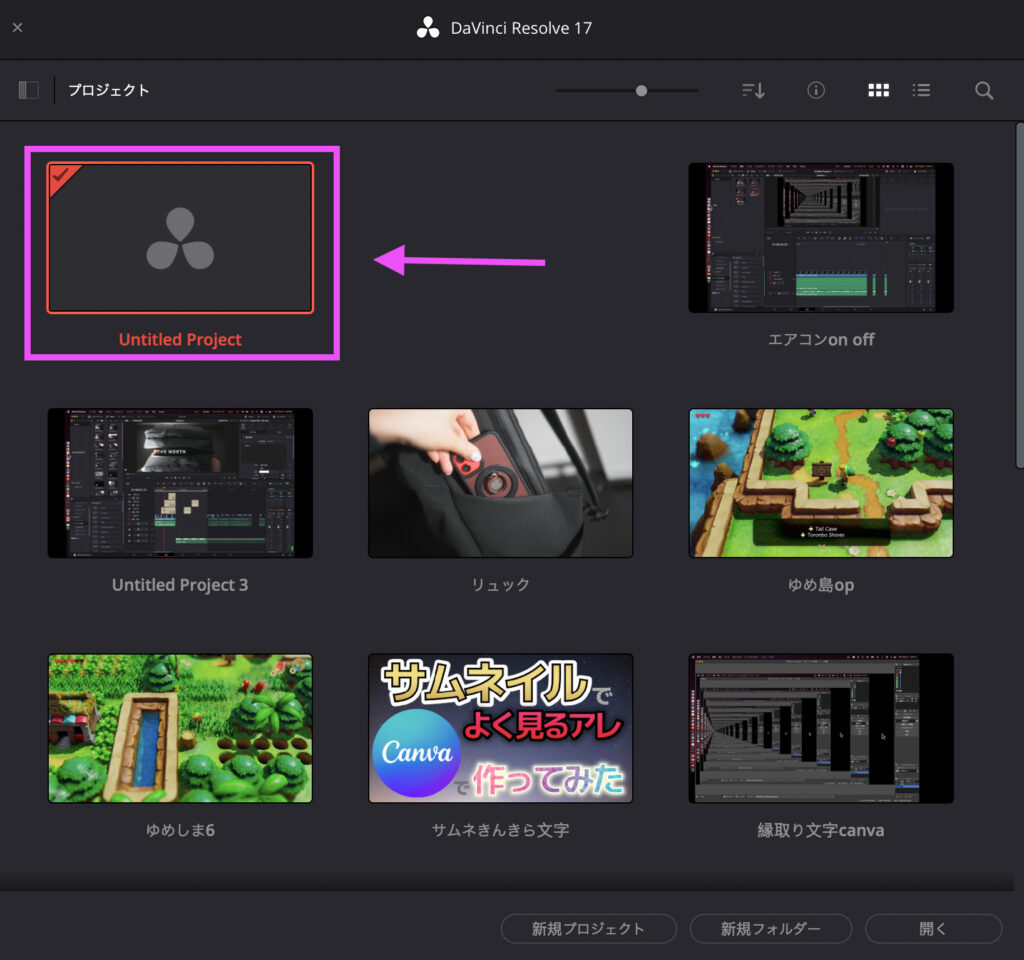
新規プロジェクトを作成する
Untitled Projectをダブルクリックします
もしくは画面下部の「新規プロジェクト」から名前をつけて作成

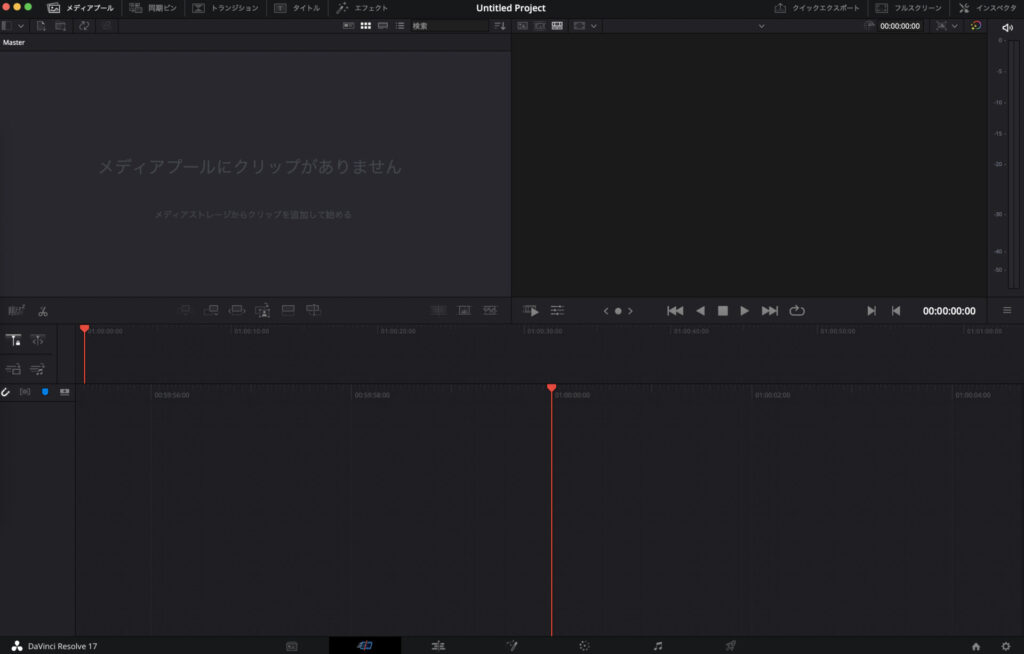
まっさらな画面が表示されました!

この画面の状態で、control + s を押して保存すると、
「名前をつけてプロジェクトを保存」ができます

編集したい素材を配置する
まずは素材を配置していきましょう!
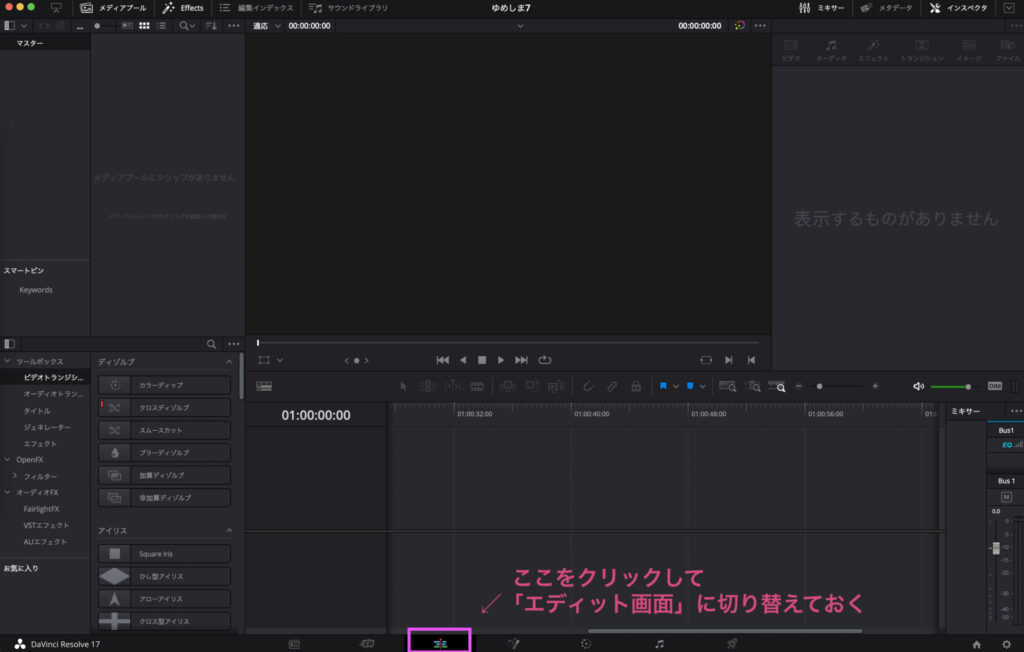
エディット画面に切り替え、メディアプールに配置する
素材を配置する前に、「エディット画面」を選んでおきましょう
この画面が一番編集するのにわかりやすいです!

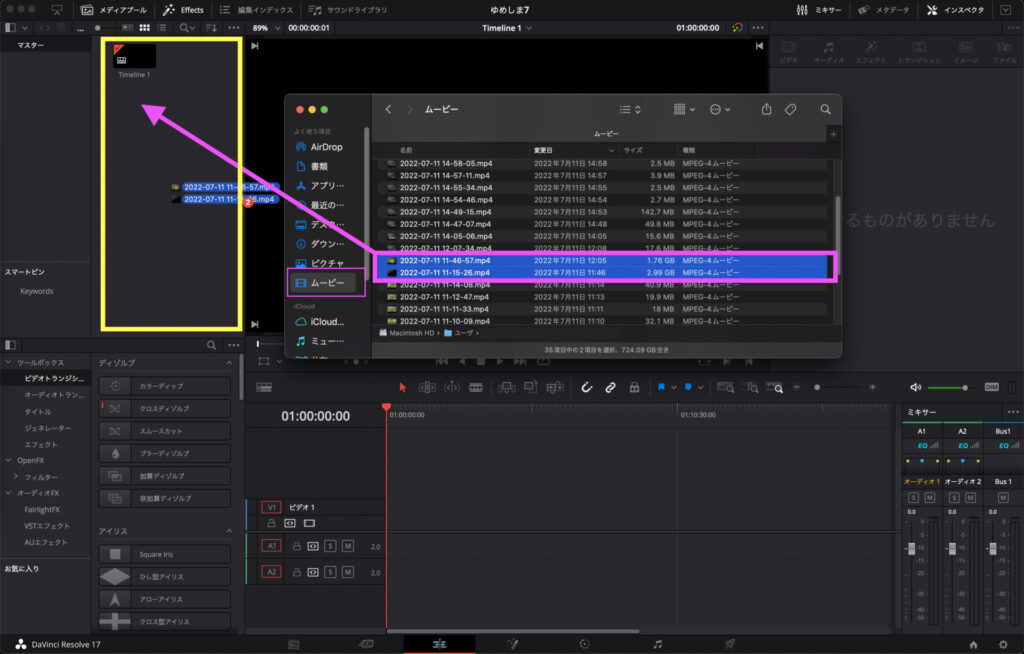
収録した動画素材(mp4)のデータを、黄色い枠の辺りまで引っ張ります

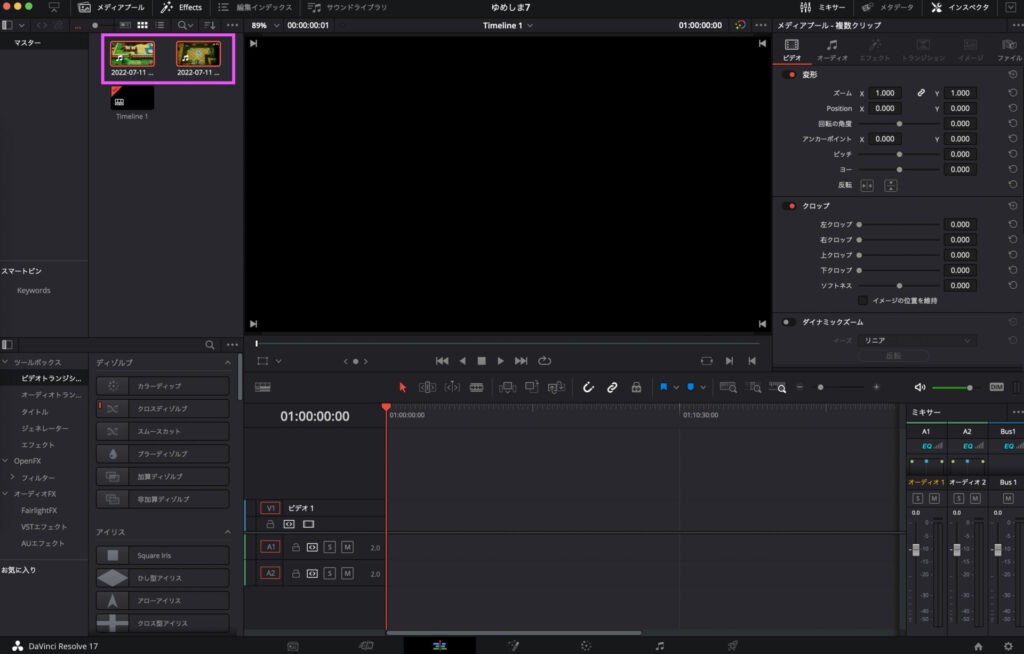
このように素材が配置できました!

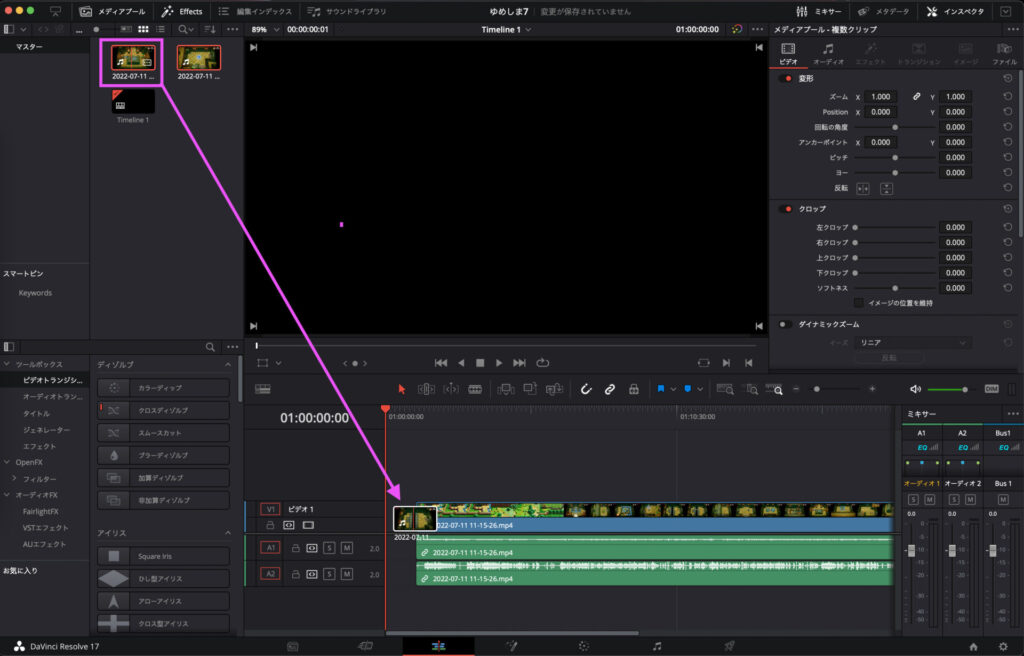
タイムラインに設置する
素材を最初から直接、このタイムライン上に置いても大丈夫です

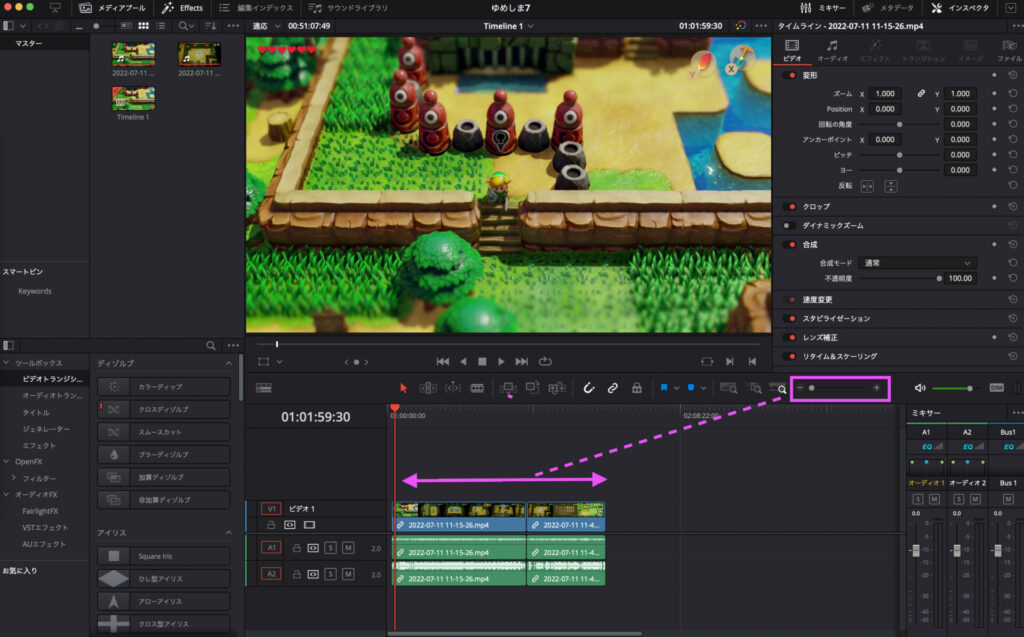
タイムラインの横幅の長さを変える
タイムラインの横幅の長さは、「 ー スライダー +」の部分で長さを変えることができます

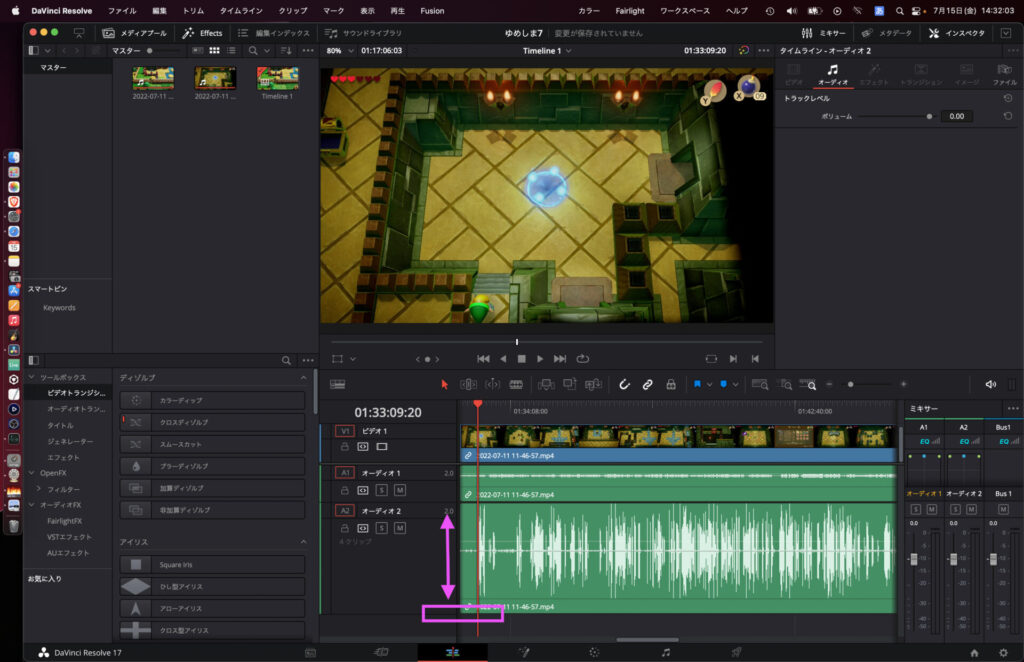
タイムラインの縦幅の長さを変える
それぞれの切れ目の部分を引っ張ると縦の長さを変えられます

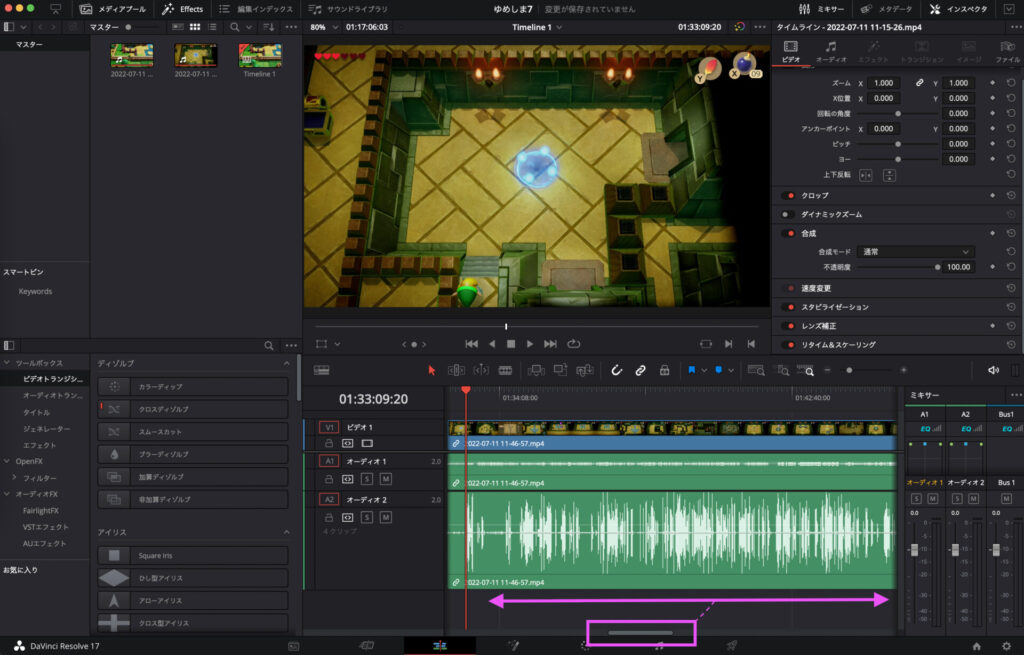
タイムラインを左右に移動する
左右に移動するときは、一番下のスライダーを動かします
もしくは、
- 赤い線を移動させる
- ↑↓矢印キーボードでカットの変わり目に即座に移動
- キーボードのJ(巻き戻し)・K(停止)・L(早送り)
- 押せば押すほど倍速に
これらの操作でもすぐに移動できます

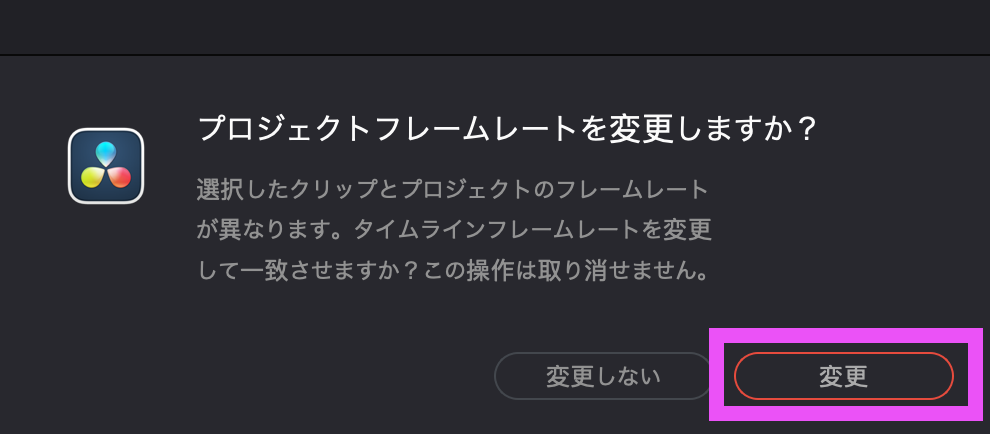
プロジェクトのフレームレートを変更しますか?と出たら…
プロジェクトのフレームレートと、動画素材のフレームレートは一致している必要があります
動画素材を置く段階で、
この表示が出たら、「変更」を押しましょう

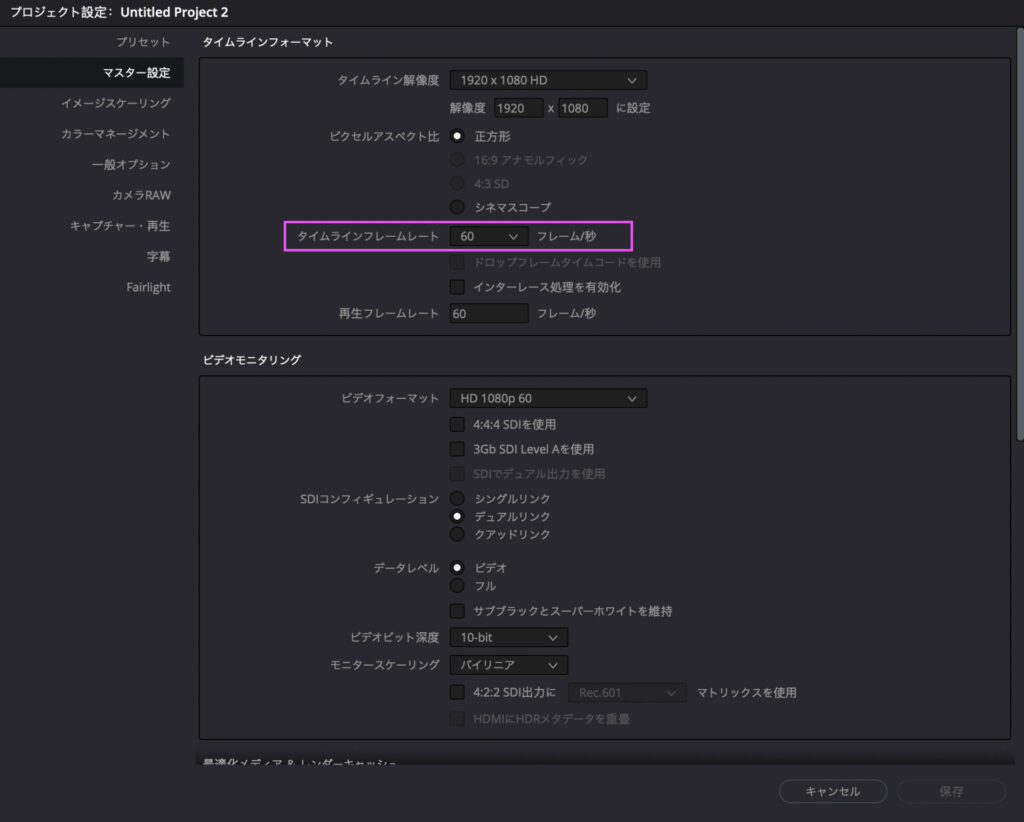
どのフレームレートになったのか?確認したい場合は、
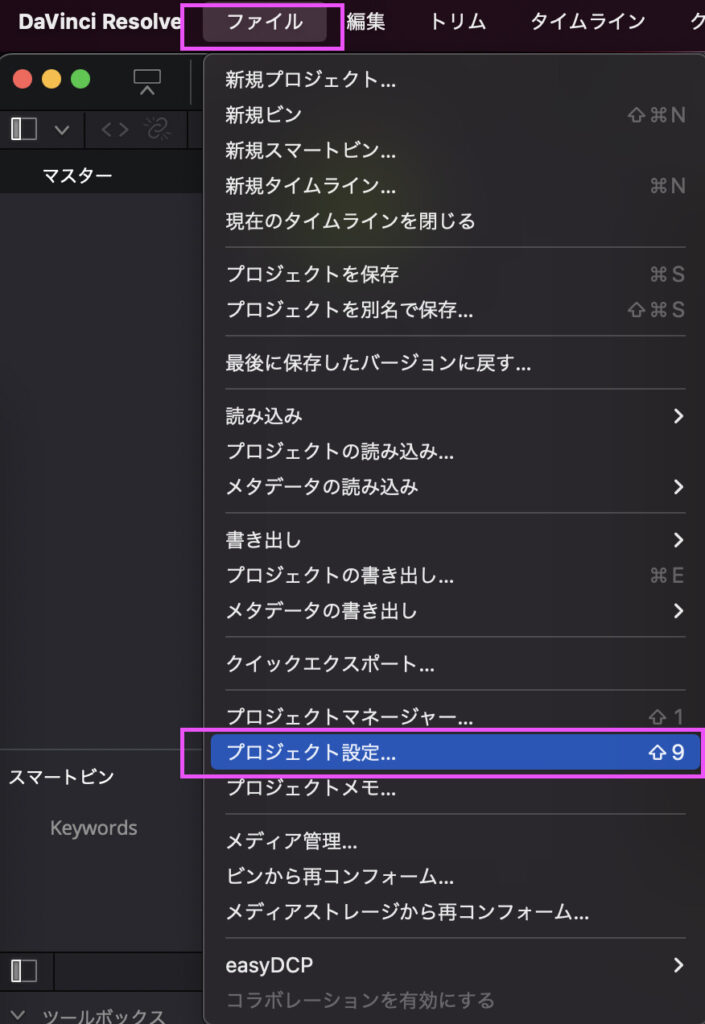
ファイル>プロジェクト設定

マスター設定>タイムラインフレームレート から確認できます

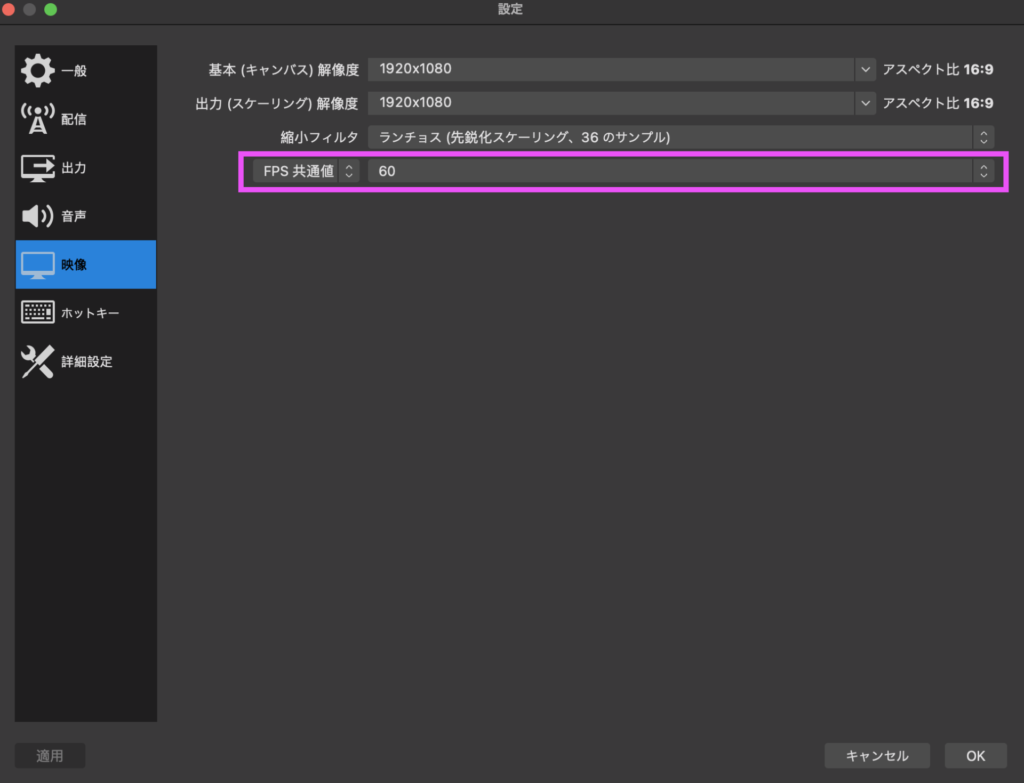
OBSで収録した際に、60fpsで収録していれば、Davinciのフレームレートも60にさせる
といった感じです!

音量調整をする
基本的には、音量は0dbを超えないことが絶対大事〜!
なのですが、この記事でも書いたとおり、ゲーム実況って結構みなさん音割れしているっぽいんですよねw
どっちがいいのかな?と思い、
この記事を参考に、ノーマライズをかけたものとかけないものをつくってみました!
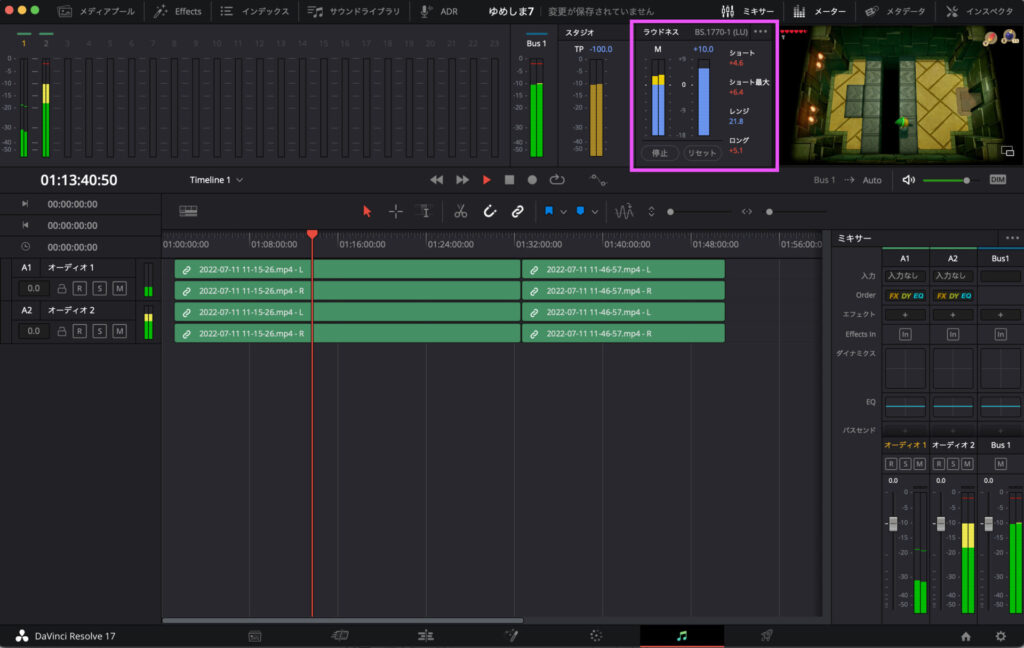
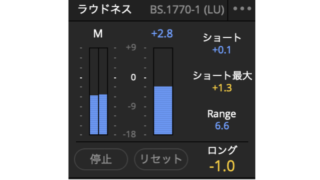
ラウドネスを調べたところ、全体を通して+5dbくらいは超えてしまっている状態

vookの記事を参考に、
タイムラインのノーマライズしたい素材の上で
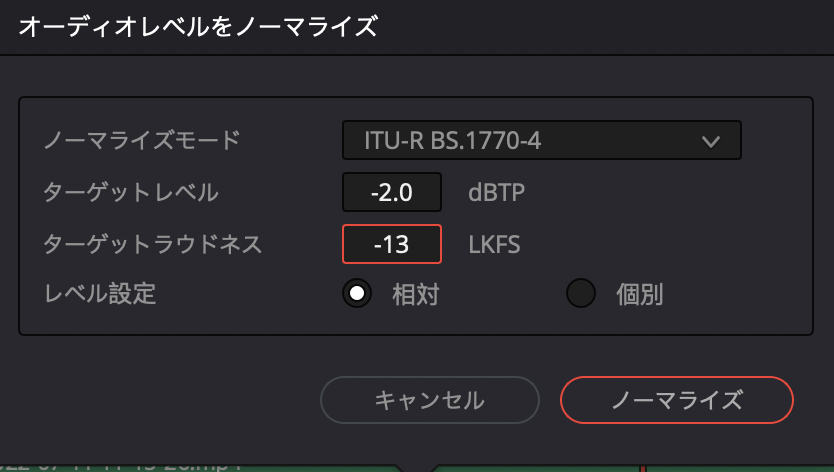
右クリック>オーディオレベルをノーマライズ>下記のような設定でおこなう

すると、こんな風に調整してくれました

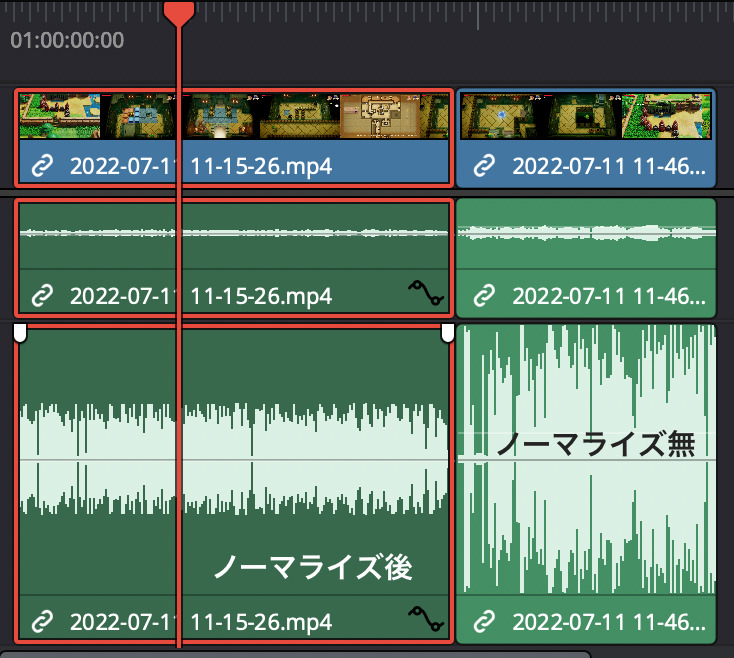
違いの比較がこちら!
どちらのほうが聞きやすいでしょうか?
破裂音みたいな音も少し和らいでいる気がするので、やっぱりノーマライズしたほうが良いのかなと思ったり‥
始まり部分と終わり部分を短くする
選択モード(矢印マーク)にした状態で、素材の端っこをひっぱると
短くすることができます

カット編集をする
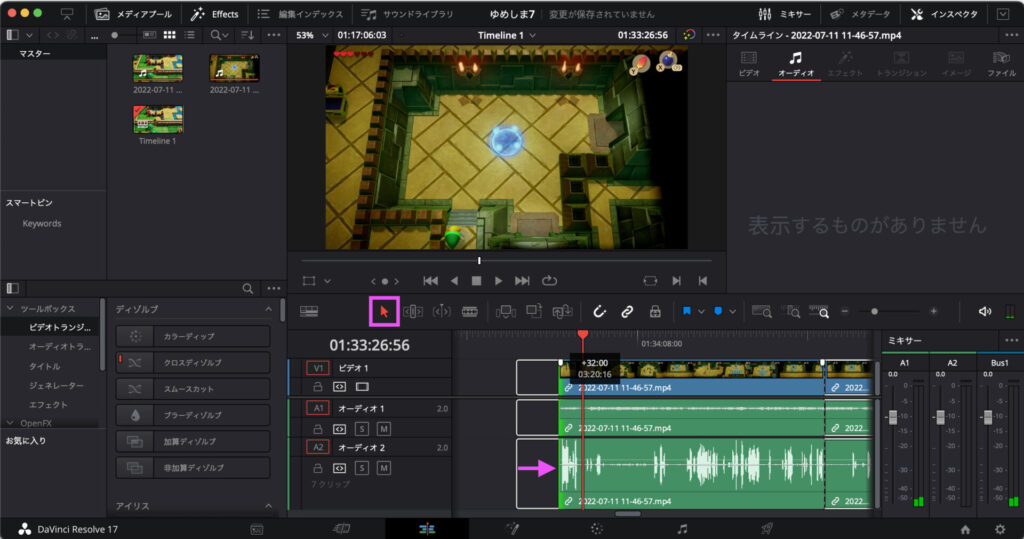
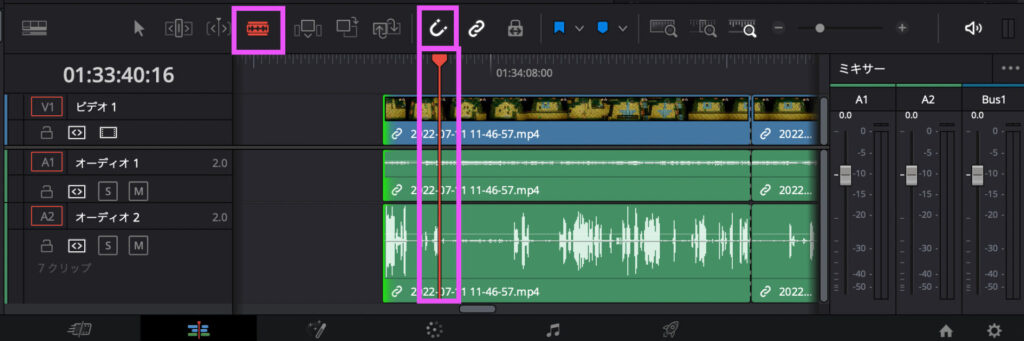
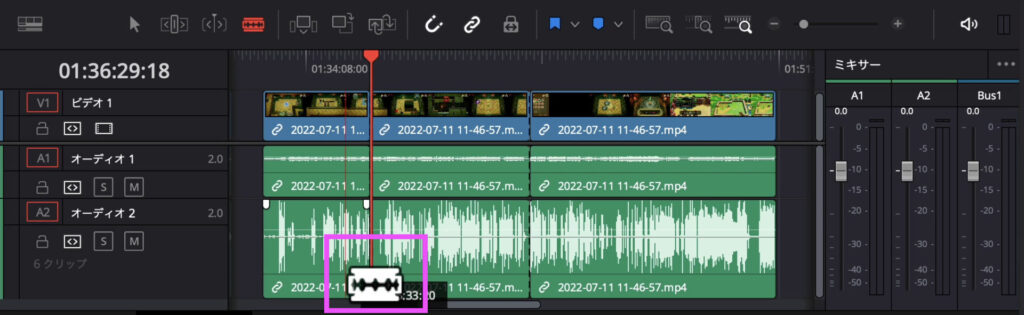
ブレード編集モード(カミソリマーク)を選んだ状態で、赤い線を切れ目を入れたい部分に持っていきます

タイムライン上で矢印がカミソリマークになるので、クリックします

切れ目が入りました

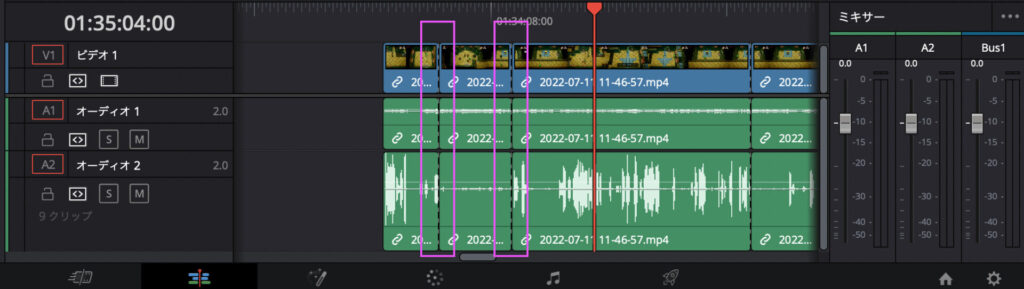
切れ目が入った部分を、選択モード(=矢印マーク)に切り替えた状態で、削除すると
消すことができます

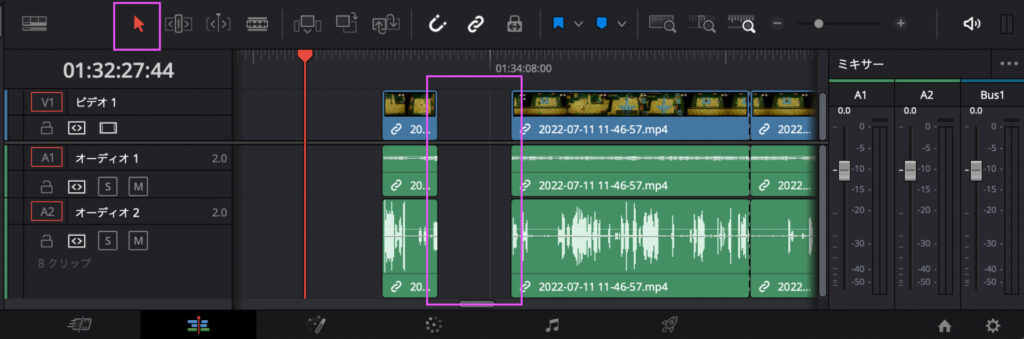
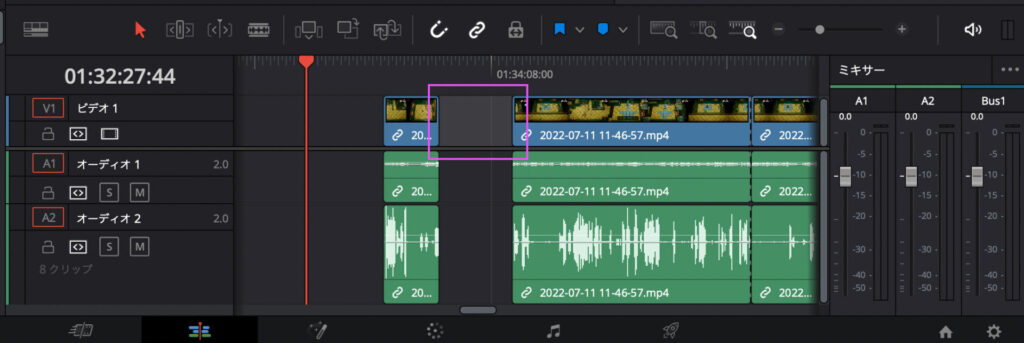
ぽっかり穴が空いた部分を選択し削除すると、

間を詰めることができます

これで基本的なカット編集は完了です!
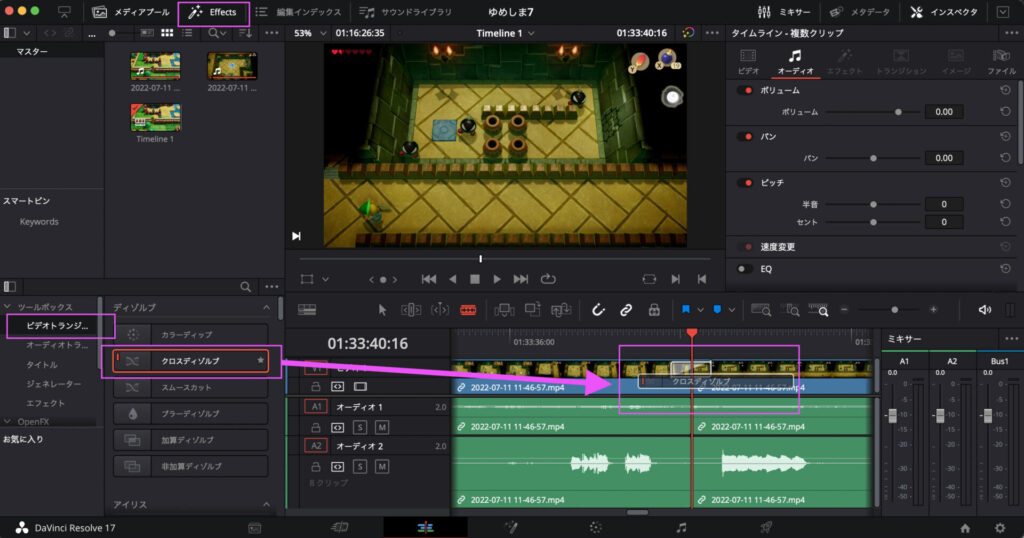
ビデオトランジションをつける
映像の切れ目をスムーズにさせるため、トランジションをつけることができます
ビデオトランジション>クロスディゾルブを選択した状態で、
切れ目のあたりに向かって移動させます
※このとき、タイムラインの幅を広くしておくと、どの範囲までトランジションがかかるかが見やすいです

トランジションは無料版でも沢山の種類があるので色々試してみてください!
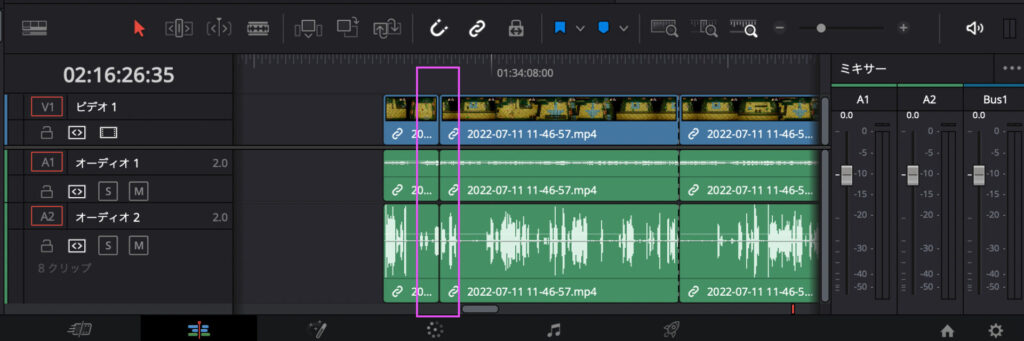
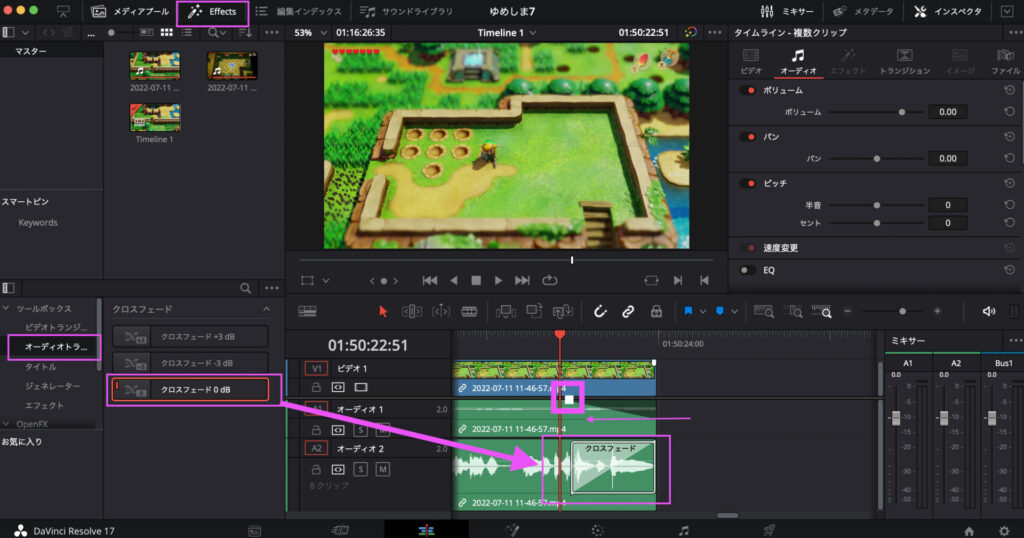
オーディオトランジションをかける
例えば終わり際で声をフェードアウトさせたいとき
オーディオトランジションを選択 クロスフェード 0dB を選択した状態で
フェードアウトさせたいオーディオ部分に引っ張って適用させます
もしくは、白い小さな丸ポチが端っこにあるので、
それをつかみ、ぐいっと左の方へ引っ張っても小さくなります

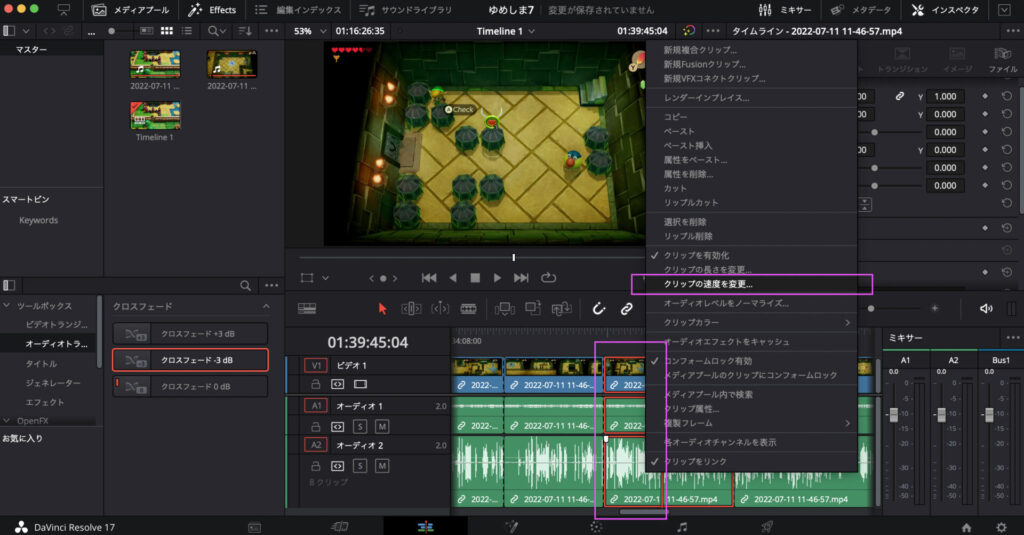
早送りをする
早送りしたい箇所の始まりと終わりにレーザーで切れ目を入れ、
選択した状態で、右クリックをします
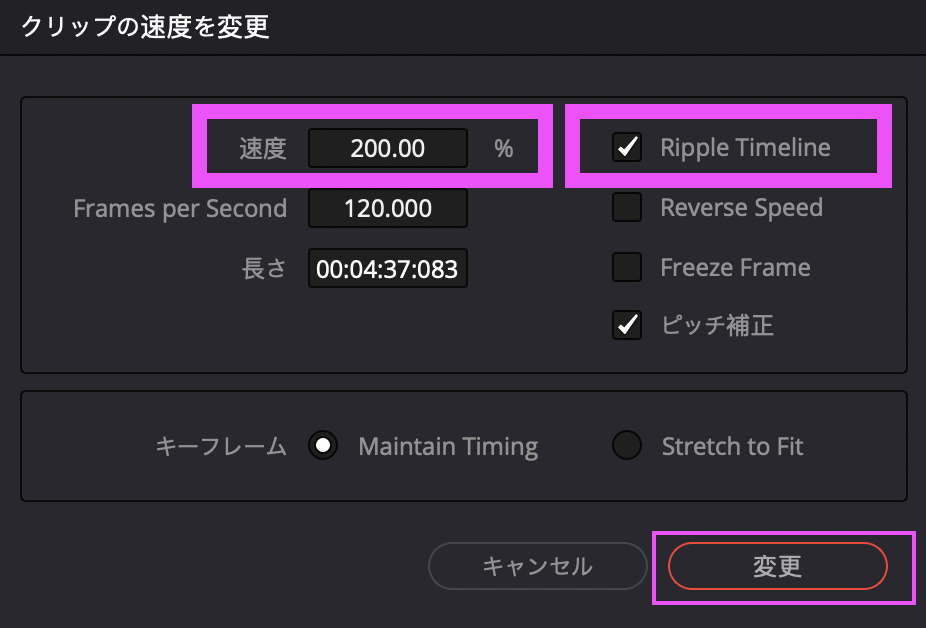
「クリップの速度を変更…」を選択します

この画面でスピードを調整できます
速度200%=速度2倍
数値を小さくすればスローに、大きくすれば早送りになります
Ripple Timelineにチェックを入れておかないと、
選択した部分以外も早送りされてしまうため、チェックを入れておきます

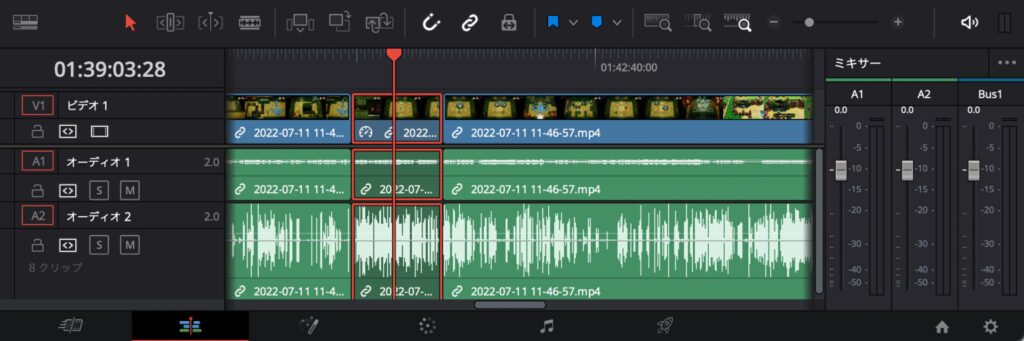
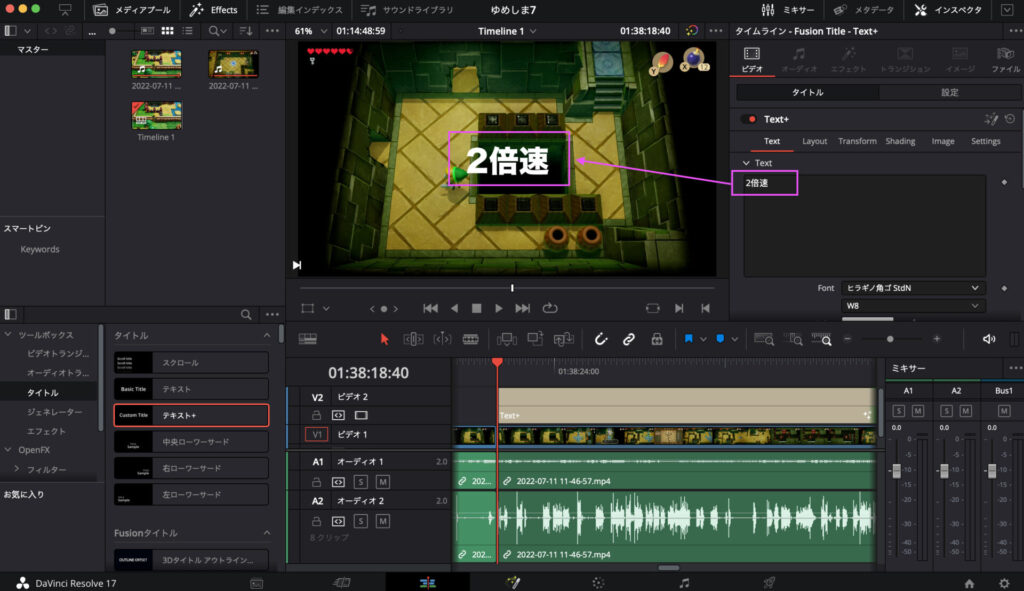
この部分だけ、色が変わり2倍速になりました

テロップをつける
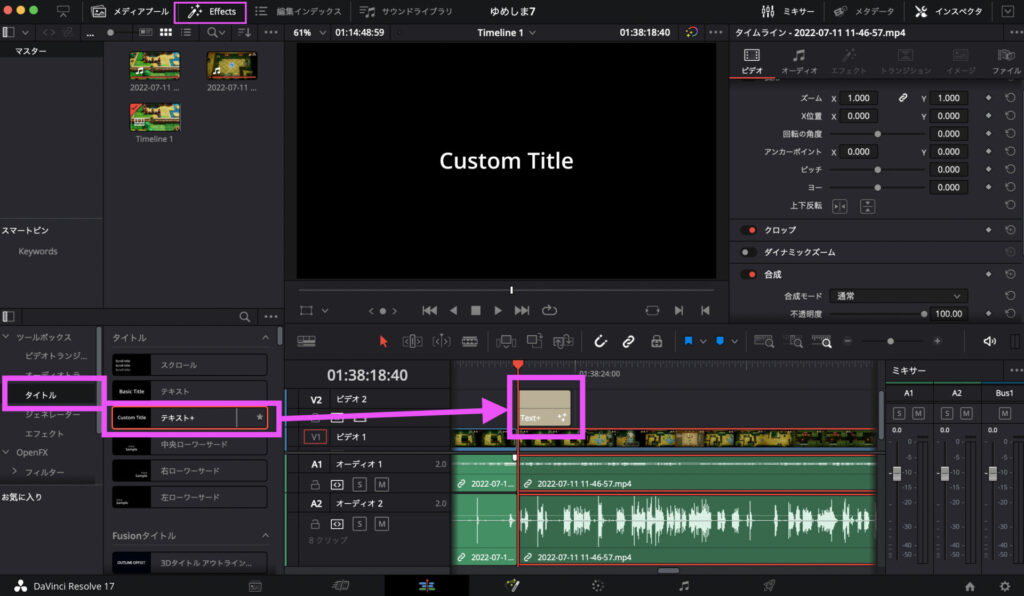
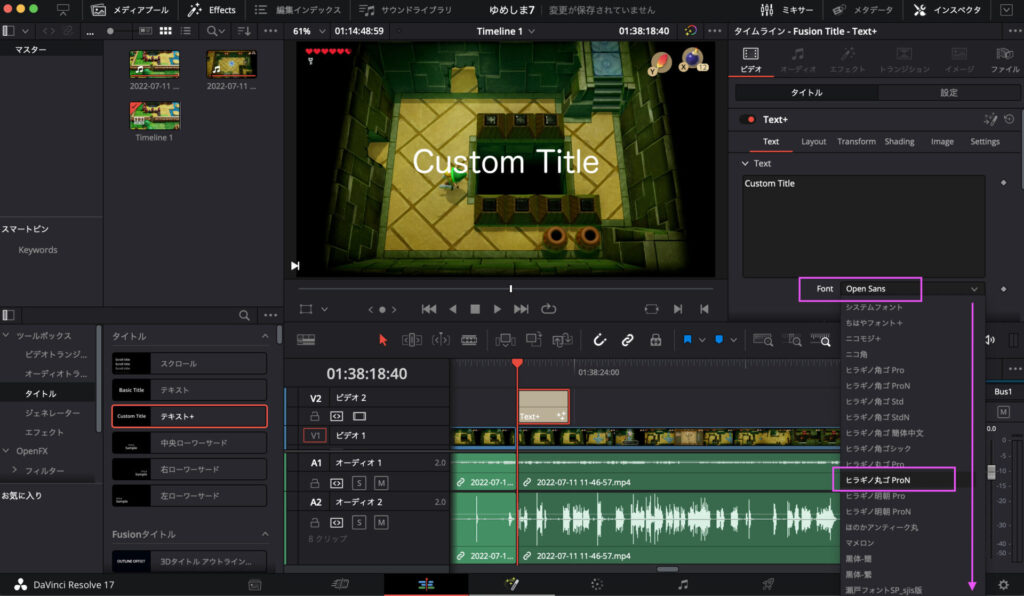
「タイトル」を選択し、「テキスト+」を選択した状態で、
ビデオより上の段に引っ張ります
※ビデオそのものに重ねると映像が消されてしまうので、必ず上に!

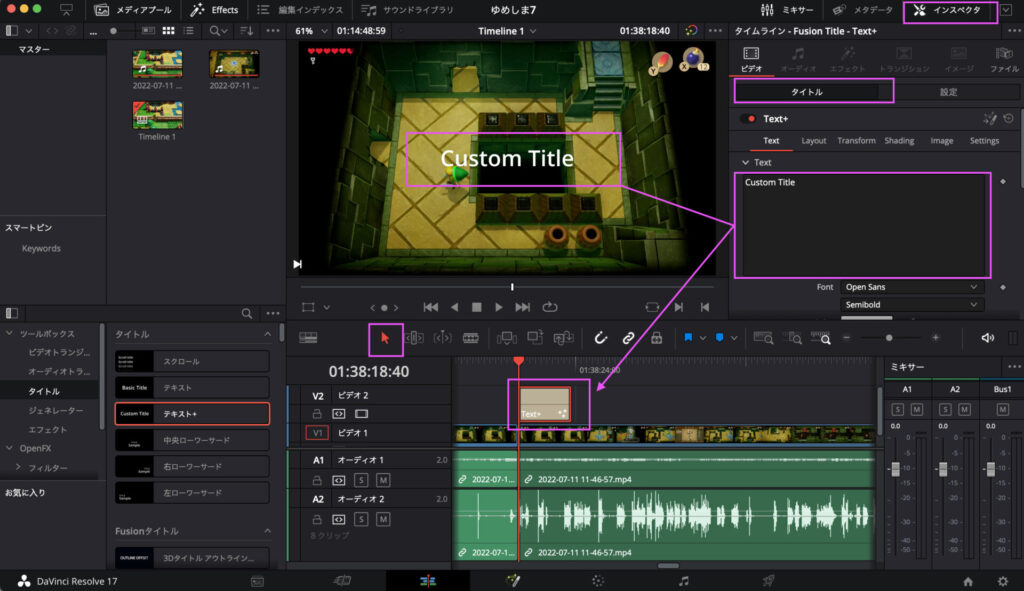
テキストが置かれたので、右側で「テキストの中身の文章」を変更します

「フォント」でお好きな日本語対応フォントに変更できます、
かなり下の方までスクロールしないとでてこないので気をつけてください

これで文字が入りました!
文字の位置・縁取りなどの変更はこの記事がわかりやすいです

これで一通りの編集はできたのではないでしょうか!
おまけ:間違えたとき
Ctrl +Zで「動作を取消」することもできますし、
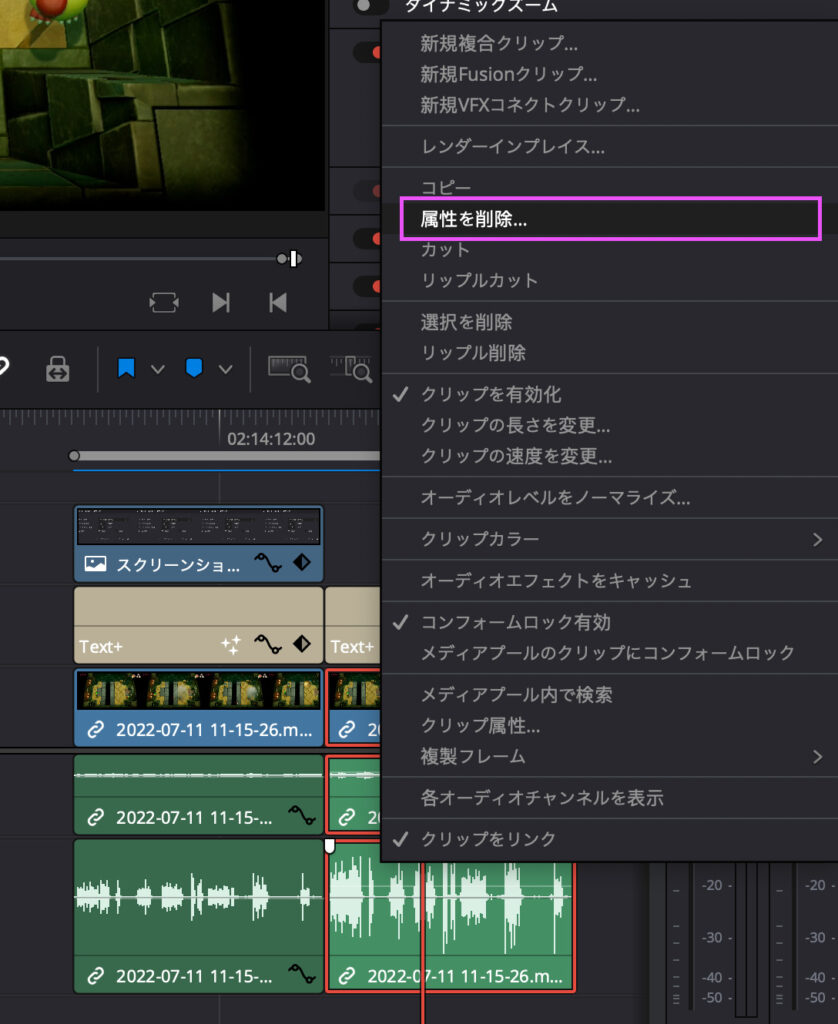
もし「速度変更」や「オーディオノーマライゼーション」などの加工を消したい場合は、
加工を消したい素材を選んだ状態で右クリック>属性を削除

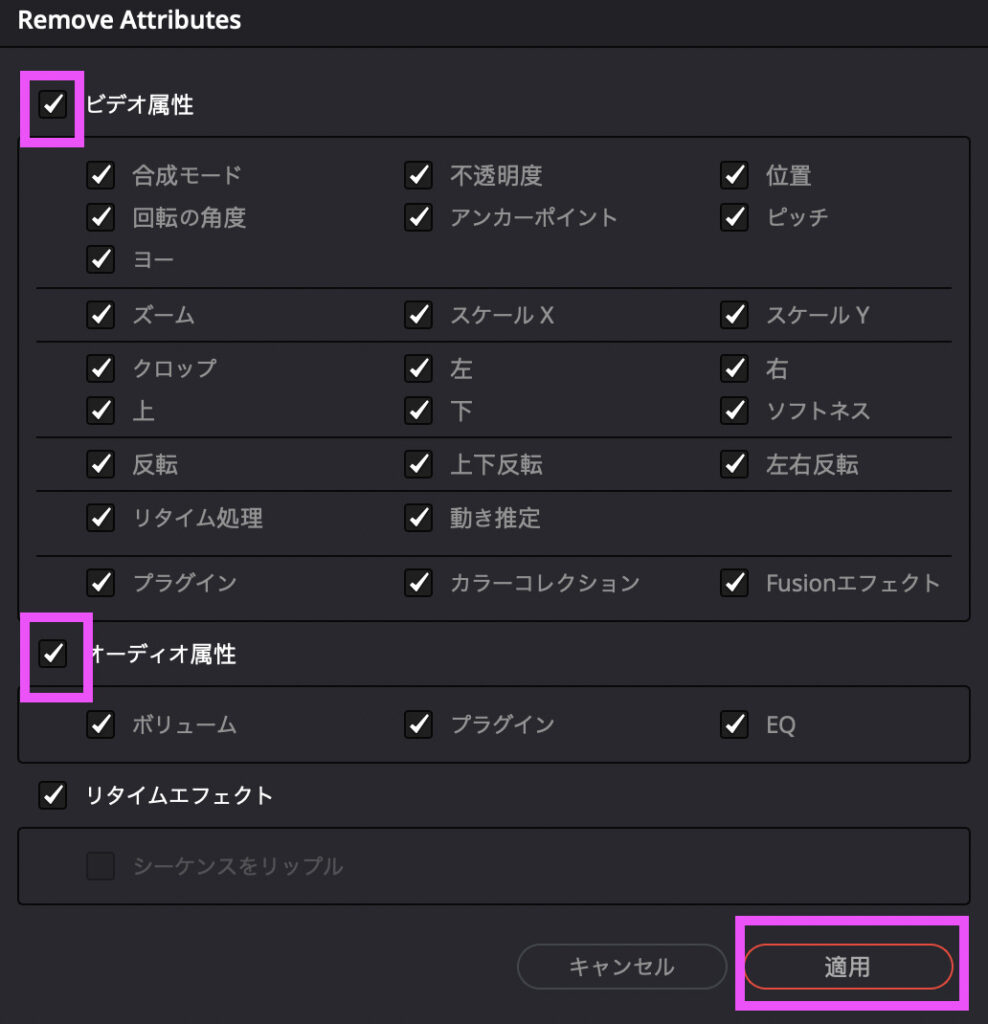
ビデオ属性やオーディオ属性にチェックを入れて「適用」をすれば
その素材にかけていた加工を外すことができます

mp4動画に書き出す
編集さえ終われば、書き出しはかんたんです!
一番下の段で「デリバー(宇宙船マーク)」をクリックします
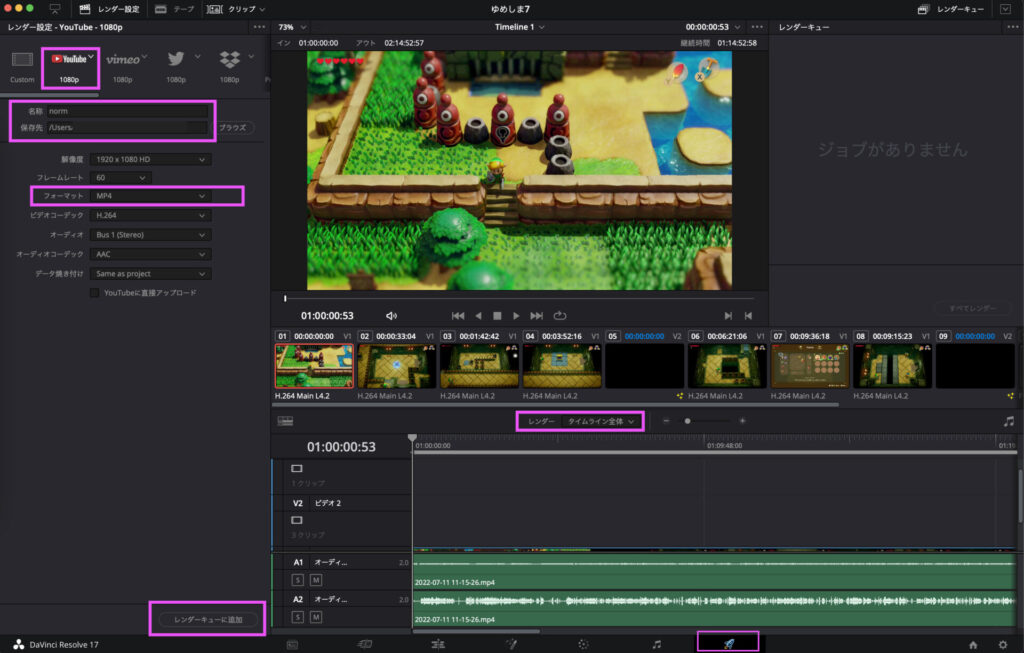
この画面で書き出しの設定を行います
レンダー設定
レンダー設定とある左側部分で、You Tubeを選択します
名前を付け、保存先を確認
フォーマットがMP4になっていることを確認します
真中部分「レンダー:タイムライン全体」になっていれば、
タイムライン上にある全てが書き出されます

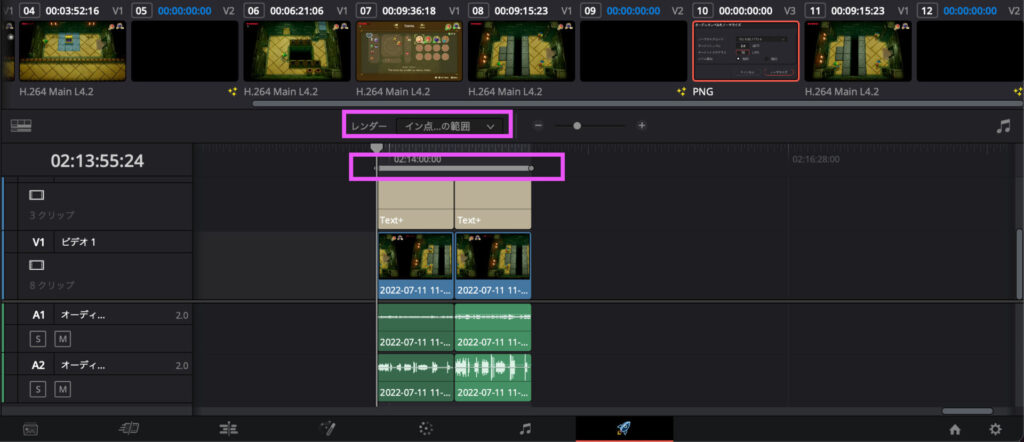
もし、必要な部分のみを書き出したい場合には、
「レンダー:イン点〜アウト点の範囲」として、上の部分の小さい丸をイン・アウトで設定します
この部分しか書き出されません

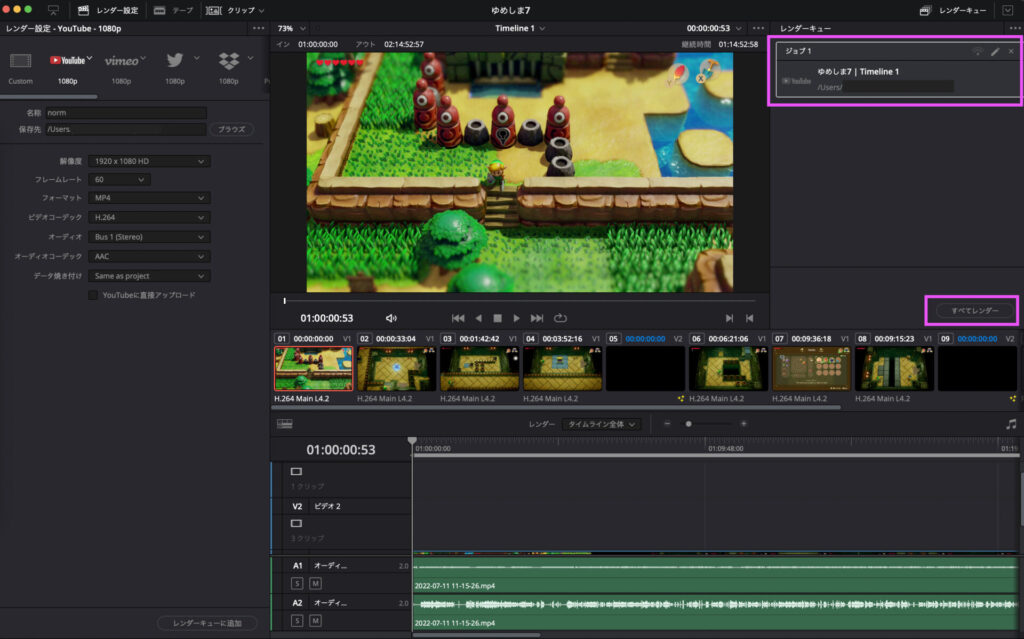
ジョブをすべてレンダー
右側に「ジョブ」として、書き出す中身が表示されます
問題なさそうであれば、下の「すべてレンダー」をクリックします
レンダリングが始まります

出来上がった動画を確認する
書き出しが完了すると、指定した部分にmp4動画が表示されています
確認してみましょう!

まとめ:動画編集はかんたんに!
こだわるとどこまでも時間をかけられます笑
自分の中で、例えば「編集後の動画を15分以内に収める」や、「編集する時間を1時間以内に収める」など
区切りをつくっておくと良いかもしれませんね
出来上がったら、ぜひおしえてくださいね!
アップロード方法はまた次の記事でお伝えしたいと思います







コメント