【PR】この記事には広告を含む場合があります
ラストだよぉー!!!
駆け抜けたCocoonブロック、ここまできたらあなたはもうマスターofマスター!
WordPress × Cocoon × Gutenberg|Cocoon[ 汎用・マイクロコピー・レイアウト ]ブロック編
いってみよう!

Cocoon、まじ神
前回のcocoonブロック凄かったですね!
見たことある機能が沢山!これをやりたい、という方も多かったのではないでしょうか
私も慌ててブログをリライトしよう‥と焦っています笑
ブログ初心者に必須な項目を見出しに★★★ で表現しました
目指せWordpressマスター!
私の環境
WordPress 5.9.3, Cocoon Child バージョン: 1.1.3, スキンなし,
Gutenberg 12.9.0
(2022.04.14時点での最新バージョン)
M1 macOS Monterey 12.2.1
ブラウザはBrave バージョン: 1.36.117
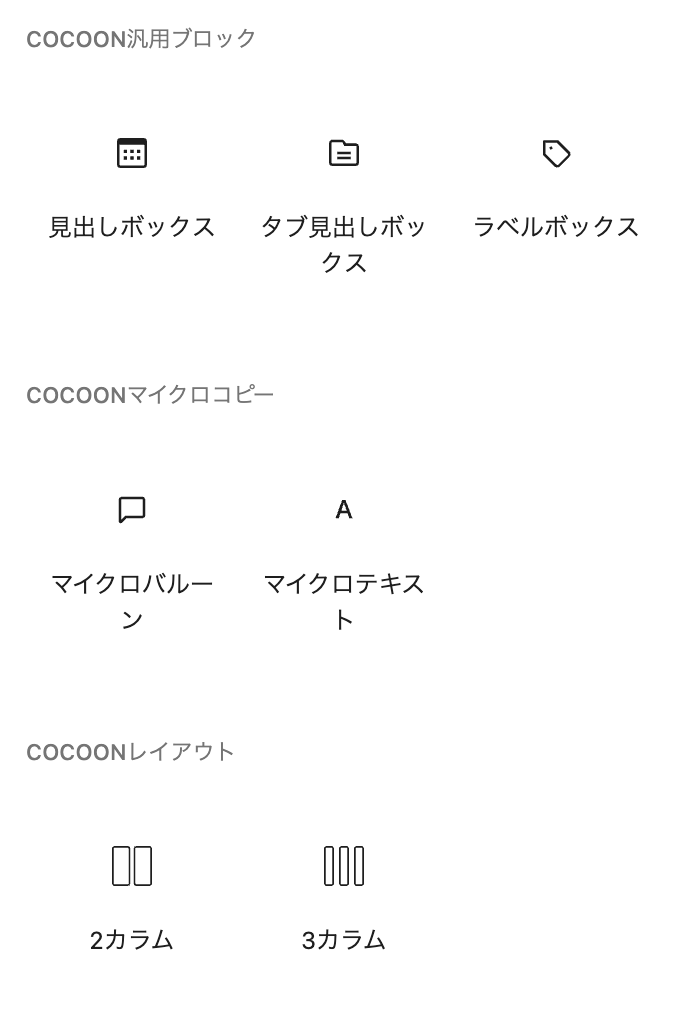
COCOON[汎用・マイクロコピー・レイアウト]ブロックの種類は全部で 7個
まずは、トップメニュー、もしくはコンテンツエリアの「+」マークを押して、
COCOON[汎用・マイクロコピー・レイアウト]ブロックを開いてみましょう、全部で 7種類 あります

全 7 種類 を上から順に紹介していきます

見出しボックス ★★☆

テキストをここに挿入
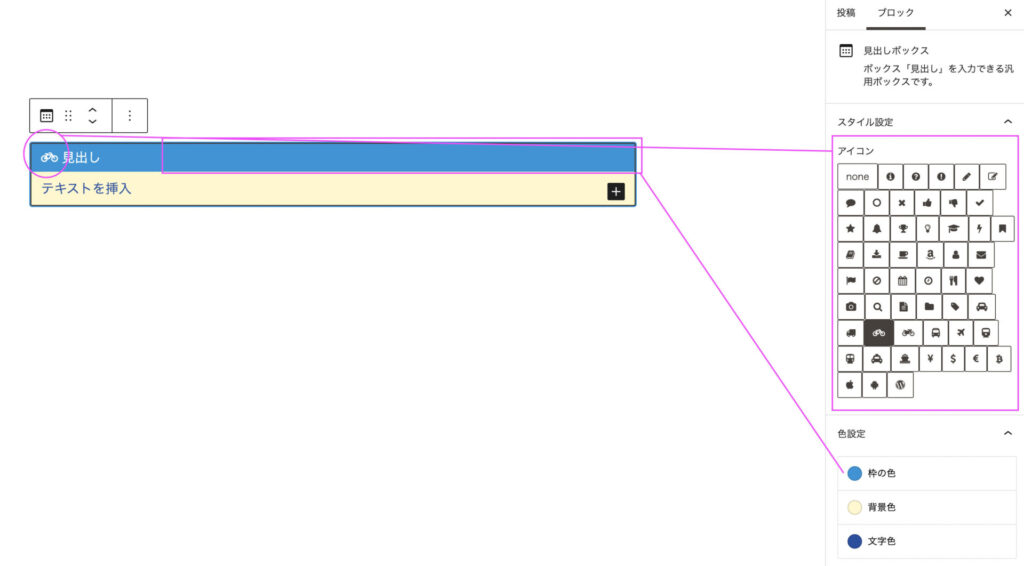
前回の記事の最後の方にあった「アイコンリスト」に近いですね
自分でアイコンを選んで見出しボックスを作れます
枠の文字はデフォルトでは黒色になっています
が、枠の色を変更すると、文字色が白に変化します
枠色変更後は白色がデフォルトのようなので、枠の色を濃いめにしておくのがおすすめです

テキストを挿入
テキストを挿入
テキストを挿入
テキストを挿入
テキストを挿入
かわいい…とても可愛いです!
ツートンカラーで色んなアレンジができますね
タブ見出しボックス ★☆☆

テキストを挿入
タブがくっついた見た目の見出しですかわいい・・・
同じようにアイコンを変えたり、色を変更できます
テキストを挿入
テキストを挿入
テキストを挿入
テキストを挿入
テキストを挿入
無限の可能性!と思ったら、枠の部分も色がついてしまうのは仕様かな…!?
デフォルトではつきません、アップデートまではデフォルトの使用でもいいかなと思います
ラベルボックス ★☆☆

テキストを挿入
手でグルッと囲んだような柔らかいニュアンスのラベルボックス
テキストを挿入
テキストを挿入
テキストを挿入
テキストを挿入
テキストを挿入
文字色を白で囲んでいる分、文字色を薄い色にすることはおすすめできません
これも枠が消えるといいなぁ‥!
デフォルトなら付かないので、それを中心に使ってもいいかも
マイクロバルーン ★★★

吹き出しのときに出てきた「吹き出しマーク」を、小さく使えます
例えばクリックしてほしい画像やボタンの上に配置すると良いそうです
ブログカードなんかの上においてもいいかも
こんな感じかな?
ブログカードの上は、ラベルと調整しないとぶつかってしまいますね笑
こんなときはサイドバーからタイプを「上寄り」にして、下に配置してもいいかもしれません
吹き出しを角丸にしたり、色やアイコンも変更できます
マイクロテキスト ★★☆

これもよく見ますね!Amazonタイムセール中!とか楽天お買い物セール期間!とかですね
※Rinkerやポチップでの利用はまた別で記事にしたいと思います
マイクロテキストには、アイコンを入れられますし、文字色の変更を行うことができます
これもやっぱりブログカードのラベル位置によってはぶつかってしまいますね
2カラム ★☆☆

カラムで出てきた2カラムですが、単にカラムを入れても白色のままなのでエディタ画面で分かりづらいんですよね‥
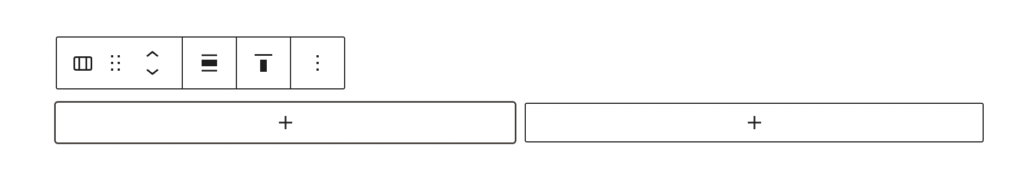
↓通常のカラム

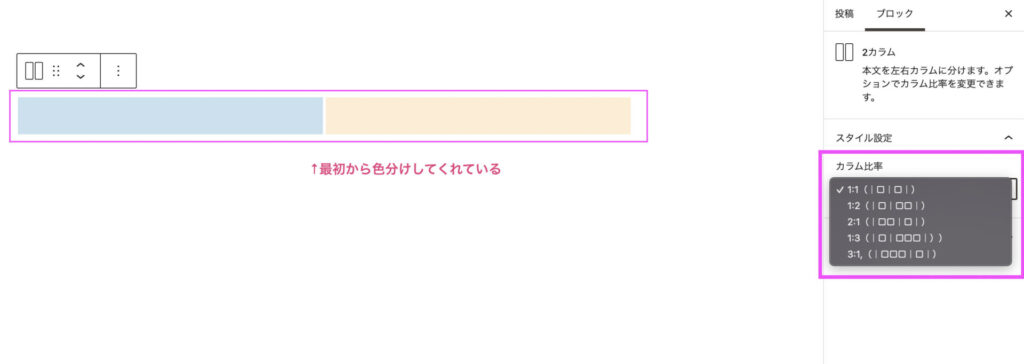
↓Cocoonブロックのカラム

比率も選べるようになっているので画像やテキストの配置を直感的に行うことができるのでおすすめです
エディタ画面では色がついていますが、プレビューで見ると色が付きません
色をつけたい場合は段落ブロックを選択した状態でサイドバーから背景色の変更を行ったりしましょう
2カラム
2カラム
3カラム ★☆☆

3カラム
3カラム
3カラム
これも同じですね!
カラムを使いこなせば完全に上級者ではないでしょうか!
おわりに
ここまで大変長い記事、読んでいただき本当にありがとうございました!
私自身ブログ初心者なりに、段落と画像で記事作成を頑張っていたのですが、
「うまく表示されない‥あのブログで見たああいうページにしたいのにできない…!」と
かなり焦っていました
やっと100記事に到達するか否かというところで、しっかりブロックに向き合ってみようと思い
せっかくなので全て解説だぁ!と本腰を入れて書いてみました
WordPressは完全独学で、htmlやPHPに詳しいわけでもないので、お見苦しいところもあったかもしれません
これから勉強していきます!
WordPressもエディタもどんどんアップデートされていくので
この記事を書いている間にもどんどん古くなってしまう恐怖がありました
ただ、基本の部分は変わらないと思っています
また、書いていくうちに「こんなことしたいな?」「こういう事ができたら便利だな?」とまたアイディアが湧いてきたので
またこういった使い方記事を書いていきたいと思っています
今後もよろしくお願いいたします★








コメント